

一种嵌套式栅栏布局的对齐方式
source link: https://wakzz.cn/2018/11/06/html/%E4%B8%80%E7%A7%8D%E5%B5%8C%E5%A5%97%E5%BC%8F%E6%A0%85%E6%A0%8F%E5%B8%83%E5%B1%80%E7%9A%84%E5%AF%B9%E9%BD%90%E6%96%B9%E5%BC%8F/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

一种嵌套式栅栏布局的对齐方式
转载自CSDN本文链接地址: 一种嵌套式栅栏布局的对齐方式
在bootstrap的应用中,经常需要对栅格进行嵌套布局,但也因为如此,很容易出现内容无法对齐的现象。
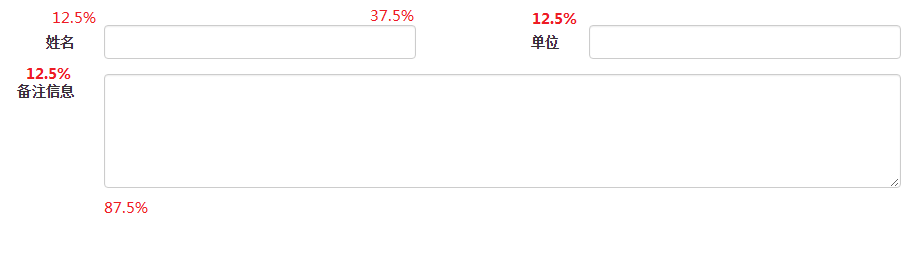
UI给定的要求是两栏表格布局,文字与输入框的占比为1:3,详细布局文件见下图。

几乎不用思考,我们就能很快写出第一行布局,代码如下:
<form action="" class="form-horizontal">
<div class="form-group">
<!-- 先将一行划为两列 -->
<div class="col-xs-6">
<!-- 四分之一占比 -->
<label class="col-xs-3 control-label">
姓名
</label>
<!-- 四分之三占比 -->
<div class="col-xs-9">
<input type="text" class="form-control"/>
</div>
</div>
<div class="col-xs-6">
<label class="col-xs-3 control-label">
单位
</label>
<div class="col-xs-9">
<input type="text" class="form-control"/>
</div>
</div>
</div>
</form>
在充分利用bootstrap的样式下,并能适应各类分辨率,如何布好第二行,却是一个难题,因为栅栏布局的嵌套过程中,涉及到布局元素包括padding与width两方面。
思考分析过程如下:
- 求出label.col-xs-3.control-label元素的宽度;
- 求出一行减去label.col-xs-3.control-label元素的剩余宽度;
- 对齐padding;

按照bootstrap的栅格规则槽(gutter)宽30px,我们可以求出label.col-xs-3.control-label元素的宽度,如下:
// 假定每行的宽度为 w
label的宽度 = (w/2 -30) * 1 / 4
= w/8 - 7.5
为了保持padding的一致性,我们决定也嵌套一层布局元素col-xs-12,代码如下:
<div class="form-group">
<div class="col-xs-12">
<!--需要放入的布局内容-->
</div>
</div>
在上述的布局方式下,textarea对应的labelpadding已对齐,但宽度需要计算,计算方式如下:
// 假定每行的宽度为 w, 占比为r, 补齐的宽度为x
textarea对应的label宽度 = (w - 30) * r + x
// 将此宽度与label的宽度对比,很容易求出
r = 1 / 8 = 0.125
x = 30/8 - 7.5 = -3.75
// 求出textarea对应的label样式宽度
样式宽度 = calc(12.5% - 3.75px)
textarea的样式宽度 = calc(87.5% + 3.75px)
于是,第二行的布局样式如下:
<div class="form-group">
<div class="col-xs-12">
<!-- 添加col-xs-1样式是为了充分利用栅格的默认特性,如浮动与padding -->
<label class="control-label col-xs-1" style="width:calc(12.5% - 3.75px);">
备注信息
</label>
<div class="col-xs-1" style="width:calc(87.5% + 3.75px);" >
<textarea type="text" class="form-control" rows="5">
</textarea>
</div>
</div>
</div>
Recommend
-
 19
19
开篇 相信小伙伴对这个两个词或多或少都有些了解,他们是在并发编程中常用的线程通讯工具。两者十分相似,但是又有不同,导致很多小伙伴也包括我在内产生了很多困惑:他们两个究竟有什么区别,以及适用于什么场景呢?
-
 6
6
JUC之CyclicBarrier循环栅栏想了20分钟的博客名世界是唯物辩证的JUC之CyclicBarrier循环栅栏Sep 15, 2020
-
 13
13
简介 CyclicBarrier 是一个同步辅助工具,允许一组线程全部等待彼此达到共同屏障点,且等待的线程被释放后还可以重新使用,所以叫做Cyclic(循环的)。 应用场景 比如出去旅行时,导游需要等待所有的客人到齐后,导游...
-
 13
13
一种实时轻量级3D人脸对齐方法 ...
-
 9
9
分析栅栏布局与按钮组 栅栏布局是网页中最常见的使用组件之一了。 最常见的就是在 Bootstrap 3 中的栅栏使用。 bootstrap系统会自动分为 12列,在12列的基础上根据不同类名再区分,例...
-
 7
7
Google 披露地理栅栏搜查令占到了美国政府数据请求的四分之一 WinterIsComing (31...
-
 8
8
把书包扔过栅栏 Bob Jiang 2014-01-02 Page content 前几天听到一个故事,“把书包扔过栅栏”。意思是说,把你的书包扔过高高的栅栏后,你就会想尽一切办法翻过栅栏,...
-
 8
8
← Quora » 历史人物的另一面majer @ 2023.01.26 , 23:30...
-
 6
6
中国咖啡零售市场趋势:渠道下沉、栅栏化铺货、产业创新
-
 5
5
这今天在做新生赛的一道“只有倒着翻过十八层的篱笆才能抵达北欧神话的终点”,研究了很长时间的栅栏原理,flag没出来,而且自己对于普通和W型的加密解密整的有的蒙…原先一篇文章里题了一点但是并没有加以区分加密和
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK