

Design Details - Camu
source link: https://limboy.me/posts/camu/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Design Details - Camu
2014-09-20
Camu 是芬兰的sumoing团队开发的一款拍照 App,这是一个目前只有 6 个人的团队,但都有着不错的功底,个人也比较喜欢/向往这样的小团队。
前些日子苹果在 AppStore 的首页推荐了它,足见它肯定有过人之处。使用下来的感受有点像 ToDoList 里的 Clear,手势用得比较多,操作挺方便,页面很干净,有恰当的动画效果,也有自己一些独到的点。简单说来就是「优雅且体贴」。
Camu 的开场跟其他 App 略有不同,常规的开场是几个引导图左右滑动,进入到最后一页时,点击某个按钮进入 App。Camu 的开场跟 Paper 一样是一个视频,这就意味着 App 体积的增加,以及更多的成本。好处就是让用户感受到了诚意,带着愉悦的心情开始了探索之旅。不过这个大大的 logo 还是略显挡害。同时用一句话说明有了这个 App 能做什么“Better Photos and Videos”。
正好提一下,很多产品在描述自身时经常会从 feature 入手,能做这个,能做那个,而忘了说有了它之后,用户能得到什么。举个简单的例子就是超级玛丽吃了花之后,能发子弹,应该去着重描述的是「发子弹」这个结果,而不是「花」这个产品本身。
请求访问相机、相册和麦克风
越来越多的 App 开始注重这些小细节了,这样让用户有种被尊重的感觉,也为接下来的几个弹出框有了心理准备。

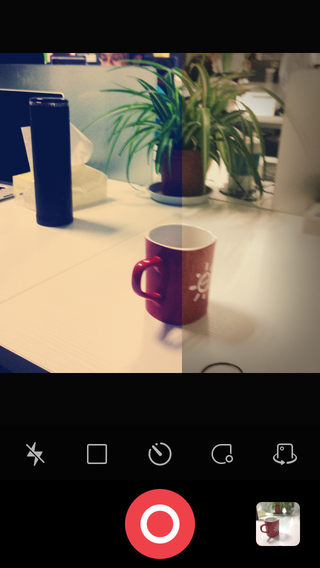
很多拍照 App 都有这个功能,比如在底下显示一排缩略图,然后给缩略图加上实时滤镜效果,这样做的好处是可以直观地看到各个滤镜的效果,弊端是因为缩略图比较小,所以看得也不是很清楚,需要点击,运用滤镜效果后才能看清,同时还占空间,并且视觉上也容易感觉繁杂。
Camu 采用了另一种方式来处理:左右滑动。这样操作上的成本很低,页面也显得干净,弊端就是无法快速指定某个滤镜效果,在他们看来可能干净、好用的优先级更高些。

滤镜强度的控制是通过上下滑动来实现的,左右会有两根白色的条来指示强度,视觉上和体验上都很舒服。这一排的按钮,第一次点击时都会出现提示,说明是做什么的,有的还会有引导动画。
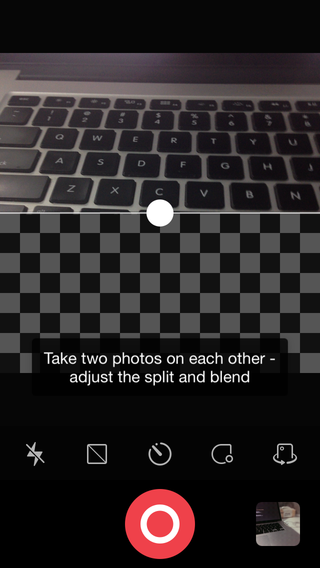
多种拍摄模式
这也是 Camu 的一个特点,可能其他 App 也有类似的功能,但 Camu 在设计上做的简单又明了。
一共有 4 种模式:方形、长方形、左右各半和上下各半(一开始以为是这样,后来才发现可以旋转)。这里有一个小问题是,如果光看到那个长方形的 icon,很可能不知道它是做什么用的,就不去点它了。
这 4 种模式中有一种是可以在正方形的区域内,任意旋转轴线,从而形成两种不同的图拼一起的效果,它其实是做了一个效果来提示可以转动的,但我在使用过程中没有注意到,在看了官网的视频后才发现的。

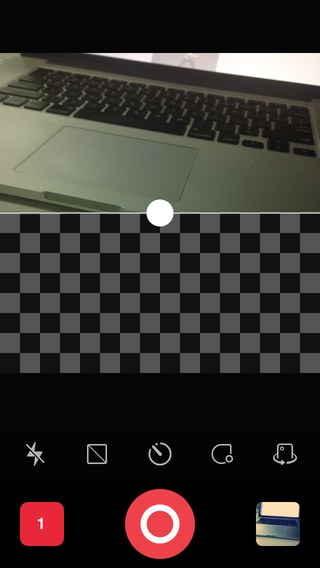
用类似国际象棋棋盘的黑白格子,来表示没有照片的一边,视觉上确实比纯色好不少。
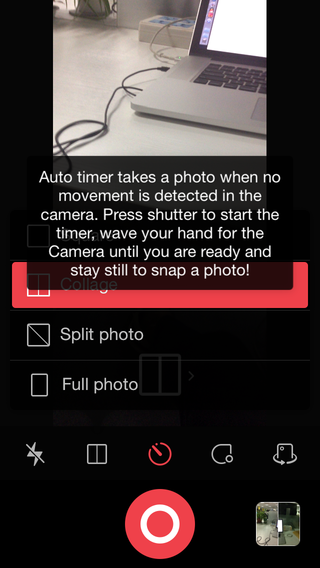
自动拍照模式
不知道其他相机类 App 是如何处理这个问题的,Camu 的处理方式是:如果视线内的图像保持静止,那么就拍照,不然就等到静下来。这样就能保证照片不会是模糊的。用在自拍上应该很合适。
Camu 还有一个特点,能通过图像、icon、动画就表述清楚的事情,决不让文字搀和进来。这样才能让页面保持干净,当然也对设计会有更高的要求。但 Camu 也知道需要把自拍的实现方式告诉用户,然后就出现了这个尴尬的界面。

点击自拍 icon 后,会出现「1」,再点一下出现「2」,然后是「3」,再点就又回到了「1」。这里的表述其实并不是非常清晰,用户不一定能一下子明白这几个数代表的含义,但稍微想一下就会知道这是拍摄几张的意思。
数字切换的动画看着很舒服。
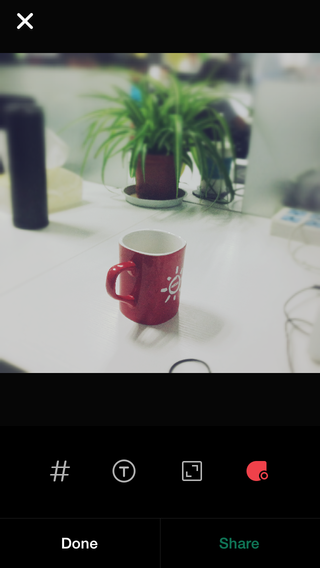
当按下拍照按钮后,就进入了编辑模式,依旧很简洁

这 4 个按钮分别对应「小水印」、「输入文字」、「缩放/旋转」、「模糊」
在手机上输入文字是很麻烦的事情,不光是输入,想出合适的语句也是挺有考验的,但图配文才能更好地表达,于是 Camu 做了 Slogan 这个功能。点击对应的 icon 后会在图片上自动输入一段鸡汤文,可以拖动,调整字体,调整布局,这一切操作起来都很方便。
文字的出现和消失效果也有新意,就像镜头拉伸一样,而且是逐行操作,实现起来应该也不简单,这也让切换 Slogan 这个行为变得有了趣味。
缩放、旋转
看到网格线,就知道可以缩放,使用几次之后也会顺便发现可以旋转,这时右边的弧形操作区域的作用是什么呢?我觉得一个是更加明了它是可以旋转的,还有就是当只想进行旋转操作时,可以单手进行。同时操作这个弧形按钮时图片不光会旋转也会发生缩放,相当于同时把这两件事情做了。
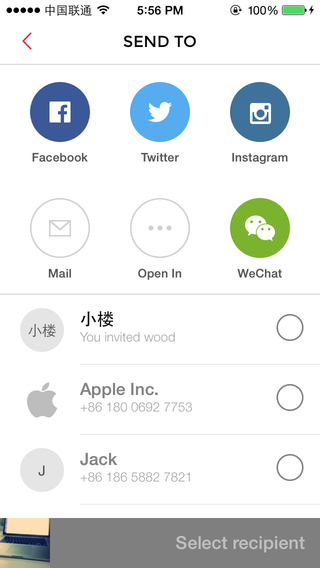
Camu 的分享功能藏得比较深,要不是在视频里看到,也不会刻意地去使用。
分享分为两部分,上面那部分为社交平台,下面为联系人,不过由于这二者不是一个 scrollView,导致在滑动联系人的时候,会出现比较生硬的效果。
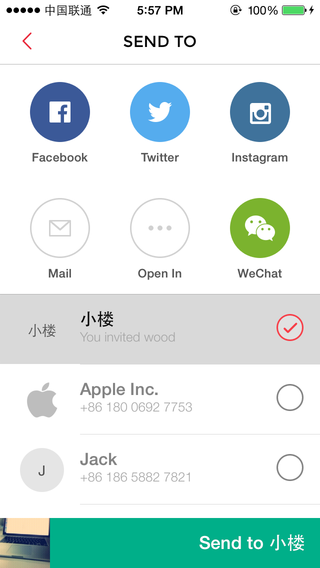
右下角的区域在没有选择目标用户时,是灰色的,作为提示用。当选择了用户后,又作为按钮使用,同一个功能块在不同情况下,用作不同的用处,可以算巧妙,也可以算糟糕,不过在这里倒没怎么困扰我。


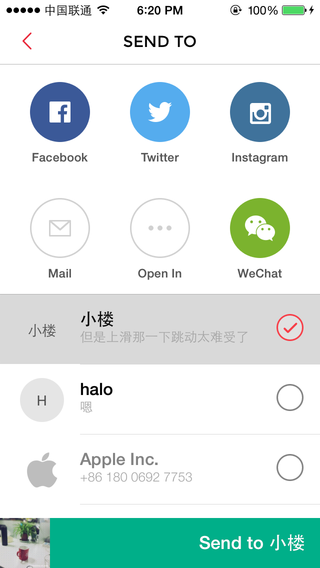
比较贴心的是,如果你们之间有过交流,那么会带上对方说的最后一句话。

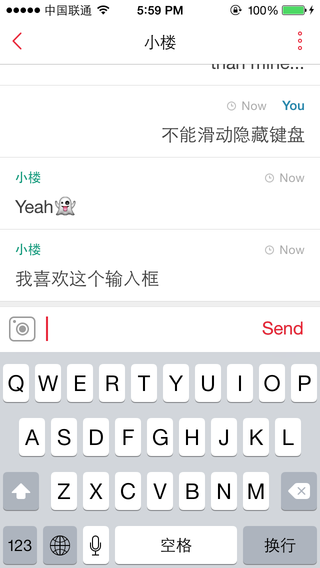
Camu 可以自建小组,也可以私聊,支持发图片和文字。界面依旧很简洁。


输入这里还有些问题,比如滑动消息时,键盘不会缩回去,只有点击对话区域才行。对话看到一半,此时点击输入框,升起键盘,不会自动 scroll 到底部,而是需要输入文字后,才会滚到底部。
然后就是右上角的「More」按钮,不知道是不是在向 Android 致敬。
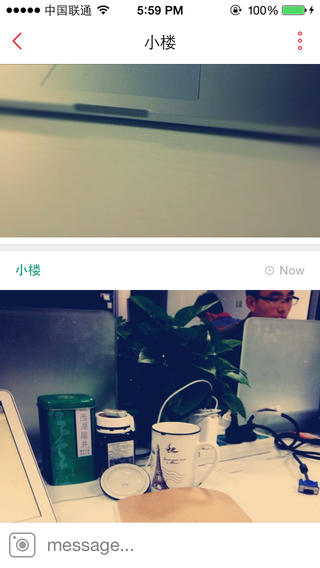
刚打开 Camu 时,觉得左边空空的,略有些难受,原来是用来放通知的,这样看着就舒服些了。

总体说来 Camu 还是很有诚意的用心之作,简单美观又好用,也有一些独特的点,而且针对不同尺寸的屏幕做了不同的优化。如果要打分的话,我会给 87 分。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK