

Ghost Legs: Randomizing the Asian Way
source link: https://thomaspark.co/2011/10/ghost-legs-randomizing-the-asian-way/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Ghost Legs: Randomizing the Asian Way
I had a bunch of relatives from Korea visit over the summer, and naturally an arm wrestling tournament broke out. What I found most interesting though was how they set up the initial match-ups. They didn’t draw straws, pick names out of a hat, roll a die, or eeny meeny miny moe. Instead, they made a grid.
I learned that this is a common way of randomizing things in Asia. In Korea it’s called 사다리, in China 畫鬼腳, and in Japan 阿弥陀籤. The Korean and Chinese translate to ghost leg, their poetic word for “ladder”.
How it works is this. You list the things you want to randomize at the top of your paper. You write the categories you want to randomly place them into at the bottom. Draw vertical lines connected each pair — these make up the “legs” of the ladder. Then randomly draw in “rungs”, or you can fold over the options to cover them up and have someone else do it. Once that’s done, follow each path down the ladder, taking every rung you reach. This post gives a visual step-by-step of how it works, and this paper offers a mathematical analysis.

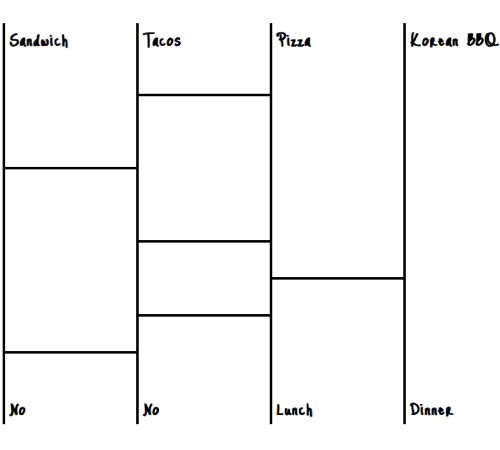
What I decided to do was create an interactive web version of this. I started with an HTML table, which leads to a few benefits. Since a table is already a grid, it’s straightforward to style it using CSS. The image above shows the result.
Also, instead of dynamically creating the table, I made it so anyone can easily make their own table with labels and as many columns and rows as they like. Then by simply assigning it to the “ghostleg” class and copying over the JavaScript and CSS (which you’re welcome to do), they can have their own customized version. By using thead and tfoot, the section of the code to input all your labels is right at the top, not buried in the table markup.
I looped through each table row, counting the number of cells and picking a random place to draw a rung (or skip the row). Finally, a hover function was attached that highlights the path from each item to its random outcome.
Play around with Ghost Legs, or have a look at the code.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK