

APP导航栏设计分析:5种设计样式+4种交互状态
source link: http://www.woshipm.com/ucd/5386751.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

编辑导语:App的导航栏是页面设计中不可缺少的部分,看似相同,但其实在设计上都有着一些差异。本文作者从刚设计样式、设计风格、交互状态等多个发面出发,对导航栏进行了系统的分析。一起来看看。

APP导航栏(AppBar)大家应该都很熟悉,位于屏幕顶部,集合了用户经常使用的一些功能,是页面设计中不可缺少的组成部分。
虽然导航栏很常见,但是我们在使用产品的过程中会发现,每个APP的导航栏或多或少都存在一些设计上的差异。
为了能让大家对导航栏有更清晰且全面的认识,这篇文章将导航栏的设计样式、设计风格、交互状态等多方面的内容综合在一起进行分析,一起来看看吧~
一、导航栏的构成
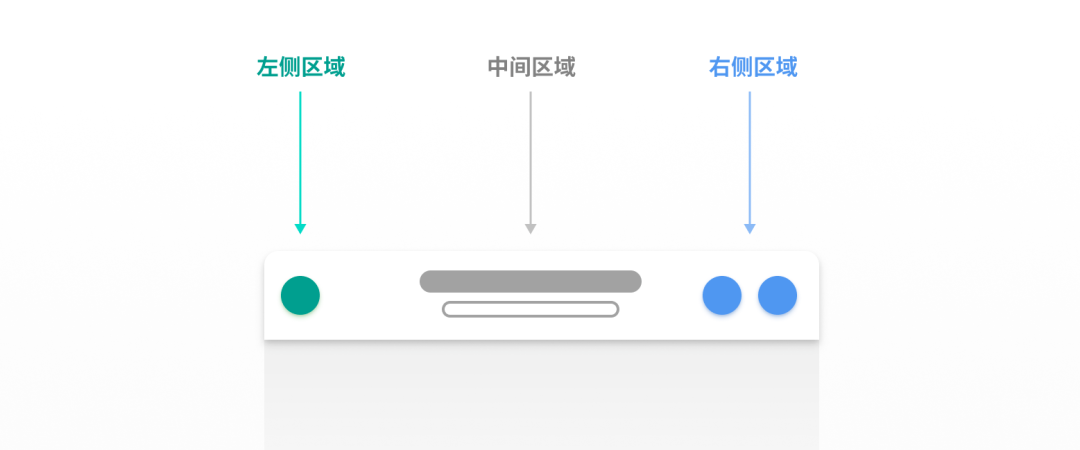
整个导航栏通常分为左、中、右三部分,左侧和右侧主要用来放置功能控件,中间部分主要用来放置文字标题,接下里展开分析左中右三部分的构成。

1. 左侧导航
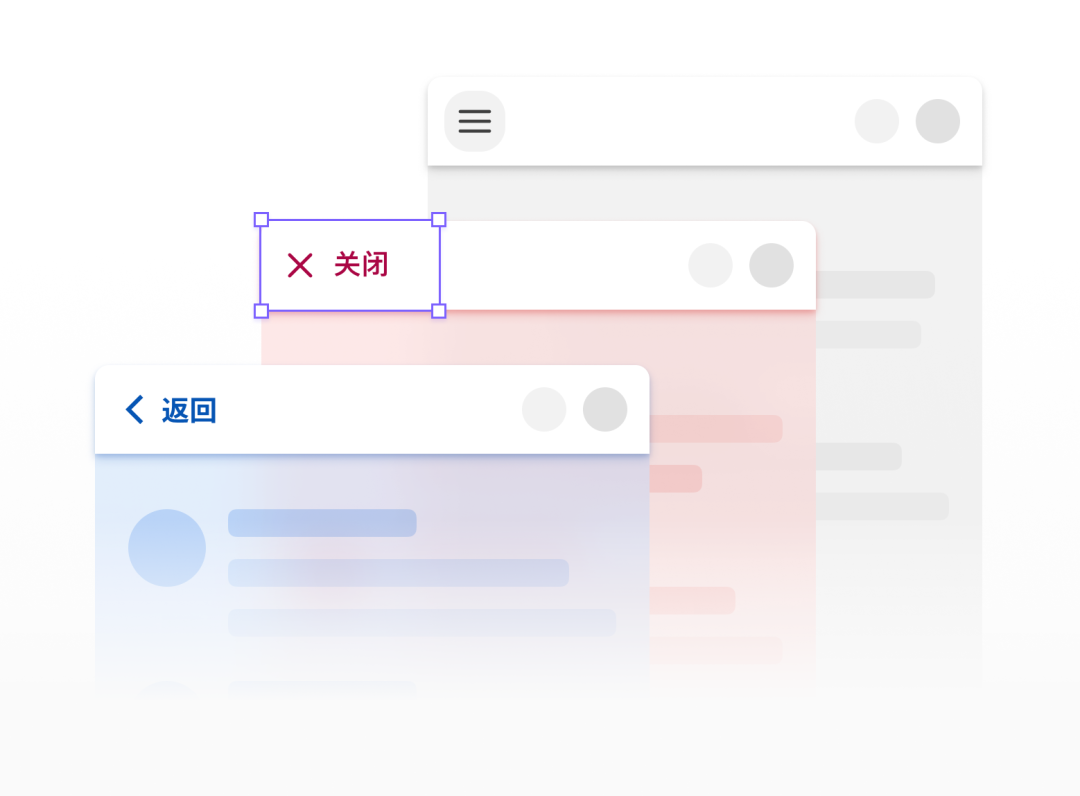
放置在APP顶部导航栏左侧的控件很多都跟动作相关,例如执行返回动作、关闭动作或者点击汉堡菜单进行展开动作等。

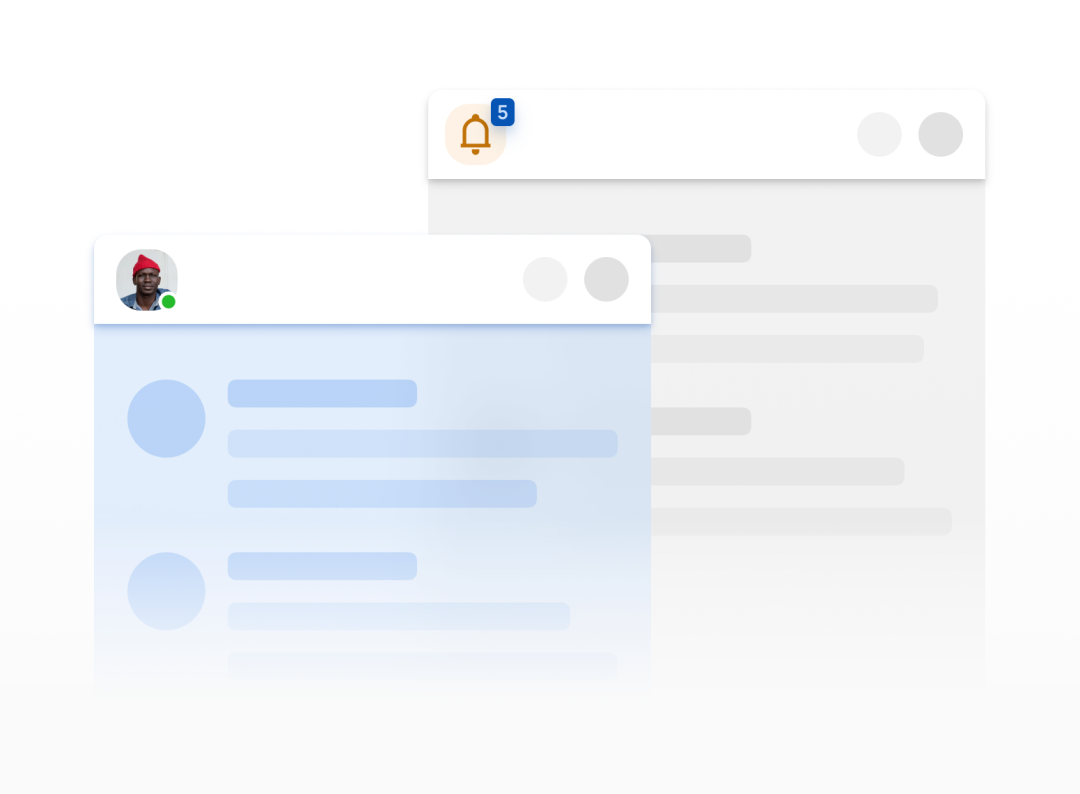
除了在左侧放置表示动作的控件,还可以在放置头像框、消息提示等优先级较高的内容,用来引起用户的注意。

在网页端的顶部导航栏中,左侧都会放置品牌logo,因为网页端顶部的空间更大,所以还可以在LOGO周围结合徽标、搜索框、下拉菜单等空间。

2. 中间部分
APP顶部导航栏的中间部分主要用于放置标题,当然根据使用场景的不同,还可以放置头像、搜索框、下拉框、导航等控件。
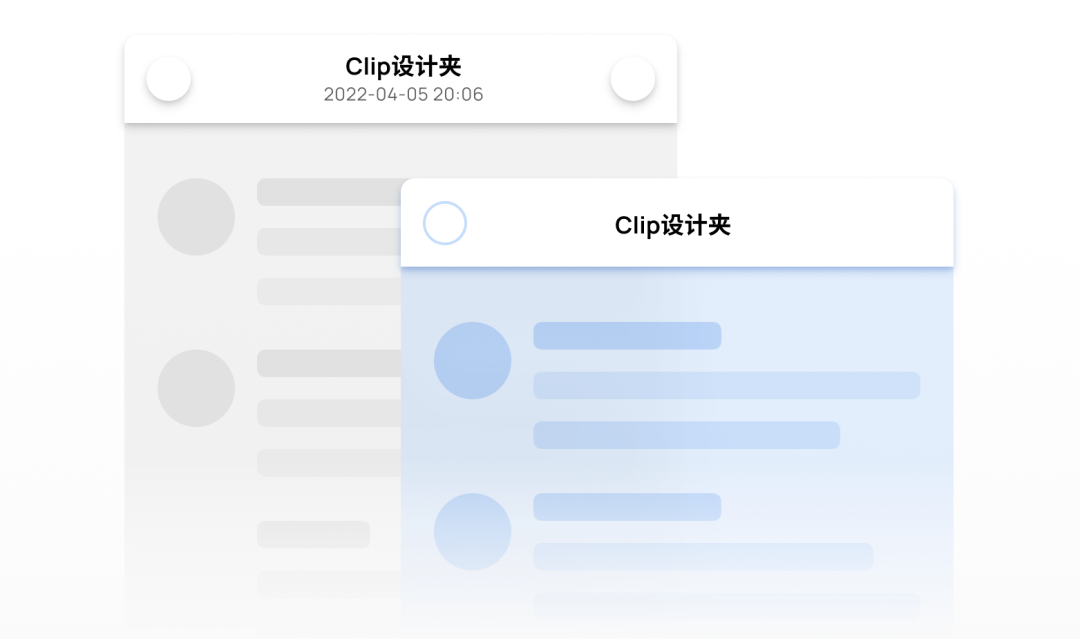
(1) 标题
最常见的是在中间使用加粗的文字作为标题,也可以使用主标题+副标题的形式来展示更多的信息。

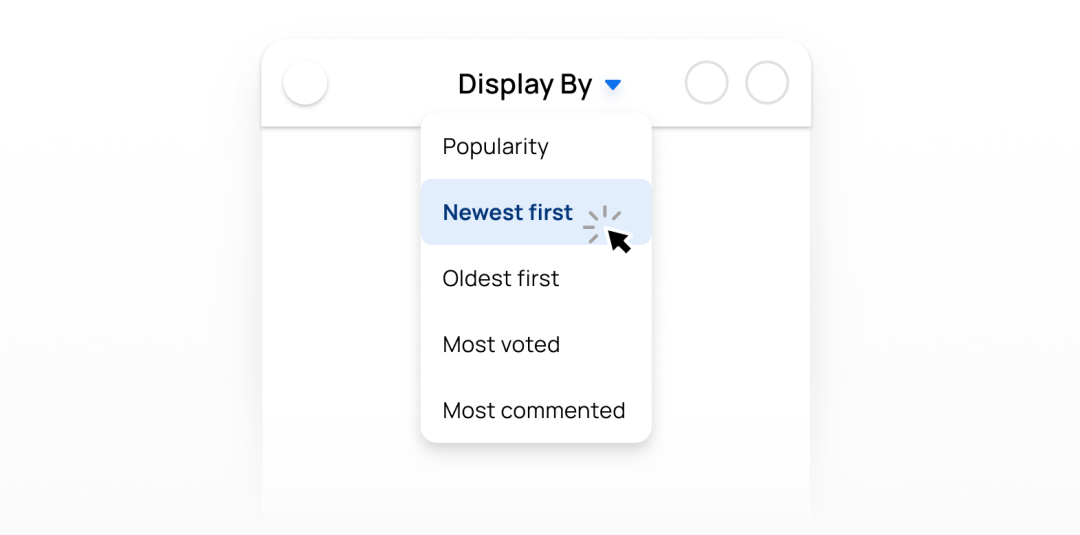
还可以把标题区域做成支持下拉的样式,扩展更多的功能全。

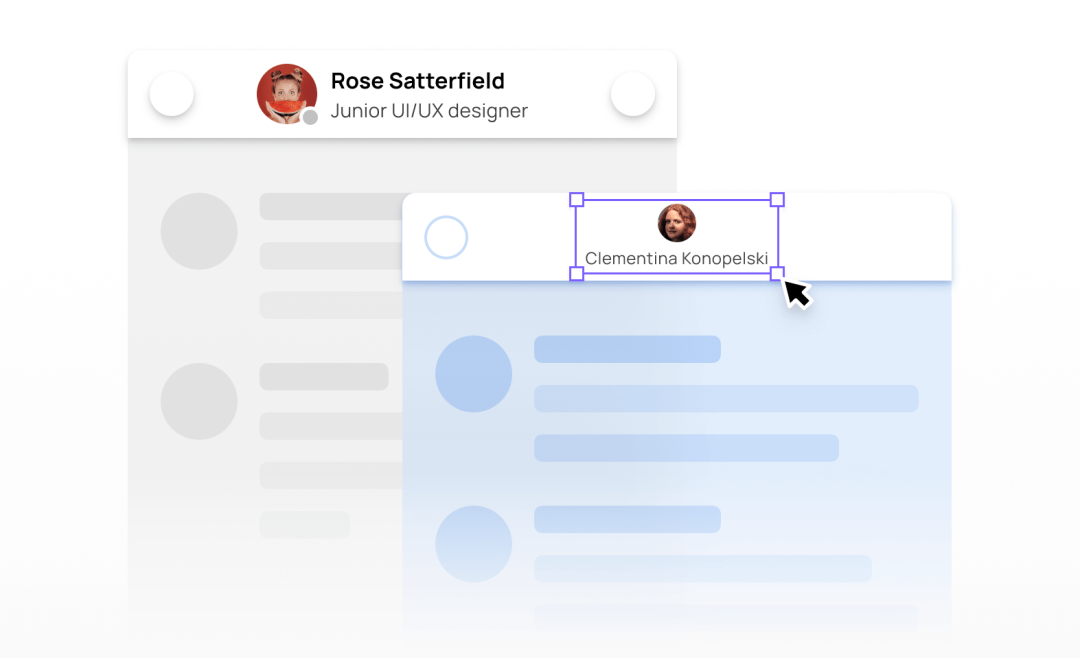
(2) 用户头像
在社交类产品或对话框中,会在中间部分放置用户的头像和信息,用来展示用户的详细信息。

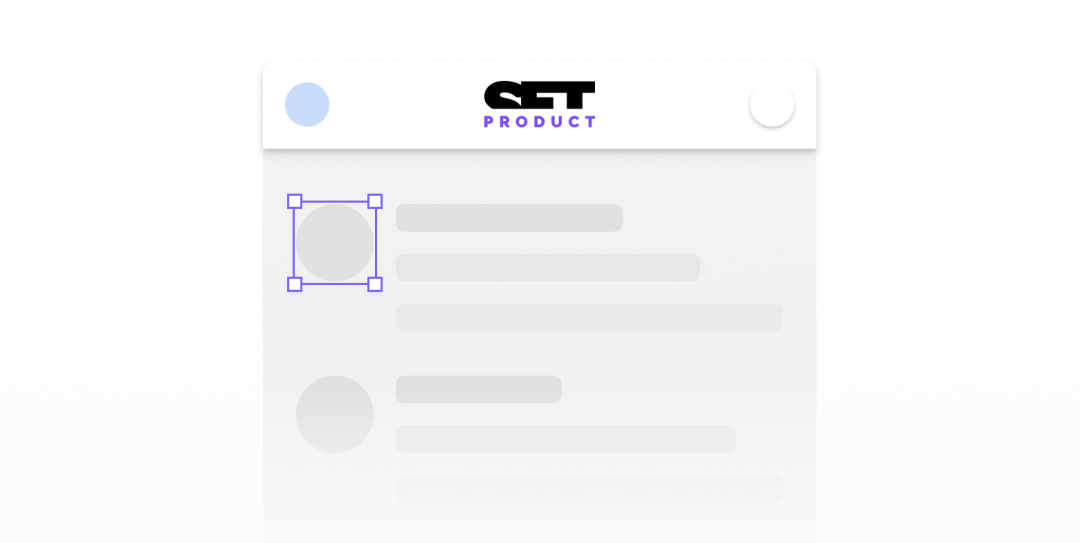
(3) 产品Logo
有些产品还会将Logo放在导航栏的中心位置用来展示品牌形象,在APP的首页可以考虑这样设计,起到强调作用。

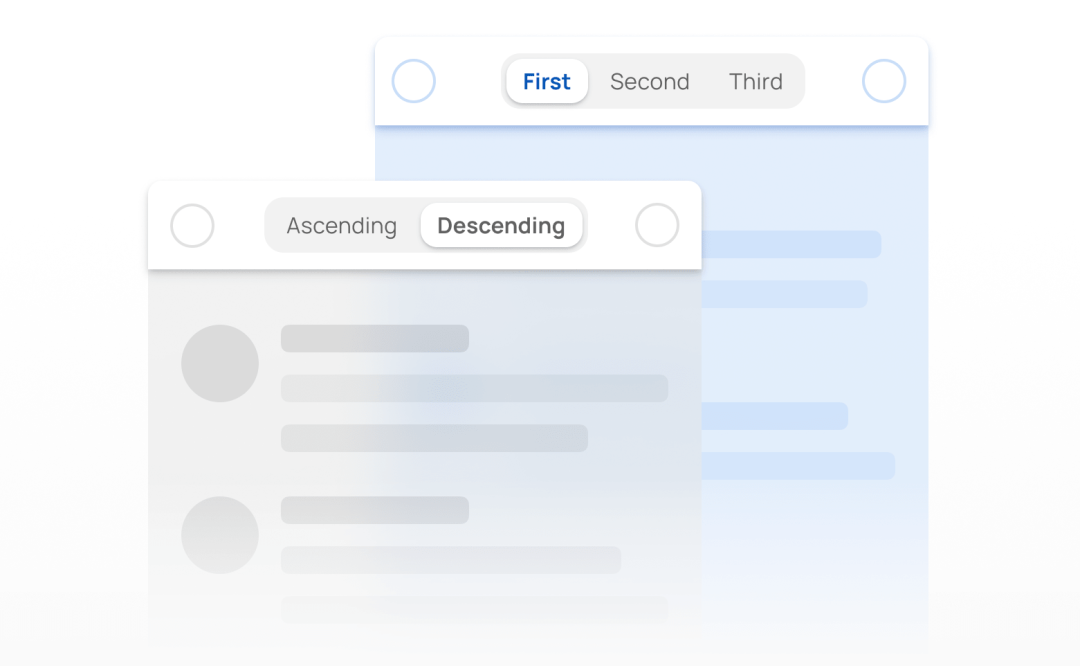
(4) 分段控件
在移动端产品中,还可以在中间部分放置分段控件,通常2-3个标签,在早期的网易云音乐APP中就用到了这样的设计,通过点击标签或者左右滑动页面完成内容切换。

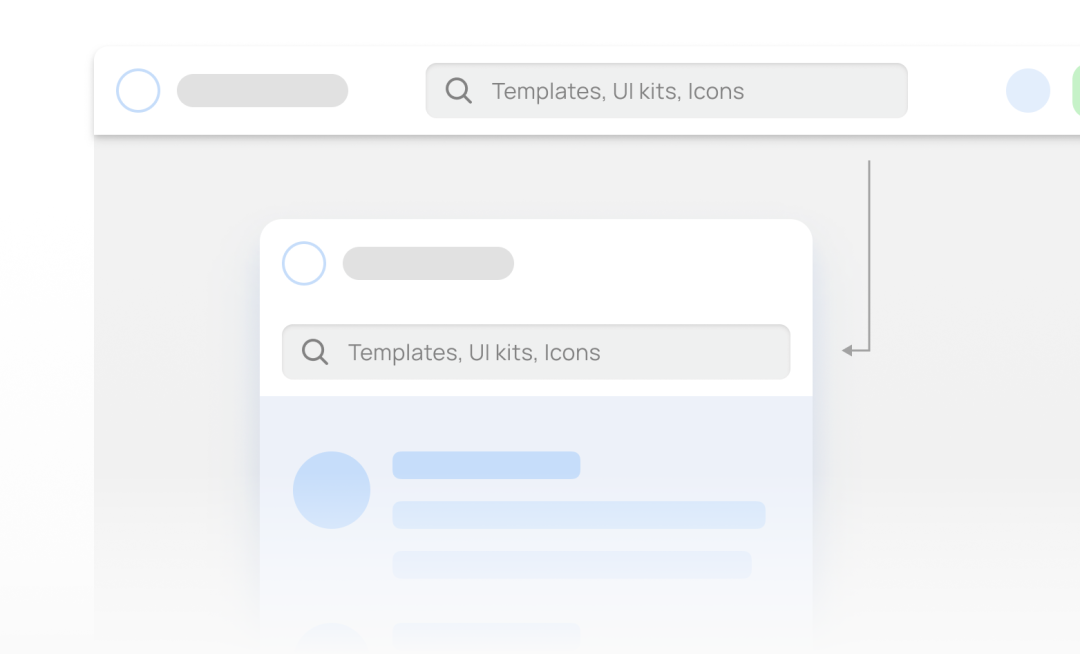
(5) 搜索框
导航栏中间经常能看到搜索框,然后搜索框左右两边放置其他的控件。当导航栏的内容太多,比如有文字标题、头像、按钮等控件,搜索栏和这些控件可能无法并排放置时,可以将搜索栏横向拉长,放在下一行单独展示。
现在淘宝APP首页的导航栏就做成了两行,上一行用来放置文字标题和功能图标,搜素栏集合扫码、拍照等功能单独作为一行。

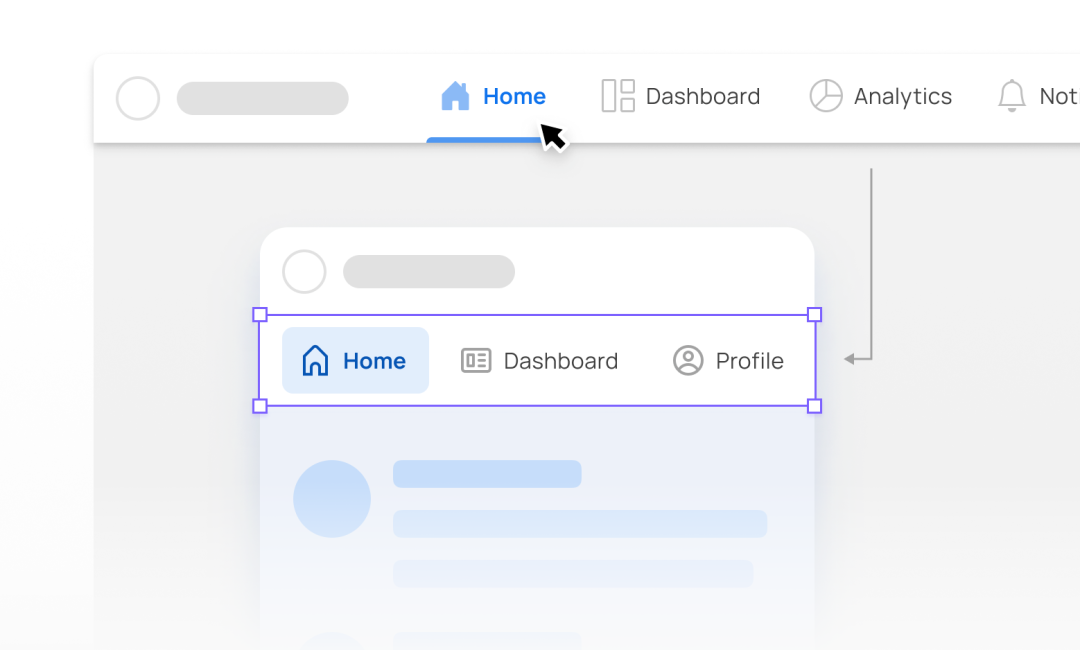
(6) 导航选项
在网页中,标签、按钮、面包屑导航等常见的导航组件,通常会固定在网页导航的中心位置。当页面缩小到移动端时,考虑到移动端尺寸较小,如果顶部导航内容太多,可以尝试把功能组件放到第二层级。

3. 右侧导航
相对于左侧和中间,APP导航栏的右侧部分更加灵活,没有固定的要求说必须放哪些内容,根据需求放置各种类型的功能控件。
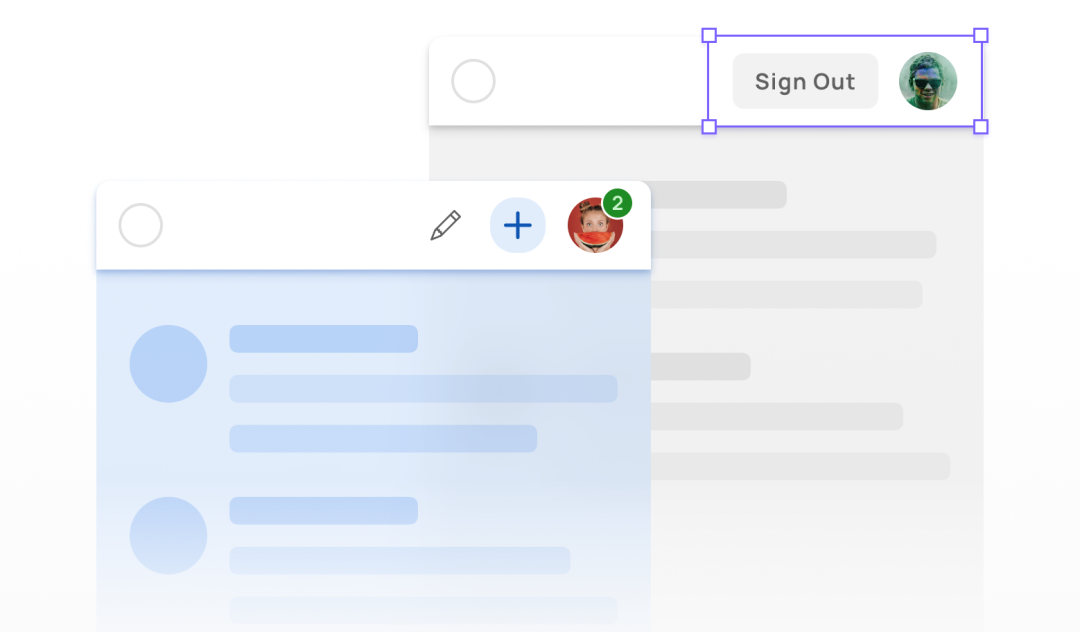
(1) 头像
如果想调用与用户属性相关的功能,就可以将头像放在导航栏的右侧区域,点击弹出相关的选项。

(2) 图标
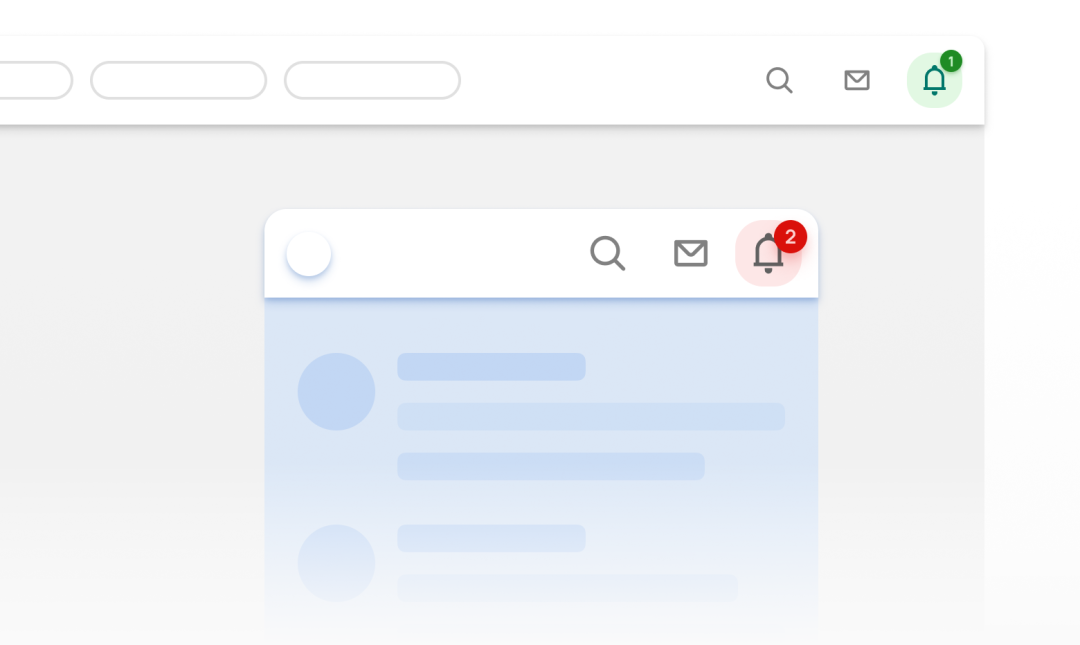
在右侧区域放置功能图标是最常见的设计,把用户最常使用的功能,例如消息图标、搜索图标,都可以集中到导航栏的右侧区域。

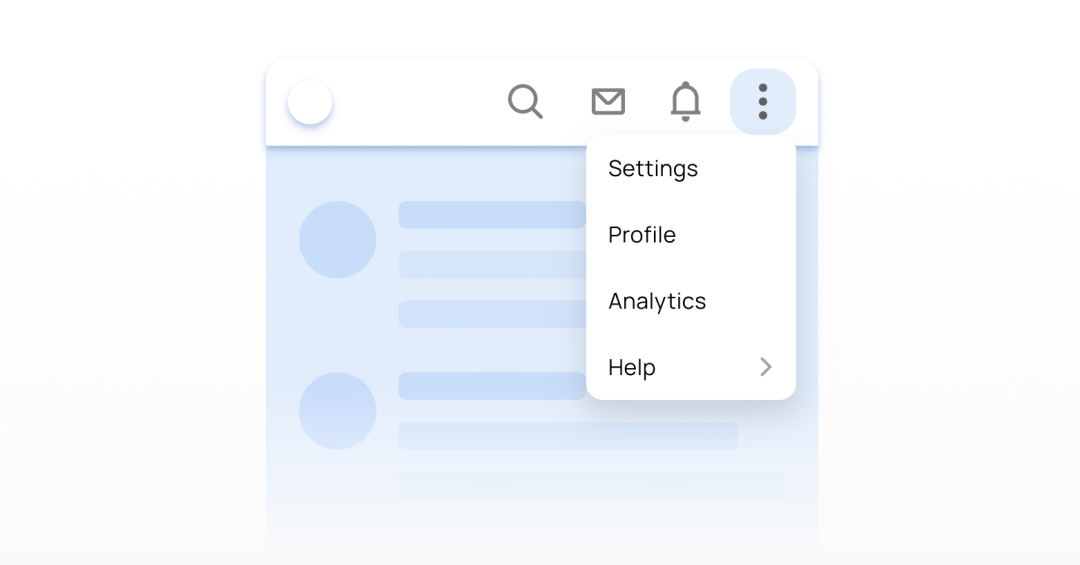
如果右侧需要展示的图标太多,可以把这些图标聚合在一起,处理成类似微信首页右上角的设计,点击之后出现更多功能。

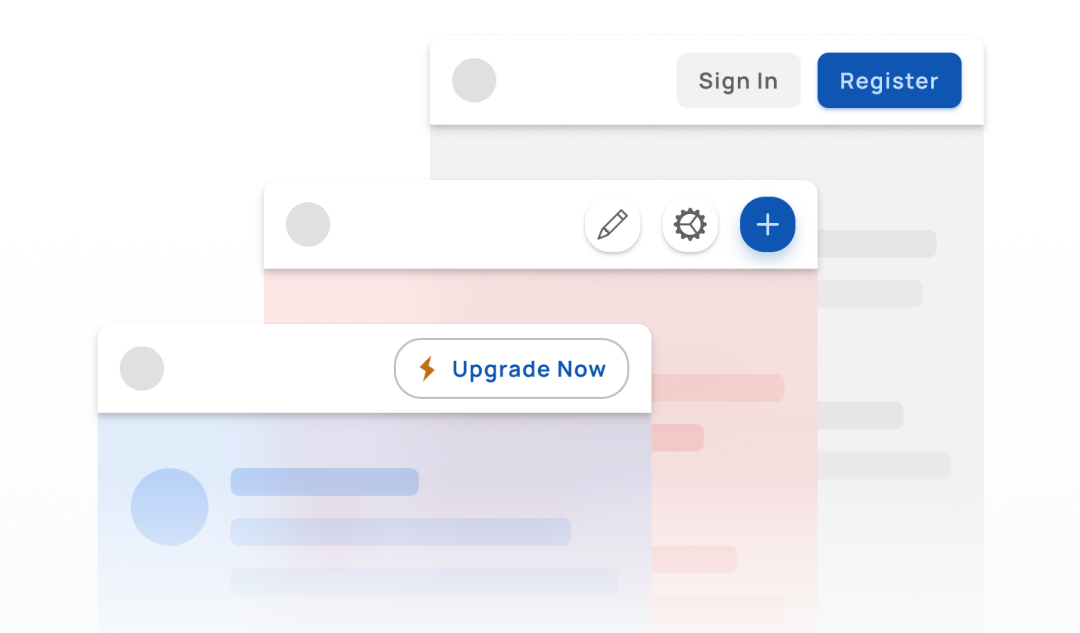
(3) 按钮
按钮也可以放在右侧区域来引导用户操作。当出现多个按钮时,要使用样式和颜色来灵活区分按钮的主次关系。
按钮的形状包括圆形、方形、圆角矩形等,按钮样式包括颜色填充、描边、图标和文字结合等多种风格,通过灵活的设计抓住用户的注意力。

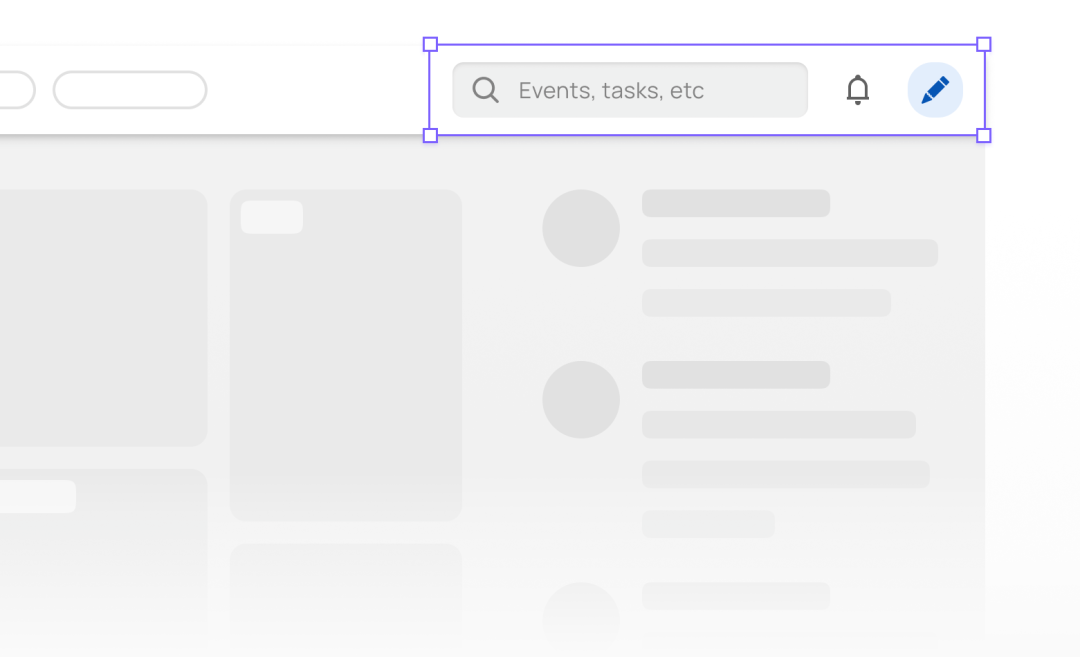
(4) 搜索框
在网页端中会看到搜索框放在右侧的设计,将搜索框作为单独的控件或者和其他控件组合使用放在右侧,方便用户快速访问。

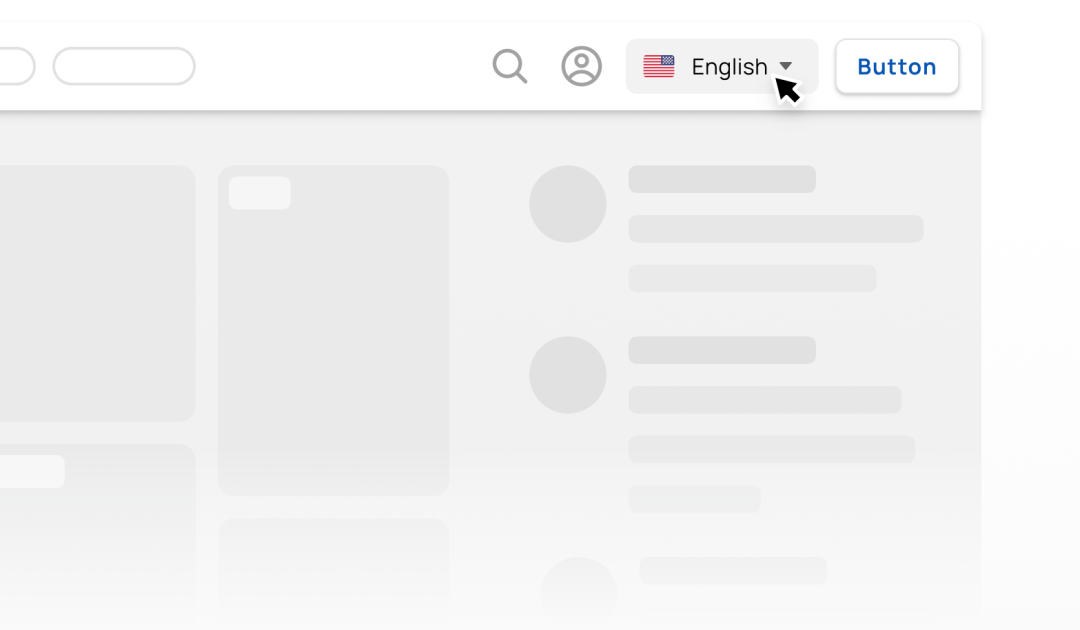
(5) 下拉菜单
在Pad端和网页端中,可以使用嵌套在应用栏右侧的下拉菜单进行切换帐户、语言等操作。

二、导航栏的5种设计风格
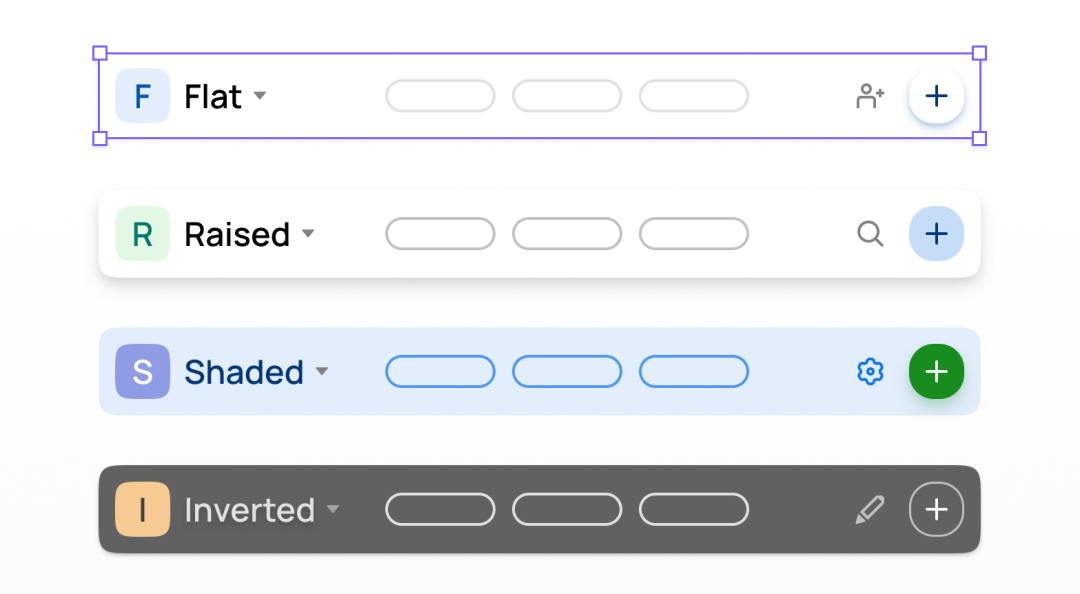
顶部导航栏设计风格需要与与整个产品的UI相匹配,常见的导航栏设计样式有
扁平风格、阴影悬浮效果、颜色填充效果、使用半透明导航等。

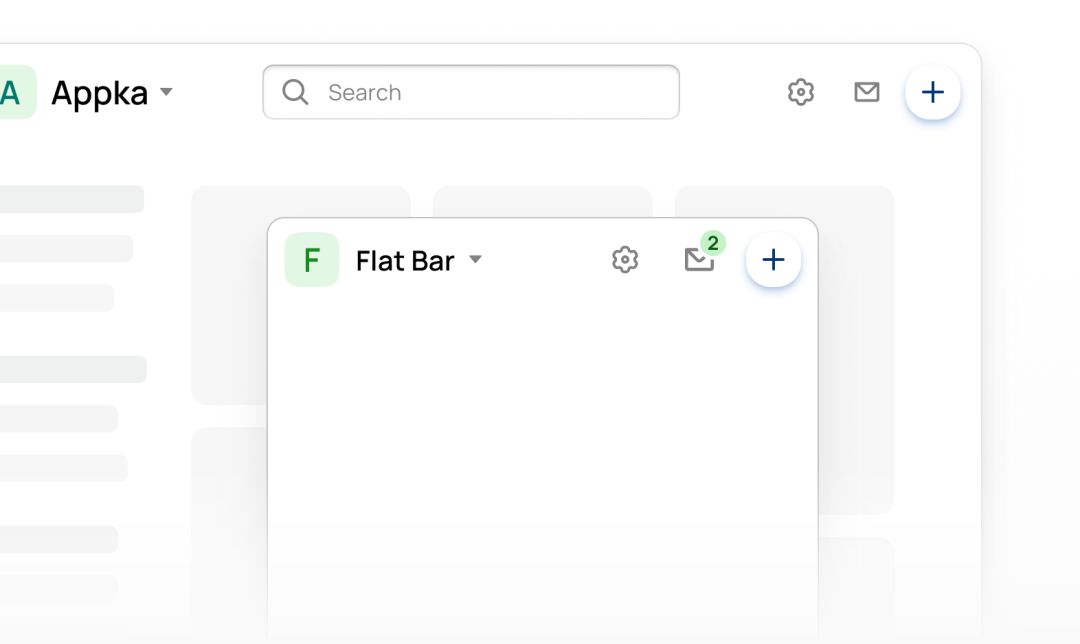
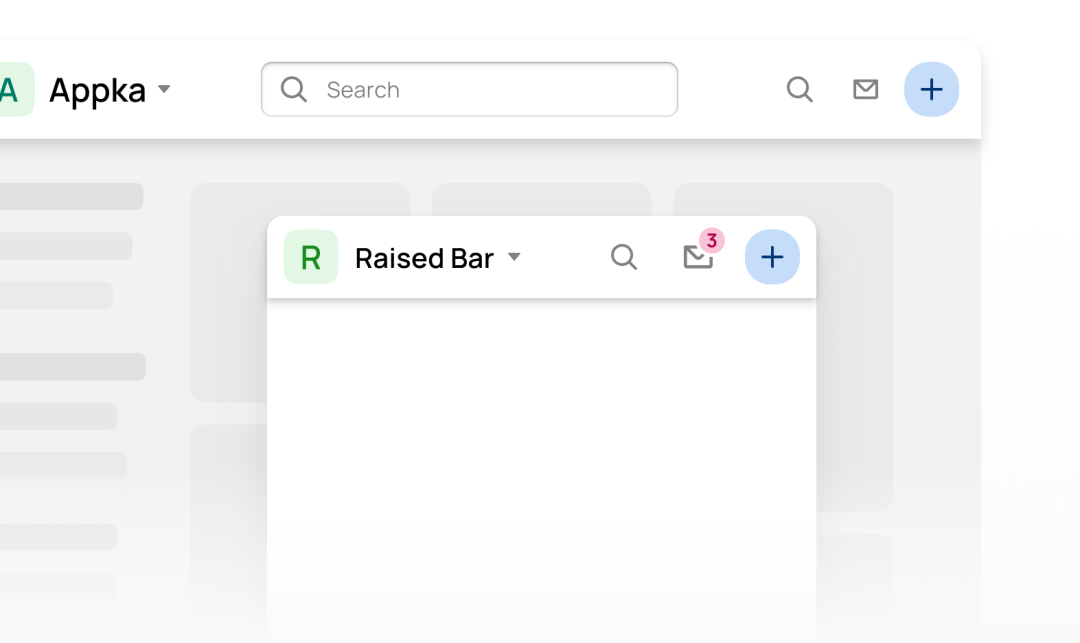
1. 扁平风格
顶部导航区域完全融入到背景中,和整个页面融为一个整体,页面看起来比较简约。

2. 阴影悬浮风格
通过在导航栏下方增加一层阴影效果,让导航栏有悬浮在页面上的感觉,同时便于和页面其他内容作区分。

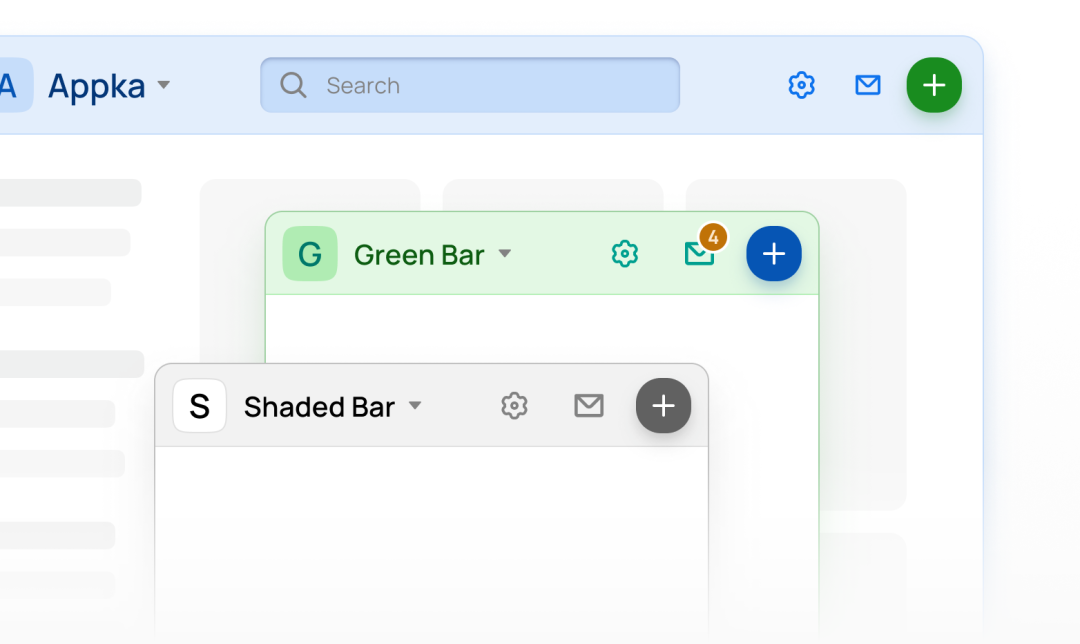
3. 颜色填充风格
将导航栏背景进行色彩填充,不透明度降低到8-12%,使用一些简约而高级的色彩来增加页面的丰富度,体现品牌特点。

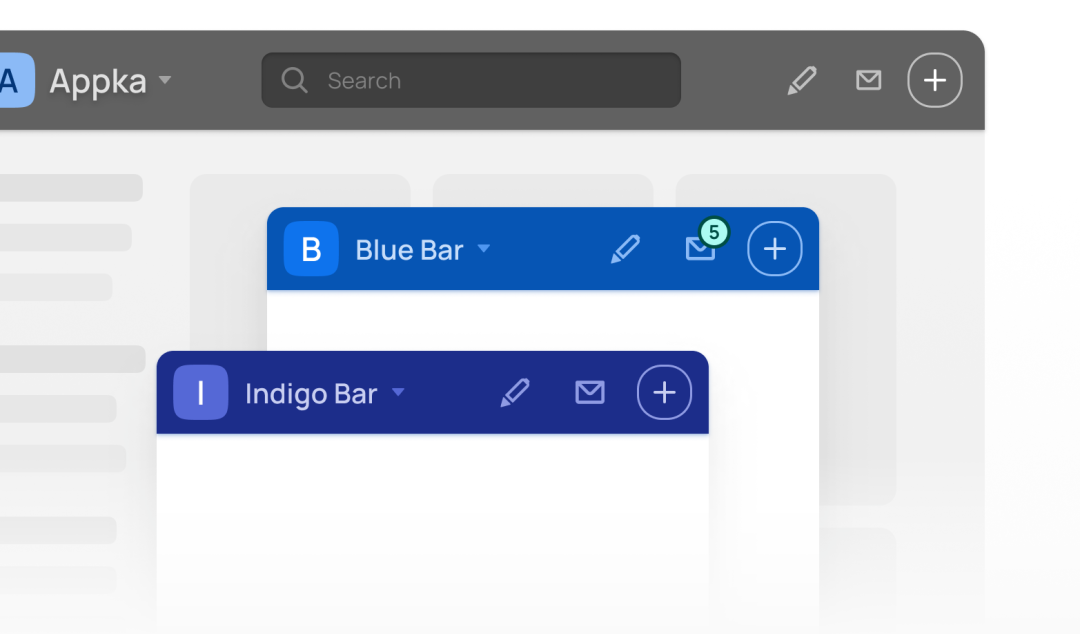
4. 深色风格
APP页面的背景大多都是浅色,这个时候如果使用深色的导航,能够产生很强烈的对比效果,用来突出导航中的内容。比如早期的微信APP页面,顶部就是采用深色的导航,和浅色的页面作对比。

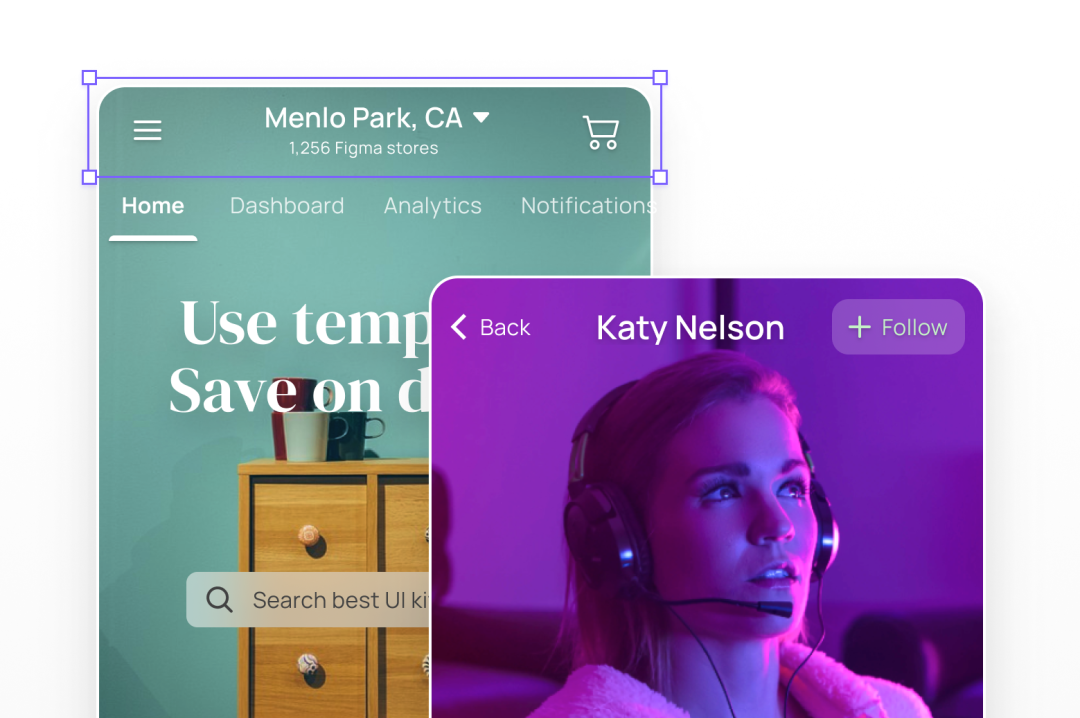
5. 透明风格
图片详情页的UI设计中常用到透明的导航风格,既能避免导航栏将图片内容遮挡,还能突出页面的高级感。

三、导航栏交互状态分析
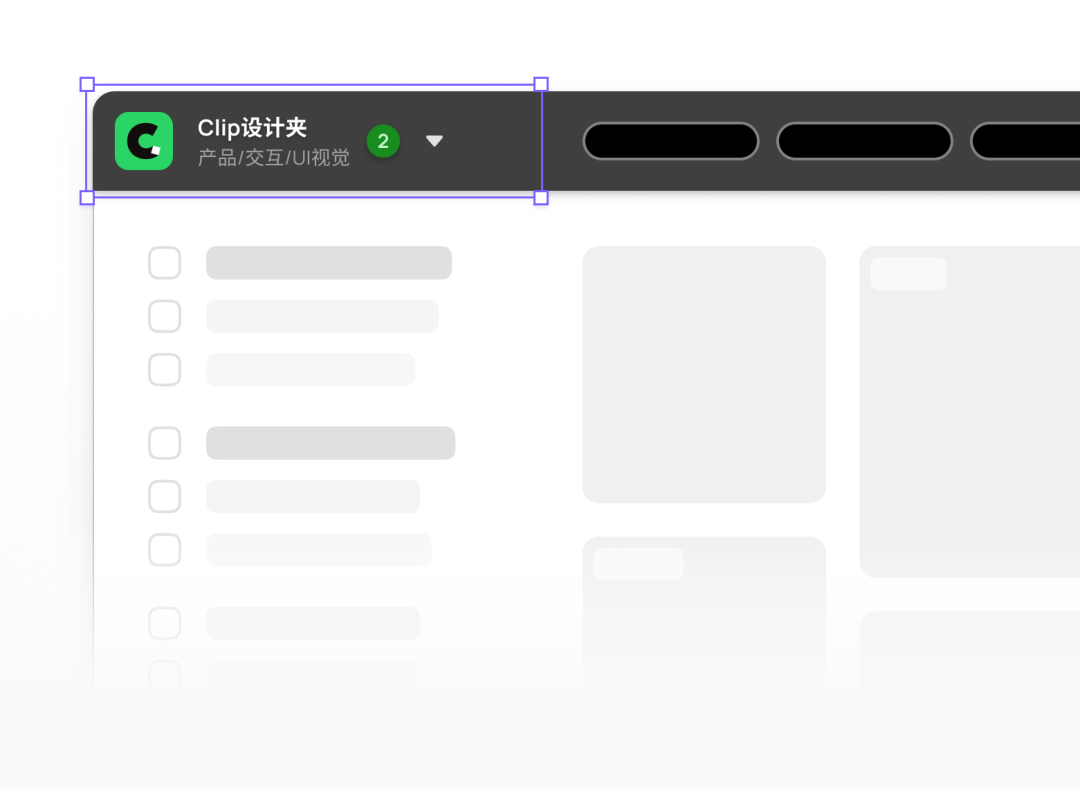
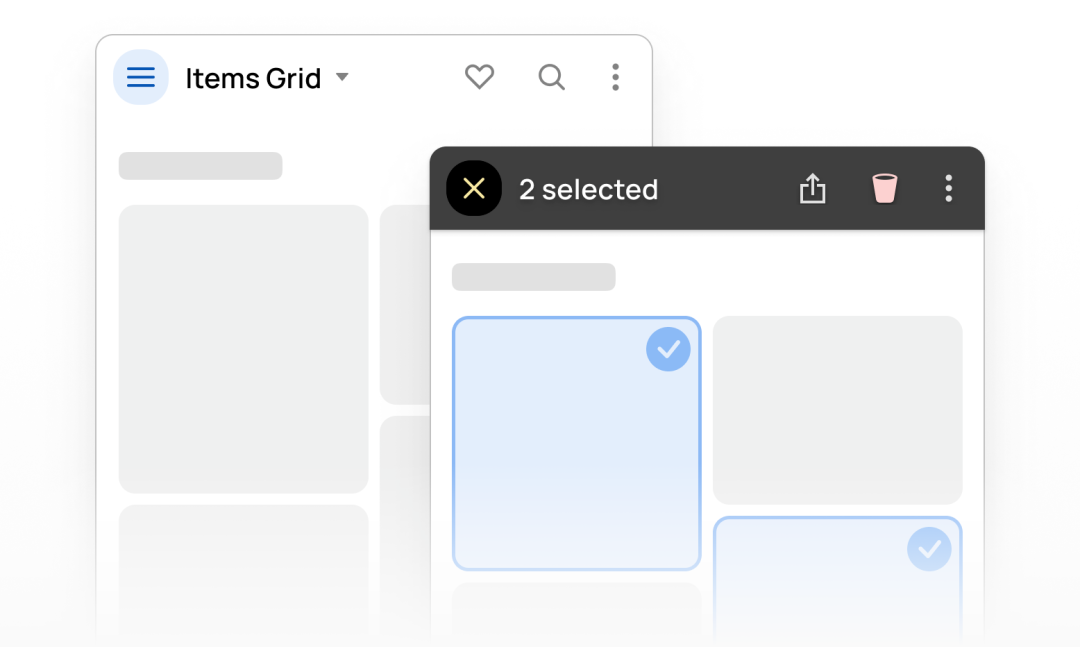
1. 选中状态
当用户与导航栏交互时,导航栏上的控件要能够动态切换来为用户提供即时反馈,比如当选中页面中的内容时,导航栏要出对应的操作提示,是否删除、分享等。

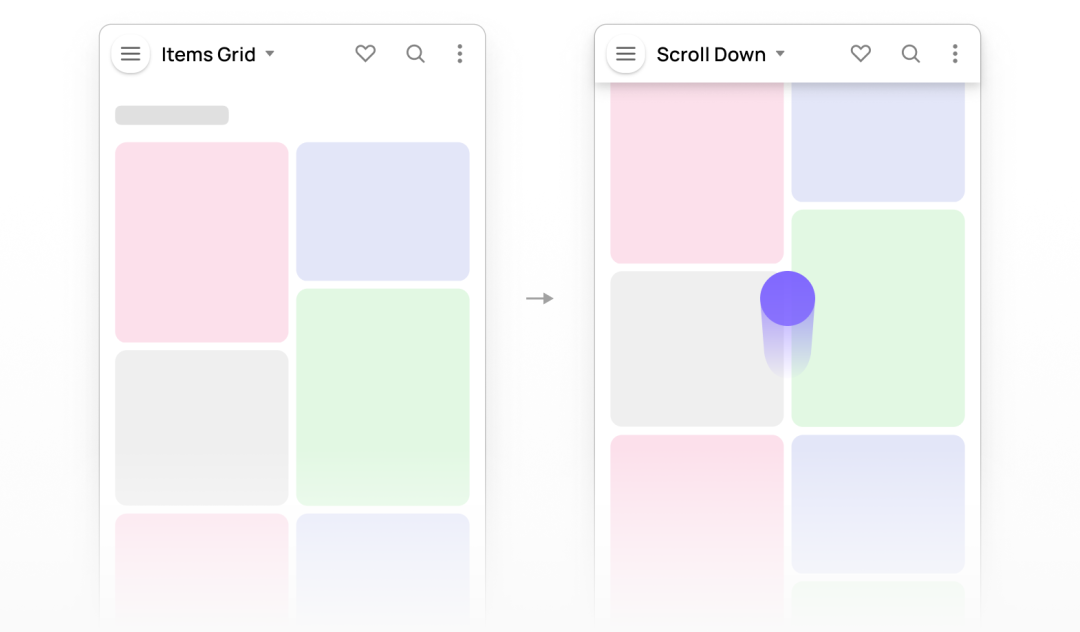
2. 滚动状态
当页面上下滚动时,原本扁平的APP导航栏出现阴影悬浮的升高效果,状态的改变会让操作看起来更自然。

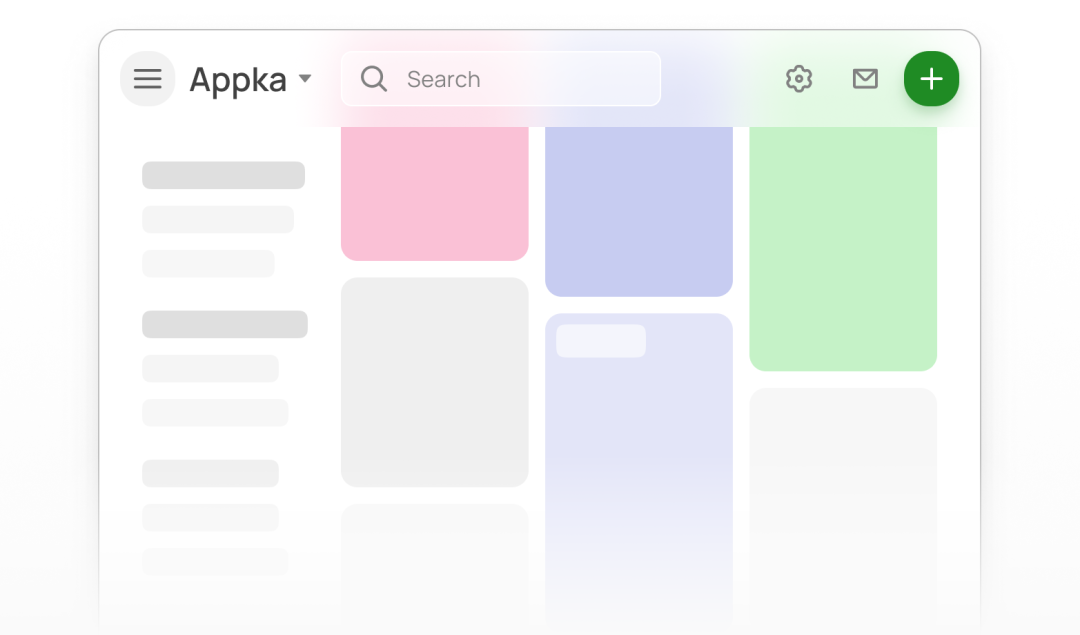
3. 背景模糊
当页面滚动时,顶部导航出现毛玻璃的模糊效果,这是现在很流行的视觉效果,会让整体的用户体验更流程。

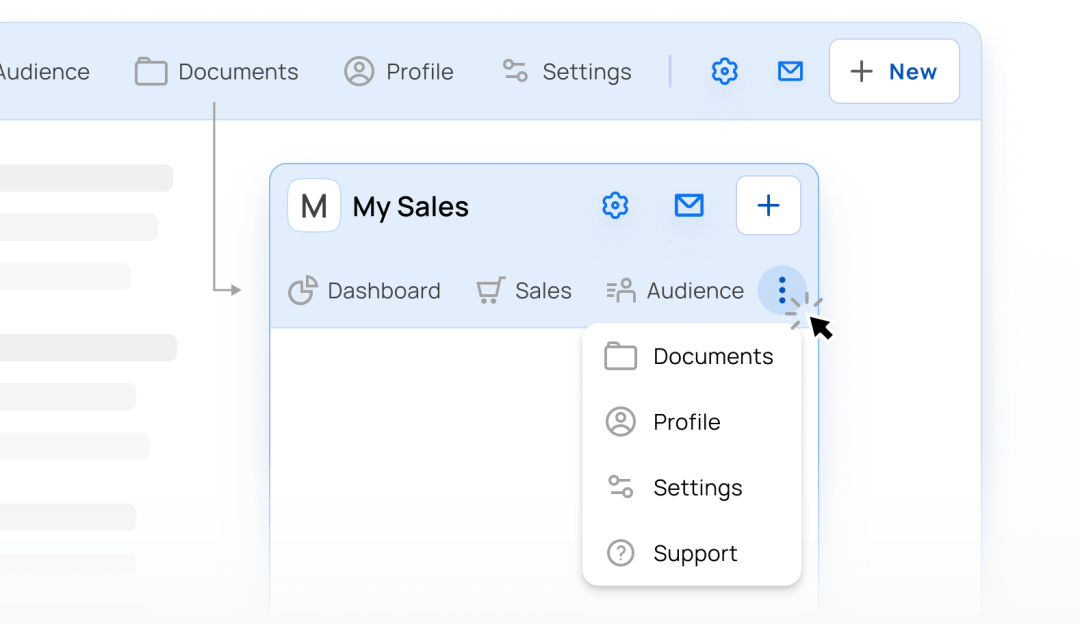
4. 尺寸调整
当页面尺寸变小时,要考虑将多余的导航选项折叠并隐藏在“更多”图标里面,这样才会让设计更合理。

以上就是导航栏(App Bar)设计中能用到的知识点和设计细节,希望通过这些内容能帮助你对导航栏有更多的设计想法和思考。
#专栏作家#
作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
Recommend
-
 39
39
-
 46
46
本文分享了在Axure中巧用交互样式实现多tab切换效果的方法,希望对大家有帮助。 先看效果: 步骤: 第1步,先准备三个矩形。 1个内容(结果)展示区域 2个tab紧挨着内容区域 第2步设置默认样式。 (1)设置内容与两个背景的颜色一致 —— 选中时溶为一体
-
 47
47
一、有关状态栏的隐藏 1.1、方式一:提示:控制器之间的状态栏不会相互影响 (下面是 iOS9 之后的设置,不支持 iOS 9以前设备) <1>、在info.plist里面添加下面代码为YES View controller-based status...
-
 59
59
-
 5
5
我敢说,这就是 github 上最好用的 Android 状态栏导航栏库,没有之一 – Android开发中文站 Android开发中文站 最新消息:欢迎访问Android开...
-
 22
22
【51CTO.com快译】通常,人们会使用两种速度来衡量某种编程语言的优劣,即:开发速度和执行速度。对于Python而言,大家往往受益的是它能够快速地编写代码,而忽略了它是否能够快速地运行,并及时完成既定的任务。因此,在出现程序运行缓慢...
-
 6
6
大众电动车学废了:车机导航状态弹广告,客服回应“今后还有”
-
 7
7
基于上次发布的 那些你不知道的炫酷按钮交互效果 反馈比较好,后续将继续收集那些炫酷的交互效果,希望可以给你的项目添砖加瓦,更上一层楼。 那些你不知道的炫酷交互效果系列: 那些你不知道的炫酷按钮交互效果 那些你不知道的炫酷导...
-
 11
11
拖放功能指用户选中图片、列表项或卡片等元素,拖放到页面的其他位置或其他产品中,它的设计非常多样化,应用场景也很多,本篇文章就从交互设计流程和和状态两方面来分析拖放设计,感兴趣的朋友快来看看吧。
-
 5
5
一、什么是 PCB 叠层?PCB 叠层是指在电路板布局设计之前组成 PCB 的铜层和绝缘层的排列。PCB 叠层可以帮助你最大限度地减少电路对外部噪声的脆弱性,以及最大限度地减少幅度并减少高速PCB布局中的阻抗和串扰问题。对于设计比较紧凑的电子产品,一般...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK