Xamarin Monkeys: Xamarin.Forms - Validation using Xamarin Community Toolkit
source link: https://xamarinmonkeys.blogspot.com/2021/11/xamarinforms-validation-using-xamarin.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Xamarin.Forms - Validation using Xamarin Community Toolkit
In this blog post, you will learn how to validate xaml elements using Xamarin Community Toolkit in Xamarin.Forms App
Introduction
Xamarin.Forms code runs on multiple platforms - each of which has its own filesystem. This means that reading and writing files is most easily done using the native file APIs on each platform. Alternatively, embedded resources are a simpler solution to distribute data files with an app.
Xamarin Community Toolkit
Xamarin Community Toolkit is a collection of reusable elements for mobile development with Xamarin.Forms, including animations, behaviors, converters, effects, and helpers. It simplifies and demonstrates common developer tasks when building iOS, Android, macOS, WPF and UWP apps using Xamarin.Forms.
The Xamarin Community Toolkit is available as a Visual Studio NuGet package for new or existing Xamarin.Forms projects.
Validation Behaviours
- CharactersValidationBehavior
- EmailValidationBehavior
- MultiValidationBehavior
- NumericValidationBehavior
- RequiredStringValidationBehavior
- TextValidationBehavior
- UriValidationBehavior
References
- https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/
- https://github.com/xamarin/XamarinCommunityToolkit
Prerequisites
- Visual Studio 2017 or later (Windows or Mac)
Let's Start
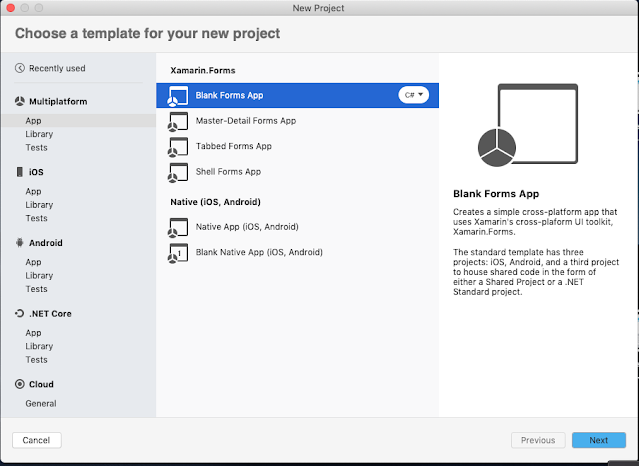
Setting up a Xamarin.Forms Project
Start by creating a new Xamarin.Forms project. You will learn more by going through the steps yourself.
Create a new or existing Xamarin forms(.Net standard) Project. With Android and iOS Platform.
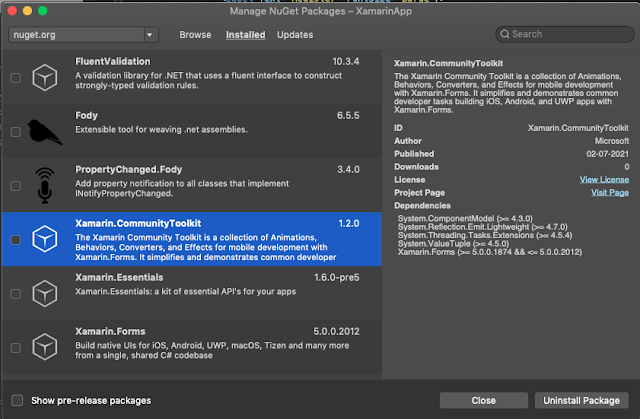
Install Xamarin.CommunityToolkit NuGet
Install the following Nuget from Nuget Manager In your Visual Studio.
- Xamarin.CommunityToolkit
CharactersValidation
CharactersValidationBehavior is a behavior that allows the user to validate text input depending on specified parameters.
Following CharacterType you can validate
public enum CharacterType { /// <summary>Lowercase characters are allowed.</summary> LowercaseLetter = 1,
/// <summary>Uppercase characters are allowed.</summary> UppercaseLetter = 2,
/// <summary>Either lowercase characters or uppercase characters are allowed.</summary> Letter = LowercaseLetter | UppercaseLetter,
/// <summary>Digits are allowed.</summary> Digit = 4,
/// <summary>Characters and digits are allowed.</summary> Alphanumeric = Letter | Digit,
/// <summary>Whitespace is allowed.</summary> Whitespace = 8,
/// <summary>Non-alphanumeric symbols are allowed.</summary> NonAlphanumericSymbol = 16,
/// <summary>Lowercase latin characters are allowed.</summary> LowercaseLatinLetter = 32,
/// <summary>Uppercase latin characters are allowed.</summary> UppercaseLatinLetter = 64,
/// <summary>Either latin lowercase characters or latin uppercase characters are allowed.</summary> LatinLetter = LowercaseLatinLetter | UppercaseLatinLetter,
/// <summary>Any type of character or digit either lowercase or uppercase, latin or non-latin is allowed.</summary> Any = Alphanumeric | NonAlphanumericSymbol | Whitespace }
Xaml Code
Here the sample is validating Numeric with 5 character.
<Entry.Behaviors> <xct:CharactersValidationBehavior InvalidStyle="{StaticResource InvalidEntryStyle}" CharacterType="Digit" MaximumCharacterCount="5" /> </Entry.Behaviors>
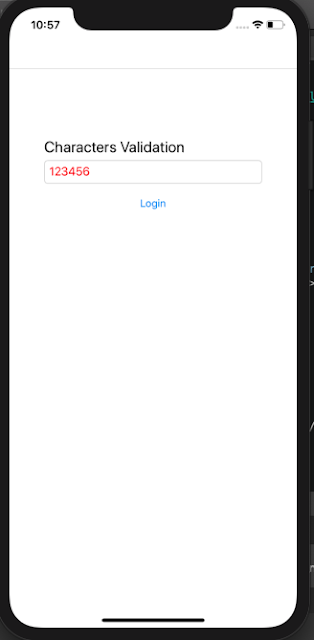
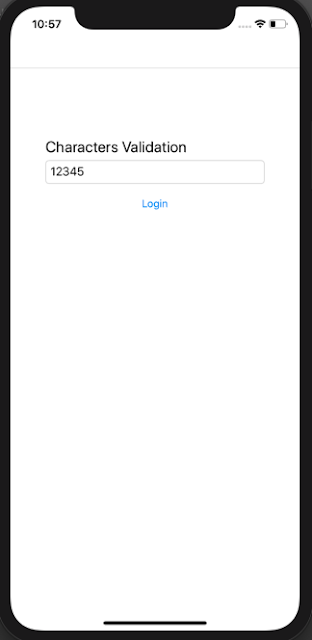
Result
The value should below 5 char only if it's greater than 5 it's shows error when you submit.
More info
https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/charactersvalidationbehavior
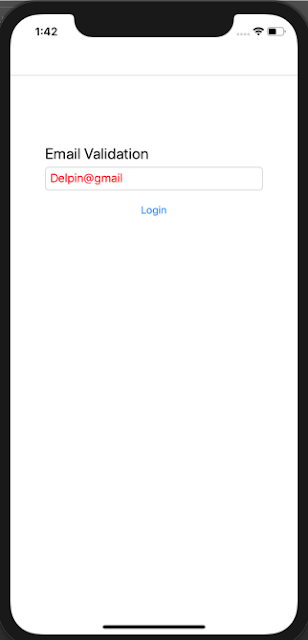
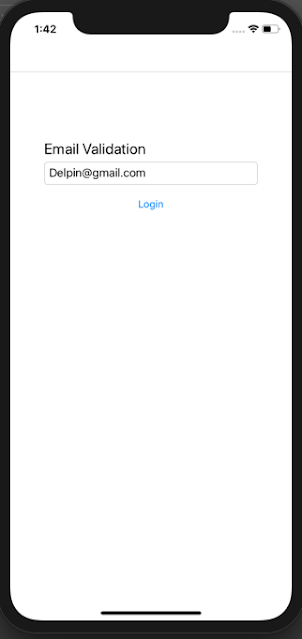
EmailValidation
EmailValidationBehavior is a behavior that allows users to determine whether or not text input is a valid email address.
Xaml code
<Entry Placeholder="Email"> <Entry.Behaviors> <xct:EmailValidationBehavior DecorationFlags="Trim" InvalidStyle="{StaticResource InvalidEntryStyle}" /> </Entry.Behaviors> </Entry>
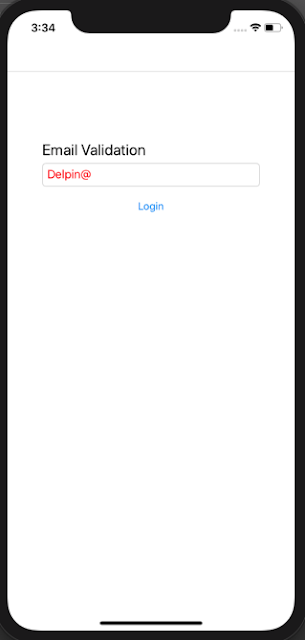
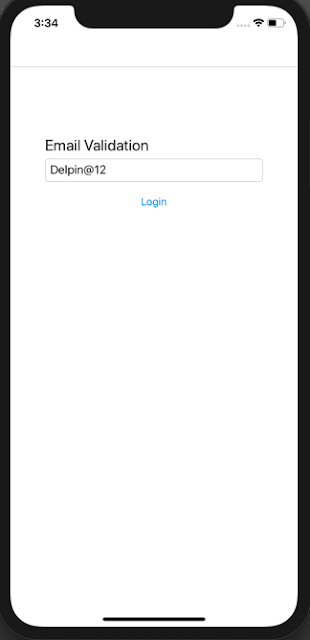
Regex validation
<Entry Placeholder="Email"> <Entry.Behaviors> <xct:EmailValidationBehavior RegexPattern="^([\w\.\-]+)@([\w\-]+)((\.(\w){2,3})+)$" InvalidStyle="{StaticResource InvalidEntryStyle}" /> </Entry.Behaviors> </Entry>
More info
https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/emailvalidationbehavior
Result
MultiValidation
MultiValidationBehavior is a behavior that allows the user to combine multiple validators to validate text input depending on specified parameters. For example, an Entry control can be styled differently depending on whether a valid or an invalid text input is provided.
Xaml code
<Entry Placeholder="Password"> <Entry.Behaviors> <xct:MultiValidationBehavior InvalidStyle="{StaticResource InvalidEntryStyle}"> <xct:TextValidationBehavior MinimumLength="6" /> <xct:CharactersValidationBehavior CharacterType="Digit" MinimumCharacterCount="1" /> <xct:CharactersValidationBehavior CharacterType="LowercaseLetter" MinimumCharacterCount="1" /> <xct:CharactersValidationBehavior CharacterType="UppercaseLetter" MinimumCharacterCount="1" /> <xct:CharactersValidationBehavior CharacterType="NonAlphanumericSymbol" MinimumCharacterCount="1" /> <xct:CharactersValidationBehavior CharacterType="Whitespace" MaximumCharacterCount="0" /> </xct:MultiValidationBehavior> </Entry.Behaviors> </Entry>
More info
https://docs.microsoft.com/en-us/xamarin/community-toolkit/behaviors/multivalidationbehavior
Result
Conclusion
I hope you have understood how to validate xaml elements using Xamarin Community Toolkit in Xamarin.Forms App
Thanks for reading. Please share your comments and feedback. Happy Coding :)
Recommend
-
 6
6
Xamarin Community Toolkit Hacktoberfest 2020 RecapXamarin Community Toolkit Hacktoberfest 2020 Recap
-
 8
8
Join Hacktoberfest at the Xamarin Community ToolkitJoin Hacktoberfest at the Xamarin Community Toolkit
-
 13
13
Better MVVM with MVVM Helpers (or Xamarin Community Toolkit)Better MVVM with MVVM Helpers (or Xamarin Community Toolkit) - YouTube Back Search
-
 4
4
Xamarin.Forms - Fingerprint Authentication in your App In this blog post, you will learn how to implement fingerprint, password and face-lock Authentication in your XamarinApp.
-
 3
3
Xamarin.Forms - Working with Behaviors in Xamarin.froms In this blog post, you will learn how to use Behaviors in Xamarin.Forms App Introduction Xamarin.Forms code runs on multiple platforms - each...
-
 1
1
News Preview of .NET MAUI Community Toolkit Heralds Xamarin.Forms Sunsetting By
-
 12
12
Password validation rules with Xamarin Forms Learn how to apply validation...
-
 22
22
Xamarin.Forms - ContentView Lifecycle In this blog post, you will learn how to use OnAppearing and OnDisAppearing in ContentView in Xamarin forms. Introduction Xamarin.Forms code runs on multiple pla...
-
 3
3
Xamarin.Forms - Validation using Fluent Validation in MVVM In this blog post, you will learn how to use fluent validation in MVVM in Xamarin.Forms App Introduction
-
 4
4
Xamarin.Forms - Style Inheritance In this blog post, you will learn how to implement Style Inheritance in Xamarin.Forms app. Introduction
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK