

Adding Shadows with .NET MAUI
source link: https://askxammy.com/adding-shadows-with-net-maui/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Adding Shadows with .NET MAUI
Howdy! 
Adding shadows in our applications makes our design look more elegant and takes depth points in specific controls, in Xamarin Form we can do it using some resources such as a Custom Renderer. In this case, with .NET MAUI we already have the shadows integrated natively and consuming fewer resources to achieve this goal! For this reason, in this post, we will be learning a very simple way to do it! Let’s see!
Let’s start!
Knowing about Shadows
Preview 9, of .NET Maui, has given us Microsoft.Maui.Graphics library which provides us with a consistent UI drawing API based on native graphics engines, thus making it easier for us to add borders, shadows, between other super useful and wonderful functionalities that previously require greater use of resources. In this post, we will be focusing on the Shadows.
Some important points to highlight
-
Shadows can also be added in styles and in this way add them to all the components you need, this also allows us to give depth to the controls, have better performance and save code at the same time!
- Shadow is a BindableProperty this means that we can update the properties with bindings.
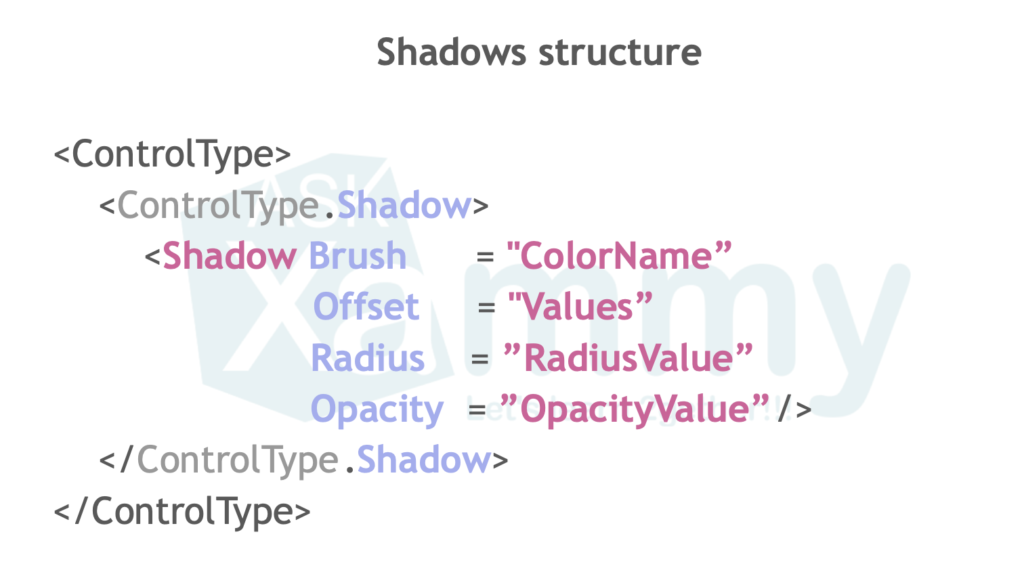
And how can I implement it? 
In the following image, I show you the simple structure of how we can do it!

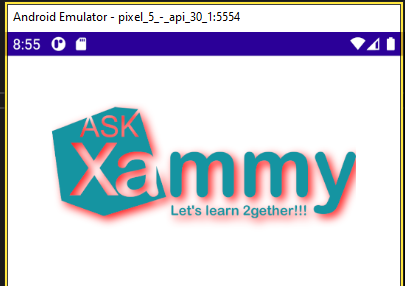
Let’ see an example!

<Image Source="askxammy.png" HeightRequest="210" WidthRequest="300"> <Image.Shadow> <Shadow Brush="Red" Offset="10,10" Radius="20" Opacity="0.9"/> </Image.Shadow> </Image>
Let’s know the properties:
To do it, you can add some of the following properties:




And Done, in this simple way, we already have shadows to build a beautiful UI in .NET MAUI!
Spanish post:
References:
I hope this article has been super useful for you! 
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK



