

vivo浏览器的快速开发平台实践-总览篇
source link: https://my.oschina.net/vivotech/blog/5359145
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
一、什么是快速开发平台
快速开发平台,顾名思义就是可以使得开发更为快速的开发平台,是提高团队开发效率的生产力工具。近一两年,国内很多公司越来越注重研发效能的度量和提升,基于软件开发的特点,覆盖管理和优化、团队工程实践、个人工程实践、优化流程四大方面。本文所讲的快速开发平台可以大幅缩短需求周期,给研发效能带来了开发快、上线快、风险低、成本低、门槛低的优点。
用制造业来做个对比,被誉为“工业之母”的模具可以大幅提升生产效率,而快速开发平台也可以做到在1分钟内完成需求的开发、上线;另外3D打印机给制造业生产带来了重要改变,快速开发平台也能换一种方式,用可视化拖拉拽完成需求开发。所有行业都在追求着化繁为简,快速迭代的能力。所以低代码大火的时候,大家都觉得这个概念近些年也见过,根因就是企业和技术人员都一直在追求更高的生产效率。
二、我们在做的事儿
目前行业内的快速开发产品大多都是为了解决企业级应用场景,vivo浏览器作为公司互联网核心产品,在敏捷开发的节奏下,需求千余运营后台的管控能力,另外又要求高性能、高并发、高可用以及需求的快速响应。所以我们在日常的工作中很频繁的接到一些任务:迭代版本要完成大量后台开发;紧急需求需要半小时内完成后台的开发上线;线上后台需要快速增加一项新功能。
在此背景下,为了支撑业务快速迭代,推出应用于配置和运营后台的快速开发产品。总体来说,我们不断升级我们的架构,就是围绕以下几点来实现快速开发:
-
支持后台快速设计开发,以及内容快速投放能力;
-
支持菜单、用户等多维度权限控制;
-
支持自定义数据流程;
-
支持开发者二次开发和快速上线的能力。
三、产品架构两步走
产品架构的演进都是服务于业务,跟随着业务发展和技术潮流不断发展变化的。起初我们就是从运营后台开发开始的,到现在持续为公司业务提供高效率、高标准、快速响应的开发解决方案。下面就正式开始介绍产品和架构。
3.1 一阶段(配置平台)
2017年底,随着内核版本升级,为了应对新内核的云控要求,配置平台应运而生,并发展成为内核的十大特色能力之一,并持续为浏览器等数十个业务提供服务,在一年内踏入百亿请求服务俱乐部。
3.1.1 平台简介
相较json-editor之类快速生成页面的产品,最大的不同就是平台化、服务化。基于统一的平台提供了表单设计器及数据存储的解决方案,支持20多种组件类型、上百种组件属性;并且提供通用后台接口;并在操作链路中预置了锚点,让开发者能方便的去做一些定制化需求的开发。
所以平台化给产品带来了更快速的集成和升级能力,使得可以不断丰富表单组件,让用户快速享受到强大的表单DIY及云端控制能力。服务化则带来了高性能的配置投放能力,通过各端SDK的通道,完成整个配置生产、投放、消费的生命周期。下面将从配置生成引擎和无代码高性能服务来分别介绍一下。
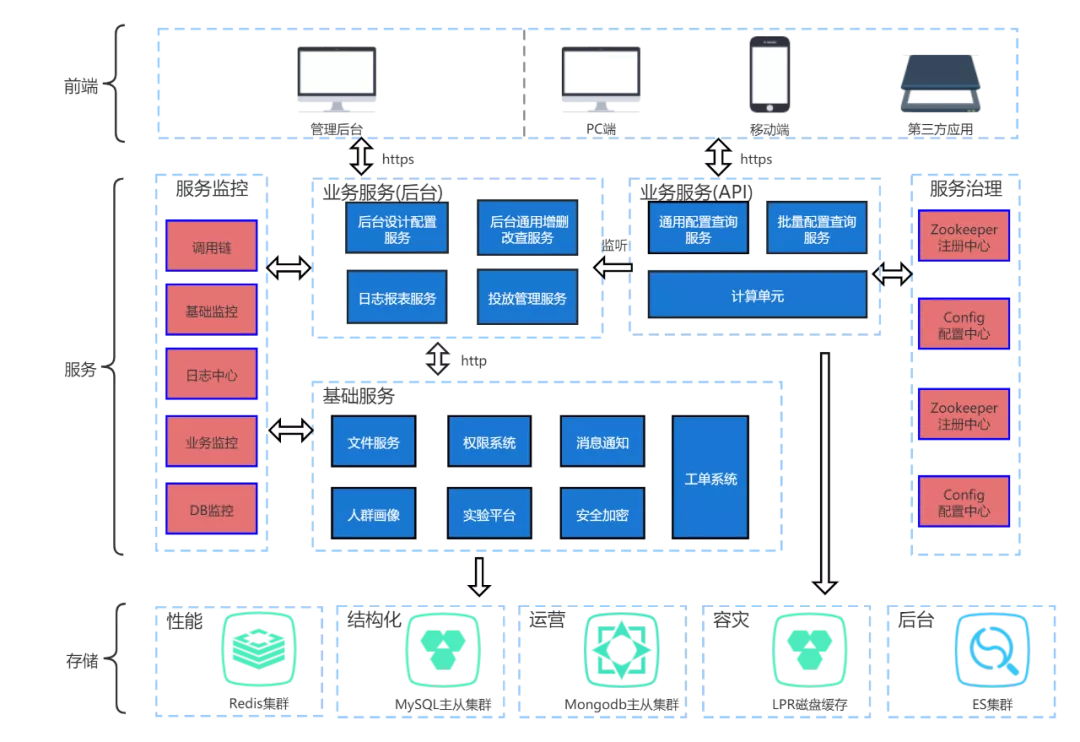
3.1.2 系统架构

3.1.3 表单设计器和渲染引擎
表单设计器是抽象后台表单,对组件进行归纳、设计、定义,提供一套可视化的操作来进行后台组件的增添设计的工具。后台生成引擎是我们快速完成后台的开发的利器,基于此可以1分钟完成一个后台的开发、上线。
我们将后台抽象为布局,字段、操作三块,基于组件+流程这样的模型进行无限的拓展,支撑复杂多变的业务需求。下面先简单列举下的:
1)在主体布局上设计出运营后台的通用模板,在此之上进行配置开发,更加迅速,更加标准化。
-
主要布局包括全局操作、条件查询区、运营规则、表格区、配置操作区。
-
全局操作是对针对表单的操作行为,如发布、添加、批量修改、导入、导出等;配置操作是对一条配置的查看详情、编辑、删除、预览、审核等操作。
2)后台定义可以帮助完成诸如表单名称、权限控制、数据模型定义、门户集成、后台表单操作等一系列后台设计功能。将数据结构拆分为基础组件和用于编排的复合组件。
-
基础表单字段主要有文本、数值、选择、图片、文件、时间、标签等组件,并对对应的组件有属性上的配置增强,如文本长度校验、正则校验、图片大小校验、是否列表隐藏,是否可导出等;
-
复合组件主要有支持树状数据结构配置的子表单组件,还可以对多个基础组件进行组合,以及多个组合组件的列表等等;
3)流程操作这块主要打造了运营后台的编辑、删除、发布、预览、审核的数据流程。
3.1.4 无代码平台服务
如果说后台低代码是我们实现快速开发的第一步,那融合低代码能力具备智能投放和云端控制的平台服务,则是从工具转换为平台的核心因素。
3.1.4.1 智能投放
智能投放是一种数据实时编排,动态计算的API技术,加上我们客户端和服务端SDK的通道建设,是快速实现需求的无代码解决方案。它可以给平台开发带来这样的能力:
A表单配置的内容,可以直接通过接口下发,对于后续新增、修改的字段,也可实现接口自动下发;
A表单拼接B表单,可进行编排打包一起下发,或者可拼接B、C、D等无限个表单各自独立的处理拼接逻辑;
A表单可联动B表单数据,进行逻辑处理(表达式)后进行组装编排,来实现更为复杂的业务需求;
数据的编排和玩法花样很多,这里就不再过多赘述。
3.1.4.2 云端控制
云端控制是实现线上智慧运营的解决方案,目前支持但不限于地区、运营商、人群画像、人群灰度、客户端版本号、安卓版本等等各种自定义控制元素来管控下发。
3.1.4.3 智能推送
通过结合自身的控制及配置能力和系统推送能力,来给运营提供这样一种从后台出发更实时的触达解决方案。
3.2 二阶段(低代码平台)
2021年,行业低代码之风袭来,我们意识到一些局限性,也期望朝着产品化和更广泛的管理后台更进一步,于是重新出发。
3.2.1 平台简介
后羿是符合低代码平台的定义的一款产品,提供了可视化编排能力的开发语言。相较于一阶段的配置平台,设计了首页门户、运营平台、开发者平台、技术文档平台,提供了二次开发和生态建设能力,支持各种数据通道开发方式,大幅提升了产品力。最终都是为了完成技术平台到技术产品的转变和将低代码开发变得更加简单易懂、更加快速开发。
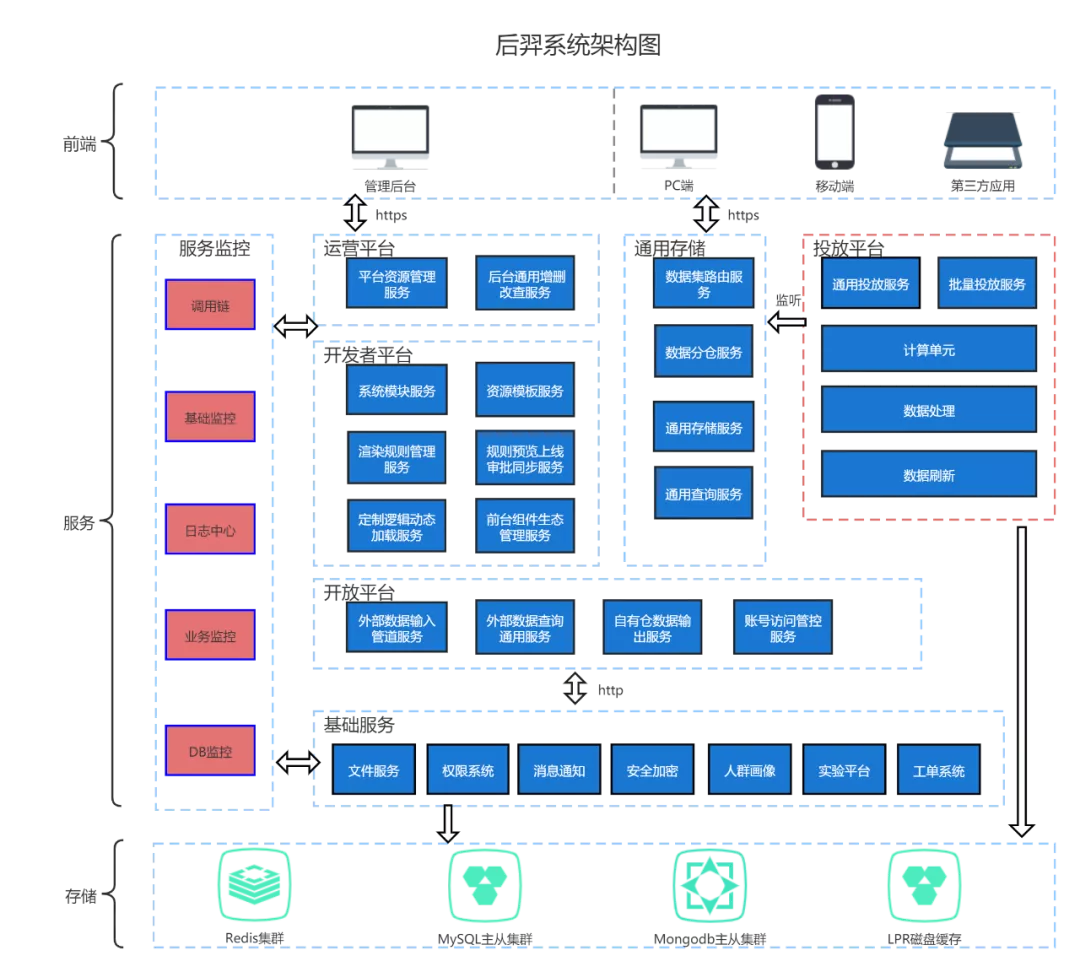
3.2.1 系统架构图

3.2.3 系统说明
3.2.3.1 开发者平台&运营平台子系统
开发者平台是整个平台的核心产品,开发者也是平台的核心用户,我们为提供开发者提供了一站式的项目、模块、菜单、页面制作的能力。
-
用户可以在开发者平台创建项目。完成创建后,就会自动生成一个后台门户;
随后创建目录和菜单,即可进入编辑平台,就可以体验到快速可视化开发的能力。另外还可以通过预置的各种强大的模板来快速的完成开发。
3.2.3.2 通用存储子系统
通用存储则是给运营数据提供了个一套标准化的存储方案,支持用户灵活使用自有仓、在岸外部仓等各类数据源。
-
不同于低代码目前纯粹的表单驱动、模型驱动;在所见所得的可视化开发后,可以智能生成对应的数据模型;
-
系统有一系列通用的运营后台操作接口,去完成对应的操作行为;也提供一些通用的数据处理流程,并利用二次开发来增强业务。
3.2.3.3 开放平台子系统
开放平台则是我们平台和外部数据连接的一个纽带,它是一个数据双向同步的通道,提供了实时接收、异步批量等同步方式,配合有鉴权、频限等一些安全措施。另外该系统也是我们去适配对接第三方服务的窗口。
3.2.3.4 投放平台子系统
投放平台则是实现配置灵活下发的投放渠道,保留了配置平台成熟的下发能力和SDK集成能力,也会更多地去集成一些如内容库、广告这些业务能力,来丰富我们投放的业务属性。
3.2.4 产品展示
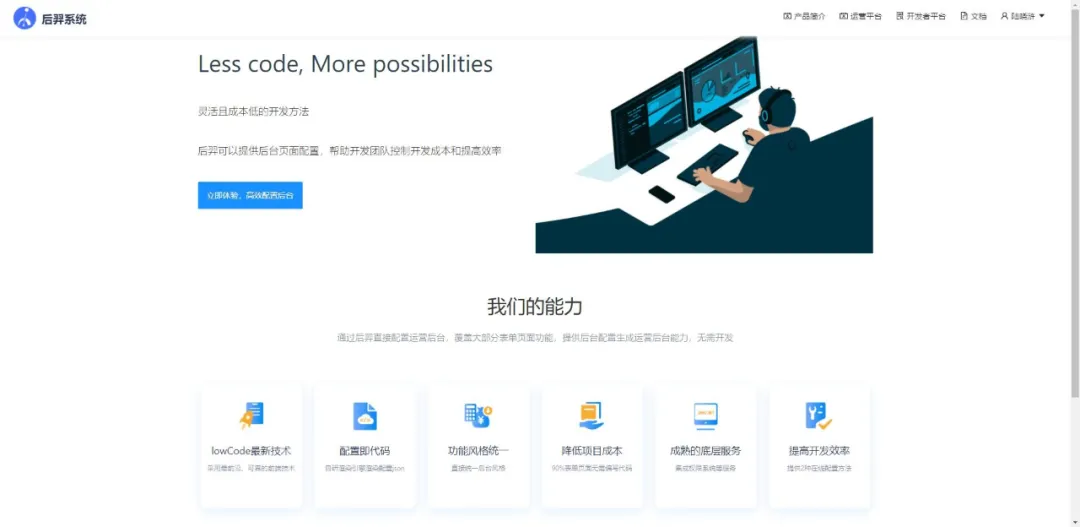
1)门户、运营、文档平台展示
-
门户:展示平台的介绍、能力,也同步集成了后羿其他的产品。
-
运营平台:汇聚接入系统,模块、菜单、tab,为各运营团队提供最简化的操作。
-
文档平台:维护后羿的操作文档、设计文档、部署手册等等。

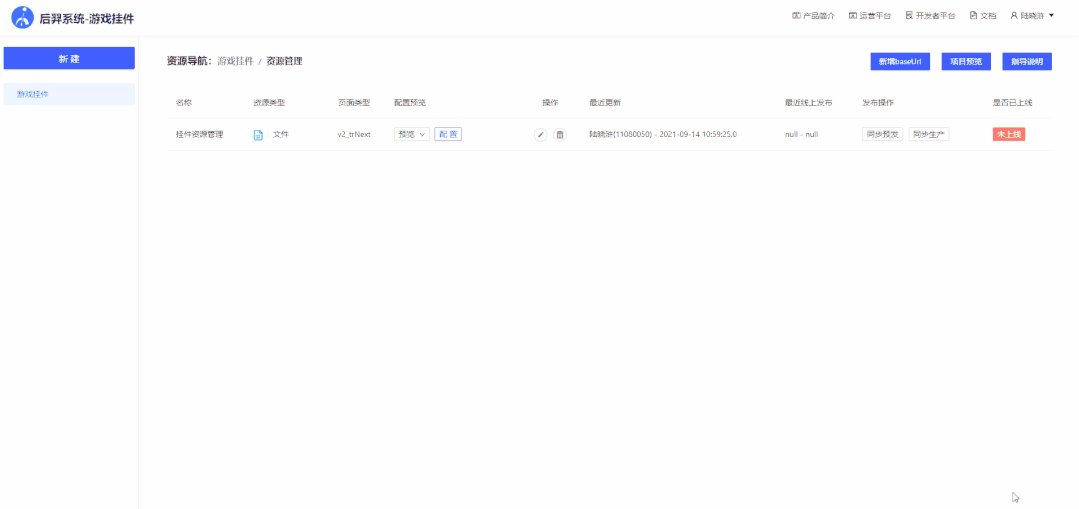
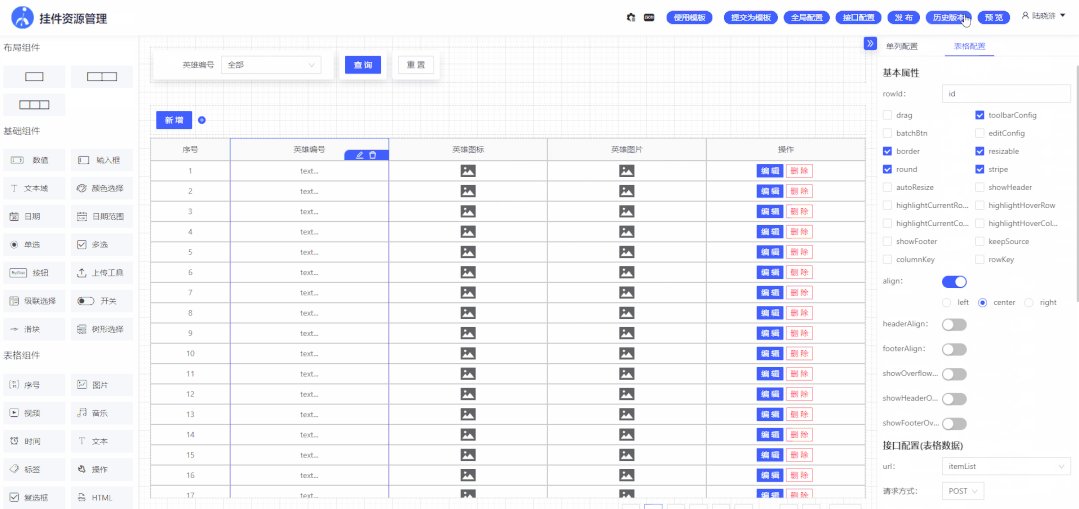
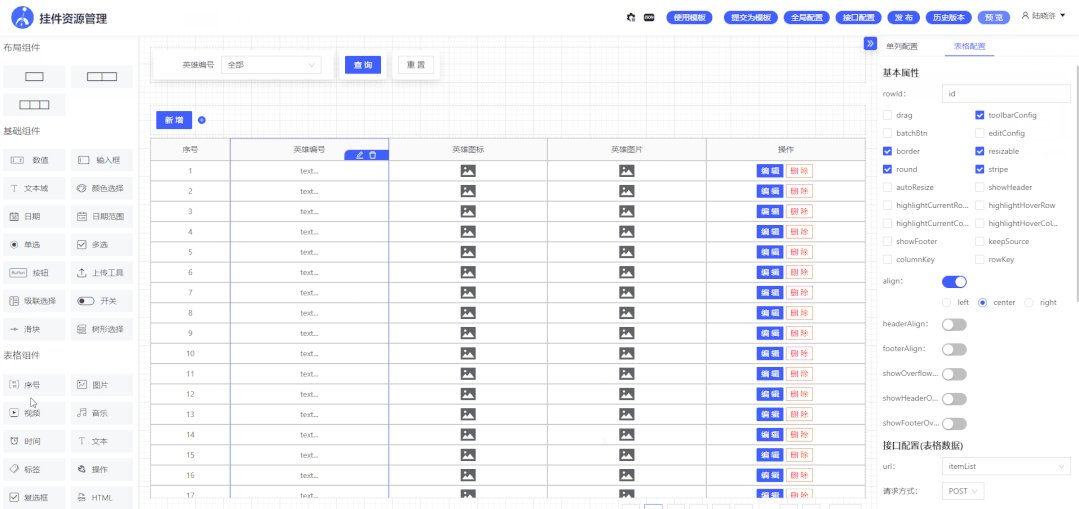
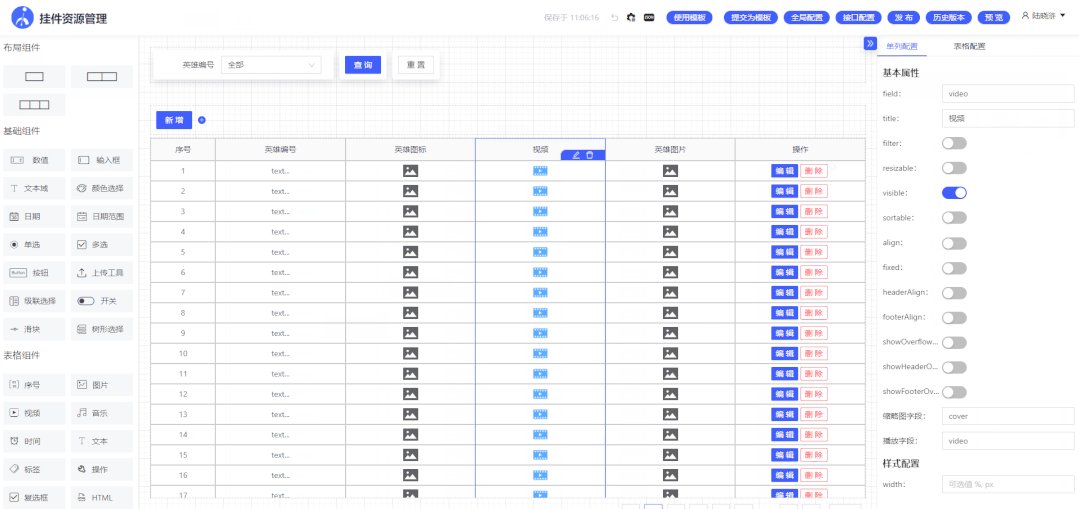
2)编辑平台展示
提供了所见即所得的可视化开发的能力,也提供了众多模板方便快捷开发。

四、写在最后
在完成了上述两个阶段的能力建设之后,我们具备了运营后台的快速开发能力,可以快速完成后台的开发上线,极大限度的提升研发效能。与此同时我们也面临着配置语言是否标准,可视化操作是否易用,开发者是否容易上手,更复杂的后台需求是否可以达成,快速开发带来的对现有产品开发流程的冲击等等问题和挑战。尽管如此我们也必将在产品设计上保持简单、好用、边界的产品特性,始终坚持快速开发的理念。
后续也将在此系列继续更新通用接口、数据处理、存储方案,生态建设和二次开发能力、高性能API实战、灾备能力建设等等文章,敬请期待。
作者:vivo互联网服务器团队-Lu Xiaohu
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK