

Why product designers need good visual design skills | UX Planet
source link: https://uxplanet.org/product-designers-visual-design-skills-c29701b59160
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Visual design is an essential skill for product designers
It’s important to understand that visual design is a fundamental product design skill, and a good user interface is an important part of the user experience.

In design school, one of my teachers always commented on the attractiveness of the product. I remember it like this:
Whenever you design something that does not look good, it is a bug in the design.
Many years after that, I am still of the opinion that it is very relevant, even though today we talk a lot about user research and understanding. However, visual design is something that many overlook.
We are better off now than in the past when designers focused primarily on interface design and avoided understanding the importance of user research and interaction design.
On the other hand, It seems that many people interested in entering the field of product design lack an understanding of the fundamentals of graphic design, including hierarchy, typography, and colors.
This article will share my thoughts on this topic and focus on the user interface design aspects that every product designer should have. At the end of this article, I share also ideas on how to improve this skill.
A product designer is the only member of the product team who can design visually
It is common that a product team (also called a squad) includes a product manager, developers, QA tester, and product designer. All members of the team can contribute in several ways to the development of the product, such as understanding the user needs, developing flows, and building architecture information. However, only one professional is knowledgeable about the visual interface, and that is the product designer. Nobody else can support the product with this knowledge.
Why is good user interface design important for a product?
Today, many UX designers focus on user research, the flow of the screens, and empathy for the user. All of that is imperative for building products with great UX design. Additionally, the visual design of an application greatly affects the user experience. A product with a good appearance has a positive effect on the user experience as well. To get a feel for what I am talking about, try downloading some calculators from the App Store or Google Play. They all do the same thing but try to feel the difference in how the user experience is different from one to another. It is not the functionality, but the visual design that makes the difference.
When I refer to a good user interface, I mean
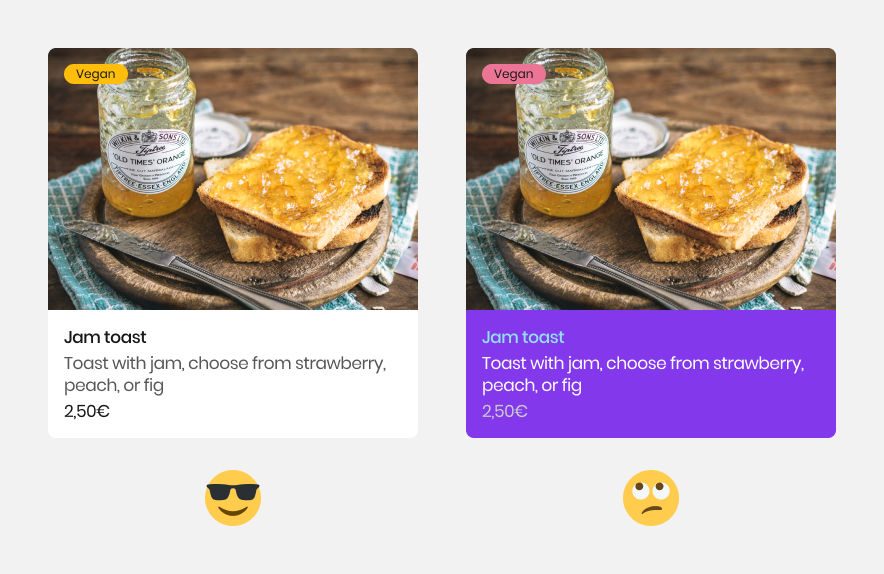
Colors
A great color palette has been selected to make the interface look elegant. The harmony of the colors makes it easier to read and understand the information displayed above the screen.

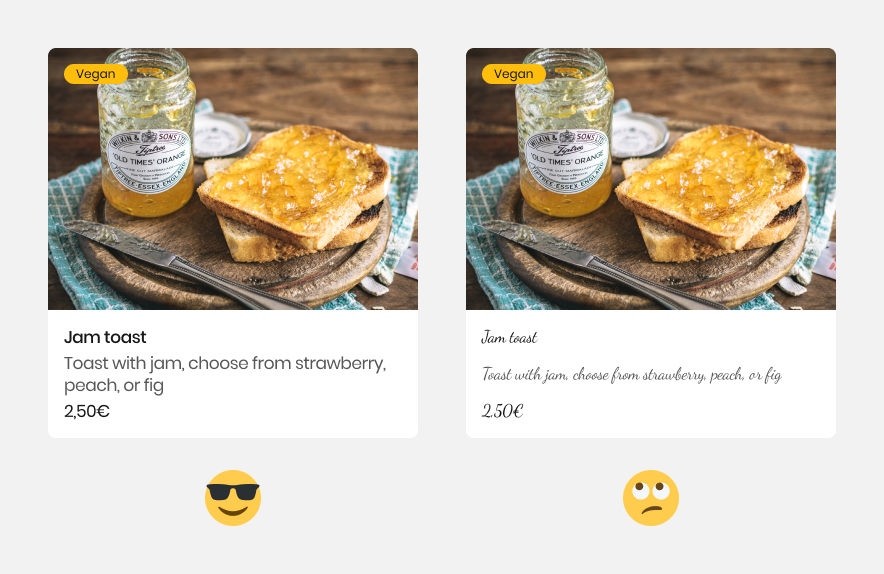
Typography
Correct typography makes it easier to read and understand information, and the interface shares a feeling with the user.

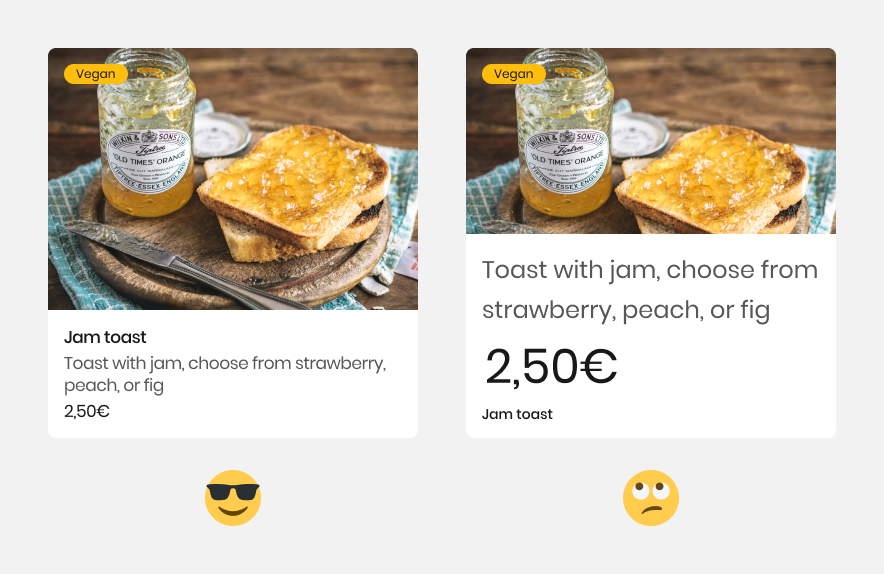
Hierarchy
It is necessary to structure the hierarchy of the interface in a way that allows the user to know what is the most relevant information. This will enable them to scan the screen and find the information in a short period of time.

Grid
Grids are essential in the creation of high-quality user interfaces, and this is a method that every product designer should understand. Although the user can’t see the grid, it is what allows all the information in the interface to be organized correctly.

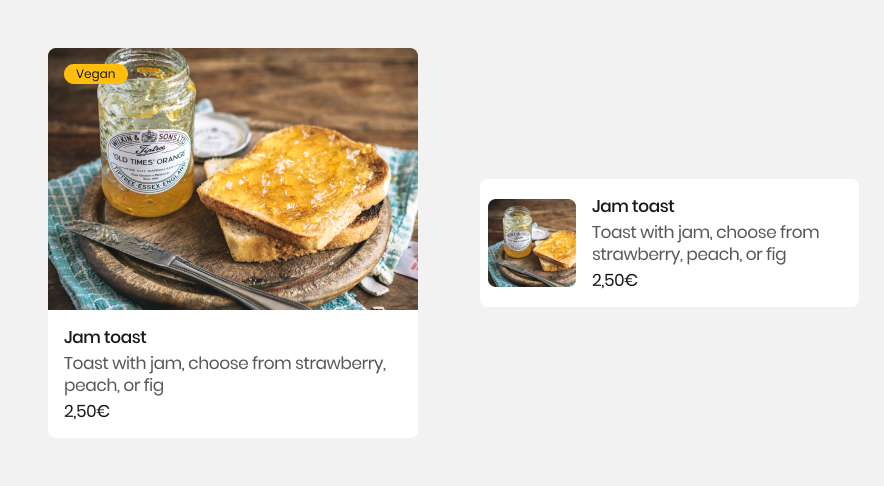
Composition
A composition is a set of elements that work together. For example, the way images appear next to or below the text.

Don’t confuse trends with good design
People often confuse good design with trends like Brutalism, Flat Design, Minimalism, Maximalism, or Neumorphism. When every style has its own personality, good design is entirely different. Trends come and go. A good design remains a good design. We’ll look at the flat design. This style was very popular a few years ago and many applications were added. However, some designers produce great flat design interfaces while others fail to do so. While some apps today try to change their styles and adapt to new trends, good flat designs will remain good. Some of us may think they are old, but the good design never goes away.
Think about music. Today, rock is not the most trendy style in music, but there are a lot of groups that make good rock today. In addition to that, there are many rock songs from the past that are still popular today because they are good. Similarly, in design, trends come and go, but if something is designed well, it can last a very long time.

Good music stays good music
How I see the visual design aspects is missing
Apart from mentoring and helping junior designers, I also hired product designers to work on the teams I am part of. It is necessary for me to review many CVs and portfolios from time to time. In fact, over the past year, I have reviewed more than 200 portfolios.
The majority of the portfolios that I saw had poor knowledge of UI design. Besides their lack of balance in the UI design aspects (non-respect for typography hierarchy, difficult to read text due to accessibility issues, icons that are too small or too large), the graphic design of their portfolios is also flawed.
Before reading the information in the portfolio, I take a look at the graphic design of the works, the portfolio (including its interaction design), and the CV. I believe the following statement will be found to be very strict by many designers. When I see CVs have poor graphic design, It is an indication of the design skills level of the product designer. In the case of a designer with poor visual abilities, I will reject him or her from the hiring process.
User interfaces need to be accessible
It is more relevant than ever for designers to be able to design accessible interfaces. Many job seekers don’t understand accessible design basics. It is very easy to see if a product designer does not understand accessibility when both their portfolio and their works are inaccessible. An example is designers who use black text on a dark background. I will add one more thing: if a product designer does not know how to control accessibility basics, I believe that he or she is also inexperienced with plugins like Stark. The fact that a product designer is unfamiliar with such basic info about a plugin like Stark or another plugin, which can fix the problem, says a lot about their level of knowledge.
Animation and illustrations
Another aspect of user interfaces is the aspect of animation and illustrations. A product designer that has control over these aspects can add great value to the product they work on. In my opinion, animation and illustration are separate topics, and the people who work on them need to be professionals. However, any animator and illustrator who want to become a UX designer have a big advantage as they can support the product in these facets, and for some companies, it can be valuable knowledge.

Why learning graphic design skills is different from studying other subjects
The product design field is very trendy these days, so many people want to become product designers. It is common for people to switch from being designers in one field to another, such as graphic design, industrial design, and architecture. People from this group have good knowledge of design, and most of them have a deep understanding of graphic design (especially graphic designers). For these people, designing interfaces is easier. On the other hand, many other people come from other disciplines that do not have anything to do with design, such as psychology, attorneys, and others.
My opinion is that it is impossible to learn visual design in three months. To be able to understand graphic design on a minimum level, you need time. I would suggest at least one year. The ability to grasp this skill requires patience. You must feel the design. It isn’t a technical skill. Further, it is difficult to improve the visual design without the help of other people. You need to study with other people and share your work. For this reason, I believe taking an online course in graphic design and studying by yourself can be ineffective for people who are brand new to it. On the other hand, online courses where students share their work and other students and the teacher comment on each other’s work can be highly effective for learning UI design.
Here’s how to get better at UI design
The ability to be a good visual designer and be in control of all aspects of it does not depend on one’s natural talent. Everyone is capable of learning it, so do not give up, keep learning and practicing. Remember, this isn’t a technical skill, and it takes time to improve.
Take a course
If you want to learn about visual design, you can take a course that focuses only on it. That’s what I think is the best way to study it. This course will teach you the design principles of colors, typography, grids, hierarchy, and composition. There is no doubt that it is worthwhile to take classes with a teacher and other people where you can learn from them. I think the course can be online too, but it needs to be a class that involves real-time meetings. The truth about study design is that people study design together by presenting their work and getting feedback from others. You will also have the opportunity to give feedback to other students.
Learn typography
There is a saying in sports that athletics is the mother of all sports since it includes all the essential elements of sports activities. Typography, in my opinion, is the mother of design as it includes almost all aspects of design, such as shapes, hierarchy, and composition. Taking another course on typography or even an evening workshop would be a great way to improve your design skills. Although a full course on design will include typography, taking a course that focuses only on typography can enhance your general UI skills.

Copy app interface
In design school, this is a very common technique used in the first year. Take an application with a good UI and copy it precisely. The interface should be 99% the same (100% never existed). If you do not know how to validate UI design, you can ask a UI design community which applications have good design. If you notice that many people agree that one app has a good design, you might want to consider it. This technique will enable you to pay attention to even the smallest details within an interface.
Take private classes with a teacher
It can be beneficial to take a private lesson to develop your skills if you have some basic knowledge so that you can work on advanced aspects with your teacher rather than just studying the basics. The downside is that it can be quite expensive.
Design applications with other designers
If you know a designer who has extensive knowledge of visual design and he or she is keen on getting into the product design field with you. You can work together and develop your abilities. You can focus on the graphic design while the other designer can focus on the UX design. The key point here is to focus on the aspect each of you wants to improve, so you can both learn from each other to improve your skills.
Resources to help you get better
Check out these great designers who share information about visual and interface design:
- Flux: Ran Segall is a great designer who shares tips about web design.
- Malewicz: focuses on many aspects of design, with great explanations.
- Charli Marie: focuses on marketing design and you can learn a lot from her!
- The Futur: this channel focuses on business and design, and its videos about graphic design are fantastic.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK