

Generating PDF Signatures With Google Fonts And html2canvas In JavaScript
source link: https://www.bennadel.com/blog/4262-generating-pdf-signatures-with-google-fonts-and-html2canvas-in-javascript.htm
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Generating PDF Signatures With Google Fonts And html2canvas In JavaScript
The other day, someone sent me a PDF to sign. This is the modern-day equivalent of sending someone a Fax. And, it's far more complicated than it needs to be. In a perfect world, all signatures would be gathered online in something like DocuSign. But, not everyone has access to a DocuSign-like service. That said, as I was dealing with this chore, I thought it would be a fun project to create a simple JavaScript site that generates signature images (transparent PNGs) that can then be used to annotate PDFs.
Run this demo in my Signature Generator site on Netlify.
View this code in my Signature Generator project on GitHub.
A few years ago, I came across an awesome JavaScript library by Niklas von Hertzen called html2canvas. This library takes a "screenshot" of your HTML page (or an element within your page) by redrawing the DOM (Document Object Model) state onto an HTML Canvas element. This canvas element can then be flattened into a PNG and subsequently saved using the anchor download attribute. In the past, I've used this library to generate meme images in Angular.
As for the signatures, Google Fonts has a load of "hand written" fonts that kind of look like human signatures. And, a little trial and error proved that the html2canvas library was capable of rendering Google Fonts onto a canvas. Which meant, the only thing left to do was wire it all together!
First, I spent some time combing through the Google Fonts library, looking for font families that would make for decent-enough signatures. I compiled a JavaScript file that contained an array of options:
Notice that each option has an adjustSize property. The visual size of each font family is wildly different. As such, in order to render them at roughly the same size on the screen, I increase or decrease the font-size property by the given number of pixels.
Each of these font options then becomes an example signature in my signature generation app. At first, I thought about using something like Angular or Vue. But, I decided to keep it simple and just use vanilla JavaScript. To that end, each one of these options is used to take a <template> element and "stamp out" a cloned node.
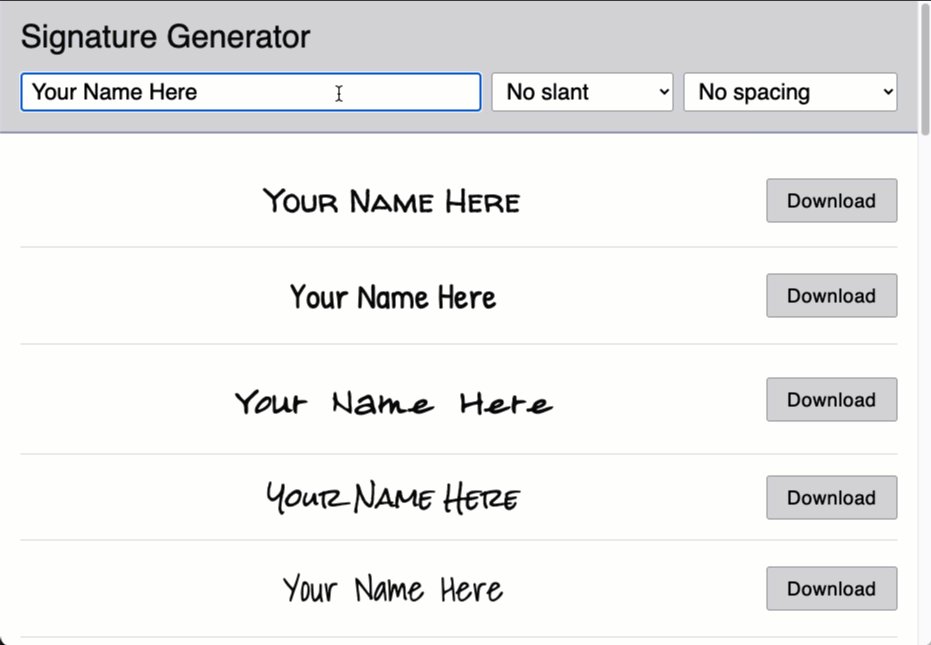
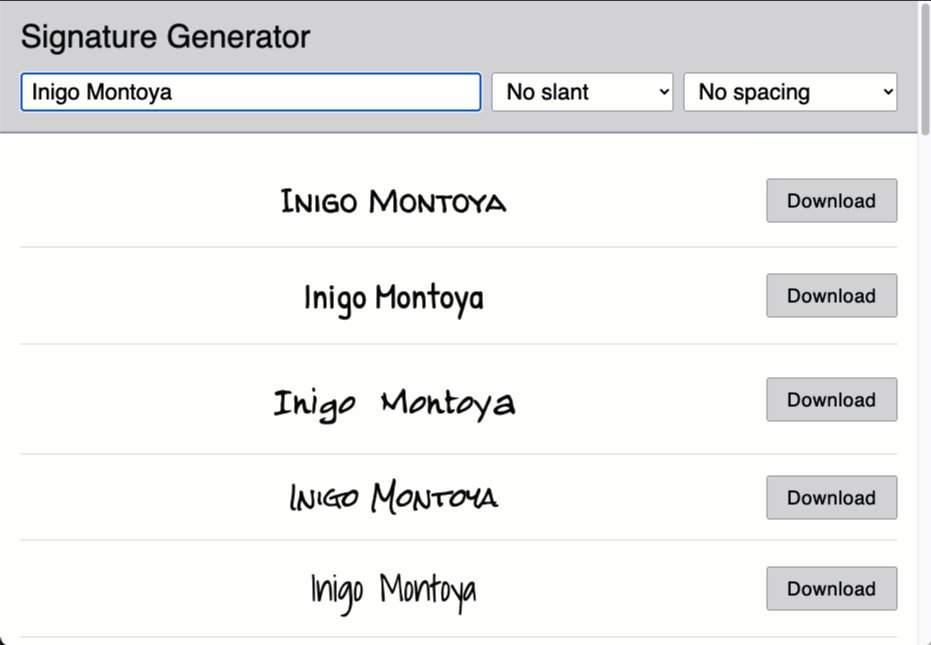
Here's the HTML page for signature generation. It has options for:
- The text of the signature.
- The slant of the signature (ie, CSS
transform: skew()). - The spacing of the signature (ie, CSS
letter-spacing).
The <template> element is then cloned once for each font family and append to the <main> element:
All of the DOM (Document Model Manipulation) is performed using Umbrella.js. I recently switched from jQuery to Umbrella.js as my DOM helper because it just makes life so much easier in a few KB. Though, if you look at the HTML, you'll see that I also include an index-umbrella.js file to create some jQuery function parity.
That said, the JavaScript for this entire page is shockingly simple. Really, all of the heavy lifting is being performed by the html2canvas API, which is incredibly simple to use. All I'm doing is wiring-up the button clicks.
The font-family property is hard-coded per <template> clone. But, I'm using CSS custom properties to apply the slant and spacing aspects across the entire document. In my CSS, my html block has:
Then, my "signature" block consumes those values with the var() syntax:
Then, as the user adjusts the form inputs, all I do is update the --skew" and --letter-spacing properties on the html element. And, kablamo! Everything implicitly updates its own rendering!
Here's my full JavaScript file. In just over 150 lines of code, I have document signature generation:
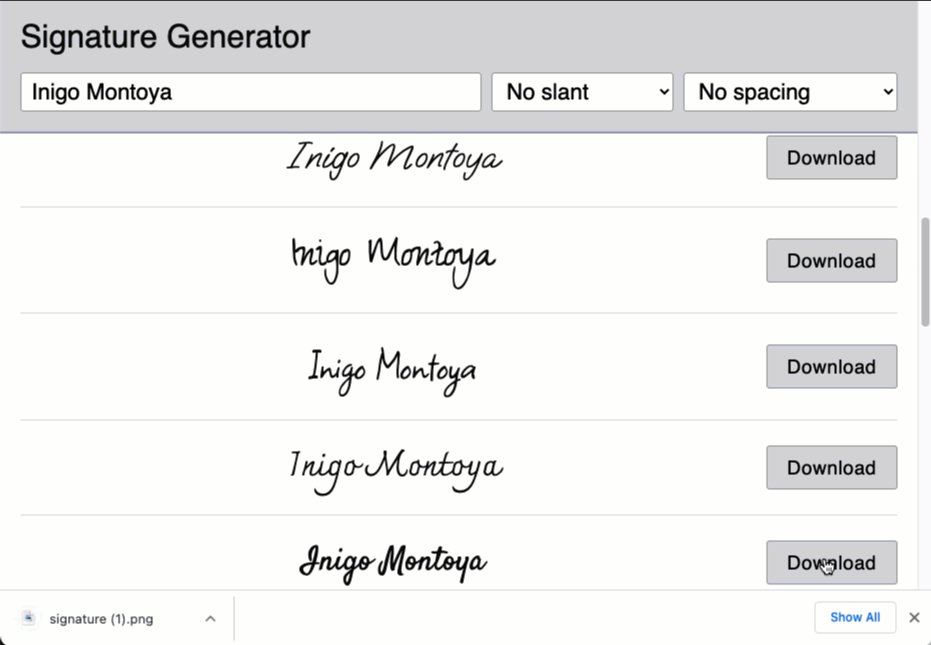
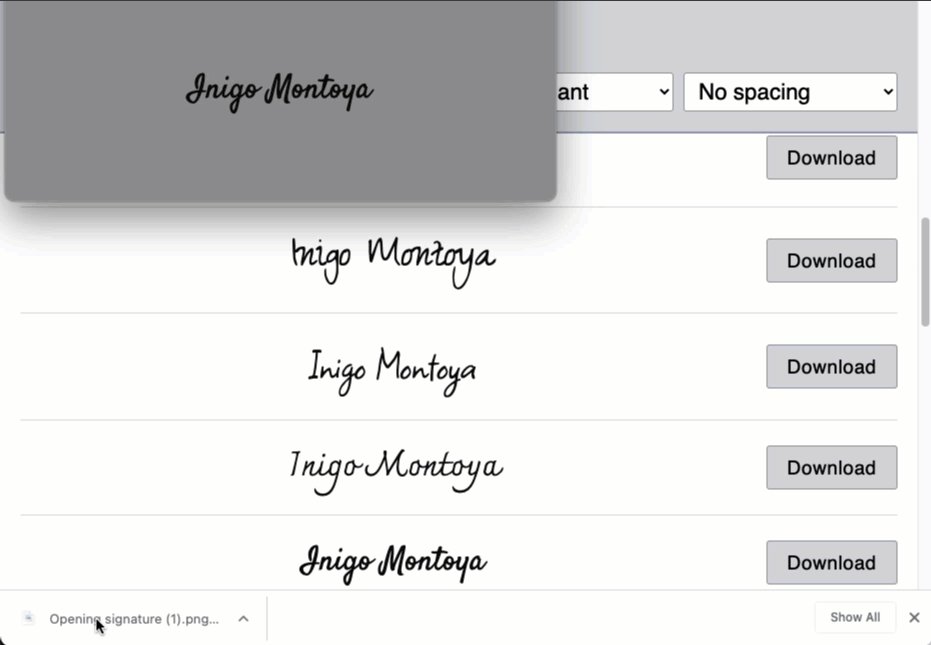
It's kind of crazy how simple the handleDownloadClick() function is! Generating the PNG and then prompting the browser to download it is like 6 lines of code! Amazing!
With that said, if we now run this page and enter a name in the input, we get the following output:

Now, getting this document signature image into an actual PDF is still more complicated than it has to be. In the demo video, I show how you can do it using Mac's Preview app.
This was a lot of fun to build! I sorely missed having Less CSS in this demo - hand-writing BEM (Block Element Modifier) syntax and nested selectors feels so anachronistic. But, at least I was able to build this JavaScript demo without any npm installs or compilation steps.
Enjoyed This Post? ❤️ Share the Love With Your Friends! ❤️
Reader Comments
If you notice in my JavaScript code, I have this comment and line:
// CAUTION: We have to append the fragment to the body as the LAST STEP here
// otherwise the .find() seems to fail. It looks like appending the template to
// the body somehow clears the fragment contents.
fragment.appendTo( main );
It turns out, that's exactly how document fragments work. It's been so long since I've worked with fragments directly (using mostly Angular and AngularJS these days), I simply wasn't thinking right about it. I wrote up a clear demo of this behavior here:
www.bennadel.com/blog/4263-caveat-when-using-umbrella-js-with-template-elements-in-javascript.htm
Hopefully now I'll never forget.
Post A Comment — ❤️ I'd Love To Hear From You! ❤️
Name:
Email:
Website:
Subscribe to comments.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK