

Modify Clustrmaps Widget for Hexo
source link: https://jyzhu.top/2021/10/22/Modify-Clustrmaps-Widget-for-Hexo/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Modify Clustrmaps Widget for Hexo
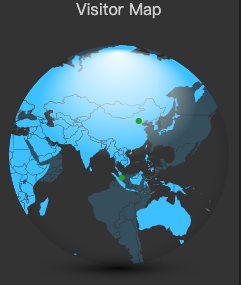
 image-20211022172413814
image-20211022172413814The Clustrmaps widget can show the visitors' map of my website. It is nice, but its 3D global version is buggy when put on the Hexo website. So I put its .js file locally, and modified several parts in it, to make it displayed normally on Hexo websites.
Maybe one day the .js file will be updated by Clustrmaps, and I'll need to revise it again. So I record what I did here.
Download the js file, put it here:
/themes/next-new-version/source/js/clustrmaps.js, then the script label in thesidebar.swigis change as:<script type="text/javascript" id="clstr_globe" src="/js/clustrmaps.js?d=gWCOZyJlHF_Sc1eqXROD53yLLxxfC2y7Ytvw9JUfmFg"></script>. This way, I can modify codes in the .js file, or it would cause the following bugs.The variable's name
velocityis duplicated with that of Hexo??. So I replaced all withvelocityDin the .js file.When the .js script is executed, the Hexo hasn't rendered the page yet, so the container of this widget still has width of 0. However, in the script, it fetches parent's width and sets it at that time! So it will disappear since its width is
0?. To fix that, I changed the 302 line as:pw = $("#clstr_globe").parent().parent().parent().width();The parent of parent of parent of the script label has normal width... This is funny but useful...
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK