产品经理验收UI设计的8个标准
source link: https://www.36kr.com/p/1729503611337989
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
我见过一些公司的产品经理,自己是不画原型的,而是直接手绘让UI设计师跟着自己的手绘图做设计图,如果有不满意的地方,就找一个椅子坐在UI设计时旁边,一边嘴巴说哪里不对,一边UI设计师在改。
实际上就和需求越来越偏差,同时增加了UI设计师的重复工作,让设计师做了产品经理的工作,如果上线出了问题难以界定是谁的锅。
所以我们需要一套UI验收的标准,减少开发的成本,同时也能够提升开发效率,如果碰到没有经验的UI设计师,没有经过标准验收的UI设计稿上线后才会发现上线的产品,使用起来就像没有一个气质的产品,非常平庸,就像做一道菜,同样一道菜的味道却和预期差距太大。
所以我今天分享下产品经理验收里的8条标准,提升需求的最后一个环节准确度。
1.文案的验收
让功能模块的文案符合实际的用途描述,比如上面的“运营管理”功能模块实际上是做社区管理,所以文案不准确,就让用户很难搞清楚下面的版块是什么。
相比需求文档的说明,前端开发更容易用把UI设计图作为标准的开发图纸,很多默认文案需求文档没有写的,就会以UI设计图为准,同时文案一定要UI设计师改,不要口吻让开发变动,因为很可能以后就会因为文案错别字、语句问题就直接上线给用户了。
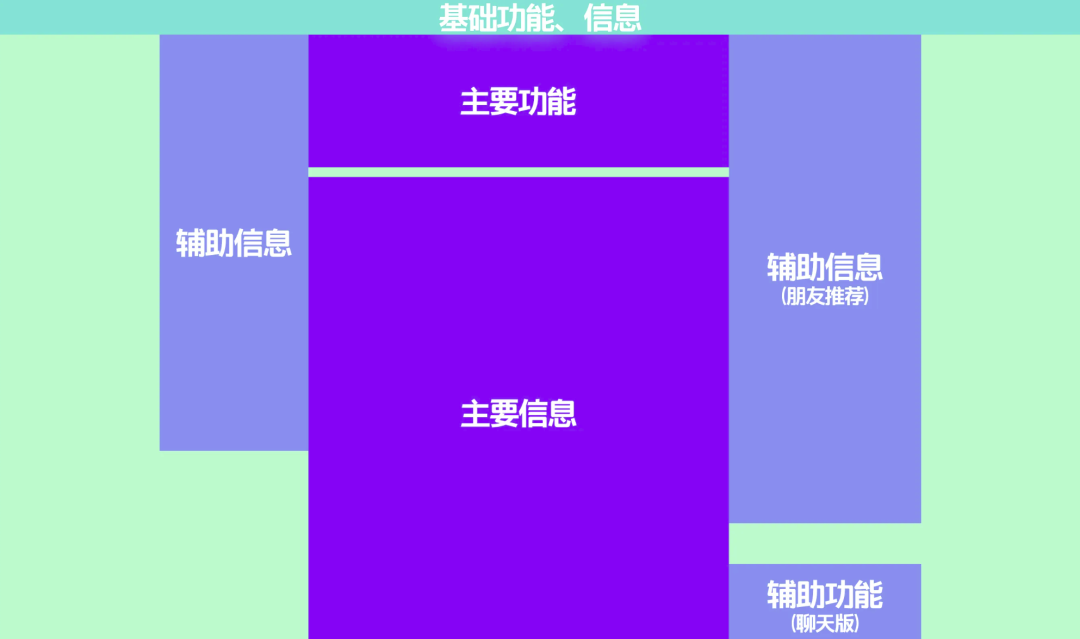
2.页面布局平衡
相比APP,web出现这类问题更多,因为屏幕大,我们在做产品设计时候需求不复杂的情况下,就需要设计师去考虑如何平衡页面的元素,让空白区域、边距、组件间距都合理。
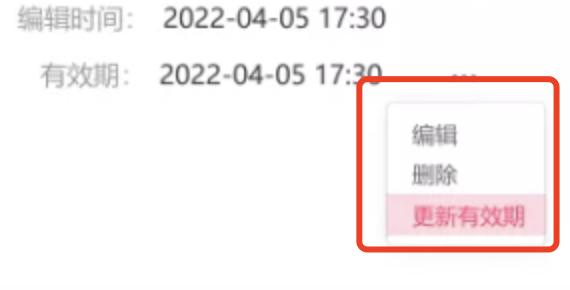
布局就像人的五官,不平衡就就像五观错位,让人感到糟心。比如下面下拉弹窗的3个按钮虽然有选项,实际上编辑、删除的按钮却有空白区域,让选中区域整体感觉不平衡,很怪异。
3.图标和页面的设计风格统一
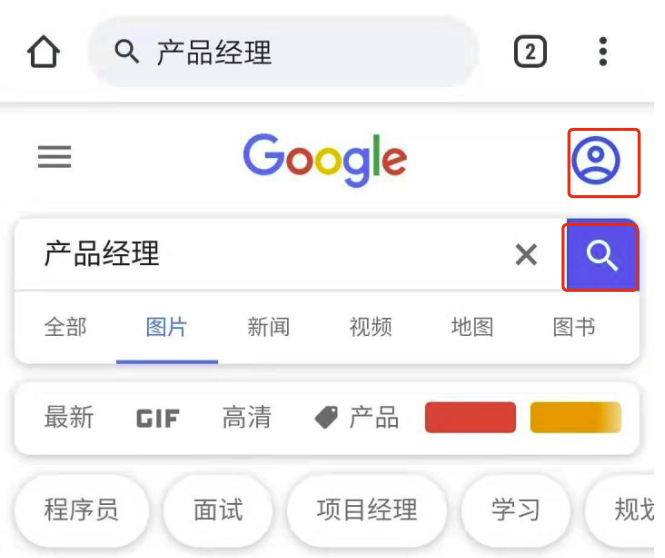
对于UI设计来说,除了聚焦在产品页面的颜色搭配,图标的设计风格和页面整体统一是非常重要的,可以看到下面的Google搜索图标其实在颜色和icon设计上都和页面是一套整体。
可以发现下面的图标也页面也是一个整体,采用的简约线条。
很多设计师容易找到一套风格的图标,但是却容易疏忽了页面和图标也应该是一个整体,才能保持页面的统一。不然就会很奇怪,难以成整体。
4.组件的状态
某些组件会因为用户操作行为会包含交互前、交互中、交互后的三个状态,也就是用户在执行操作会有变化,UI设计图是否包含了这类状态的设计。
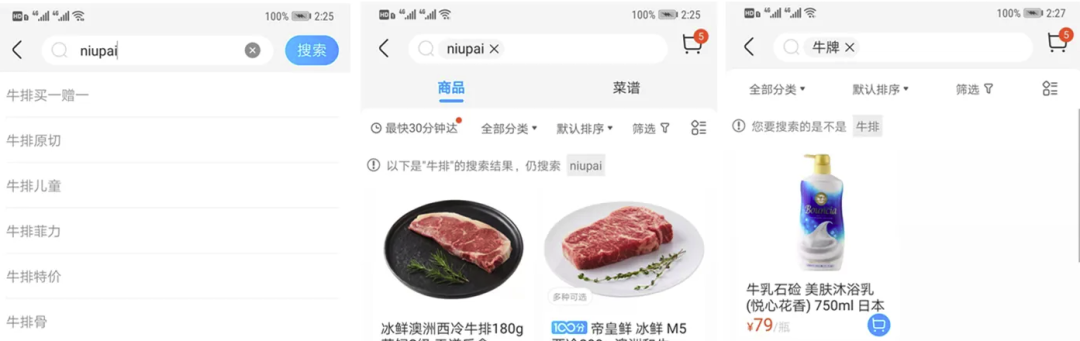
比如搜索的三个状态:搜索前、搜索中、搜索后
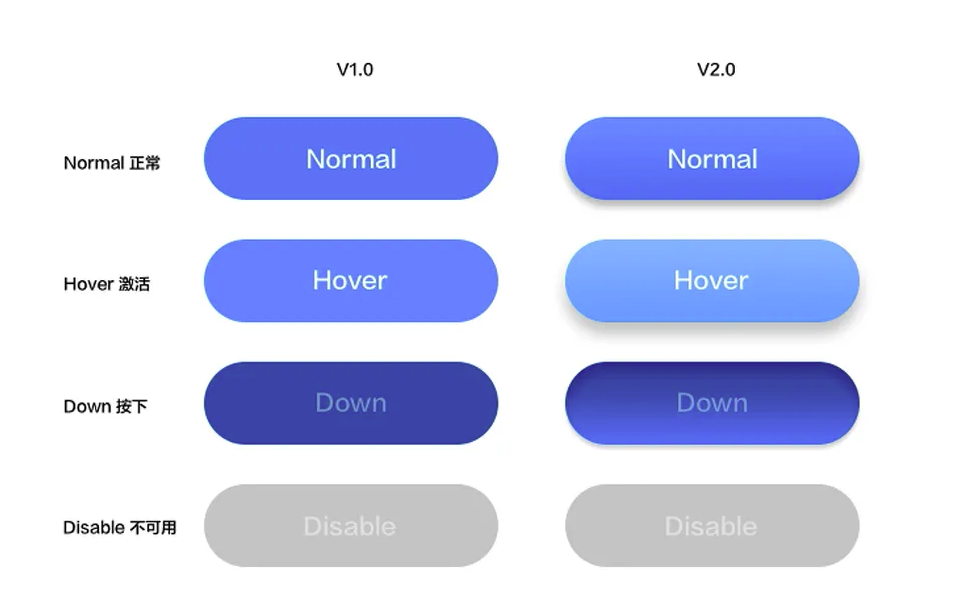
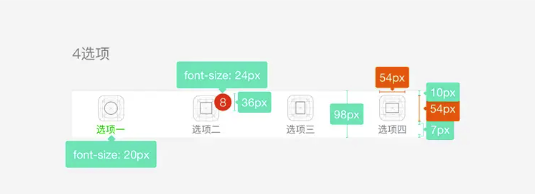
比如按钮的四个状态:点击前、点击、激活、禁止
5.突出页面的元素重点
这一点非常重要,可以影响上线后付费产品的转化率。
所以我要求团队的产品经理需要提前和UI进行沟通的需求,然后再进行需求评审,让UI设计师全程参与需求的调研、产品设计过程,知道哪一些是业务要求的功能入口,哪一些是必须要凸显的文案展示,通过突出页面元素重要性,让UI页面有层次,有意的引导用户聚焦在想让用户使用的版块区域。
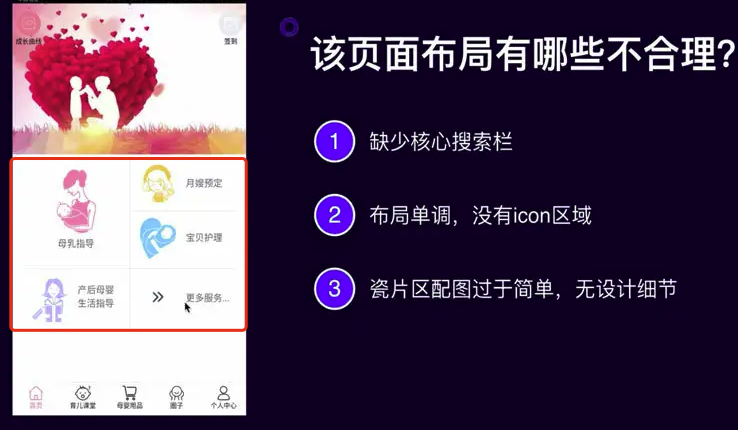
比如下面设计图提供的各个月子服务,按钮没有和更多服务的层级进行区分,让用户找不清楚主次。
6.符合第三方设计规范
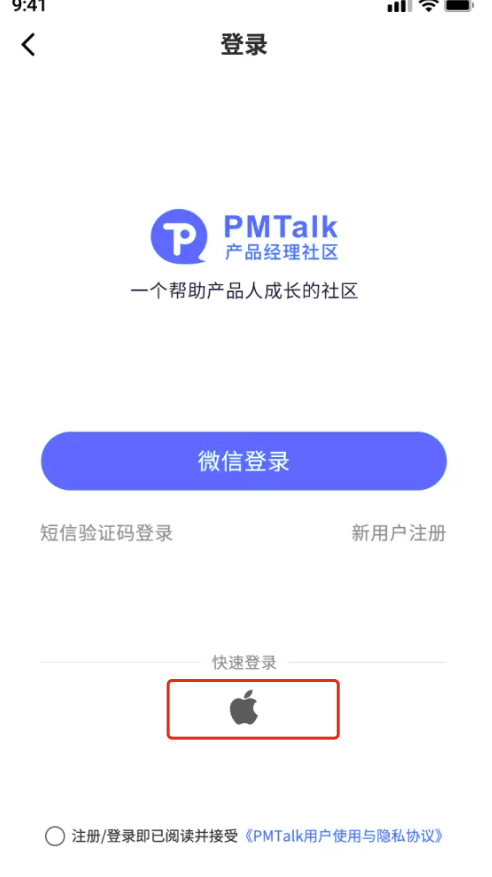
有的设计是需要遵守平台设计规范的,比如之前分享的苹果登录设计,就需要苹果登录的按钮,而不能用苹果图标来做登录按钮。
苹果登录设计原文:一文搞定苹果登录产品设计和流程
比如微信小程序的小程序应用官方审核就要求以小程序自带的顶部导航栏来完成页面设计,否则不允许通过审核上架。
7.符合用户习惯
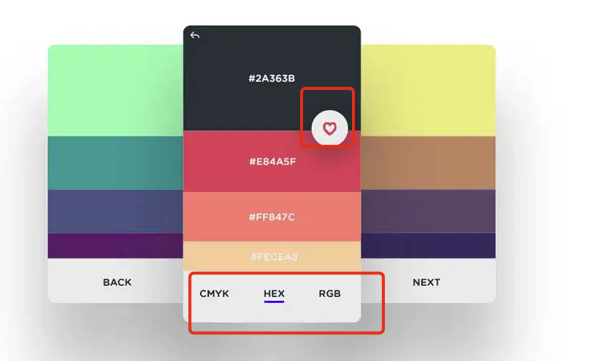
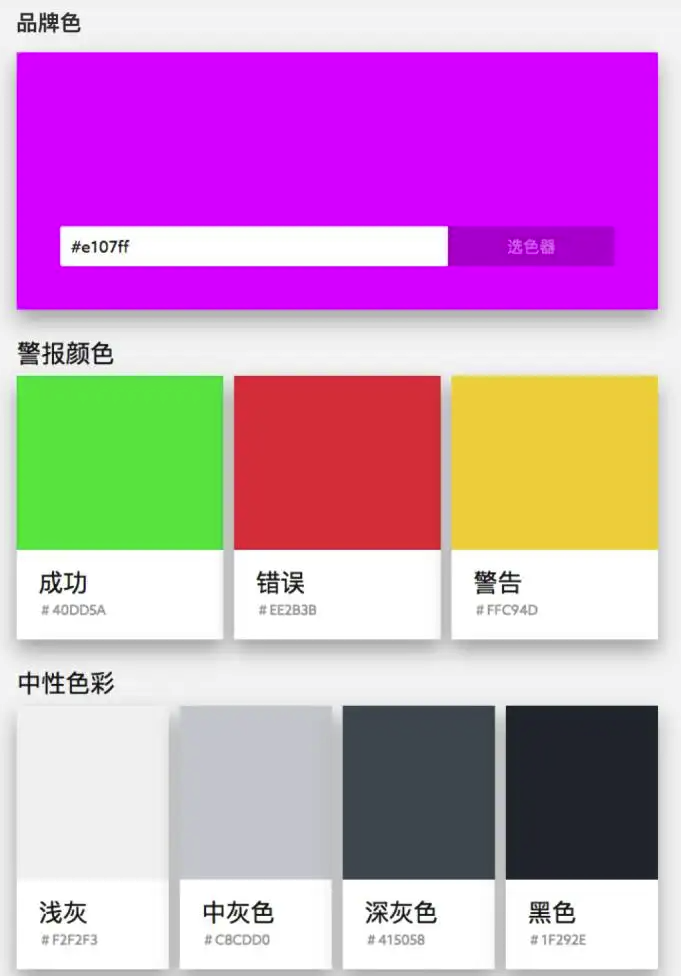
比如我们在日常生活中对于红色、绿色、黄色,分别意味着警告/出错、正常、提醒,在设计的时候要运用这些颜色自身日常的习惯,避免用户再次认知成本。
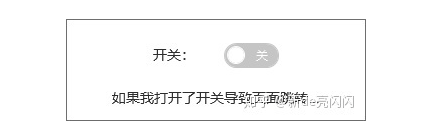
比如下面是开关组件,但是打开开关就跳出新页面,就不符合日常其他产品的习惯。
8.多给设计是一些竞品参考
为了提升产品验收UI设计的标准,我们可以在设计师开始工作之前,先给一些竞品做参考,避免设计效果差距太大,有竞争对比就有短板和劣势。
比如我们在做数据分析类产品,就可以参考市面上其他已经上线的数据产品,主要是借鉴设计风格、设计突出元素、和交互动画效果。
我也建议产品经理多积累一些素材库,这样提升自己的同事还能够在工作中快速帮助团队建立设计规范。
可以参考之前我分享的 产品经理推荐收藏素材网站:
建议产品经理收藏的12个网站
以上就是今天的分享,通过这篇文章相信你能够快速让团队不再苦恼UI设计流程。
本文来自微信公众号 “Kevin改变世界的点滴”(ID:Kevingbsjddd),作者:Kevin改变世界的点滴,36氪经授权发布。
该文观点仅代表作者本人,36氪平台仅提供信息存储空间服务。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK