

Translate Your React App with Tolgee: A Step-by-Step Guide
source link: https://hackernoon.com/translate-your-react-app-with-tolgee-a-step-by-step-guide
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Tolgee is an open-source developer tool for web apps localization 🐁. Simple to deploy & easy to use 💻
Translating an App to multiple languages (localization) is the tricky part for many applications. Tolgee is simplifying the localization process and saves developer's time 👨💻👩🏻💻 by removing repetitive tasks
🔁 ❌. Saving time? That's what I want. Show me!
What is Tolgee?
Tolgee is an open-source tool combining a localization platform and SDKs to provide a simple way to translate web applications for both developers and translators. 👨💻👩🏻💻🧖🏼👩🏻💻🧖🏼
In context translating 📖
As a developer of the localized application, you probably have to modify localization data every time you need to change a text. So you have to open the file, add or find the key to modify, save it and check whether everything was changed correctly in the app.
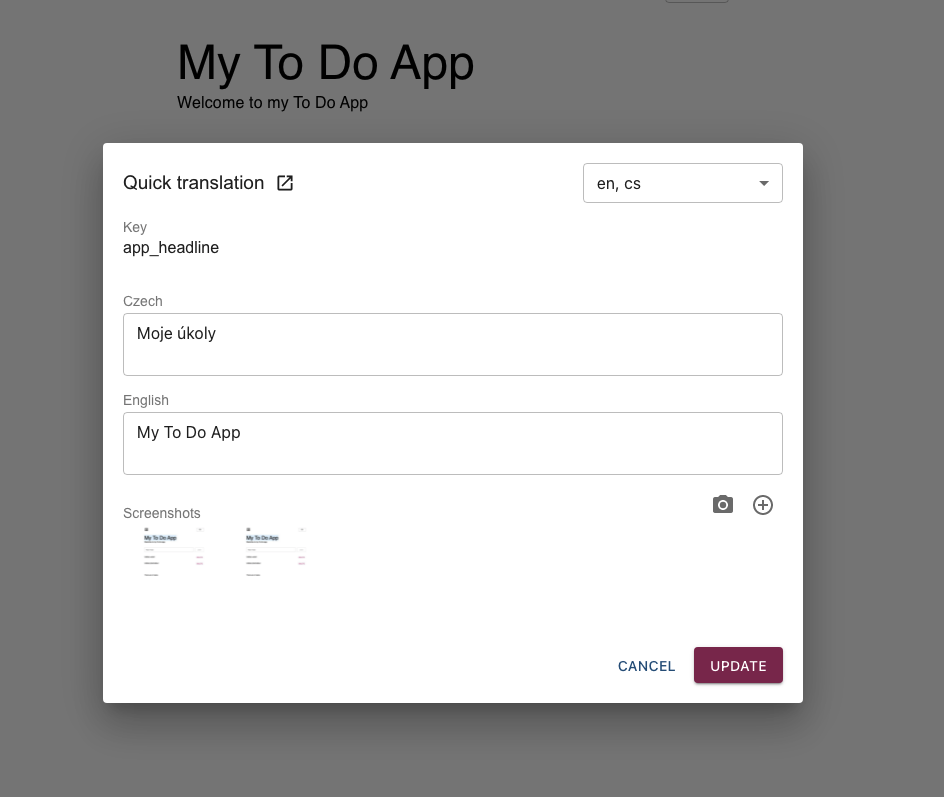
With Tolgee you can just ALT + click the actual translated text in your app and 💥boom💥 translation dialog appears and you are able to translate it right away.

Tolgee - in context translation dialog
Automatic Screenshot Generation 📸
Another tricky part of localization is providing context 📖 to translators. Only exporting the keys and translations in the source language is not always enough. Tolgee enables you to take and upload screenshots directly in the in-context translation dialog. So no more manual taking and uploading screenshots.🌄
Localization platform included ✅
Tolgee is also a localization platform, where you can manage all your localization strings 📚. So you can provide access to translators and they can translate the texts there. If you uploaded screenshots before, they know the context of the translations perfectly so they can produce perfect results.
Isn't that hard to integrate? No, it's not!
To get started, you can simply follow the integration guides provided on the platform. Which is the simplest way to get started.
Login to Tolgee Cloud or use your self-hosted Tolgee instance.
Create a new project by clicking
Addbutton in the top right. And filling in the project name.
Add button
Optionally, you can add multiple languages to translate your app into.
Select
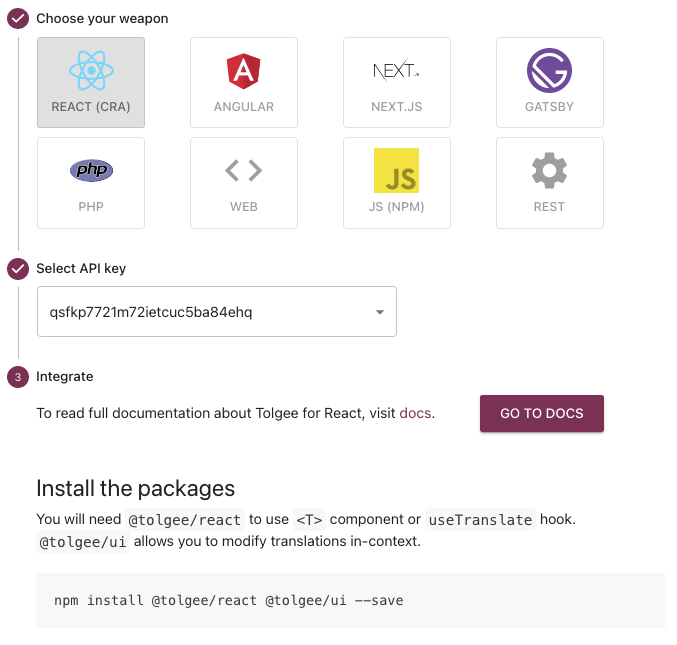
Integratefrom the side menu, choose React and generate an API key with all scopes checked.
Integrate Guide
Success! 🎉 Now you just have to follow the integration guide.
Let's integrate it into CRA App
Generate a brand new CRA App and open it to your favorite editor
npx create-react-app tolgee-hello-worldInstall Tolgee packages ⬇️
npm install @tolgee/react @tolgee/ui --saveAdd Tolgee properties to your development
.envfileenv.development.localby copying it from the integration guideREACT_APP_TOLGEE_API_URL=https://app.tolgee.io REACT_APP_TOLGEE_API_KEY=<your API key>Wrap your App component in index.js with
TolgeeProvidercomponent. Again, you can copy it from the integration guide.Go to
App.jsand replace all the crap with a simple "Hello world!" message.import './App.css'; function App() { return ( <div className="App"> <h1>Hello world!</h1> </div> ); } export default App;
Wrap the "Hello world!" with
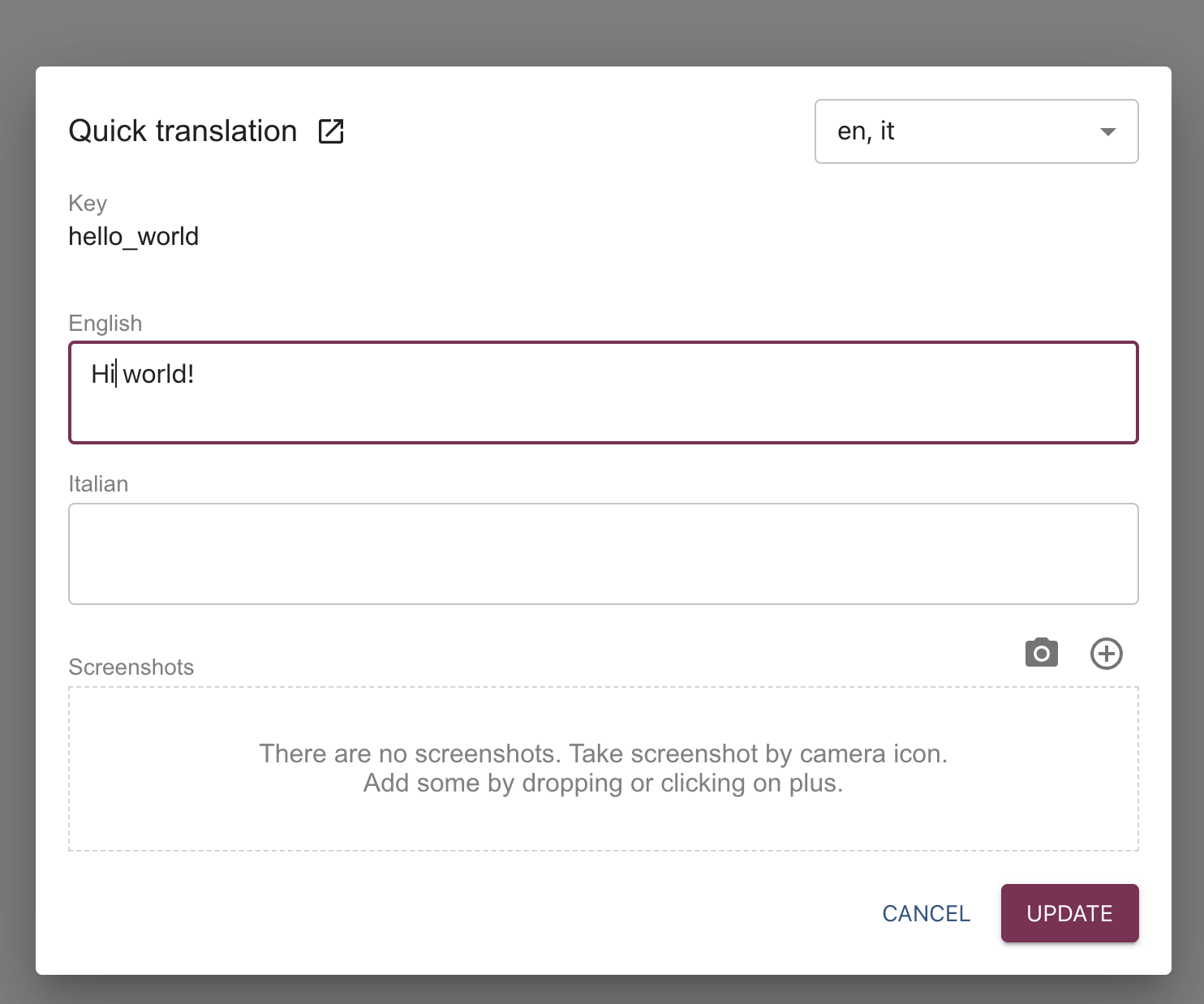
<T>component and add keyName prop.import './App.css'; import { T } from '@tolgee/react' function App() { return ( <div className="App"> <h1><T keyName="hello_world">Hello world!</T></h1> </div> ); } export default App;Let's run the App in the browser and see the magic! 🪄 Hold your ALT key and move your mouse over the text. It should be highlighted. When you click it, dialog opens and you're able to edit the text ✏️ or generate screenshots. 📷
After you hit the update button, your
In-context translation of hello_world key
Hello World!text will be immediately changed to the new value!
The result
Congratulations! You're done! 🎉🎉🎉
You can find the resulting code in this GitHub repo, but you have to add your .env.development.local file.
Now you are able to translate your Applications with Tolgee. To learn more about Tolgee or to find out how to translate more complicated cases, visit our docs.
TL;DR
Tolgee is an open-source tool simplifying the process of web based application. It has this features:
It's open-source
You can translate in the context of your App
You can generate screenshots automatically
You should use it and save time!
Get started on tolgee.io
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK