

从三个方面,分析总结标签设计的体验细节!
source link: https://www.51cto.com/article/701332.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

在移动端产品中,标签不是核心内容,甚至有点不起眼,但是谁都无法忽略它的存在。特别是在电商平台中,标签已经成为了不可或缺的设计形式。今天我们就来总结下标签设计的细节。
文章主要分为 3 部分:
- 标签是什么?
- 标签需要表达什么?
- 标签设计的要点
标签是什么?
1. 功能标签
百度百科给出的解释是”Tag(标签)是一种更为灵活、有趣的日志分类方式,可以为每篇日志添加一个或多个 Tag(标签)“。
例如在网络平台发布文章时,作者可以定义多个标签,方便读者更好的理解文章内容。同时平台也可以根据标签聚合同类文章,建立目录索引,引导读者快速查看标签文章。
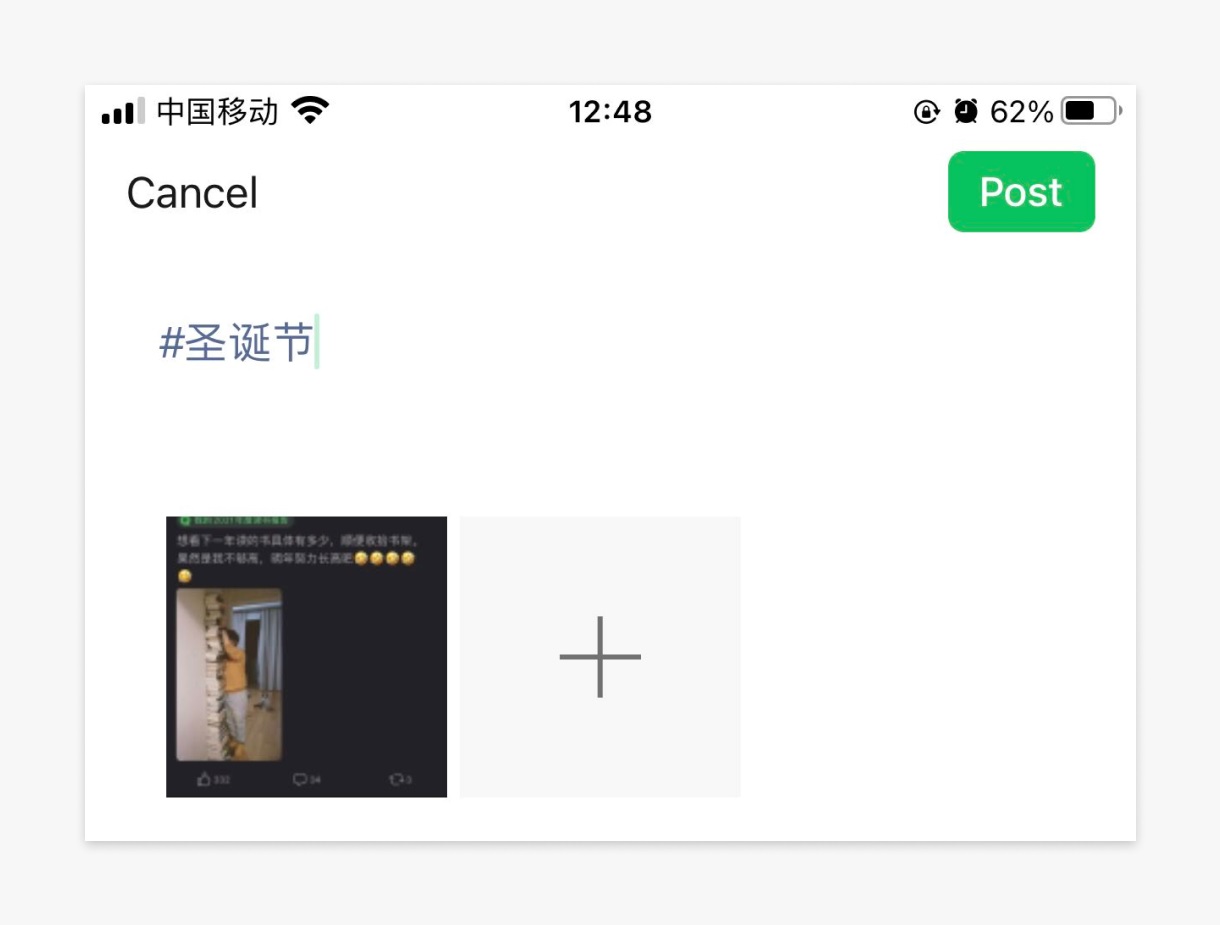
还有一种就是「话题标签」更加灵活,通常采用“#+任意文字”的形式,作为超链接可以跳转到专题或者信息聚合页。例如微信、微博、今日头条的话题标签。

以上 2 种形式更多的是从功能角度出发,侧重分类和索引功能。
2. 标签组件
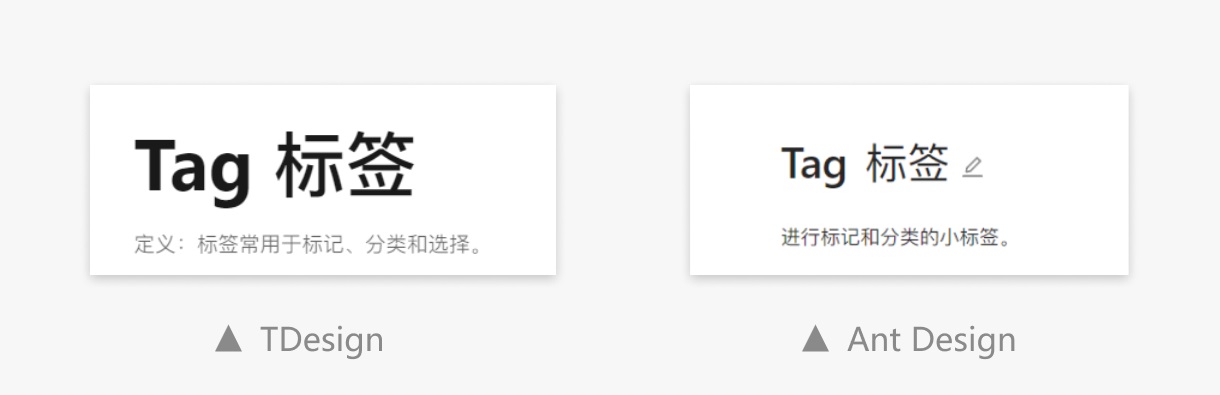
在设计侧更讲求标签的信息传递及表现形式。AntDesign、TDesign 等 Web 端规范都有专门的 Tag 组件,可以看出主要有 3 个作用——标记、分类和选择。

标签需要表达什么?
在移动端产品中,标签通常出现在“发现”、“推荐”页面,或者搜索结果页面中。通过简单精炼的表达方式,在有限的空间辅助信息表达,让用户可以更多维度地了解内容,引起用户注意并激发用户兴趣。
所以标签所表达的内容至关重要,主要包括以下 3 个信息方向。
1. 商品或服务特点
对电商平台而言,商品、价格,服务、物流等服务环节都会影响到用户决策,因此需要尽可能地将商品及服务的价值点传递给用户。而移动端产品屏幕空间有限,需要将各类信息分层有序的展现出来。
标签既可以突出商品折扣、优惠信息、服务特色吸引用户,又不会占用太多的空间,所以成为了商品展示重要的辅助信息。

2. 用户行为
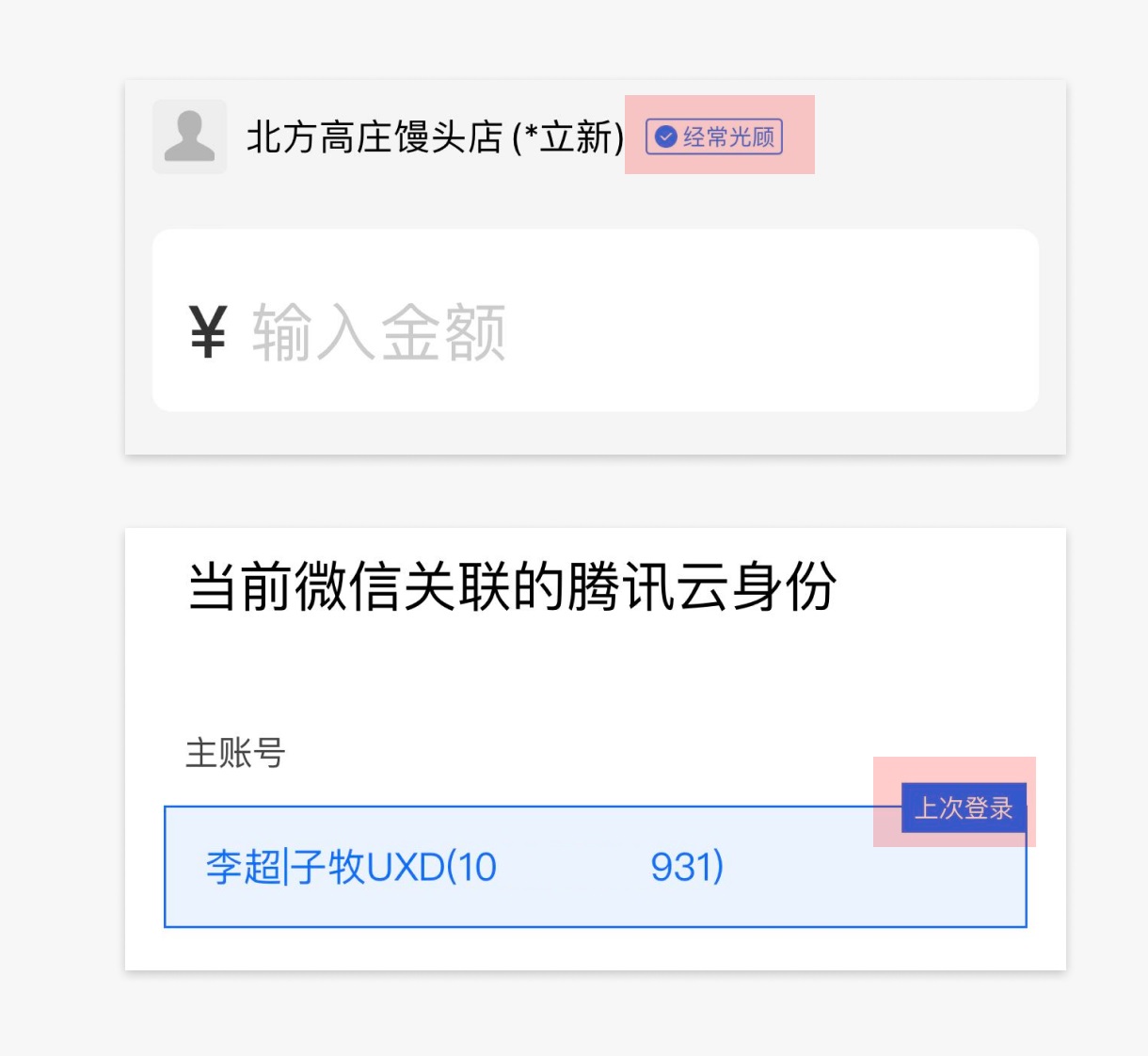
最近我在使用支付宝在付款时,发现对方账户信息增加了”经常光顾“的辅助标签,让我可以更放心地完成付款。简单的标签可以缓解用户误操作的焦虑,增强安全感。
而在腾讯云手机端登录时,增加了“上次登录”的标签,降低了多账号用户的记忆成本,带给用户更好的用户体验。

同样在电商平台中,用户行为也成为了重要的标签符号,买过,订阅过、浏览过等标签可以唤醒用户的记忆,拉进商品与用户间的距离,有助于带来更好的点击量。

3. 从众心理引导
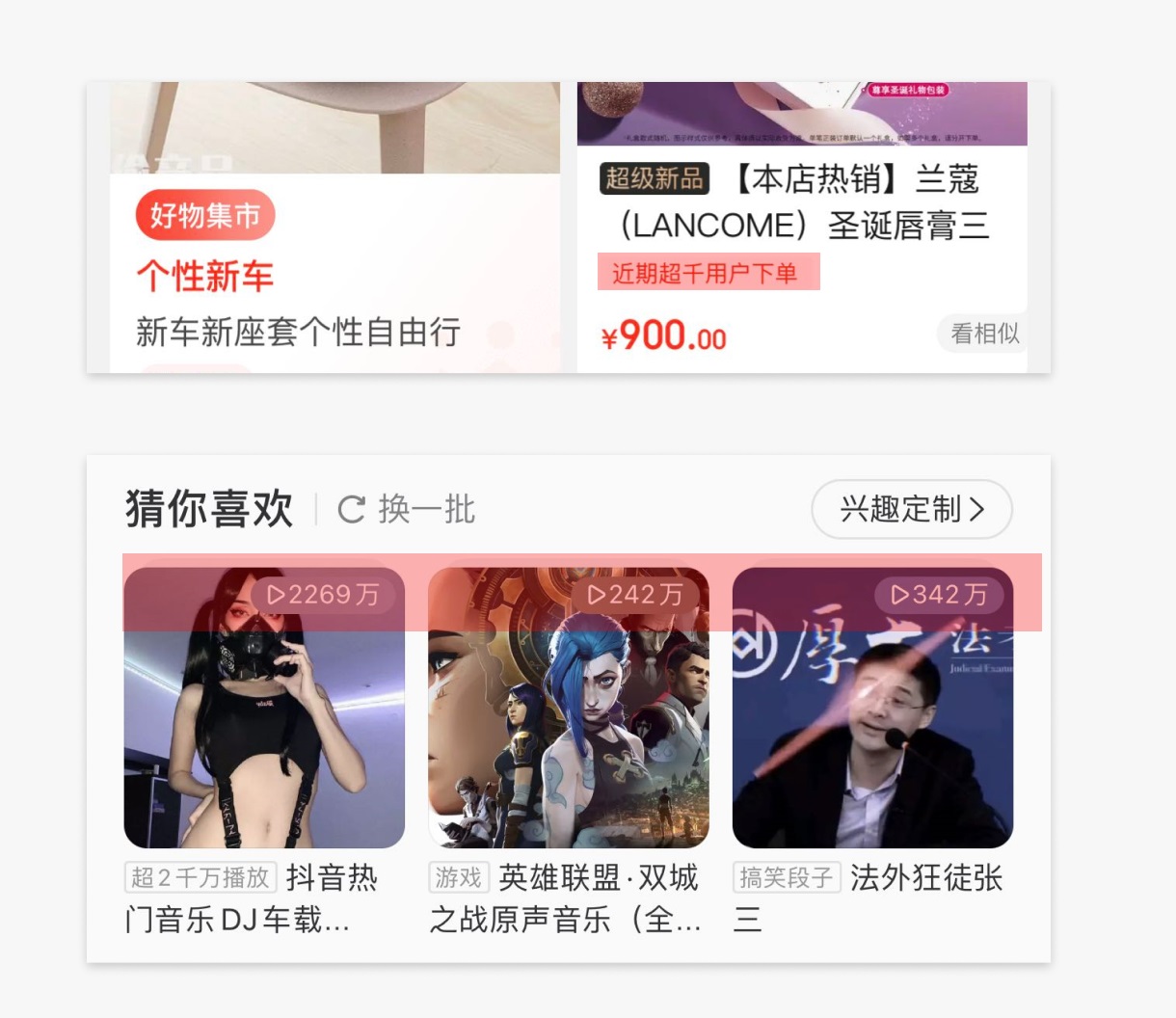
当用户无法决策时,从众心理会成为影响用户决策的重要因素。所以在电商平台,销量作为非常重要的排序条件单独展示,方便用户快捷操作。同样其他用户的收藏量、下单量、播放量数据也会对用户行为产生影响。因此这类信息广泛应用在标签设计中,积极引导用户点击和转化。

标签设计的要点
标签通常面积比较小,主要作为辅助或者补充信息,帮助用户更好的理解主体信息。因此需要精炼易懂,不适合展示大段内容。但是过于简单的标签,无法给用户足够的信息,容易让用户看不懂、产生疑惑。
例如美团美食中的标签。“订”是什么含义呢?提前预订?订座?“买”又是什么含义呢?买单?买券?当然可能是因为我不经常使用美团,对标签有些不太理解。所以这些标签信息对我来说,也起不到传递信息的作用。

2. 视觉突出
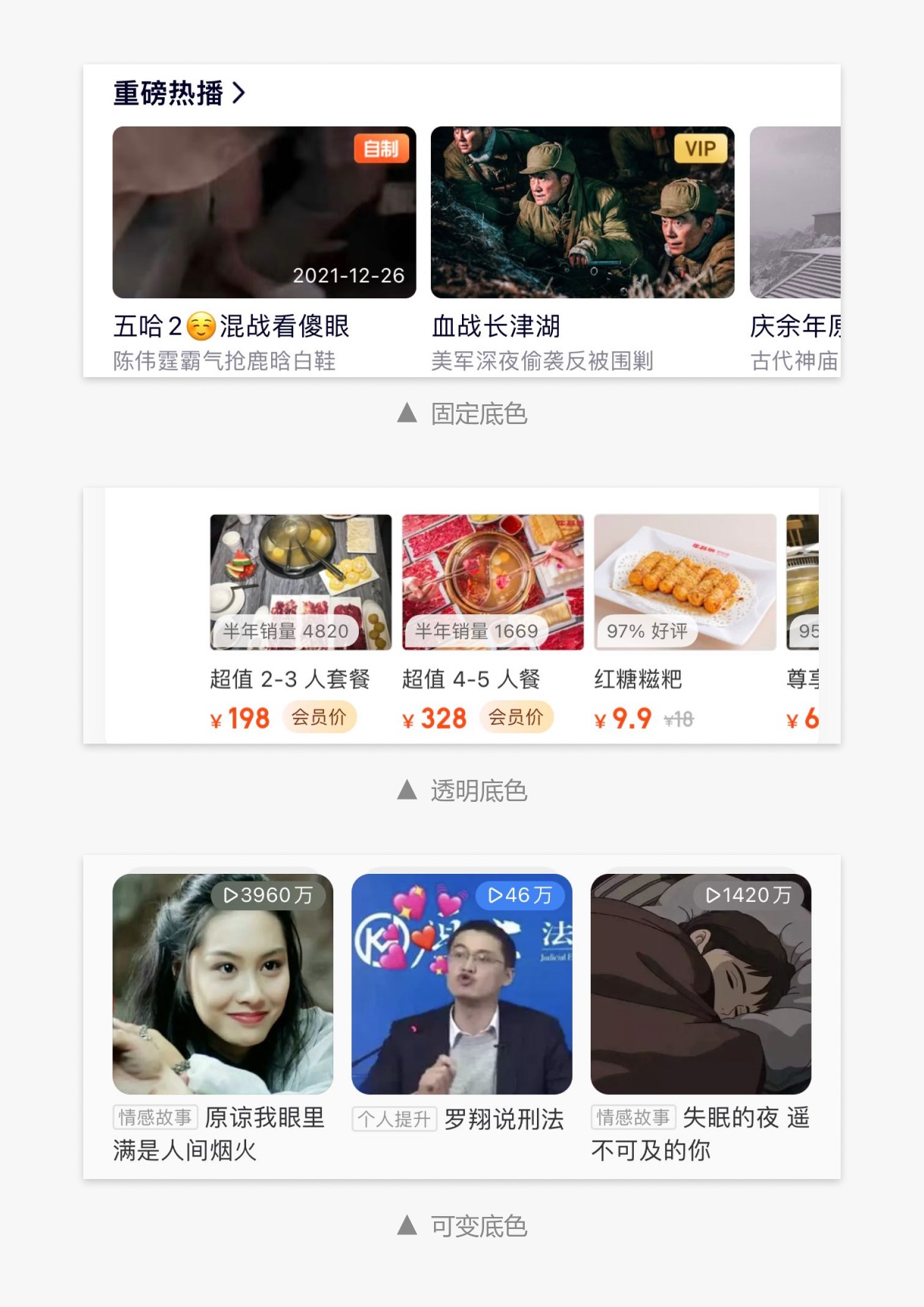
由于面积比较小,标签通常会增加背景色,或者采用鲜亮的色彩、图形吸引用户的注意。但是在不同的产品中,视觉突出的方式也是不同的。我们可以通过以下 3 款产品的封面标签了解其中的微妙差异。
腾讯视频采用的是固定背景色标签,标签本身成为了一种信息符号,重在表达产品视频的特性,强调突出醒目。
在美团中,标签采用透明底色,信息以销量和好评率为主,作为菜品的辅助信息,更多考虑的是减少对图片造成干扰,辅助标签文本信息的传递。
而在网易云音乐中,标签采用的是封面主色调作为底色,尽量与封面融为一体,减少对封面干扰,保证标签文本信息的有效传递。

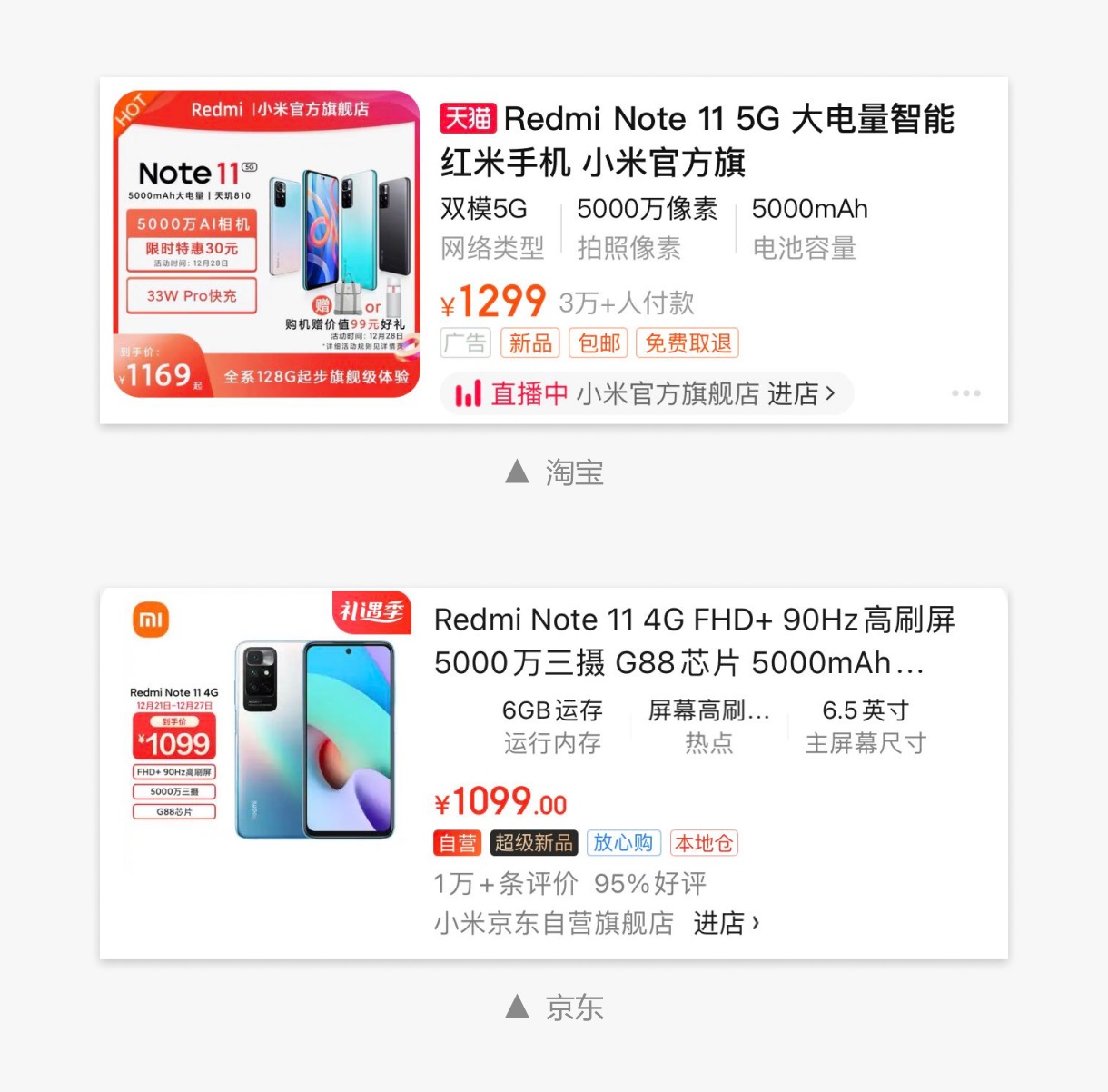
3. 一致性与差异化
标签是需要遵循一致性还是差异性呢?不同的平台给出了截然不同的答案。
在淘宝中,标签基本是固定在同一色系中,采用相近的视觉形式。当然首单优惠、次日达等重点服务特性则采用了明显的差异化表现形式。另外电商平台中的广告标签,更多是满足政策法规的要求,不得已而为之,因此相比价格优惠等利益点标签,明显被弱化了。
而在京东中,不同类型的标签具有明显的差异化,整体形式、颜色都不一样,力求通过差异化辅助标签信息的传递。

大家是如何看待标签的一致性和差异化的呢?欢迎大家评论区留言讨论~
以上就是我对标签的一点思考,今天的分享到此结束。


 分享到微信
分享到微信  分享到微博
分享到微博Recommend
-
 68
68
在刚进行原型设计的时候,不具备系统的思考框架。往往缺少某步操作流程、页面,控件或者是没思考好用户的需求及页面设计的目的,或是整个页面在用户体验上十分粗糙。 那如何从哪些方面系统地去画原型?在实践与学习之中,我个人总结为3个步骤。下面贴出我的思维导...
-
 28
28
运营分为许多种,活动运营、产品运营、新媒体运营等,细分可分为渠道运营、社群运营等等。但是总有一个概念混淆着很多运营者,那就是今天我要讲的内容——用户运营。 活动运营、社群运营、内容运营等等,通过字面意思非常能直观的理解,因为它们拥有运营场景—“活动”“...
-
 27
27
导读:用了这么多次微信搜索,第一次这么深入地研究微信搜索的逻辑。不知道你有什么感悟,欢迎来和我分享你的看法。本文框架本文将按照如下的框架展开:关于搜索一直以来,都觉得搜索和解谜有几分相像。解谜是通过特
-
 6
6
良好的编码体验的三个方面 Published at: 2017-03-11 |...
-
 7
7
从三个方面,总结 Figma 值得借鉴的交互细节!-51CTO.COM 从三个方面,总结 Figma 值得借鉴的交互细节! 作者:子牧先生 2022-02-26 16:10:51 近一年来,Figma 可谓是体验设计领域中非常热门的工...
-
 3
3
从三个方面,详细分析B端和C端的差异化-51CTO.COM 从三个方面,详细分析B端和C端的差异化 作者:子牧先生 2022-02-26 16:29:12 众所周知,无论是在用户群体、产品定位,还是使用场景等方面,B 端...
-
 8
8
“虚假的事物可以被随意想象,唯有真实的事物才能被理解。” 我们在讲述自己设计作品的时候经常会说“我觉得”、“我感觉”这样的词,这些在旁人看来都是随意想象出来的。而那些被分析、论证、测试过的,经过时间沉淀的,可能就是牛顿说的真实的事物。 设计...
-
 9
9
从 4 个方面,总结 B 端表单的交互设计细节 Sandra 2022-07-22 0 评论...
-
 6
6
知其然还得知其所以然,教你用 3 步法选出合适的快捷交互方式~ 文章大纲: 快捷方式之“拖拽” 快捷方式之“
-
 5
5
编者按:近期 VR 和 AR 相关的公司频繁地拿到高额的投资,足见 Vision Pro 整个行业的推动效果。今天的这篇文章是系列文章的第三篇,如果要针对 Vision Pro 进行设计,UI和排版的视觉设计需要遵...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK