

Use flutter at its BEST!
source link: https://dev.to/shalinikumari50/use-flutter-at-its-best-6cm
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Flutter can help you build your next big idea ? and it has a lot of widgets and libraries to facilitate the development. But you can use them only when you know about them ? so do you know any of these that can help increase your productivity?
1.) Introduction Screen
Introduction screen allows you to have a screen at launcher for example, where you can explain your app. This Widget is very customizable with a great design.
IntroductionScreen(
pages: listPagesViewModel,
onDone: () {
// When done button is press
},
showBackButton: false,
showSkipButton: true,
skip: const Text("Skip"),
done: const Text("Done", style: TextStyle(
fontWeight: FontWeight.w600
)),
);
Enter fullscreen mode
Exit fullscreen mode
2.) RichText
The RichText widget displays text that uses multiple different styles. The text to display is described using a tree of TextSpan objects, each of which has an associated style that is used for that subtree.
RichText(
text: TextSpan(
text: 'Hello ',
style: DefaultTextStyle.of(context).style,
children: const <TextSpan>[
TextSpan(text: 'bold', style: TextStyle(
fontWeight: FontWeight.bold
)),
TextSpan(text: ' world!'),
],
),
)
Enter fullscreen mode
Exit fullscreen mode
3.) CircleAvatar
Show the user avatar inside a circle in your user's profile ?
CircleAvatar(
radius: 150,
child: Image.asset("images/welcome.png"),
)
Enter fullscreen mode
Exit fullscreen mode
4.) Splash Screen
Splash screens provide a simple initial experience while your mobile app loads.
Add this to your pubspec.yaml
flutter_native_splash:
color: "#42a5f5"
image: assets/splash.png
Enter fullscreen mode
Exit fullscreen mode
Run this command in terminal
flutter pub run flutter_native_splash:create
Enter fullscreen mode
Exit fullscreen mode
5.) Status Bar and Navigation Bar
Customize the status and navigation bar!!! Add your favourite colors ?
SystemChrome.setSystemUIOverlayStyle(
SystemUioverlayStyle(
statusBarColor: Colors.indigoAccent,
systemNavigationBarColor: Colors.indigoAccent,
)
)
Enter fullscreen mode
Exit fullscreen mode
6.) Cupertino Widgets
You can set the components according to the platform, if you want you screens to be more like iOS, you can use cupertino.
Platform.isAndroid
? CircularProgressIndicator()
: CupertinoActivityIndicator()
Enter fullscreen mode
Exit fullscreen mode
7.) Slider
A slider in Flutter is a material design widget used for selecting a range of values.
Slider(
value: currentValue,
onChanged: (newValue) {
setState( () {
currentValue = newValue;
});
},
min: 0,
max: 100,
)
Enter fullscreen mode
Exit fullscreen mode
8.) Chips
Chips are compact elements that represent an attribute, text, entity, or action.
Chip(
label: Text(languages(index)),
onSelected: (bool value) {},
)
Enter fullscreen mode
Exit fullscreen mode
9.) Use Google Fonts
SelectableText(
"Google Fonts",
style: GoogleFonts.aguafinaScript().copyWith(fontSize: 60),
)
Enter fullscreen mode
Exit fullscreen mode
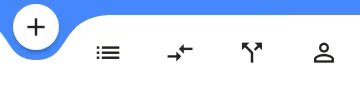
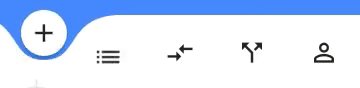
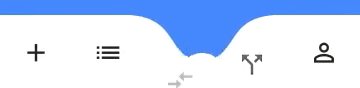
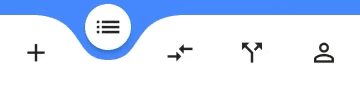
10.) Curved Navigation Bar
Who wants a cool navigation bar ??

CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: _icons,
onTap: (index) {},
)
Enter fullscreen mode
Exit fullscreen mode
❤ ❤ Thank you for reading this article ❤❤
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK