

十佳应用的故事(2) - 视觉设计与开发
source link: http://www.beforweb.com/node/248
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
十佳应用的故事(2) - 视觉设计与开发
周日傍晚了,心情不好。每次发博客,就像是给过去的一周做个记号;一周又一周,发生过的、想忘记的、要到来的...虽然这里不是个人的生活博客,但在自己看来却像是刻满了记号的墙壁或石碑一样。不说了。
继续“十佳应用的故事”。上周的译文中,Languages的作者Jeremy Olson和我们分享了关于想法、产品定义和交互设计方面的实战经验,今次来看视觉设计与开发方面的话题。
这里进入译文。从这里开始,事情变得真正让人兴奋起来;从这里开始,想法一点点变为现实;从这里开始,我们要将那些被用户真实触控到的界面元素设计并开发出来。
有些人认为,这个阶段就是关于设计制作漂亮的图片的,这是庸人之见。在这个阶段,我们要在每个层次上对界面进行抛光打磨,包括交互方式、可用性和视觉表现方式。一个好的应用会从这里开始变的优秀。
虽然我们希望在交互阶段制作的草图或线框图可以呈现出一个清晰的产品轮廓,但每当看到更加可视化的视觉稿,或是把玩着通过真实代码制作的高保真原型时,我们意识到草图和线框稿是远远不够的。
同样,当我们仅仅在画草图时,很难去设想出一些极具创意性的细节设计方案,而正是这些细节有可能将我们的应用推动至更高的层次上,超越可用性,给用户带来更多更真实的乐趣。当我们开始进行视觉隐喻、配色和纹理质感方面的工作时,将会更容易想到各种有趣的细节设计方案。
所以,这个阶段的精髓就在于抛光、打磨,而且这是整个设计开发流程中最有回报感,同时也最耗时的环节。

确定设计主题
有些人讨厌拟物化的风格,原因或许是,在数字化的界面上模拟真实世界中的元素,这很容易导致视觉上的过度设计,同时在交互方式上与现实中的规律有所出入。不过,如果能够以谨慎合理的方式加以运用,拟物化依然是有用、有趣并且非常强大的设计风格。实际上,任何用到了按钮元素的应用都包含了拟物化的风格在里面,因为按钮这个概念本身就是从现实当中借鉴而来的。只要运用方式正确,拟物化风格所带来的视觉引导性可以帮助用户更好的理解应用的使用方法。
基于对这一点的认知,我们从一开始就明白,对于我们的离线翻译应用来说,实体书籍的视觉隐喻性可以更有效的增强“词典”的概念。
在确定设计主题的过程中,我们会疯狂的在两到三个主要界面上进行迭代试验,直到我们确信它们看上去确实很适合我们的整个产品。

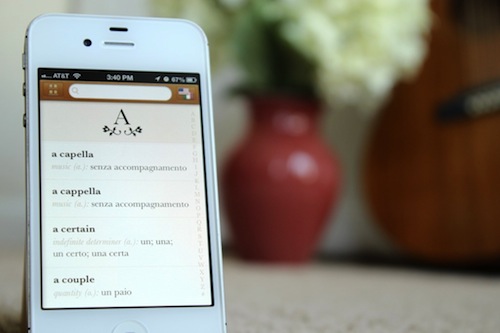
鉴于我们所寻求的是一种模仿书籍外观的主题样式,我们最终探索出一种很优美的自然色主题,使内容和文字得以突出。接下来的主题定义工作都是沿着这条路线来继续的。
注:iOS7干掉了过去的很多拟物化的装饰性UI,整个业界也自然会随之进行调整,但好的设计师不会盲目的跟随潮流。潮流确实很重要,但是我们仍然要结合产品的具体情况来考虑怎样的风格才是最适用的。另外,随着iOS7的到来,拟物化的UI风格看上去虽然可能有些落伍了,但在一两年之后,多样化的设计风格发展有可能会使iOS7的最小化设计美学变的不再那么新奇。
亮点在细节当中
随着我们不断的充实着不同的页面,我们开始寻找能够在细节当中愉悦用户的机会,使我们的应用在使用当中变的更有意思。其中一部分工作是让界面看上去更漂亮,但你同样可以通过增加有趣的动画效果或是令人莞尔一笑的文案来达到效果。
使用意想不到的方式来帮助用户简化操作、减少输入量,也可以使用户更加开心。通常,用户可以通过点击搜索栏来发起搜索,但要使用拇指点击到界面顶部的搜索栏,终归是一种相对费力的操作,所以我们允许用户在界面上的任何位置右滑,直接进入搜索界面。

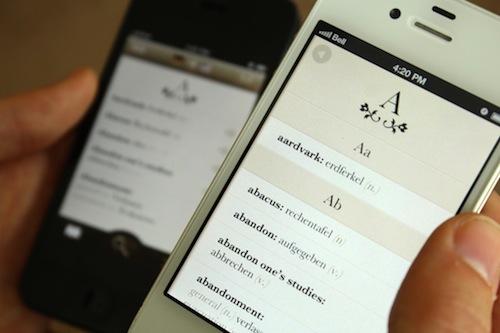
随着用户的输入,界面会即时输出相关的搜索建议及对应的翻译,同时以高亮的聚光灯样式突出展示用户刚刚输入的关键字。

那些需要翻译发言内容或一大段文字的用户通常需要快速发起很多单词的查询。我们发现,如果必须点击搜索栏中的x按钮才能清除之前的搜索关键词,那么对于这种高频次的使用需求来说会极大的破坏操作流程,而且相当累人;这个问题在iPhone5当中更加突出。
所以我们决定让用户在搜索界面中通过右滑操作来快速清空搜索关键词。这样整个流程就顺畅多了:用户输入关键词,直接在搜索建议中得到翻译结果,然后右滑清空,继续输入单词。几秒钟的时间就可以搞定。
这类细节当中的亮点所带来的体验升华,在我们进行实境测试时变得尤为明显。
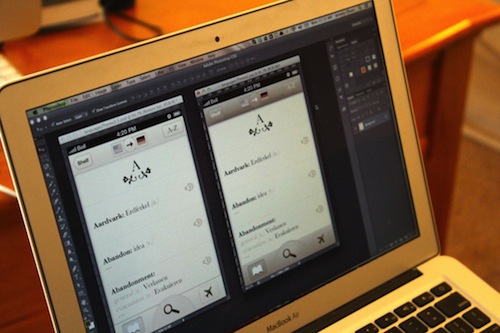
设计师与程序员:即时协作

千万、千万不要觉得你把UI稿和相关资源交给程序员以后,就可以高枕无忧的等着东西完美的做出来。设计师不仅需要全程持续参与,以确保设计方案被良好的还原,而且还要试着通过基于代码的原型与真实用户进行沟通,以便发现潜在问题,以及之前没有想到的东西。我不管你在设计方面有多天才,基于高保真原型的测试和迭代工作一定要做。
测试工作可以暴露出你在设计过程中怎样也无法想到会出现的那些问题,而且能帮你发现有哪些细节可以继续雕琢,以便给用户带来更愉悦的体验。出于这些原因,我如今会在初期的基于代码的原型上做更多的测试和设计迭代。
在这个阶段,变化的成本确实很高,但却是极为需要的。

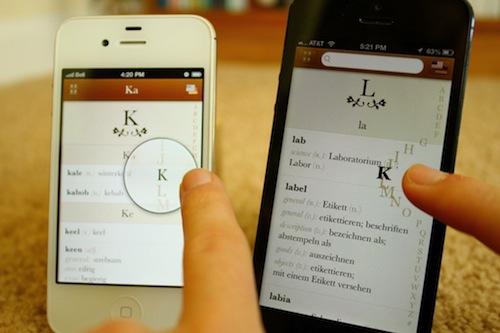
有良好设计意识的程序员同样可以带来不错的点子。例如,我们曾经希望把词条索引做的更棒一些。我的心智模型驱使我在浏览索引时加入放大镜的效果,而Sonico的程序员Richard则提出了一个更好的方案:让字母索引围绕着你的手指进行放大。

在我们着手编写第一个实际原型的时候,Clear出现在了市场上。一款没有按钮,只有手势操作的应用。无论是是否喜欢,它都做出了一个重要的设计声明。我这辈子都没见过这样的最小化设计实践。
Clear是一个美丽的事物,它激发我去思考能否通过更多的手势操作来改善我们的Languages应用。
我的第一个试验非常极端:创建一个完全基于手势操作的界面。

我们用手势代替掉了之前的按钮。向一个方向扫屏可以进入搜索模式,向另外一个方向扫屏可以查看字母索引。
虽然很喜欢这种最小化的方案,但我们还是意识到必须教会用户使用这些手势才好。我们尝试了几种不同的方式。但做过一系列可用性测试之后,我们发现所有方案当中都存在一个主要的问题:我们最重要的功能,搜索,对用户来说实在是不够明显。

所以,我们最终放弃了最小化的尝试,仍然使用了按钮和明显的提示作为最终方案,不过我们也保留了手势和其他一些在试验当中使用过的操作方式。结果就是,最终产品对于初级用户来说非常符合直觉,简单易上手,而较为高级的手势操作则给很多中、高级用户带来了更多方便。

我们希望自己的产品在可用性、外观和健壮性等方面能够通过测试和验证。我们经由以下这些方式来达成这样的目标:
- 我们观察了朋友、家人和陌生人是怎样使用我们的原型的。这里的关键在于向他们提出恰当的目标任务,让他们表达出他们是怎样思考的,而且不要回答他们提出的关于如何操作的问题。仔细探寻他们为什么会对某些东西产生疑惑,为什么会卡在某些地方,然后让他们自己去试着解决问题。要注意观察他们那些代表着看困惑和沮丧的肢体动作。不仅要了解他们能否完成任务,而且要观察他们在完成任务的过程中是否花费了很多力气,是否产生了愉悦的体验。
- 我们找到了一些高手来帮我们做review,这些高手包括苹果的顶尖设计师、SxSW和WWDC当中的一些可用性专家及开发者。
- 我们把截屏发到Dribbble上,倾听各路设计师的意见反馈。
- 我们亲自使用TestFlight到真实的情境当中进行测试。
- 最后,我们彻头彻尾的对功能方面的表现进行检查,查询了成百上千的单词,去捕捉各种bug,确保应用的健壮性和精确性。
![]()
应用图标意味着很多。它是多数用户对于一款应用的第一印象,我们希望用户看到我们的图标之后就会产生想要把这个应用放到他们iPhone首屏上的念头。
第一版设计方案就是一个简单的字母“L”,代表Languages。简洁明了,但是没有什么信息沟通作用。
经过几次头脑风暴,我们尝试了真实词典的隐喻表现形式,毕竟我们的应用就是这方面的主题。图标很漂亮,但我们无法让它在很小的尺寸下也表现良好。另外苹果的设计师也不建议我们使用书籍的样式,容易给用户产生误导——我们的应用毕竟不是关于阅读的。
疯了。我们真的很喜欢这个图标,但我们还是需要重新来过,设法找到一种能够让用户立刻发现并理解的样式。一个地球,还不坏,但最终我们还是选择了带有音标的“a”方案,因为这个样式很独特,而且可以展示出“外语”的含义。我们把这个图标放在自己手机的首屏上,过了一段时间,觉得越来越有爱了。最终,经过时间的验证,这款图标胜出。
下一步:发布上线

我们就这样一路走来,自己也学到了很多东西。
一年的汗水与泪水,产品最终成型。实际上,我们当初计划放在1.0当中的一些功能最终没有落实进去,但已有的功能确实是经过严格抛光和打磨的。到了该发布上线的时候了。请保持关注吧,接下来我们会在新的文章中和各位分享一下市场推广和发布方面的经验。(还没决定是否要把译文拿来做 - 译者C7210)
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK