A importância de uma boa Documentação
source link: https://dev.to/danielhe4rt/a-importancia-de-uma-boa-documentacao-5686
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Prólogo
Uma das discussões mais recentes do nosso querido TwitterDev é sobre algo que eu, como criador de conteúdo e como pessoa que gosta de documentar ideias e projetos acho exagerado ter que escolher um dos extremos, onde: "sim é muito bom documente tudo" OU "não documente nada pois o código precisa ser legível".
No contexto de tecnologia, uma documentação "boa" é muito mais que um código legível ou um PDF com 100 mil detalhes. Mas sim, conseguir mostrar com simplicidade o objetivo do que você pretende documentar e nisso usaremos o Markdown para nos auxiliar.
O tal do Markdown
O markdown é uma linguagem de marcação que tem como ideia converter do seu modelo para o bom e velho HTML. Inclusive, esse artigo está sendo escrito em Markdown.
Quando falamos em marcação de texto, pensa em tudo que você consegue fazer no Microsoft Word ou no Bloco de Notas em questão de aplicar:
- Cabeçalhos;
- Marcadores;
- Negrito, Itálico, Sublinhado;
- Divisões;
- Alinhamento de texto;
Vou deixar você dar uma pesquisada e lembrando que o VS Code já tem um leitor nativo! Explore o markdown e suas possibilidades.
Tipos de Documentações
No quesito docs, temos uma lista enorme de coisas que deveriam ter uma devida atenção quando falamos desse assunto. E isso não se refere só a coisas que você vai usar no seu profissional. Então vamos listar o que você pode pensar em começar a documentar:
- Estudos
- Issues
- Pull Requests
- Escopos de Projeto
- Documentação Técnica
- Blocos de Código (Docblocks)
Documentação de estudos
Uma das coisas que somos ensinados desde criança enquanto na escola é, que é ""IMPORTANTE"" documentar as coisas de um jeito que você entenda, num caderno (assim como os íncas) pra ser um lugar de fácil acesso onde você possa buscar algo sobre aquele determinado assunto.
Quando estamos estudando programação, é a mesma pegada. Se você tá estudando e não está documentando seu progresso, você pode estar desperdiçando tempo no quesito crescimento.
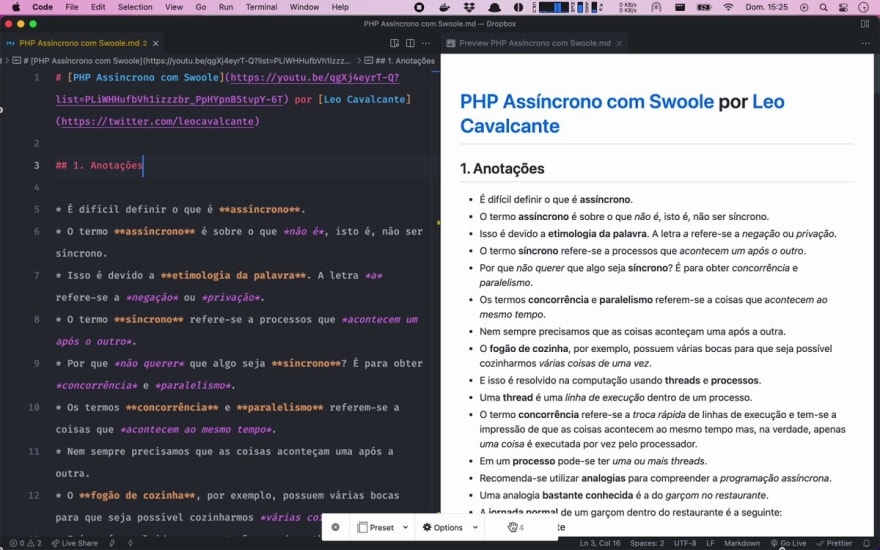
No meu modelo de estudo, geralmente quando vou estudar sobre algum tópico, eu faço as perguntas MAIS TOSCAS possíveis e ao decorrer do meu estudo eu vou preenchendo essas lacunas, igual nesse modelo aqui ó:
o melhor jeito de estudar é ir fazendo anotações de coisas q vc vai achando interessante
consumi muito conteúdo e hoje percebi q n processei nada ai to olhando as anotações e blau tudo certo dnv18:03 PM - 20 Mar 2022
Já o nosso querido evangelista da comunidade php, o Marcel (via Twitter) nos mostrou uma abordagem diferente de como fazer documentações de estudo enquanto está assistindo à uma palestra/conferencia.
@danielhe4rt @leocavalcante Olha aqui um exemplo de como ficam as minhas anotações. Ah, nem todas ficam organizadinhas assim. Essa tá melhor organizada pois penso em compartilhá-la. ;)18:30 PM - 20 Mar 2022
Como você vai fazer isso, é inteiramente decidido por você, porém não esqueça de fazer sua colinha do assunto pra consultar!
Issues
No mundo do open source, temos empresas/comunidades que mostram o quão organizadas as discussões devem começar sobre determinado assunto em seus reposítórios.
As famosas Issues do Github, refletem sobre discussões de melhorias, bugs, ideias futuras e o que mais você quiser trazer para aquele projeto. Porém, se não for organizado vai virar bagunça.
Issue do repositório do VS CodeNa print acima vemos que existe um template de Issue onde:
Issue Type: **Bug**
Reproducing the bug:
* Ensure Hot Exit is set to onExit
* Create a new jupyter notebook
* Close or reload the window
Actual: **user is prompted to save**
Expected: ** no prompt, files will be restored on next reopen **
OS Version: Windows/Linux/Mac
VS Code Version: Code Insiders 1.66.0
<details>
<summary>Test A/B</summary>
<p>Details about your test</p>
</details>
Enter fullscreen mode
Exit fullscreen mode
Esse tipo de documento é tão valido quanto qualquer outro, pois está ajudando diretamente o time responsável pelo projeto. Dar precisão do que está acontecendo e como reproduzir, é algo muito valioso quando falamos de Open Source.
E sim, você pode misturar HTML dentro do Markdown! A ideia é usar só quando markdown não der suporte ao que você queira fazer.
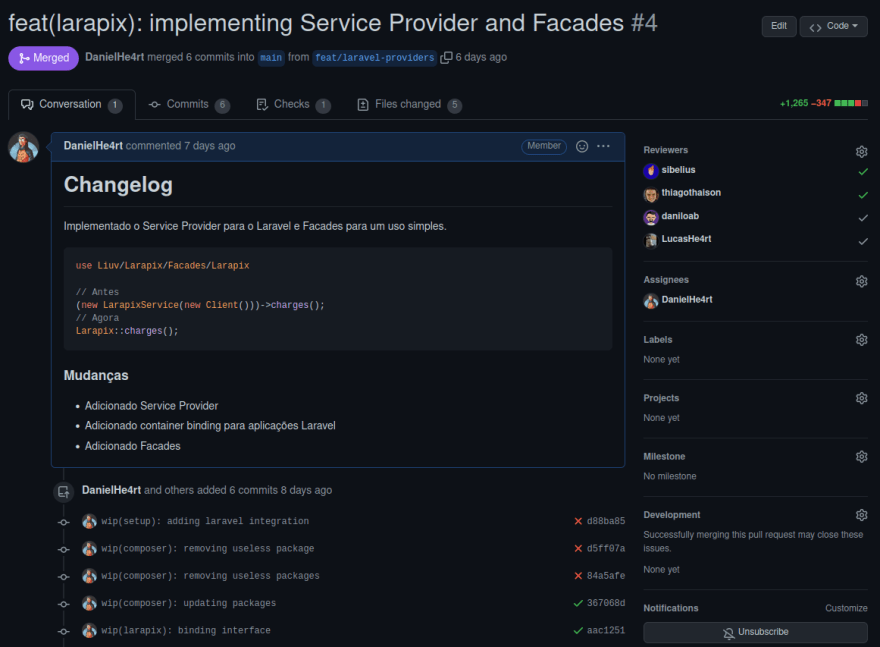
Pull Requests
Continuando no ambiente Open Source, vamos falar de como anunciar melhorias propostas à um projeto, o tal do PULL REQUEST!
A ideia do Pull Request é trazer novas referências para melhorias, implementações, hotfixes e qualquer coisa que agregue diretamente no projeto. Se liga nesse modelinho:
# Changelog
## Descrição curta da atividade
### Trello/Jira URL
* [Task 123](https://linkmaneiro.com.br)
<!-- Se tiver blocos de código para mostruário -->
`` `php
echo "Seu código aqui";
`` `
### Mudanças
* {descrição técnica curta da mudança}
* {descrição técnica curta da mudança}
* {descrição técnica curta da mudança}
Enter fullscreen mode
Exit fullscreen mode
Novamente, podemos ver um pouco de organização na documentação que irá gerar o valor necessário para os mantenedores do projeto entender sobre a melhoria e saber o quê exatamente analisar.
Escopos de Projeto
Todo começo de freela tem aquela dúvida de "até onde eu devo entregar pra esse cliente?" ou quando você tá documentando um projeto novo na firma, vem aquele "qual é a ideia de um entregável?" e isso tudo vem de um negócio chamado ESCOPO do FUCKING PROJETO!
Qualquer coisa que te ajude a homologar e validar o quê exatamente o cliente tá atrás, é uma documentação. Por exemplo, se você tá fazendo uma landing page seria interessante você ter Mapa do Site (sitemap.xml) mostrando o total de paginas, e antes de qualquer XML a ideia é documentar no nosso bom e velho TXT ou MD pra não ser enrolado pelos clientes que pedem cada vez mais.
Ideias de documentação de escopos de projeto:
# Landing da Padaria do seu Zé
Cores: #ffccff, #ccffcc #fafafa #cafeee
Tecnologias: HTML, CSS e Bootstrap
* Landing
* Hero
* Pães que são produzidos
* Horário de Funcionamento
* Newsletter
* Sobre Nós
* História da empresa
* História do seu Zé
* Contato
* Formulário que manda e-mail pro seu Zé
Enter fullscreen mode
Exit fullscreen mode
Documentação do projeto Open Source: Basement LMS
## Basement LMS
A criação da LMS vai dar ênfase em uma facilidade maior para que outros desenvolvedores Laravel entendam como é a modelagem de tudo.
Essa aplicação ainda está em desenvolvimento, caso você queira integrar ao time, mande um e-mail para os mantenedores!
`` `
danielhe4rt: [email protected]
`` `
### Projeto
1. [] Base do Projeto
1. Tecnologias:
1. [x] Bootstrap 4/5
2. [x] Azure Stream
3. [x] Docker
4. [] Larastan
2. [] Autenticação
* [x] Métodos base: Sessão
* [] Métodos custom: Google, Github e Twitch
3. [] Cursos
1. [] Modelagem Admin
1. [X] Pagina de Criação de cursos
2. [X] Pagina de Criação de módulos
1. [] Ordenação de módulos
3. [X] Pagina de Criação de Lições
1. [X] Lições de Video
2. [X] Lições em Artigos
3. [] Lições em Quiz
4. [] Ordenação de Lições
2. [] Modelagem User
1. [] Pagina inicial com todos os cursos
2. [x] Pagina principal de um curso
3. [x] Pagina para assistir o curso
4. [] Subscrição
1. [] Método de pagamento:
1. [] Stripe
2. [x] GerenciaNet
3. [] Pagarme
4. [] Paypal
2. [] Formulário não pagante: Se não houver condições de comprar, deixa o salve que a gente libera!
5. Gameficação
1. [] Leveling
1. [] Ao assistir uma aula
2. [] Ao responder um questionário
2. [] Tabela de EXP: definir um algoritmo de leveling pra não se preocupar com banco
6. Landing Page
1. [x] Layout Base com integrações
[........] para mais informações, acesse o repo :p
Enter fullscreen mode
Exit fullscreen mode
Nesses dois exemplos, vimos como é possível abstrair documentações dos diferentes escopos de projeto, e vai da sua ideia entender como fazer isso da melhor maneira. Novamente, a doc tem que ficar claro para VOCÊ E O CLIENTE!
Documentação Técnica
Vamos assumir que você, joaozinhohe4rt ou mariazinhahe4rt entrou numa empresa onde a code base é ENORME e você não tem tanto acesso ao time para fazer perguntas, não seria interessante ter uma DOCUMENTAÇÃO do código?
Em grandes empresas, é obrigatório entregar uma documentação legível para os clientes sobre como USAR a aplicação, mas poucas empresas lembram da documentação de como a aplicação foi criada ou o porquê aquele código existe e isso é bem grave.
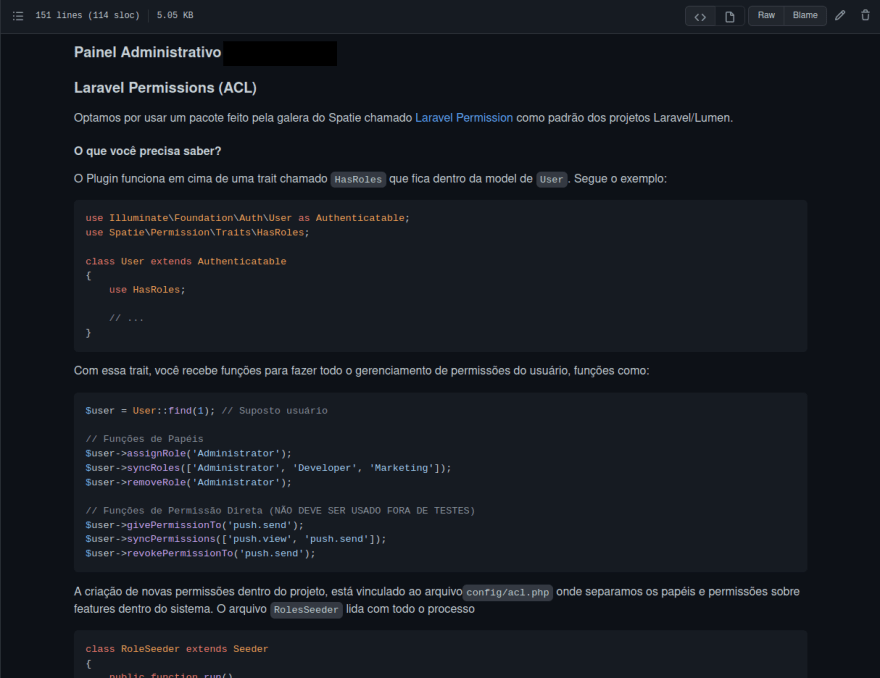
Recentemente estava fazendo uma implementação do ACL (Access Control List) na minha empresa, onde a ideia é gerenciar quais cargos tem acesso à tal parte da plataforma. Porém, não tinha nenhuma documentação em PT-BR sobre a lib que eu estaria usando, e o time também desconhecia a ferramenta. Com isso eu decidi criar uma pasta dentro do projeto chamada docs e junto ao Readme do projeto, começar a documentar o que eu estava fazendo no código.
E quando chegamos na Feature em si, descrevemos o passo a passo do que você deveria saber sobre o que foi implementado. Não existe um padrão, mas isso também conta como algo MUITO VALIOSO para a empresa e para as próximas pessoas que forem manter o projeto.
Nisso, você joaozinhohe4rt ou mariazinhahe4rt que entrou na empresa, vão ter mais informações quando forem mexer na tal feature e também atualizar a documentação já escrita. Bacana né?
Blocos de Código
Agora vamos para o mais polêmico de todos para fechar com chave de ouro! O tal do docblock que todos abominam ou amam com todas as forças.
Qual é a ideia de um docblock? Documentar uma função em seus minimos detalhes baseado em sua anatomia. Se liga no exemplo:
/**
* Função para enviar e-mails com um template boladão pra galera que der like nesse post
*
* @author danielhe4rt - [email protected]
*
* @param User $sender
* @param Template $template
* @param array $mailList
*
* @return void
*/
public function handle(User $sender, Template $template, array $mailList): void
{
$sender->send($template, $mailList);
}
Enter fullscreen mode
Exit fullscreen mode
O docblock é literalmente esse bloco de comentário gigantão ai que diz o quê a função faz e também tem outros beneficios, sendo para os interpretadores te ajudarem na hora do código à te darem uma orientação e também ser intuitivo e descritivo.
Porém como nós podemos ver nos estudos de Clean Code, a ideia é que o código seja auto descritível e não contenha comentários.
public function dispatchMailing(User $sender, Template $template, array $mailList): void
{
$sender->sendMailTo($mailList)
->withTemplate($template);
}
Enter fullscreen mode
Exit fullscreen mode
Não temos o docblock mas se você souber o bom e velho inglês, você vai saber EXATAMENTE o que está acontecendo ali dentro. Quando existem docblocks em funções, e essas funções são ATUALIZADAS, muitas das vezes é esquecido de verificar se o que o docblock descreve é realmente o que condiz com a função. Então, isso é visto como um problema na maior parte do tempo.
O que eu acho de docblocks?
Recentemente comecei um projeto open source e com isso, comecei a fazer minhas pesquisas em outros projetos que eu utilizo no meu dia a dia. Vi que em aplicações finais, o clean code sem comentários é o mais recomendado já que tudo vai estar em constante mudança.
Já nos pacotes que você cria e mantêm para várias pessoas é ALTAMENTE RECOMENDADO você usar e abusar de docblocks, já que o projeto será mantido por várias pessoas e deverá ter um critério maior de aceitação nos PR's da vida.
Conclusão
Documentação é algo muito pouco valorizado no inicio da carreira de um desenvolvedor, porém uma documentação rica em detalhes pode fazer a diferença em todos os quesitos.
Toda documentação pode virar um conteúdo didático, assim como feito nesse post pegando referências de posts de Twitter, Issues e Pull Requests de projetos e até mesmo lendo projetos abertos.
Se você curtiu o conteúdo, deixa aquele likezinho maroto, compartilha no Twitter/IG e marca nois e até a próxima 💜
Revisores: Flaubordi e Nandaknwls
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK