

Blog: 带图片预览的题目
source link: https://xiaoping378.github.io/blog/2022/01/24/%E5%B8%A6%E5%9B%BE%E7%89%87%E9%A2%84%E8%A7%88%E7%9A%84%E9%A2%98%E7%9B%AE/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
带图片预览的题目
This is a typical blog post that includes images.
The front matter specifies the date of the blog post, its title, a short description that will be displayed on the blog landing page, and its author.
Including images
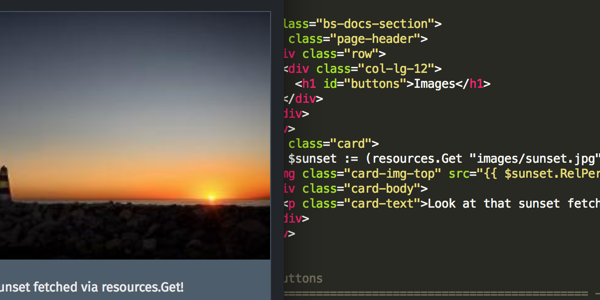
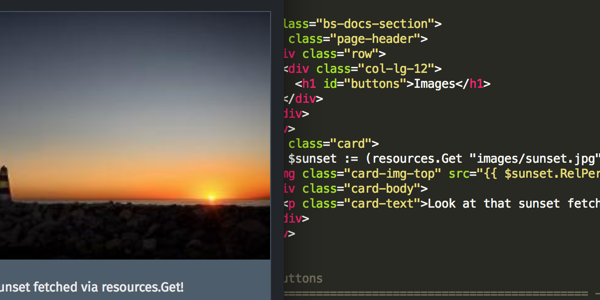
Here's an image (featured-sunset-get.png) that includes a byline and a caption.

图片拉伸效果
Pics: xiaoping378 / CC-BY-CA

图片拉伸效果
Pics: xiaoping378 / CC-BY-CA
The front matter of this post specifies properties to be assigned to all image resources:
resources:
- src: "**.{png,jpg}"
title: "Image #:counter"
params:
byline: "Photo: Riona MacNamara / CC-BY-CA"
To include the image in a page, specify its details like this:

Fetch and scale an image in the upcoming Hugo 0.43.
Pics: xiaoping378 / CC-BY-CA
The image will be rendered at the size and byline specified in the front matter.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK