

UX Workflow – How to Create and Improve Yours
source link: https://www.uxpin.com/studio/blog/ux-workflow-guide/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
UX Workflow – How to Create and Improve Yours

Developing and refining a UX workflow will ensure you follow UX design principles to delight your users and stakeholders.
An optimized design workflow reduces errors, improves collaboration, acknowledges the business value, and reduces time to market to save the organization time and money.
Does your design tool optimize UX workflows with features to enhance collaboration and digital product design? Why not try UXPin! The world’s most advanced design, prototyping, testing tool. Sign up for a 14-day free trial to experience the power of code-based design.
What is a UX Workflow
A UX workflow is a step-by-step process designers must follow from conceptualization to design handoff. A typical UX workflow loosely follows the five stages of the design thinking process, but there is no specific workflow method.
How designers and organizations develop a UX workflow is a matter of preference, depending on multiple factors, including the product, organizational structure, policies, and tools, to name a few. Some workflows will include a few steps, while others might have ten or more.
Steps of a Typical UX Workflow

The following is a typical design workflow most UX teams use:
- Defining the business need
- Conducting research and gaining insights
- Analyze research and ideate
- Creating information architecture & user flows
- Lo-fi prototyping
- Hi-fi prototyping
- Testing
- Design handoff
1 – Defining the Business Need
Defining the business need or project scope is a crucial first step. UX is about solving users’ problems but within the context of the company and product.
UX designers will meet with the project manager and other stakeholders to discuss the business need and scope. This phase of the workflow might take several meetings and workshops to get input from all stakeholders.
The business need will include the following:
- Project scope
- Project roadmap
- Timeframe and deadlines
- Tasks and objectives
- User data and analytics
- Financial and technical constraints
- Stakeholders, roles, and responsibilities
2 – Conducting Research and Gaining Insights
With a clear goal and purpose in mind, UX teams begin the research phase. Research methods will include:
- General user research
- Conducting interviews
- User focus groups
- Surveys
- Competitor research
- Market research
If it’s an established digital product, UX researchers might review old research or conduct usability studies relating to the new project scope.
3 – Analyze Research & Ideate

UX teams will analyze research insights to define:
- User personas
- Empathy and journey maps
- User problems and pain points
- Where competitors win and fail
- Business value opportunities
Teams can ideate to develop solutions with a clear picture of the users, market, problems, and business value opportunities. It’s a collaborative brainstorming exercise often involving stakeholders from several departments like product, marketing, and engineering to get diverse ideas and perspectives.
4 – Creating Information Architecture & User Flows
Using research results, UX designers begin listing and organizing the screens they’ll need to design. Using these lists, they can create the information architecture or sitemap to define user flows and navigation.
5 – Lo-Fi Prototyping

With information architecture and user flows defined, UX designers begin hand sketching wireframes to create low-fidelity paper prototypes. Paper prototyping is a collaborative effort where UX designers gather to simulate different user flows and identify the elements and components the product will need.
Once design teams have exhausted paper prototyping, they create digital wireframes and low-fidelity prototypes using a design tool. These lo-fi digital prototypes use simple click/tap interactions to test navigation and user flows.
6 – Hi-Fi Prototyping
UI designers convert wireframes to mockups that resemble the final product’s aesthetics before adding interactivity to create functioning high-fidelity prototypes.
With UXPin, designers can build fully functioning high-fidelity prototypes with advanced interactions, animations, conditional formatting, variables, data capture and validation, expressions, and even give elements (like buttons) states – features you cannot get from other leading design tools.
Sign up for a 14-day free trial and to see how quickly you can build fully functioning prototypes with UXPin’s built-in design libraries.
7 – Testing
We’ve put testing at step seven in this UX workflow, but ultimately, designers begin testing from the very beginning. They might not always test with participants, but designers will constantly experiment to validate ideas and concepts.
But the most critical testing happens once design teams have working prototypes. Late usability testing with end-users produces meaningful feedback for designers to make changes, test, and iterate until the product is error-free and working as intended.
8 – Design Handoff

The final design handoff to the development team is a critical and often tense part of any designer’s UX workflow. If designers forget deliverables or the testing isn’t thorough enough, it could cost the organization time and money to fix it!
Like testing, the design handoff starts early in the design process. Product designers, UX teams, and engineers meet periodically throughout the project to ensure designs meet technical constraints and designers document their work correctly.
UXPin allows designers to create documentation in the design editor to keep all project details and assets in one place. Designers can also share a link to the final prototype where developers can use Spec Mode.
Spec Mode lets developers inspect element/component properties (size, grid, colors, typography), measure distances, and view the project’s style guide.
5 Tips to Improve & Optimize Your UX Workflow
1) Collaborate
As creatives, it’s easy to get stuck in a design bubble, switching off the world as you attempt to solve design challenges. But UX is about collaboration and communication.
Your ideas and collaborative input should be as diverse as your end-users. Designers should invite stakeholders and other departments to provide feedback from early paper prototypes to final high-fidelity prototypes.
Researchers should also connect with industry experts to solve complex issues or increase business value through design.
2) Leverage Your Design System to Improve UX Workflows
A good design system is a vital ingredient to optimizing a UX workflow. Design systems help maintain product consistency while giving designers the building blocks to build user interfaces and prototypes quickly!
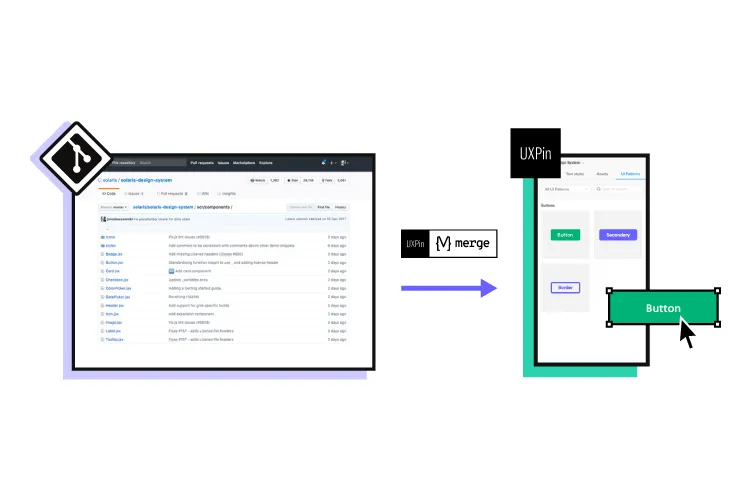
Merge is UXPin’s advanced proprietary technology that allows you to sync code components from a repository (via Git or Storybook) where your design system is, to the design editor.
Syncing your design system this way allows teams to maintain a single source of truth because everyone uses the same code components. The best part, designers don’t need to know any code! They use UXPin’s editor the same way as any other popular design tool—but using components with much higher fidelity.
The result?
- Prototypes look and function exactly like the final product
- Meaningful feedback from stakeholders and user testing
- Fewer errors
- Quicker time to market
- Smoother design handoffs
Read this article to learn more about design system governance and how it can optimize UX workflows.
3) Enhance Prototypes with Interactions

Ensure your prototypes include interactions that resemble those of the final product. Well designed interactions:
- Improve user testing
- Invite better feedback from stakeholders
- Provide helpful references for developers at design handoffs
With UXPin’s code-based design tool, interactions are limited only by code! You can even set “if-then” then and “if-else” conditions to provide participants and stakeholders with an authentic, unique user experience.
4) Conduct Reliable Tests
Testing is a critical part of the UX design process. UX design aims to ensure the final product is optimized to the user’s needs. To do this, UX designers must ensure they conduct reliable usability tests with participants that represent the end-users.
5) Use the Right Tools
The UX design process relies heavily on many tools to complete tasks and objectives. The most important of which is, of course, the design tool!
Modern design tools must be accessible to non-designers (product teams) with the capability to design high-fidelity prototypes that mirror the final product for accurate testing. Unfortunately, most design tools have a steep learning curve, making them inaccessible to teams outside of the UX department.

UXPin is unique in this regard because using Merge, UX designers and developers can create a code-based design environment for non-designers to build user interfaces and products.
PayPal’s product uses Merge technology to build products for their internal teams. These non-designers drag-and-drop components to build user interfaces eight times faster than experienced UX designers with traditional vector-based design tools!
Summary
Optimizing your UX workflow relies heavily on effective collaboration. Organizations must find ways to facilitate communication to ensure designers, product teams, and engineers work together throughout the design process.
Testing is another crucial element to a robust UX workflow. Teams must test early and test often! Make sure your tests and participants are reliable so that you get meaningful feedback and iron out as many usability issues as possible.

Lastly, use the right tools! UXPin is an end-to-end design tool built to optimize UX processes and workflows, especially with Merge technology. Scale your design workflow with – try Merge.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK