

What's New in Figma
source link: https://www.figma.com/whats-new/?ref=sidebar
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
What's New in Figma
What’s new at Config 2022
Our global design conference is the launching point of several new features, updates, and more. Read on for all of our newest news.

Dim the lights
Dark mode for Figma is here. Available on desktop and web.
Details make the difference
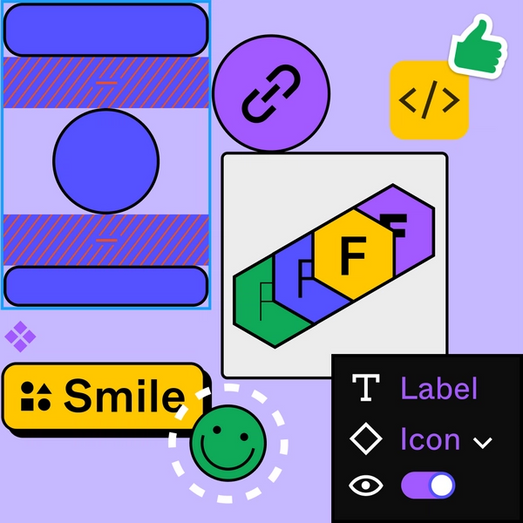
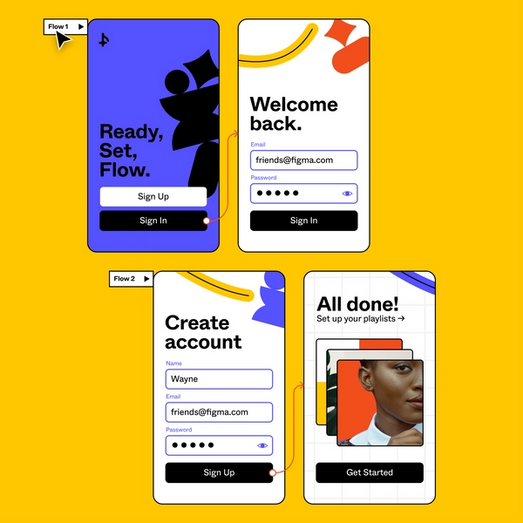
From early sketches to final mockups, these new features will enable you to design with more expression and precision—faster.
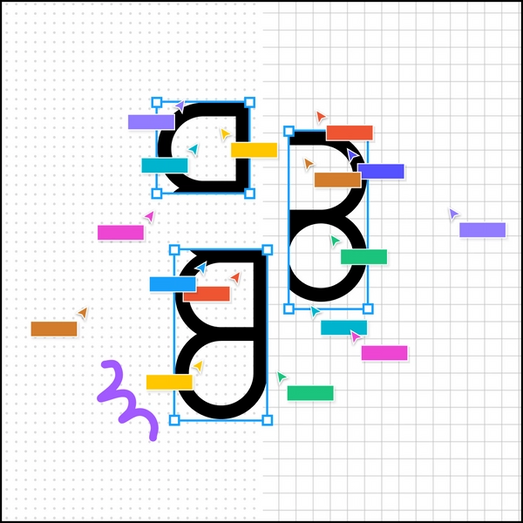
Any way you font it
Use variable fonts to broaden the possibilities of your designs and typography with a wide range of font styles and features.
Use custom or preset spring animations to prototype natural and fluid transitions.
Use individual strokes to create more designs using new built-in controls that apply partial borders to four-sided shapes.
Design with developers in mind
Maintain balance between freeform and structured design with features that help you seamlessly transition from exploration to production.
A redesigned auto layout lets you create fully responsive designs with new layout options, a redesigned properties panel, and on-canvas controls.
Use component properties to add built-in customizations to your components and reduce variants—creating a simplified design system and a smoother developer handoff.
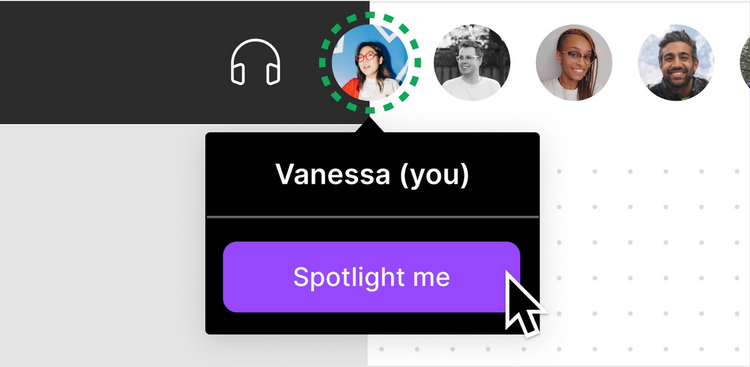
Take center stage
Spotlight makes it easy to gather and guide everyone through a Figma or FigJam file.

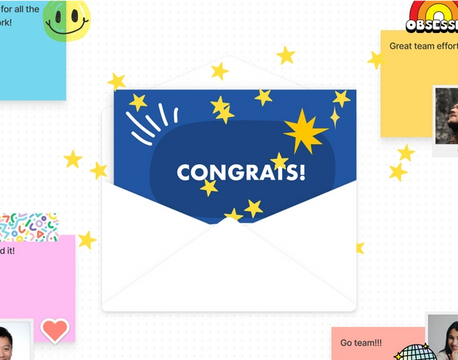
Widget your way
A new collection of FigJam widgets gives you more ways to collaborate, build, and bond with your team.


Make teammates feel special wherever they are with new FigJam widgets for creating greeting cards and voice memos.
Explore past launches

Create dedicated spaces for brainstorming, action items, or even show-and-tell.
Bring your design to more people
Figma and FigJam now support all right-to-left (RTL) text, including Arabic, Hebrew, and Urdu.

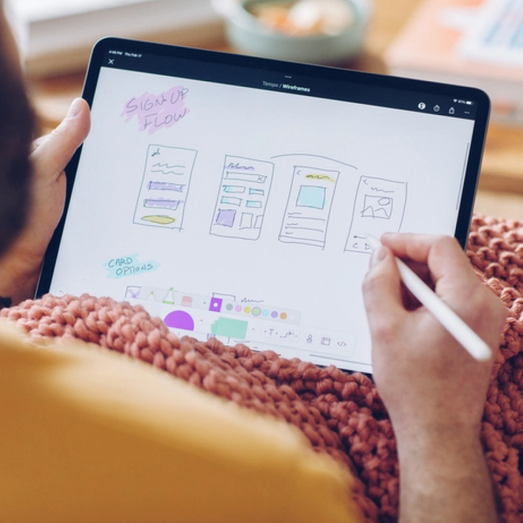
Use FigJam on your iPad to sketch, wireframe, and explore ideas in low-fidelity.
Collaborate and design at scale with advanced security, flexible controls, and hands-on support—all part of our new Enterprise plan.


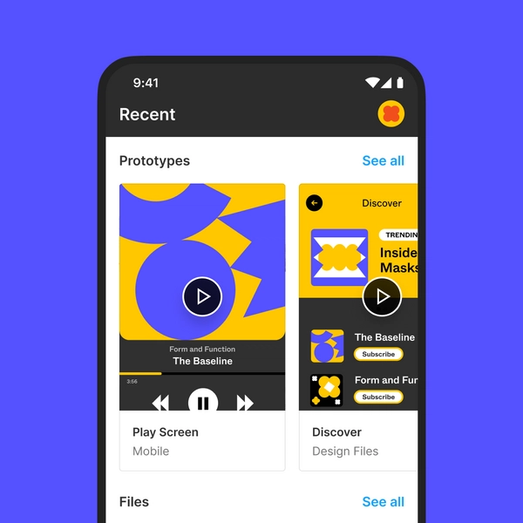
Browse, view, and share files and prototypes— from anywhere, with anyone. Introducing the Figma mobile app, available for download now on iOS and Android.
Pump up your jam sessions with widgets that bring in new functionality to FigJam—from voting, polling, games, and more. Or use your favorite plugins to speed up your workflow.


Jam with anyone, anywhere
Open sessions give you a fast and frictionless way to invite users to your FigJam files for 24 hours—no Figma account required.
Compare, test, and present multiple interactive ideas from a single page.

Get inspired and branch a file. Merge changes and move ideas forward when you’re ready.
Meet FigJam, an online whiteboard for teams to ideate and brainstorm together.
Set a shared timer in FigJam to keep brainstorms, retros, and workshops productive and engaging.
Explain an idea, get on the same page, and find that next design breakthrough, together.
Work and play together with up to 500 of your closest design friends in Figma (and coming soon to FigJam).

Now everyone can publish to the Figma Community. Share new work, a helpful template, or a cool trick with the world.
Get your point across
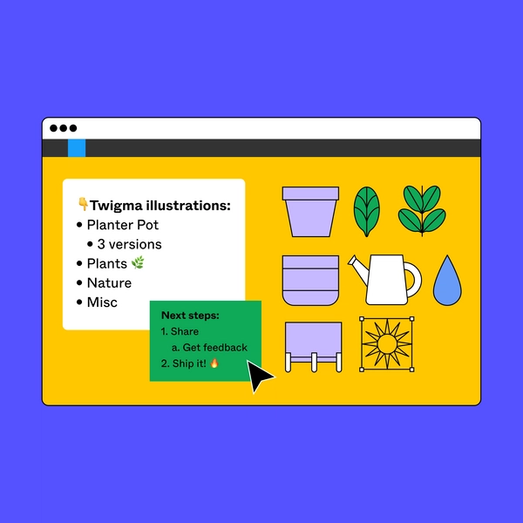
Bulleted and numbered lists, now available in Figma. Use them to organize information, emphasize important details, or outline next steps.

All of your Figma accounts, connected
You can now seamlessly switch between different Figma accounts. And, you can link your Community profiles together.
Connect with fellow creators
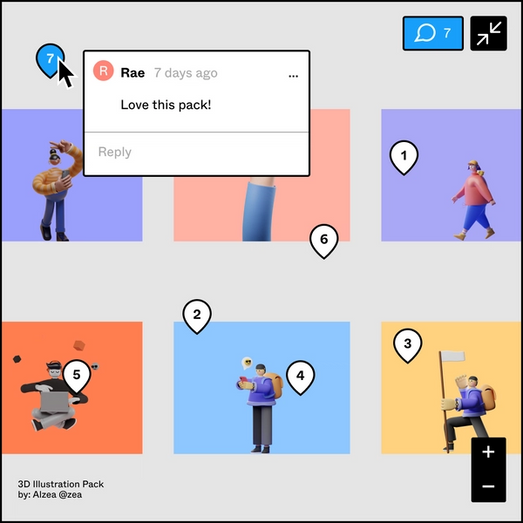
Now, you can communicate with fellow creators in the Figma Community via comments. Give in-context feedback on files. Suggest feature ideas for plugins. Ask a fellow creator how they did something. Or, simply share some love.

Create scroll actions for fast navigation
With our new prototype action, scroll to a selected object or layer in the same top-level frame. Use same screen interactions to help users easily explore landing pages, carousels, and more.
Keep on flexin’
Auto Layout is getting more flexible and has a fresh new look. Stretch in any direction, control padding independently, and distribute objects evenly—all in an easier to use interface.
Bridge design and code with Variants
Organize your design system with Variants so even the most complex components are structured intuitively. Combine variations of the same component and simplify your asset library.
Get the specs you need to code with the new Inspect Tab
Meet the redesigned Inspect Tab (previously called the Code panel). With new sections for Typography, Color, Borders, and more, simply click to copy the specs you need for code.
Breeze through components with the Instance Swap Menu
Fly through the new UI with keyboard shortcuts, easily spot the right instance with thumbnails, or quickly search for something specific.
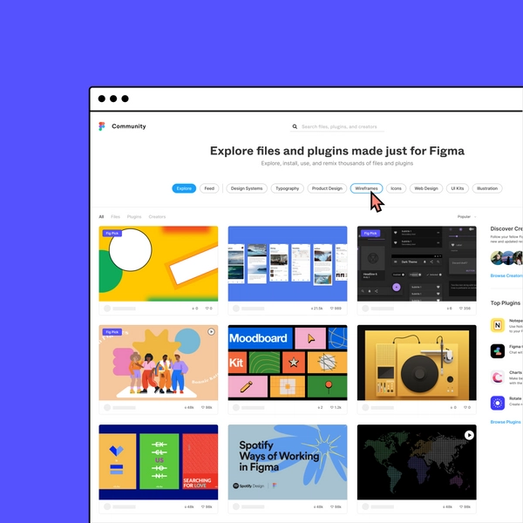
Explore thousands of design systems, wireframes, illustrations, and more
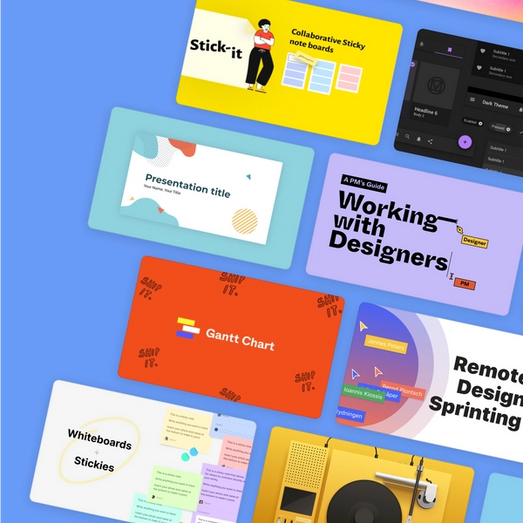
The Figma Community is rolling out to all users over the next two weeks, giving you access to a world of templates, example work, reusable assets, and even board games.

Show multiple ways to interact with objects
Let users experience your designs by linking multiple interactions to a single object.
Make your transitions pop
Add dynamic animation to your prototypes with customized easing curves.

Spread your shadows
Adjust the positive or negative spread of your shadows to create depth, glows, and borders. All seamlessly output to code.
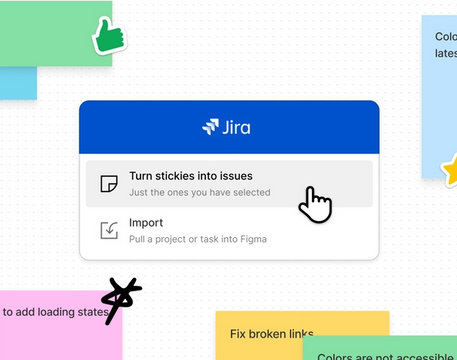
Embed any Figma file in your team’s favorite tools
Embedded design files streamline project communication, simplify handoff, and eliminate the overhead that comes with finding and maintaining the latest designs.

Seamlessly test websites and web apps
To avoid user confusion when testing websites and web apps, you can now turn off the Figma toolbar and footer in Presentation View without going full screen. A URL parameter keeps the toolbar and footer hidden in embeds too.
Bridge design and development with the new Zeplin integration
With the new Zeplin plugin, you can now export Figma frames, components, and styles to Zeplin for a more seamless developer hand-off.
Less time searching, more time making
Universal Search makes it easier for designers and their collaborators to find what they’re looking for in Figma. You can now search your workspace for projects, teams, files, and people.
Better navigation and added context with Links
Link to external product docs to provide your teammates with additional context. And, include links to pages and frames to guide them through your work.
Design and prototype seamlessly with Figma and Framer
If you love both Figma and Framer, your workflow just got more seamless. The new Framer integration enables design teams to import Figma files into Framer Web for more advanced prototyping.
New tricks for Selection Colors
Use the target icon to select a color’s objects and make adjustments to just those objects. Hit the Styles icon to create a new Style with a selected color, or apply an existing Style.

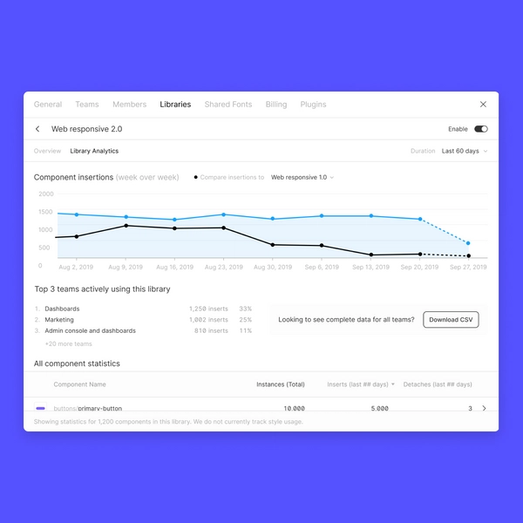
Better design systems backed by data
Figma is taking the guesswork out of design systems with analytics to help you understand library usage, learn what’s working and what’s not, and measure the impact of design.
Other recent releases
Want to see all our latest releases?
Head over to the release notes to get all the details. You can even integrate the RSS feed with your Slack, so you never miss an update.
Try Figma for free
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK


