Showing different titles depending if the tab is active or not
source link: https://christianheilmann.com/2022/02/10/showing-different-titles-depending-if-the-tab-is-active-or-not/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Showing different titles depending if the tab is active or not
Thursday, February 10th, 2022 at 7:49 pm
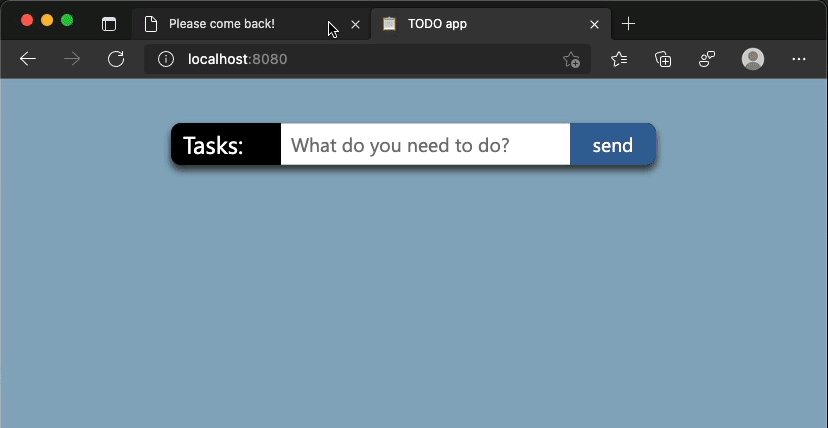
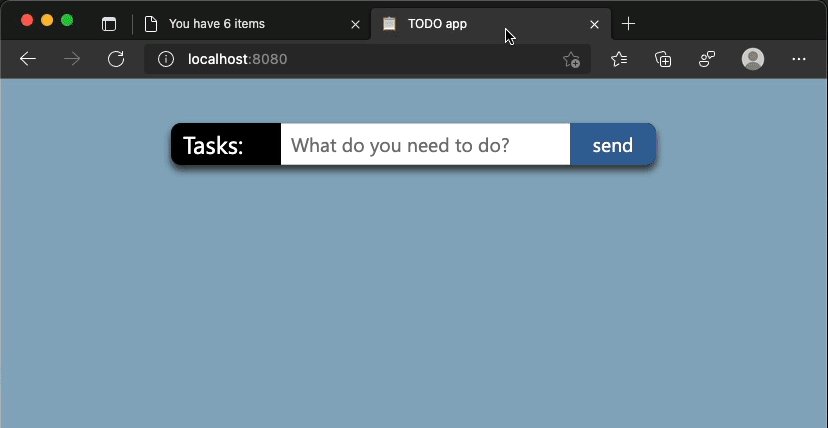
I just encountered a sneaky thing I had not seen, although it probably worked in 1999 already. A web site was showing a different title on the tab, depending on it being active or not.
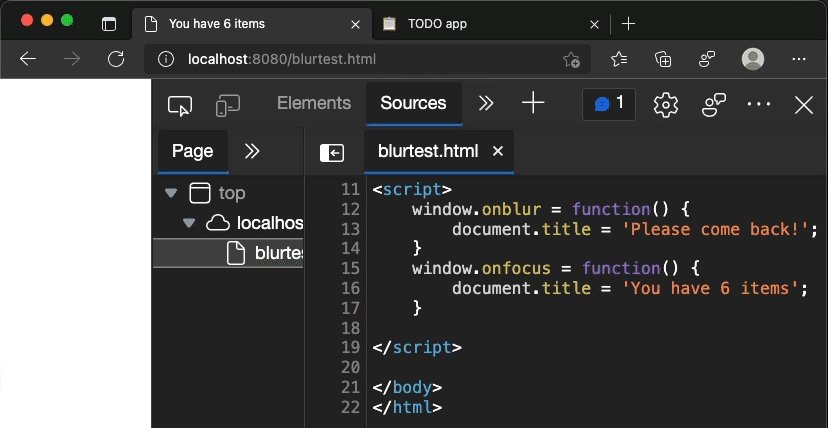
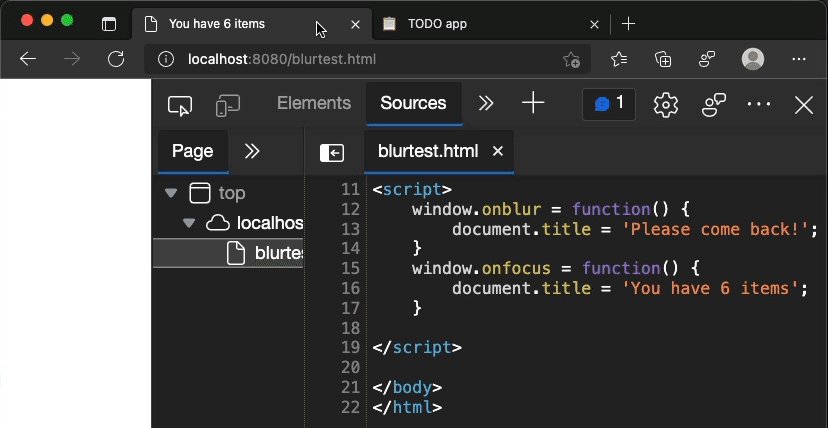
The whole trick is to use the blur and focus event handlers on the window to change the title.
window.onblur = function() {
document.title = 'Please come back!';
}
window.onfocus = function() {
document.title = 'You have 6 items';
}You could also change the Favicon that way. Maybe this is a common practice and it feels pretty spammy, but there may be some good use cases for it, too.
If you don’t want to clobber other events, it is better to use `addEventListener`:
let activeTitle = 'You have 6 items';
let inactiveTitle = 'Please come back';
document.title = activeTitle;
window.addEventListener('blur', e => {
document.title = inactiveTitle;
});
window.addEventListener('focus', e => {
document.title = activeTitle;
});Recommend
-
 69
69
Quickly install dependencies ... depending on OS AccoladesUpvoteDownvote
-
 38
38
Raymond November 6th, 2019 Here’s something crazy: You have a function that has two different callers. One of...
-
 9
9
Today I ran into an interesting problem. Interesting because it’s one of those very straightforward, deceptively simple questions, that after a fair amount of digging, does not appear to have a definite answer (though I would love to be wrong...
-
 7
7
Hex to ASCII showing a different result to correct the implementation of PHP advertisements I needed a method that would convert hex to ascii,...
-
 5
5
Different format number depending on mobile phone or business advertisements Currently in my php application I have the fol...
-
 5
5
Play Store app listings start showing a new ‘Compatibility for your active devices’ section Google is reportedly rolling out a new ‘Compatibility for your active devices’ sectio...
-
 6
6
Samsung Galaxy Z Fold4 case leaks showing a slightly different aspect ratio
-
 8
8
OnePlus 11 renders leak, showing off different camera design than its predecessor...
-
 8
8
Samsung shares U.S. pricing and availability details for the Galaxy XCover 6 Pro and Galaxy Tab Active 4 Pro After unveiling the Galaxy XCover 6 Pro and Galaxy Tab Active 4 Pro...
-
 4
4
Supplier report balance is showing a different amount for this month as compared to last Month
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK