

从石家庄电动自行车上牌看产品设计
source link: http://www.woshipm.com/pd/5432917.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
从石家庄电动自行车上牌看产品设计
编辑导语:2022年,石家庄开展了电动自行车上牌。针对这个项目,本文从产品设计的角度来总结过程中所延伸的功能优化点,从产品宣传、操作体验、规则公平、产品性能等维度进行讨论总结。一起来看看吧。

2022年一季度,在河北省会石家庄持续开展了一项百万人参与的大工程:电动自行车上牌。
经过各方的努力,现在在路上已经很少能见到“无牌”电动车了。为我们后期的城市形象、出行安全、出行秩序等等方面提供了更好的保障。相关政策和要求网上有很多,在此不再赘述。
此过程中我给家里的三辆电动车完成了上牌(白牌),过程也算一波三折,并且在排队中帮助几位老人完成了登记,给一些有疑问的市民做了解答。也发生了一些有趣的事情。
本文仅从产品设计的角度来总结这个过程中所延伸的功能优化点,主要从产品宣传、操作体验、规则公平、产品性能等维度进行讨论总结。
PS:以下内容仅从产品功能和设计上进行分析,不针对任何组织或团体,如有不当之处敬请谅解。
一、背景说明
电动车号牌类型:
- 白牌(非合标车,没脚蹬,如电摩);
- 绿牌(有脚蹬,时速25km/h以内);
- 黄牌(本人未涉及,不在本次讨论范围)。
五月份开始无号牌车将禁止在市区通行,且白牌车有几个路段也禁止通行。
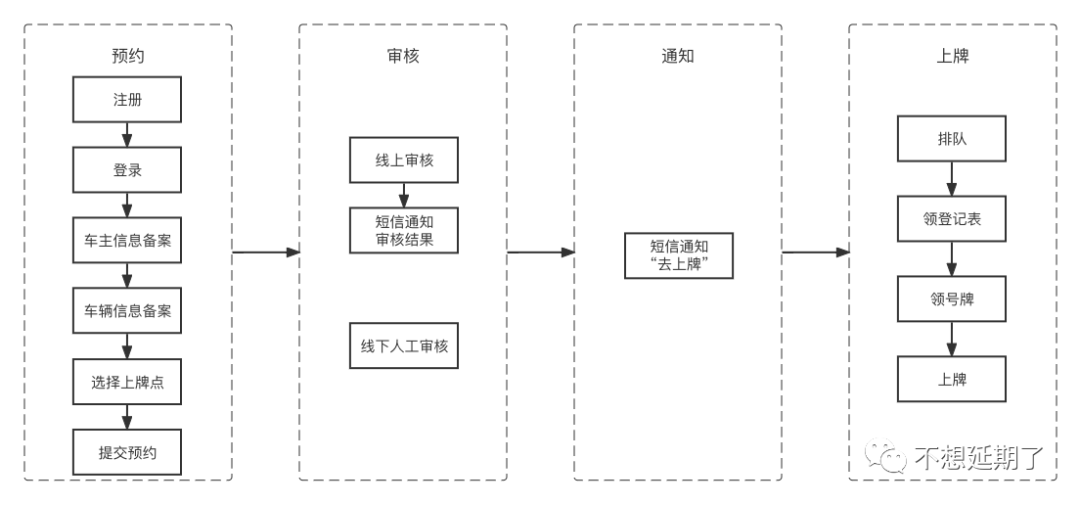
二、整体流程

大体步骤分为四步:在系统上进行预约,等审核结果以及上牌通知(审核结果通知较快,上牌通知等待时间很长),最后排队领牌安装。
这是一个最常规的、且最规范的流程。也正是这个流程,引出了下文提及的“业务规则及公平性问题”。
三、如何让用户知道游戏规则
换句话说:如何让用户更便捷地知道游戏规则?
我的消息获取渠道是微信群和本地的微信公众号。同时在其他自媒体平台也都或多或少有相关信息。但是这些渠道并不能覆盖所有人群。
因此有些人是听其他人说的,有些人是在上牌点看到“大长队”好奇过来问。但是一定会有“漏网之鱼”。当然本身这种情况也是在产品层面一定会发生且需要接受的,只是我们有没有更有效的形式尽量减少此类人群的数量?
所以我们在做产品推广时,对目标用户的定位、宣传渠道,以及后续宣传成本及效益预测上都要结合实际情况进行分析调整。否则容易造成“雷声大、雨点小”的尴尬局面。
进而大家知道这件事了,但是怎么操作?规则是什么?看完规则之后有问题问谁?
这个问题同样需要针对自身产品的用户群体特性(如软件熟练度、受教育程度、年龄等因素)制定不同的规则说明。
对于本次上牌来讲,大家更多的是自发在各类微信群相互问,去上牌点问,工作人员也是不厌其烦的一遍遍解答。那么产品是否可以上线一个“常见问题答疑”功能呢?是否可以制作常见问题讲解的视频供大家传播呢?
更进一步,常见问题答疑中问题怎么设计、交互怎么设计、入口放在哪里,都是非常有讲究的,在这里不深入讨论,因为不同的产品不同的受众,结果也是不一样的。但是这个功能,我认为是一定要做的。
四、如何维护产品的公平机制
接下来我们讨论一下产品业务流程中是否遵循、或大体遵循“用户公平机制”。
首先来看上牌的流程,文章开头的常规标准流程已经描述了。在后续实操过程中,又发现了几个“非标准流程”,也正是这些非标准流程打破了标准流程的公平机制,让遵守规则的用户服务体验滞后了。
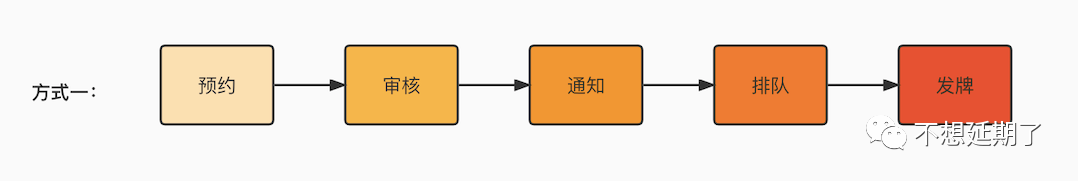
1. 常规流程

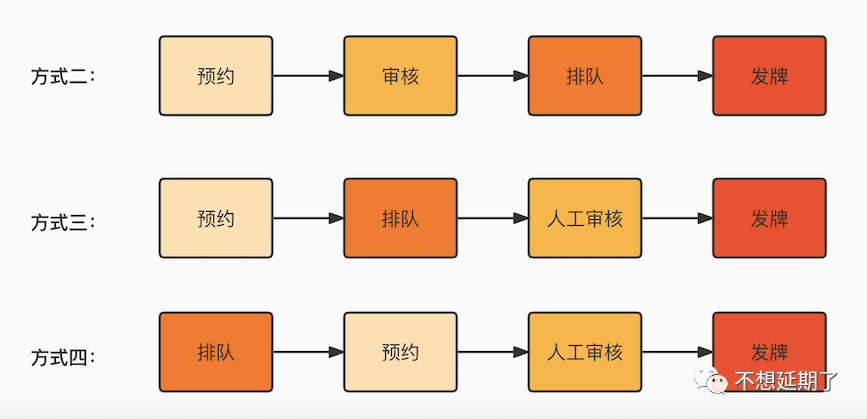
2. 非常规流程

大家不难发现,非常规流程中,排队节点越靠前,上牌所花费的总时长越短。
非常规流程是我在第一次排队过程中发现的。因为我是等到了审核通过且下发了上牌通知短信之后才去的。但在排队的过程中发现非常规流程的3类用户都存在。之后确认,只要用户在此上牌点提交了预约申请,工作人员能查到信息就能人工审核通过并完成上牌。这简直给我后面的两次上牌之路提供了极大的便利。
我直接找到一个人少的上牌点,排队之后进行预约,一次性完成了上牌。我就打破了原有的常规规则。
因此我们在自己的产品设计中,保证规则公平、没有漏洞,也是对广大用户负责,对用户的付出负责。
当然用户公平在产品设计中不是绝对的,可以结合“会员”、“付费”、“积分”、“忠诚度”等问题进行调整。但是我认为在同一个维度下,游戏规则应该要保持绝对公平的。即便有“捷径存在”,也应该在某个不起眼的地方说明。而不是像彩蛋一样让用户自己挖掘,而且被挖掘出来的捷径,更多情况下是产品需要修复的bug。
五、考虑用户使用的外界环境以及情绪因素影响
关于这一点,我之前是忽略的,虽然在一些产品同仁的文章中见到过,但是一直没有重视。直到我在上牌排队的时候,发现了很多市民在焦急的询问着“这个怎么预约啊?”“我怎么登不进去了?”“从哪能提交?”等等诸如此类的问题。
用户在嘈杂的环境中使用,在焦躁或其他负面情绪影响下,是极度缺乏思考能力的。当产品无法满足当下诉求时,情绪会形成恶性循环,随之而来自然是对产品的不认可,即便在正常状态下用户是认可产品的。
同时关于用户的使用环境,是室内、室外,是在坐车、骑车、跑步、开会等等环境下,对功能的操作方式及诉求也各有不同。因此在我们的产品设计中,如果能够把用户使用场景和使用情绪考虑进来,那一定是个“有温度的产品”。
六、产品的上手难度问题
这里和第一条的规则展示问题有些类似,但侧重点不同。产品的操作体验及操作过程中的易懂、易用也是产品人在进行功能设计时必不可少的环节。
- 首先是新用户的操作指引。最常见的浮窗提示就是非常有效的方式之一。
- 其次是使用过程中的关联场景如何更“丝滑”的让用户连接起来。
上文我们提到新用户注册登录之后,要先进行车主信息备案(个人信息登记),再进行车辆预约登记。这两步是有先后顺序的。
但是用户进来的目的只是做第二步操作,所以往往忽略第一步操作。我在排队的时候就帮前后的几位大爷大妈做了全流程的操作。因为没有指引,很多用户群体并不知道该怎么做。像我这种经常使用互联网产品的用户,第一次操作也出现了问题。
因此在后续操作过程中涉及到前置条件未完成的报错信息,要有“去设置”之类的直达按钮,而不仅仅是一句让人似懂非懂的提示,这也是我们后续在产品设计中,针对相对复杂或有先后关联关系功能的必要设计。虽然只是一个很简单的按钮,但是能让你的用户更快的达成目标。
我们还要区分用户群体,尤其是中老年群体或相对不熟悉互联网产品的用户群体,如何让他们也能相对更快速直接的看懂、会用,也是一个值得深入思考的问题。
七、一些交互细节
我始终认为一个产品,一定是至少在“功能体验+视觉体验+交互体验”三者相结合的基础上才可能被称为一个好的产品。
- 功能体验泛指我们常见的各个场景,各个解决用户需求、痛点,以及达成产品目标的业务功能;
- 视觉体验重点在UI设计,界面展示、布局,错落有致、重点突出,不被非重要信息干扰等;
- 交互体验则是用户在操作过程中的小细节、高效率、易用性等方面。
像上面提到的前置条件缺失报错时,在报错信息中可以直接“去设置”,就是一个小的交互体验提升。
同时此系统还有一个视觉体验上的可优化点:
电车预约时需要上传购买凭证,但是很多用户的购买凭证都找不到了。因此在功能上平台提供了一个“遗失须知”的承诺函,点击之后相当于勾选了承诺协议,就不用再上传购买凭证了。
这个功能在功能体验上是一个非常好的处理方式。但是在视觉体验上,“遗失须知”四个字在一句话中只是变成了蓝色字体来区别显示,用户看到之后并不知道这里竟然可以点击。
我当时也只是抱着试一试的心态碰了一下,才发现原来这是个按钮。如果下面再加一个下划线、或者改成按钮样式等,会更容易让用户明白。
因此在视觉体验上,哪里能点击、能选择,需要直观体现。
还有一个细节是本系统中我最喜欢的:
用户填写完成电车信息后需要上传一张电动车照片,同时平台对照片中电车的摆放、大小、角度等有明确要求。要求内容也以文字的形式进行了描述。
细节之处在于平台在上传图片的窗格中预制了一张示意图,用户看到图之后,不用看文字,只需要按照这张图的样式来拍摄就没有问题了,非常方便有效。
人对图像、动画、语音的敏感度一定是远高于文字的。在关键规则中,能用其他更直观的表现形式让用户理解的,一定要加以辅助。
八、产品的防作弊机制有多重要
这是一个很发散的设计点。有些产品,或在产品的某个成长周期其实是允许有“作弊”用户发生的,但是我认为从产品的可持续良性发展的角度看,每个产品的处理流程都应该有一定的预防机制(可以不完善,但是要有基本设计与考量)。
就拿本次上牌来说,我在路上就发现了一些超速车因为有脚蹬,也安装了绿牌。同时在第三次上牌排队的过程中,有一辆电摩也发放了绿牌(在上牌时我和他有简单交流,后来他把绿牌换回了白牌)。
因此我最近一直在回顾,自己在做的产品中,是否也存在类似的流程隐患,尤其是涉及用户隐私、资金等关键节点。后期的产品迭代也将会在上述提到的公平机制、防作弊机制上加强重视与完善。
九、高性能问题的保障
关于性能问题,对于用户量达到一定规模的产品,是一定一定要严格要求的。
预约登记系统面向的是百万级别的用户量,而且是通过微信公众号为载体,本身性能相较于其他渠道在响应速度上就没有优势。记得在预约初期,就出现了好几次系统崩溃的现象。
二维码扫描之后没反应、或者打开空白页。用户一头雾水。后续此问题应该是进行了优化,在中后期系统无法打开的情况就很少了,整体流畅度也能得到保障。盲猜架构师和后台小伙伴们应该是付出了很多,在此为大家点赞!
因此我们在设计自己的产品时,预期用户量、高并发业务要进行严格的性能测试,从tps、响应时间、稳定性、服务器资源等多维度进行验证。
同时在这里有一个值得注意的问题。
开发过程中经常有技术团队为了达到预期指标,对系统的非关键功能进行关闭等操作。
同时当遇到性能瓶颈时,并没有真正的优化处理过程,而是对处理流程进行删减,把耗时长的逻辑或spl简化,或者把日志打印等级降到最低(因为日志打印内容多,也会极大影响系统性能,占用服务器资源)等到性能测试完成后再恢复。
因此将导致测试通过,但是实际产品发布后性能达不到预期指标的问题。简而言之:生产上的代码和性能测试时的代码不是一个版本。测试通过了,实际上产品本身并没有通过。
十、额度/库存提醒
针对涉及到额度、库存等相关问题,最好能直接让用户清晰查看。
其实这种在理财、电商、物流等相关产品中很常见,但是这次各个上牌点的号牌数一直不透明,尤其是在3月份上牌高峰期,很多上牌点七点多就开始有人排队,九点开始时已经排了大几十人,结果号牌不够,明天再来…
我第一次上牌就是排在了三十多位,等了一个小时告知今天只有白牌8个,下一波号牌什么时候来说不准…这种用户体验就很不好了。
所以我们在设计时,针对此类功能要有明确的提醒与展示,方便用户查阅、选择。
十一、写在最后
产品设计是一个长期的、多变的、各种因素相互牵制的复杂过程,而且会根据不同的产品阶段、用户阶段、产品战略等情况实时(适时)变化。变化、权衡本身也是产品岗位很有意思的地方。
最近几天在路上偶尔还会发现一些没有上牌的电动自行车,不知道他们是不知道需要上牌,还是不知道去哪上牌。
希望大家都能遵守交通规则,安全出行。
公众号:不想延期了
本文由 @不想延期了 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK