

My pre-publish blogging rituals
source link: https://daverupert.com/2021/10/pre-publish-blogging-rituals/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

I blogged about my Blogging Kanban. This post is about the multi-step process that happens after I deem posts finished and ready to move to the actual blog. It consists of three main tools… Write Good Linter, Microsoft Edge’s Read Aloud feature, and Squoosh. It’s about 30-50 minutes worth of work and puts that final bit of polish on my posts before I ship it out to the world.
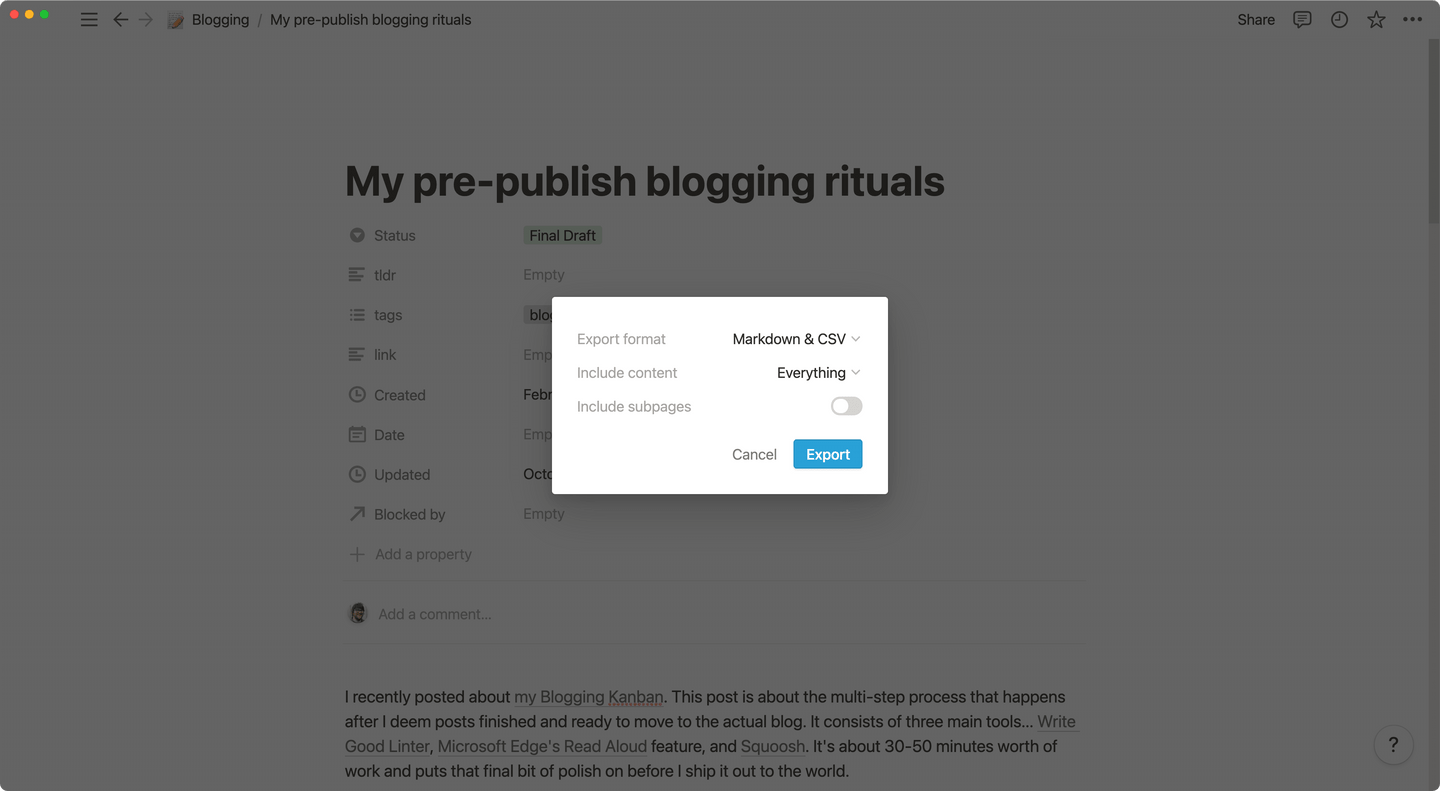
Export from Notion (1 min)

As I said in my last post, I now do all my blogging in Notion. Exporting from Notion is straightforward. It provides you with a Markdown file and a folder full of images inside a Zip file. I extract the ZIP and copy past the contents into a new draft on my blog inside VS Code.
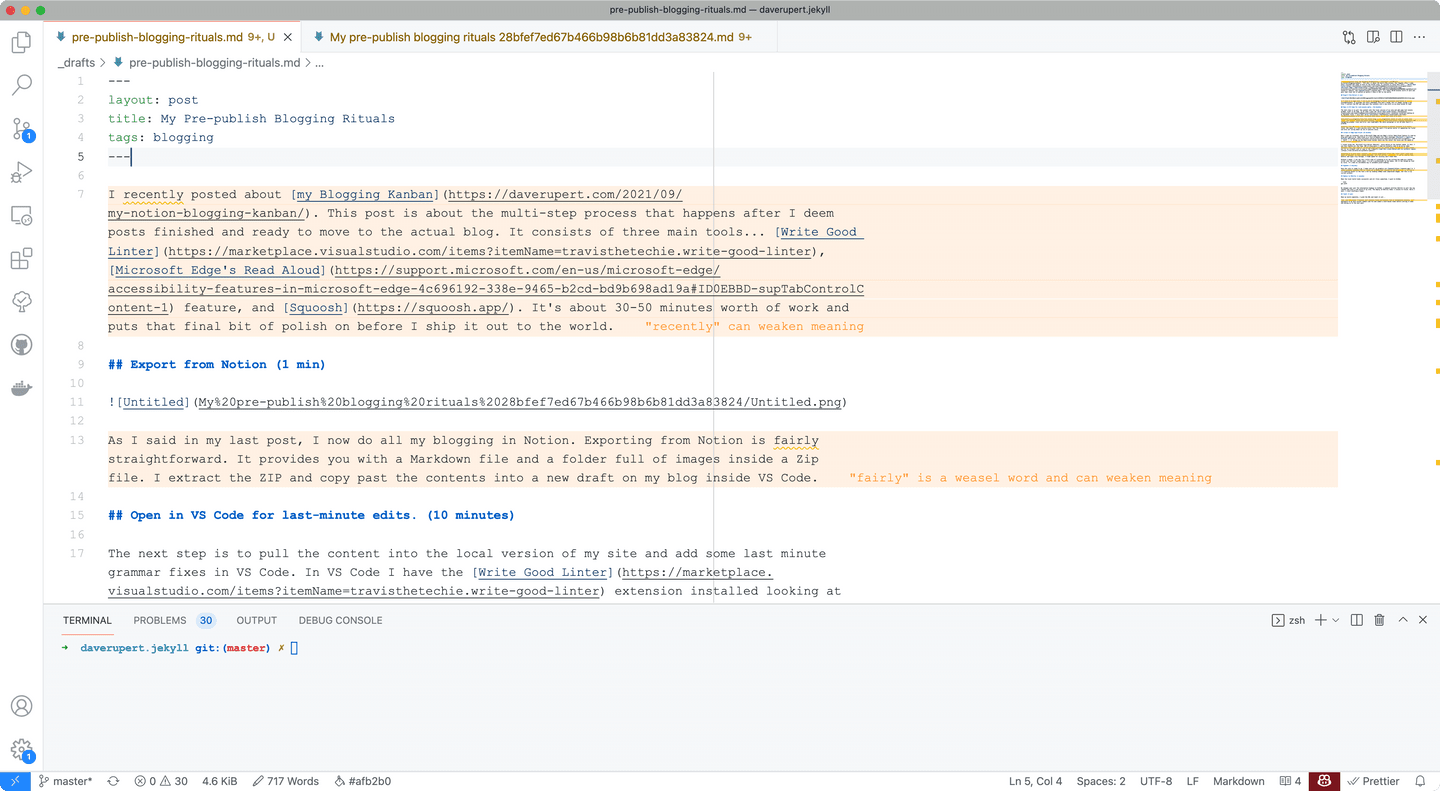
Open in VS Code for last-minute edits. (15 minutes)

The next step is to pull the content into the local version of my site and add some last minute grammar fixes in VS Code. In VS Code I have the Write Good Linter extension installed looking at my Markdown files. I also have Error Lens installed which pairs well with Write Good.
Write Good is a Grammarly-like tool which flags a grammatical errors, passive voice, as well as weak words like “just” and “simply” which can weaken meaning. Detecting a Markdown file, Write Good starts flagging paragraphs and squiggling grammar fixes and Error Lens highlights the whole paragraph to let me know there’s a problem. Now I work to make the bitter orange highlights go away.
Initially this was time consuming work because my natural tendency is to write, think, and speak in a more passive voice. Over the years I’ve gotten better at appeasing the linter and also not caring about my use of passive voice.
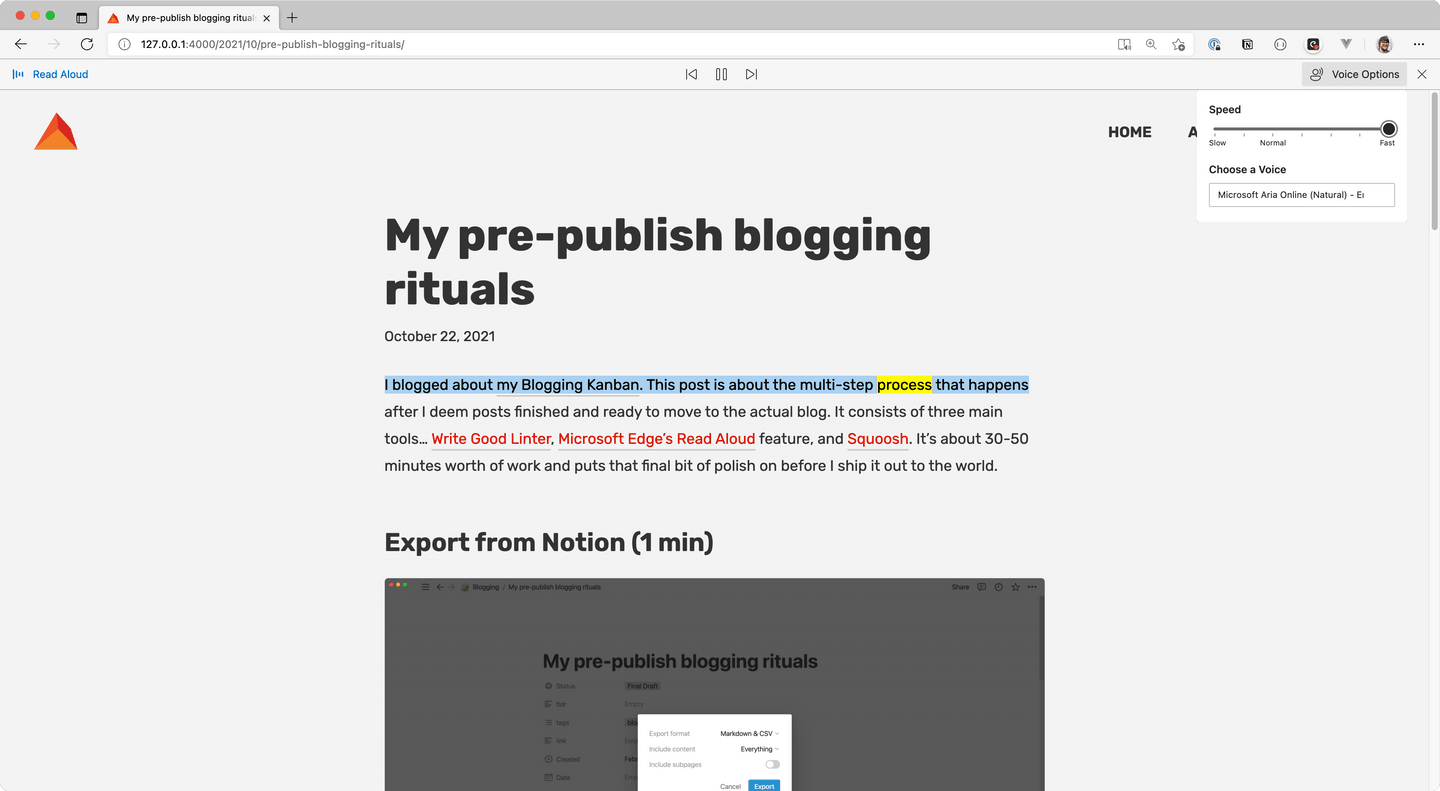
Listen in Edge Read Aloud (15 minutes)

Next I open my localhost site in Microsoft Edge and use Edge’s killer Read Aloud feature to read my blog post back to me. Read Aloud is a Text-to-Speech tool that leverages Microsoft’s Cognitive Services API. CMD + Shift + U brings up the Read Aloud toolbar where you can select the voice and the speed of the screenreader.
I listen using the Microsoft Aria Online (Natural) voice option at the fastest speed. In fact, I use this feature all the time. 80% of blog posts I read are actually read to me by my robot assistant Aria. The “natural” voices Microsoft offers are pretty great at fast speeds, but for an in-depth look at some of the tradeoffs of speed vs. accuracy in synthetic speech, read this Léonie Watson post on synthetic speech.
Listening to my post helps capture obvious grammatical errors the linter didn’t catch and helps me discover terribly worded sentences. It’s not perfect (this is obvious if you’ve read my blog before) and typos and bad grammar slip through, but I trade speed for accuracy and I know that.
Occassionally this spins out into content refactors; rewording or re-organizing an idea that isn’t landing. The other day I deleted a whole five paragraph pre-ramble because it wasn’t until I listened to it did I decide I didn’t like the intro.
Without a doubt, I can say this little step of listening to my own writing has made me a better writer over the last couple years. I’m not a professional by any means, but listening has helped me find my voice. It’s been an incredible way to speed up proof-reading.
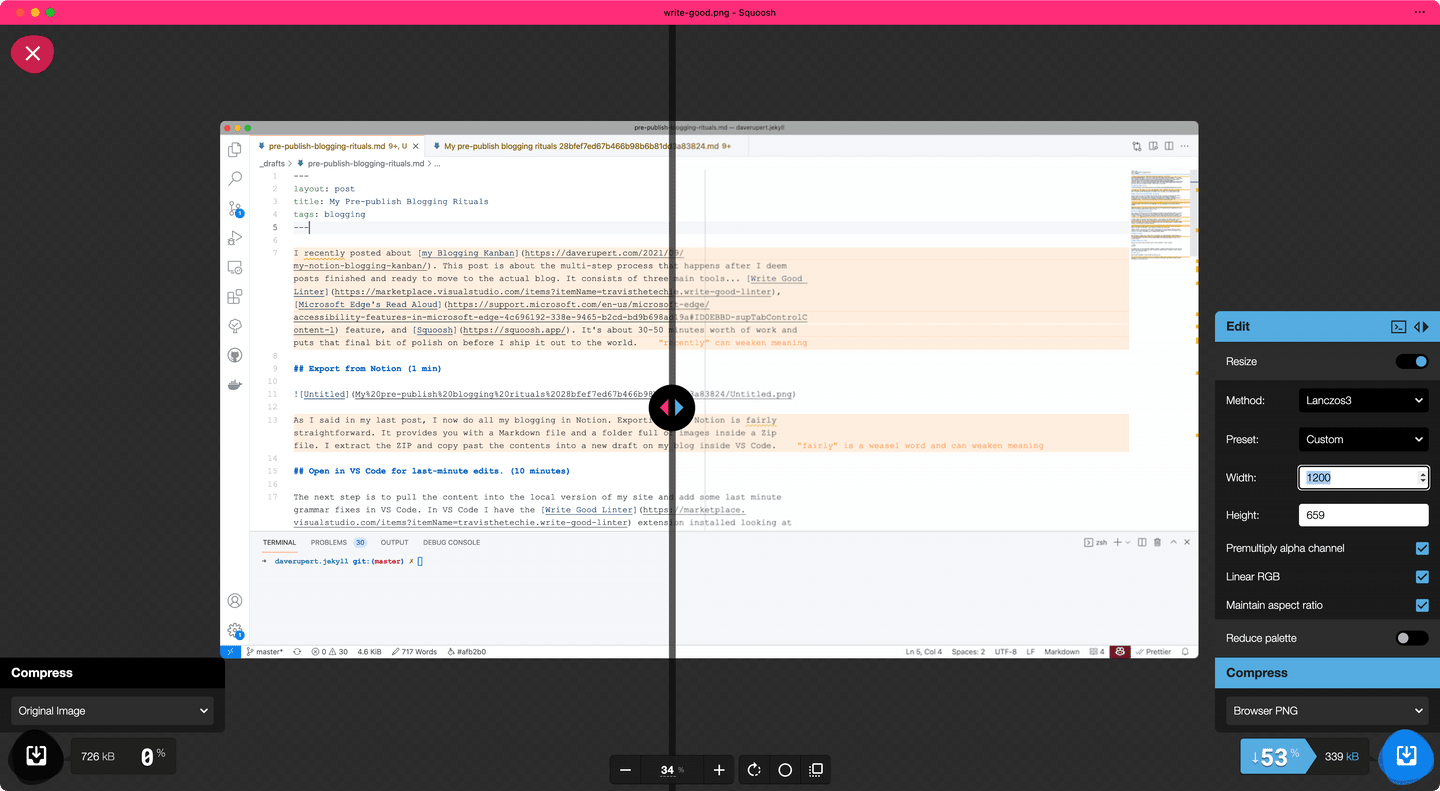
Squoosh (2 minutes)

Once the site is ready to go, I make sure all my graphics are Squoosh’d. I should probably automate this or figure out a better way, because my new 4K display is telling me I’m shooting myself in the foot a bit by sending 1200px wide compressed images, but this is my current process.
Deploy to Netlify (1 minute)
When the local build looks successful and all files committed, I push to GitHub. My changes soar over the information highway to GitHub, a webhook notifies Netlify to pull the new content and start a new build of my site. The deploy on Netlify takes ~1 minute to finish. While I wait, I start drafting a tweet.
Tweet (1 minute)
When my build completes, I grab the URL and tweet it out. This gives me a chance to preview any opengraph images I attached as well as a last chance to find any typos in my title.
Then, after I tweeted, I realize I made an enormous typo or grammatical mistake. I apologize to my more astute readers and fix and commit a half-dozen times before calling it done and moving on to the next post.
Recommend
-
 6
6
Not long to go now before many of us get to spread some good tidings and joy as we celebrate Christmas. The main ways we understand and mark the occasion seem to be rather similar acro...
-
 9
9
InvoZone CEO Furqan Aziz on Passion, Failure, and Monday RitualsMay 10th 2021 new story12
-
 5
5
Why 'long rituals' matterThe Long-termist's Field Guide: 1,000 Ideas For The Next 1,000 YearsYou’re reading The Long-termist’s Field Guide, a newsletter about lo...
-
 9
9
Eight Rituals to be a Better Programmer"How to get better at programming?" is the question I had been asked quite a few times, and today I lay down the 8 rituals I have been following, and action items for each, to be good and get better at p...
-
 6
6
Rituals in a virtual workspaceImportance of developing and sustaining connections within a remote workforce.A combination of eight photographs by several artists from Pexe...
-
 7
7
Learn the Weekly Rituals You Should Master as a Software Project Manager ...
-
 7
7
What Weekly Rituals Should You Master?July 9th 2022 new story4I s...
-
 6
6
Rituals for Engineering Teams – charity.wtf Skip to content Last weekend I happened to pick up a book...
-
 11
11
Organizational culture The Hidden Power of Workplace Rituals Augus...
-
 5
5
5 Design Team Rituals that Will Bring The Team Together [+ How to Create Your Own]
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK