

What is the Difference Between the Composition and Options API in Vue?
source link: https://hackernoon.com/what-is-the-difference-between-the-composition-and-options-api-in-vue
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Up until Vue 2, there was one way to create components in Vue. With Vue 3, a new methodology was introduced called the Composition API. Now, if we want to make a component in Vue, we have two ways to do it. You might be wondering what the difference is, exactly, so let's take a look at how the newer Composition API differs from the Vue 2 methodology, which is now known as the Options API.
What is the difference between the Composition and Options API in Vue?
The short answer is syntax. The Composition API lets us create components without the need for a large single exportable object, like in the Options API. For example, if we wanted to make a simple counter component with the Options API, it would look like the code below.
Options API
<template>
<h1>{{ counter }}</h1>
<button @click="incrCounter">Click Me</button>
</template>
<script>
export default {
data() {
return {
counter: 0
}
},
methods: {
incrCounter: function() {
this.counter += 1;
}
}
}
</script>If instead we wanted to write the same code as the Composition API, it would look like this:
Composition API
<template>
<h1>{{ counter }}</h1>
<button @click="incrCounter">Click Me</button>
</template>
<script setup>
import { ref } from 'vue'
let counter = ref(0);
const incrCounter = function() {
counter.value += 1;
}
</script>You'll notice a few differences:
We imported something called
ref- this lets us create reactive variablesWhen we increase the counter, we increase
counter.value, sincerefreturns an object.We avoid having to use an entire prototype, and instead just have a since
incrCounterfunction
Reactivity in Composition API
Along with ref, we can also use reactive for objects. Both of these give variables reactive capabilities, meaning we don't lose any functionality.
The benefits of the Composition API
As you can see, the composition API is a lot more streamlined than the Options API and requires a lot less code. It also has the added benefit of compartmentalizing code.
Let's consider a silly example with two counters - one button increases the output by 1, and the other by 2. In the Options API, we could write it like this:
<template>
<h1>{{ counter }}, {{ doubleCounter }} </h1>
<button @click="incrCounter">Click Me</button>
<button @click="increaseByTwo">Click Me For 2</button>
</template>
<script>
export default {
data() {
return {
counter: 0,
doubleCounter: 0
}
},
methods: {
incrCounter: function() {
this.counter += 1;
},
increaseByTwo: function() {
this.doubleCounter += 2;
}
}
}
</script>For the Components API on the other hand, it might look like this:
<template>
<h1>{{ counter }}, {{ doubleCounter }} </h1>
<button @click="incrCounter">Click Me</button>
<button @click="increaseByTwo">Click Me For 2</button>
</template>
<script setup>
import { ref } from 'vue'
let counter = ref(0);
const incrCounter = function() {
counter.value += 1;
}
let doubleCounter = ref(0);
const increaseByTwo = function() {
doubleCounter.value += 2;
}
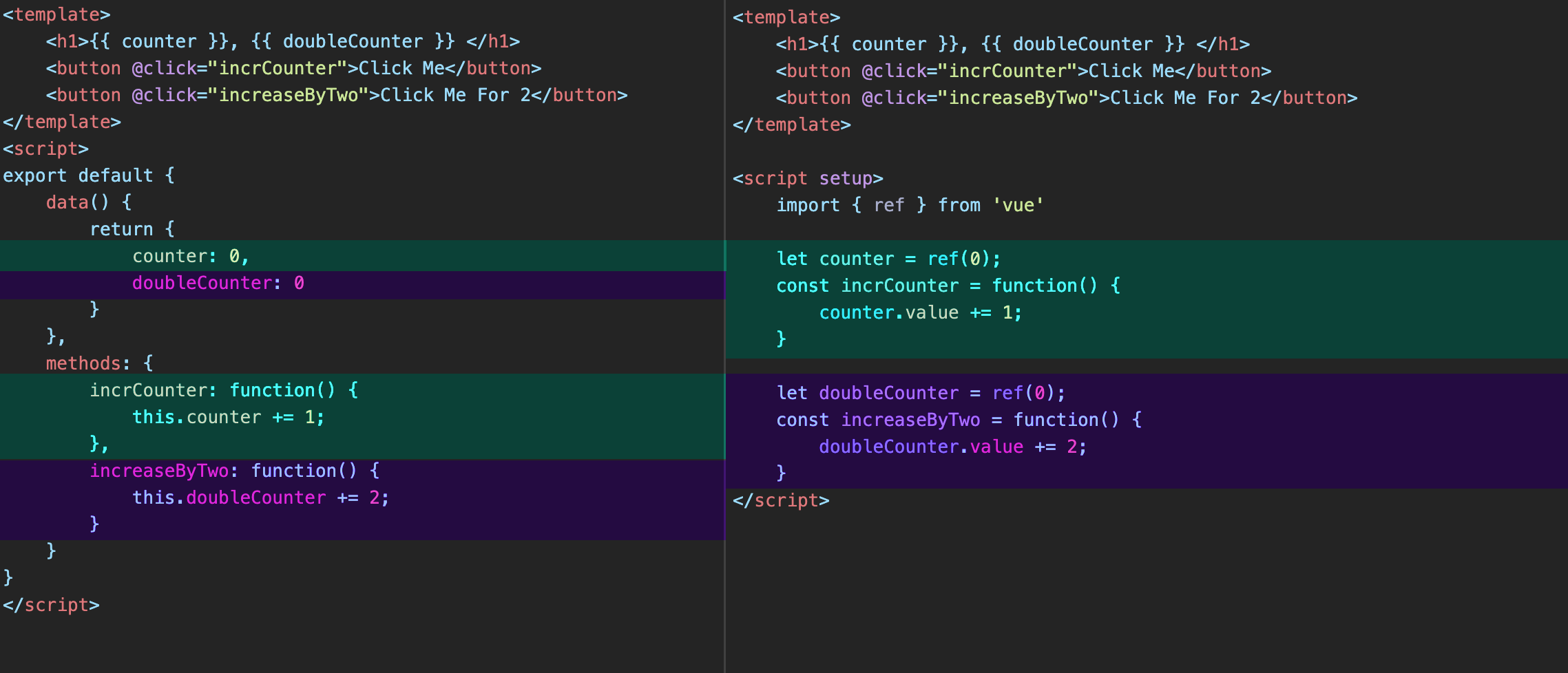
</script>The difference is small, but you might notice something interesting - on the Composition API, all the related code stays close together, so you don't have to hop around as much.
In the image below, you can see where the code with similar functionality is highlighted in the same color. On the right, the Composition API keeps its code all in the same place. On small projects, this doesn't make a big difference - but on larger ones, maintainability increases.

Composition API vs Options API
Other Benefits of the Composition API
Replaces mixins and all the issues such as name collisions that come along with them.
Better type support, since it uses mostly normal functions and variables, no complicated typing is required in TypeScript.
Smaller files - as mentioned, the Composition API requires less code.
Do I need to use the Composition API now?
No! There is no reason to switch your code to the Composition API if the Options API still works fine for you. The Options API isn't going anywhere, and instead, the Composition API provides an alternative means to create Vue components.
In some cases, the Options API may still be a better option for you (pun not intended).
Is the Composition API better than the Options API?
There is no simple answer to that question. Both methods have their merits, and they may be useful in certain situations. Whatever you decide to go with is totally fine, but the Composition API does solve some of the issues the Options API brought along with it.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK