

Hexo 搭建静态博客与 hexo-theme-concise 主题使用教程
source link: https://sanonz.github.io/2017/hello-world/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Hexo 搭建静态博客与 hexo-theme-concise 主题使用教程
什么是 Hexo?
Hexo 是一款基于Node.js的一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页,你可以把生成的静态网页上传到 Web 服务器上,这里我们选用的是 GitHub 做 Web 服务器,你没看错,全球最大的同性恋交友网站(🙈逃……),然后就可以访问到博客站点,因为每个页面都是静态的,所以访问速度是非常快的,用户体验非常好。
什么是 Markdown
Markdown 是一种用来写作的轻量级「标记语言」,后缀格式通常为:.md 或 .markdown,用简洁的语法来描述排版格式,可以让我们更专心的写作,因为 Markdown 是纯文本格式,所以可以实现跨平台,不管你切换到什么设备都可以查阅及写作,并且可以轻松的转换为HTML、PDF、电子书等。目前市场上还有大量在线编辑器,支持实时预览,让你充分享受 Markdown 带来的愉悦感。
安装 Hexo 相当简单。然而在安装前,您必须检查电脑中是否已安装下列应用程序:
安装与使用
$ # 设置 npm 为国内镜像提升安装速度,如果你已经设置过了请忽略 |
安装完成后执行以下命令新建一个站点
$ # 新建站点 |
文章默认会被添加到 ./source/_posts 目录下,进入到此目录然后使用心意的编辑器打开 welcome.md 文件
--- |
--- |
生成静态文件
$ # 可以使用简写方式:hexo g |
执行以下命令,在浏览器中打开:http://localhost:4000/ 进行预览
$ # 简写:hexo s |
登陆到 GitHub
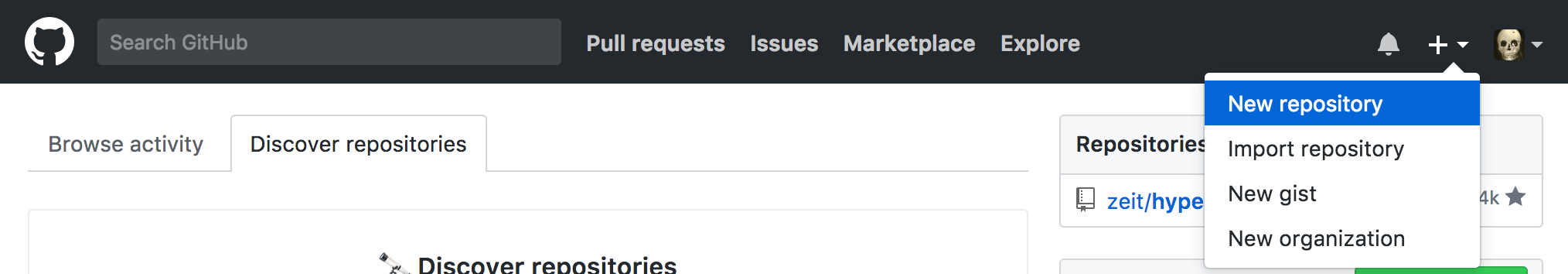
登陆地址:https://github.com/,没有账号注册一个,登陆成功之后点击顶部导航条的➕号,并选择 New repository,如下图

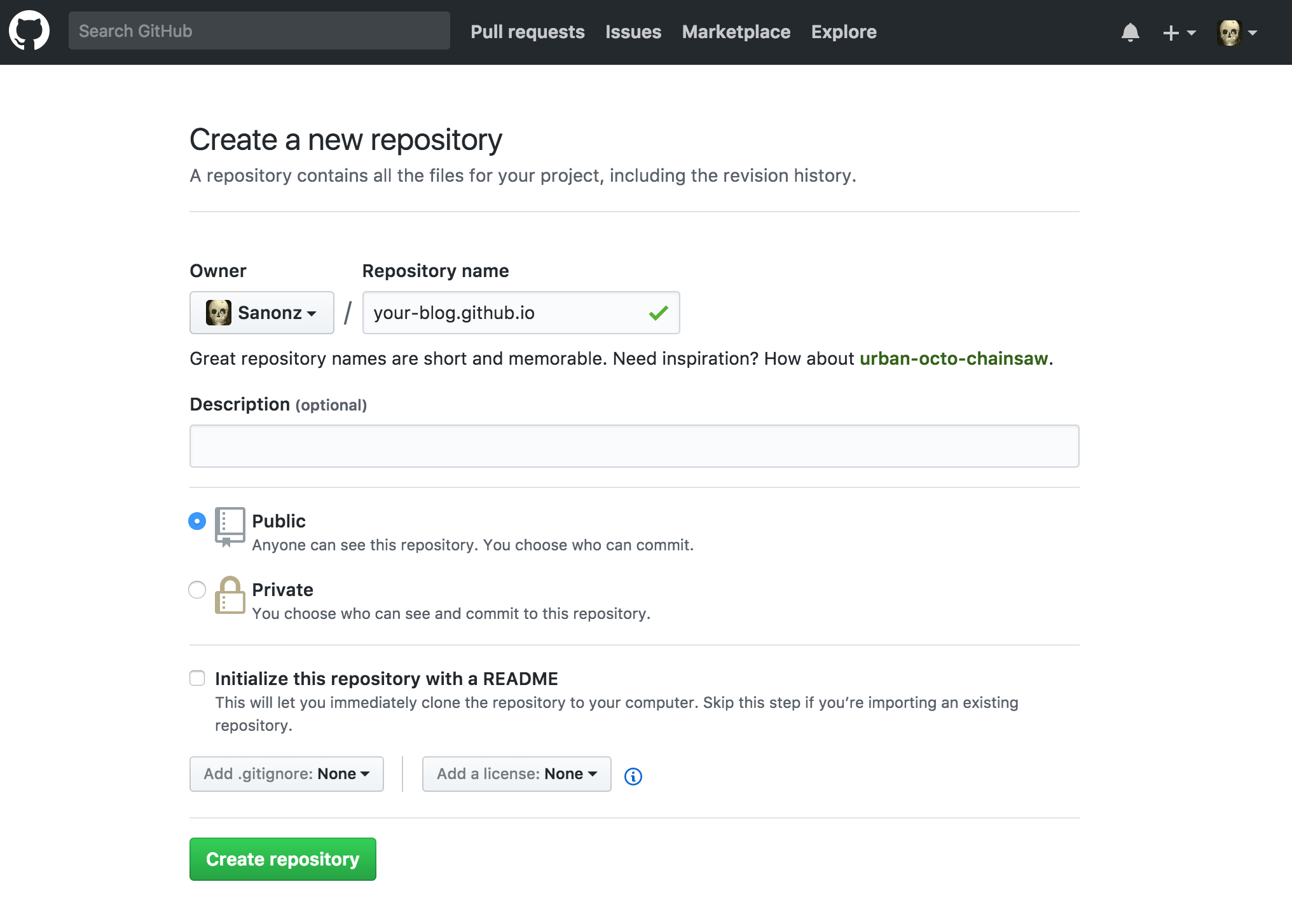
填写 Repository name 一项,比如填写 sanonz 然后就可以通过:https://sanonz.github.io 来访问(访问之前根目录要有默认的 index.html 才能正常打开),填写完成后点击 Create repository 按钮提交创建,如下图

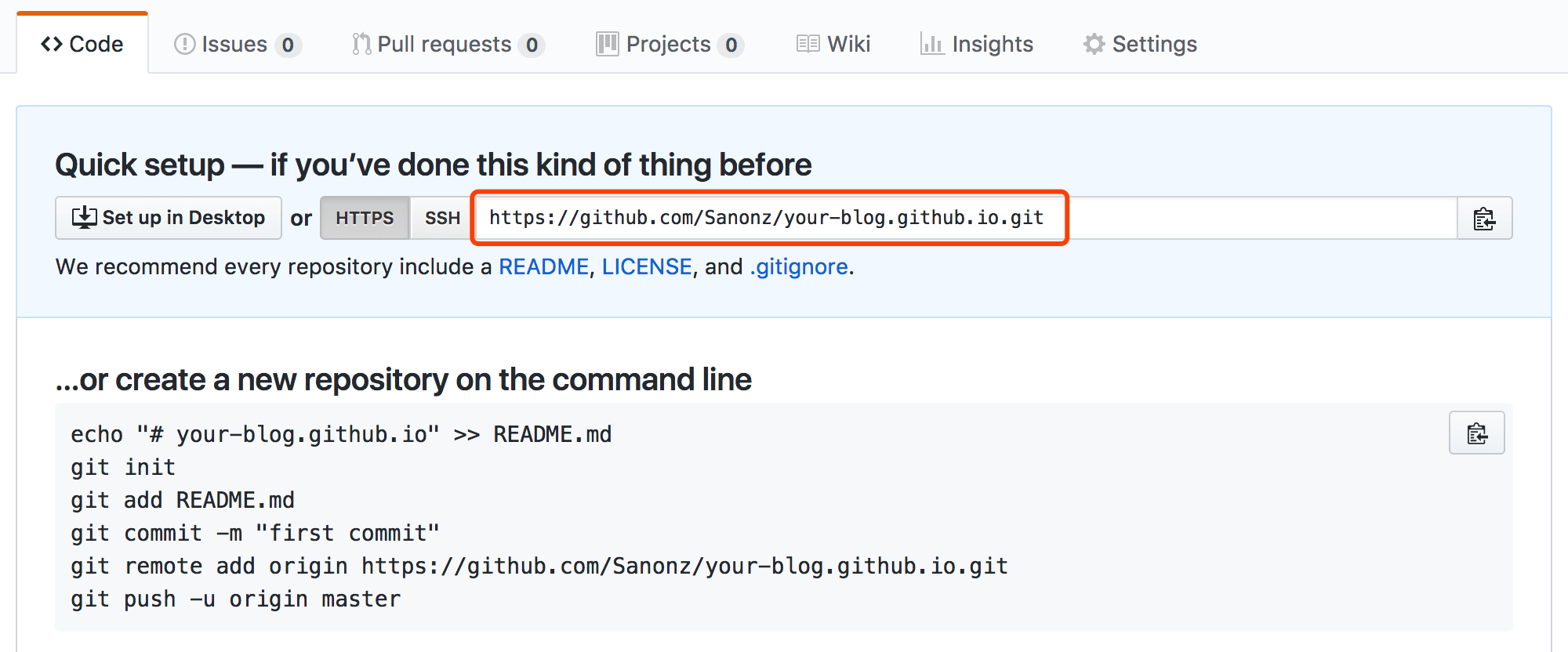
提交成功后复制红色框住的仓库地址

部署到 GitHub
修改 _config.yml 中的参数
deploy: |
npm install hexo-deployer-git |
修改 _config.yml 配置,把刚刚复制的仓库地址粘贴到 repo: 后边
deploy: |
| 参数 | 描述 |
|---|---|
| repo | 库(Repository)地址 |
| branch | 分支名称。如果您使用的是 GitHub 或 GitCafe 的话,程序会尝试自动检测。 |
| message | 自定义提交信息 (默认为 Site updated: {{ now('YYYY-MM-DD HH:mm:ss') }} ) |
Hexo 一键部署到 GitHub
$ hexo deploy |
部署成功后查看站点:https://your-blog.github.io
使用 hexo-theme-concise 主题
Concise 主题为博主开发的简约主题,也就是本站所用的主题,如果您喜欢的话可以按以下教程切换为本站所使用的主题
$ git clone [email protected]:sanonz/hexo-theme-concise.git themes/concise |
修改 _config.yml 配置
theme: concise |
因为这个主题使用了 less 编译,Hexo 默认的编译器为 hexo-renderer-stylus 要切换为 hexo-renderer-less
$ npm install hexo-renderer-less --save |
如果你不需要 hexo-renderer-stylus 可以把它卸载掉
$ npm uninstall hexo-renderer-stylus --save |
清除缓存数据
$ hexo clean |
刷新页面查看新主题效果,Concise 主题的具体配置到 这里查看,如果在使用过程遇到问题欢迎提 Issues,最后如果喜欢的话给个 Star 😍
Recommend
-
 47
47
Site not found · GitHub Pages There isn't a GitHub Pages site here. If you're trying to publish one, read t...
-
 4
4
在迁移到这里之前,洒家使用了 3 年博客园平台(链接)。个人认为博客园、CSDN 这种博客网站有很多缺点,例如不能真正掌握自己的数据,不方便定制,环境和氛围不好。此...
-
 2
2
在碎片化学习的时代,没有体系化/总结的知识很快会被彻底遗忘,而博客可以帮助我们记忆平时零碎的知识。有人似乎认为想玩博客就必须要域名/服务器,这里吾辈不得不说明一下,这个认知是错误的。 对于绝大多数网站来说,静态是无法满足复杂的需求的。然而...
-
 6
6
🌟 想要打造个性化博客?快来学习Jekyll主题安装教程吧!🛠️ https://www.chenweiliang.com/cwl-31576.html 点击链接查看更多!💻
-
 24
24
-
 4
4
vuepress-theme-reco + Github Actions 搭建静态博客,自动构建部署到第三方服务器 Tsanfer 3/21/2020 1372 VuePressGith...
-
 6
6
基于Pelican和github的静态博客搭建过程 2013-08-09 技术
-
 5
5
Wordpress 你放心,我暂时是不会抛弃你的。 2017.12.11 正式抛弃 2333Intro #Hexo:快速、简洁且高效的博客框架
-
 5
5
原文地址:码农在新加坡的个人博客 之前讲解了把hugo静态博客部署到Github Pages和Vercel上。由于最近活动腾讯云服务器打折,所以我花了58元买了一年的轻量级服务器,并准备把...
-
 1
1
关于静态博客 通常来讲,建立个人博客有2种方式: 第一,直接在第三方博客平台注册博客空间,如:博客园,简书,CSDN等,这种方式建立的博客,所有数据都存放在博客平台。 第二,自建博客系统,这种方式就是自己实现与博客平...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK