

RxJS - 5 Helpful Operators You Might Not Know
source link: https://hackernoon.com/rxjs-5-helpful-operators-you-might-not-know
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

The RxJS library has a ton of operators that can make our lives a lot more straightforward. The following are 5 operators that are not standing out enough to be noticed they merit.
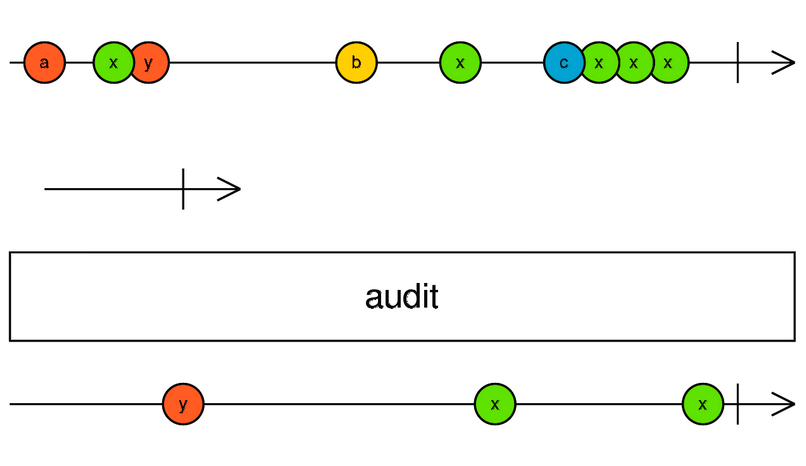
audit
Ignores source values for a duration determined by another Observable, then emits the most recent value from the source Observable, then repeats this process.
audit<T>(durationSelector: (value: T) => ObservableInput<any>): MonoTypeOperatorFunction<T>
Parameters
durationSelector
A function that receives a value from the source Observable, for computing the silencing duration, returned as an Observable or a Promise.
Returns
MonoTypeOperatorFunction<T>: A function that returns an Observable that performs rate-limiting of emissions from the source Observable.
Description
It's like auditTime, but the silencing duration is determined by a second Observable.

audit is similar to throttle, but emits the last value from the silenced time window, instead of the first value. audit emits the most recent value from the source Observable on the output Observable as soon as its internal timer becomes disabled, and ignores source values while the timer is enabled. Initially, the timer is disabled. As soon as the first source value arrives, the timer is enabled by calling the durationSelector function with the source value, which returns the "duration" Observable. When the duration Observable emits a value, the timer is disabled, then the most recent source value is emitted on the output Observable, and this process repeats for the next source value.
Example
Emit clicks at a rate of at most one click per second
import { fromEvent, interval } from 'rxjs';
import { audit } from 'rxjs/operators'
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(audit(ev => interval(1000)));
result.subscribe(x => console.log(x));auditTime
Ignores source values for duration milliseconds, then emits the most recent value from the source Observable, then repeats this process.
auditTime<T>(duration: number, scheduler: SchedulerLike = async): MonoTypeOperatorFunction<T>
Parameters
duration
Time to wait before emitting the most recent source value, measured in milliseconds or the time unit determined internally by the optional scheduler.
scheduler
Optional. Default is async.The SchedulerLike to use for managing the timers that handle the rate-limiting behavior.
Returns
MonoTypeOperatorFunction<T>: A function that returns an Observable that performs rate-limiting of emissions from the source Observable.
Description
When it sees a source value, it ignores that plus the next ones for duration milliseconds, and then it emits the most recent value from the source.

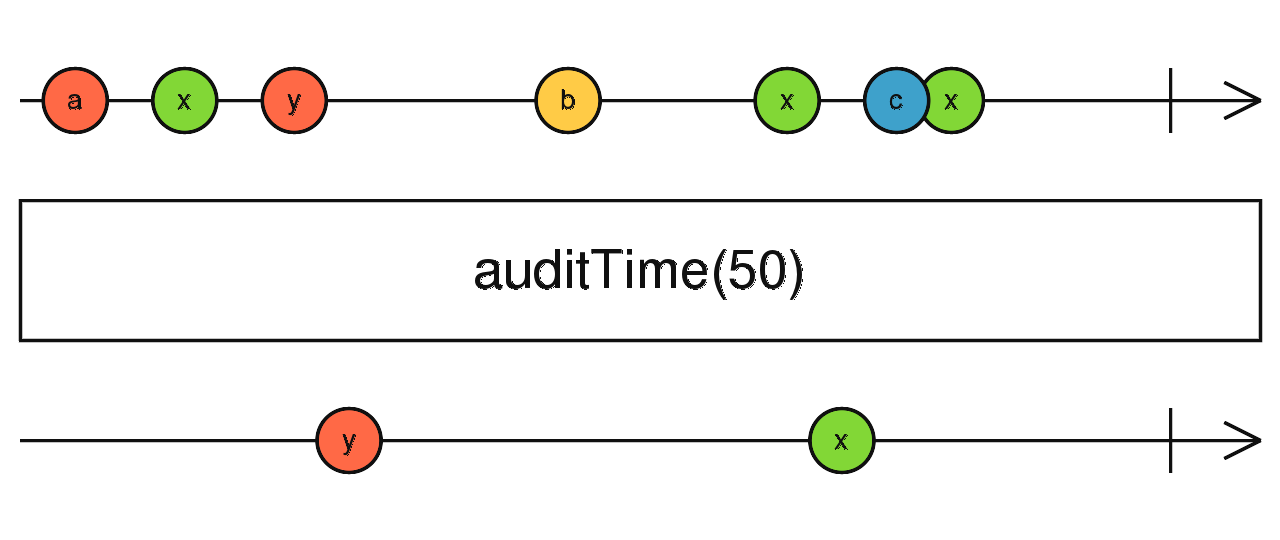
auditTime marble diagram
auditTime is similar to throttleTime, but emits the last value from the silenced time window, instead of the first value. auditTime emits the most recent value from the source Observable on the output Observable as soon as its internal timer becomes disabled, and ignores source values while the timer is enabled. Initially, the timer is disabled. As soon as the first source value arrives, the timer is enabled. After duration milliseconds (or the time unit determined internally by the optional scheduler) has passed, the timer is disabled, then the most recent source value is emitted on the output Observable, and this process repeats for the next source value. Optionally takes a SchedulerLike for managing timers.
Example
Emit clicks at a rate of at most one click per second
import { fromEvent } from 'rxjs';
import { auditTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(auditTime(1000));
result.subscribe(x => console.log(x));sampleTime
Emits the most recently emitted value from the source Observable within periodic time intervals.
sampleTime<T>(period: number, scheduler: SchedulerLike = asyncScheduler): MonoTypeOperatorFunction<T>
Parameters
period
The sampling period expressed in milliseconds or the time unit determined internally by the optional scheduler.
scheduler
Optional. Default is asyncScheduler.The SchedulerLike to use for managing the timers that handle the sampling.
Returns
MonoTypeOperatorFunction<T>: A function that returns an Observable that emits the results of sampling the values emitted by the source Observable at the specified time interval.
Description
Samples the source Observable at periodic time intervals, emitting what it samples.

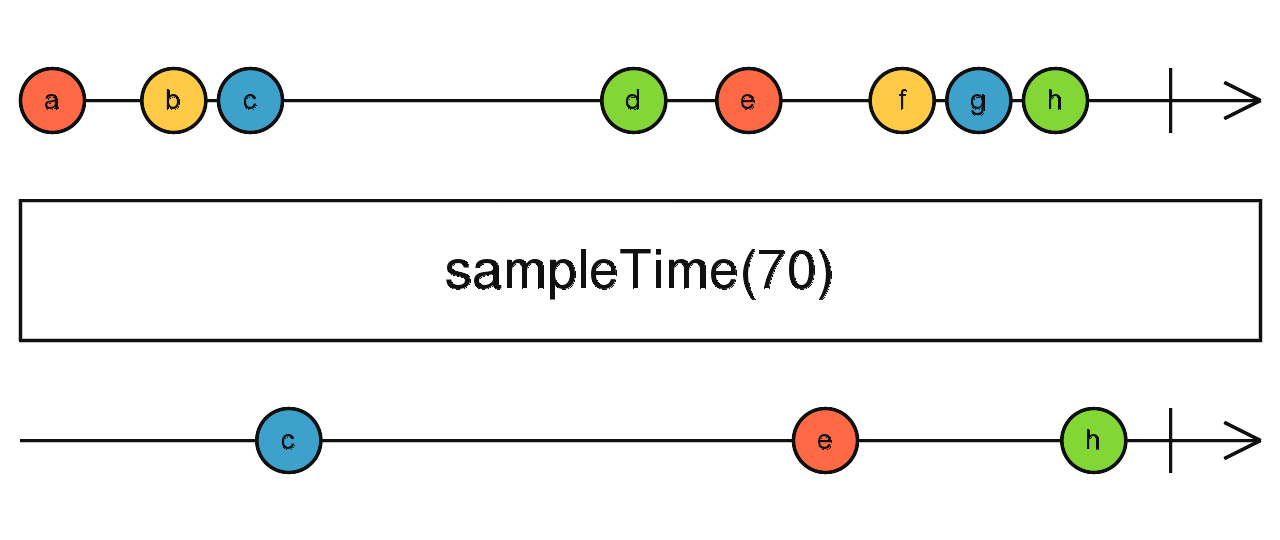
sampleTime marble diagram
sampleTime periodically looks at the source Observable and emits whichever value it has most recently emitted since the previous sampling, unless the source has not emitted anything since the previous sampling. The sampling happens periodically in time every period milliseconds (or the time unit defined by the optional scheduler argument). The sampling starts as soon as the output Observable is subscribed.
Example
Every second, em
it the most recent click at most once
import { fromEvent } from 'rxjs';
import { sampleTime } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(sampleTime(1000));
result.subscribe(x => console.log(x));takeUntil
Emits the values emitted by the source Observable until a notifier Observable emits a value.
takeUntil<T>(notifier: ObservableInput<any>): MonoTypeOperatorFunction<T>
Parameters
notifier
The Observable whose first emitted value will cause the output Observable of takeUntil to stop emitting values from the source Observable.
Returns
MonoTypeOperatorFunction<T>: A function that returns an Observable that emits the values from the source Observable until notifier emits its first value.
Description
Lets values pass until a second Observable, notifier, emits a value. Then, it completes.

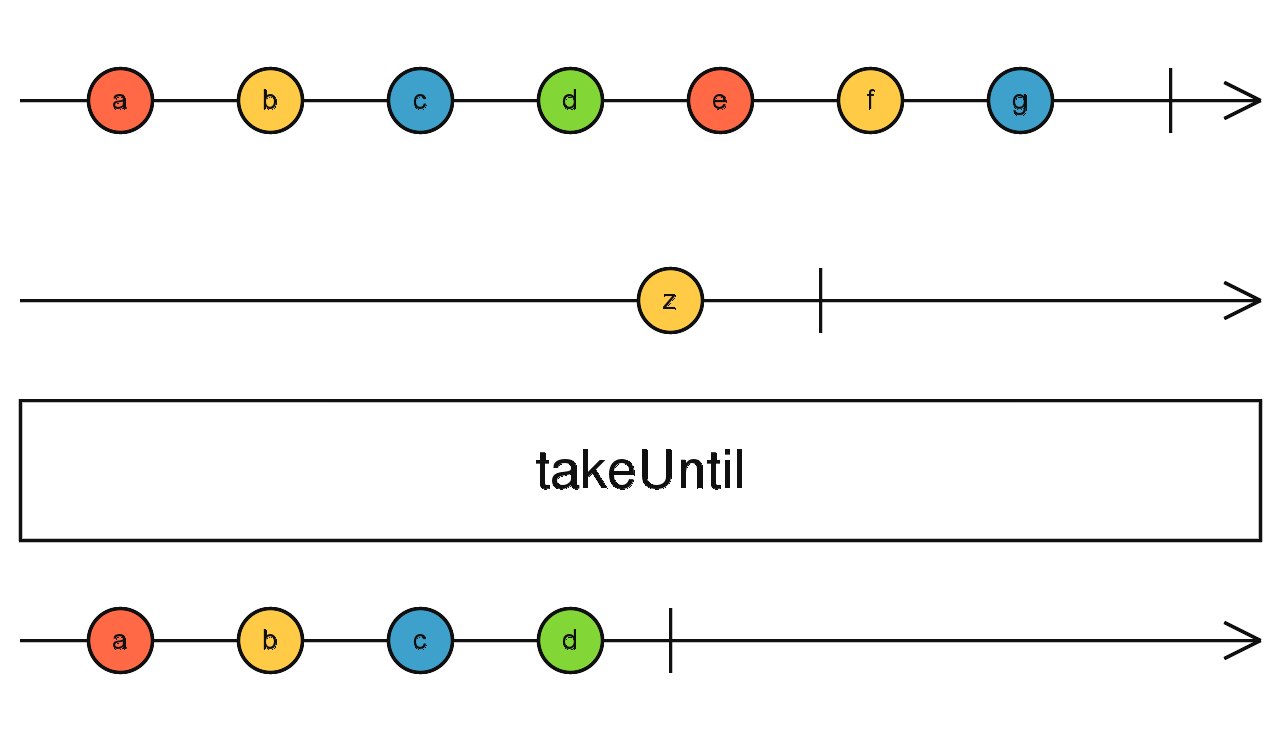
takeUntil marble diagram
takeUntil subscribes and begins mirroring the source Observable. It also monitors a second Observable, notifier that you provide. If the notifier emits a value, the output Observable stops mirroring the source Observable and completes. If the notifier doesn't emit any value and completes then takeUntil will pass all values.
Example
Tick every second until the first click happens
import { fromEvent, interval } from 'rxjs';
import { takeUntil } from 'rxjs/operators';
const source = interval(1000);
const clicks = fromEvent(document, 'click');
const result = source.pipe(takeUntil(clicks));
result.subscribe(x => console.log(x));takeWhile
Emits values emitted by the source Observable so long as each value satisfies the given predicate, and then completes as soon as this predicate is not satisfied.
takeWhile<T>(predicate: (value: T, index: number) => boolean, inclusive: boolean = false): MonoTypeOperatorFunction<T>
Parameters
predicate
A function that evaluates a value emitted by the source Observable and returns a boolean. Also takes the (zero-based) index as the second argument.
inclusive
Optional. Default is false.When set to true the value that caused predicate to return false will also be emitted.
Returns
MonoTypeOperatorFunction<T>: A function that returns an Observable that emits values from the source Observable so long as each value satisfies the condition defined by the predicate, then completes.
Description
Takes values from the source only while they pass the condition given. When the first value does not satisfy, it completes.

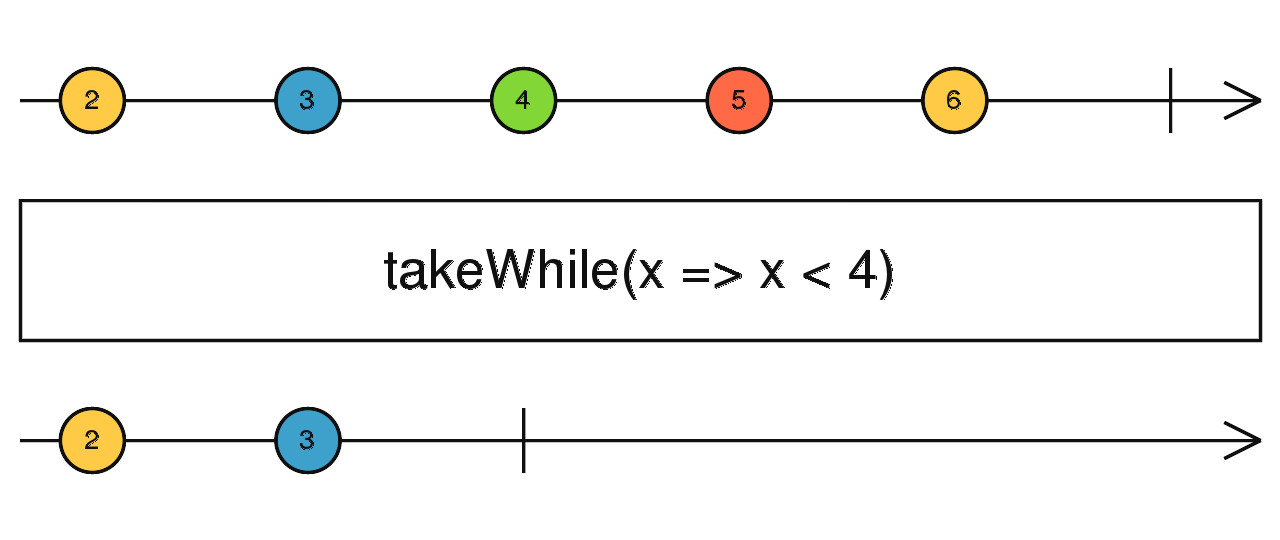
takeWhile marble diagram
takeWhile subscribes and begins mirroring the source Observable. Each value emitted on the source is given to the predicate function which returns a boolean, representing a condition to be satisfied by the source values. The output Observable emits the source values until such time as the predicate returns false, at which point takeWhile stops mirroring the source Observable and completes the output Observable.
Example
Emit click events only while the clientX property is greater than 200
import { fromEvent } from 'rxjs';
import { takeWhile } from 'rxjs/operators';
const clicks = fromEvent(document, 'click');
const result = clicks.pipe(takeWhile(ev => ev.clientX > 200));
result.subscribe(x => console.log(x));Hope you enjoyed this article and learned some new Operators
Recommend
-
 6
6
Things your manager might not know When people talk about “managing up”, sometimes it’s framed as a bad thing – massaging the ego of people in charge so that they treat you well. In my experience, managing...
-
 6
6
Hi Guys and welcome back, today I introduce the concepts of Operators. Operators are functions. Isn't it easy? Operators are functions of two types in RxJS: Creation or Pipeable. Creation...
-
 2
2
RxJS Operators in Angular with ReactiveX Reading Time: 3 minutes ...
-
 5
5
FOAM 2020: Future Zone Operators (and what they might look like)“look! users might be hiding on this vast plain!”TLDR: The motivations and demographics of the abstract user participating in incentivised systems are har...
-
 6
6
Android tablets and foldables might see more helpful Play Store search results soon Android on tablets and other large-screen devices hasn’t been a great experi...
-
 10
10
10 Keyboard Shortcuts You Might Not Know! In this post, I will talk about the keyboard shortcuts, every coder needs to master! 1. Clipboard History Without wasting much of time, I will start with the f...
-
 7
7
What New Service Features Might Operators Sell, or Wholesale to OTTs? I blogged last week about AT&T’s vision of a future where new service features built on connectivity would serve as a platform for OTTs to create t...
-
 9
9
Published 5 May 2022 Updated 5 May 2022 /
-
 9
9
HISTORY Eight Secret Societies You Might Not Know The popularit...
-
 9
9
Buttons are everywhere! We can use all sorts of fancy CSS to style a button. I prefer using Flexbox layout for example. In this blog post I share a few lesser-known CSS styles. Let’s use this example code: <button t...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK