Learning CSS Grid with Grid Garden
source link: https://thomaspark.co/2017/04/learning-css-grid-with-grid-garden/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Learning CSS Grid with Grid Garden
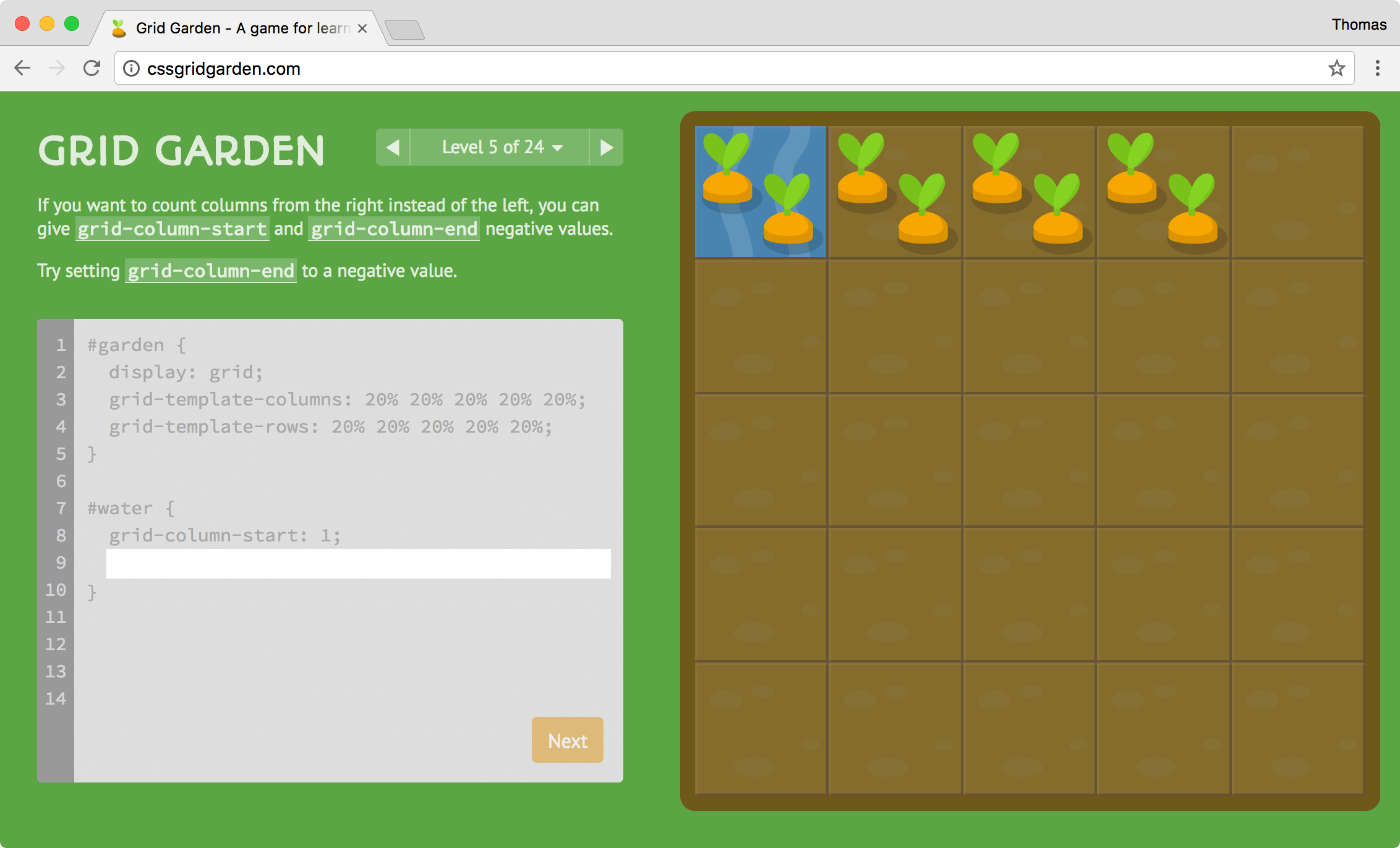
I’m pleased to announce Grid Garden, a sequel to Flexbox Froggy. This time, you’ll learn about CSS grid, the hot new layout module, and cultivate a carrot or two in the process.
Grid is cutting edge, with browser support landing just last month. What this means is that you’ll need to update to the latest Firefox, Chrome, or Safari in order to play Grid Garden. So hop to it!
Grid versus Flexbox
If you’re anything like me, you’re thinking to yourself, “We just figured out flexbox, now we have another layout technique?!” But just as position and float will continue to find use, grid and flexbox will coexist and fulfill different purposes based on their strengths.
So what exactly is the difference between grid and flexbox? In a nutshell, flexbox works along one primary dimension, with niceties like wrapping, alignment, and justification thrown in. Grid, on the other hand, works in two dimensions by defining rows and columns. Think table-based positioning, but with a separation of content and presentation.
More concretely, grid is good for laying out macro elements like headers, footers, and sidebars, while flexbox is well-suited to multiples of similar items, like lists of features, testimonials, and navigation links.
Learn More about Grid
My objective with Grid Garden is not to cover every last aspect of CSS grid, but to help players develop an intuition and recognize its potential. Things get left out, like the grid-gap property, grid-auto-columns, and custom naming of grid lines and areas.
Fortunately, there are some excellent resources to fill in the gaps, including Grid by Example, Jen Simmons’s experimentation, and CSS-Trick’s guide. And of course MDN’s comprehensive docs.
CSS grid is powerful and elegant (more so than flexbox), and should quickly become an essential tool in your web development toolkit. But don’t just take my word for it — play Grid Garden and see for yourself.
Related Posts
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK