

React Django - Soft Dashboard (Free Product)
source link: https://dev.to/sm0ke/react-django-soft-dashboard-free-product-3gi8
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

React Django - Soft Dashboard (Free Product)
Hello Coders!
This article presents an open-source full-stack project crafted on top of Soft UI Dashboard using React and Django as backend framework. The product, released under the MIT license on Github, can be used as a codebase for a commercial dashboard or simply for learning especially by beginners. Codebase uses a two-tier architecture where the React UI is decoupled and communicates with the backend using JSON Web Tokens (JWT). For newcomers, React is a popular JavaScript library for coding user interfaces backed by Facebook.
Thanks for reading! - Content provided by App Generator.
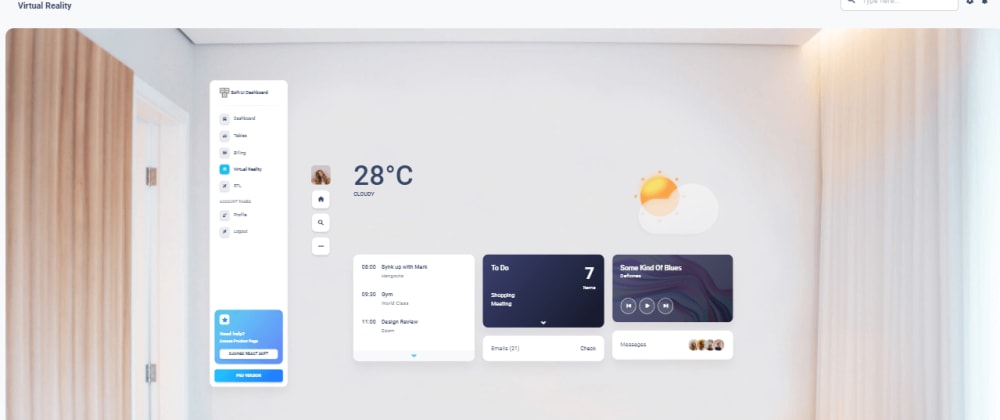
✨ Soft Dashboard React
This free template is designed by Creative-Tim on top of Material-UI, the most popular components library for React. Soft UI Dashboard React is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining.
If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. Every page is spaced well, with attractive layouts and pleasing shapes. Soft UI Dashboard React has everything you need to quickly set up an amazing project.
✨ How to use the product
This open-source product is a complete full-stack seed product that covers all layers from the UI to the database using a two-tier architecture:
-
React Frontend(Soft UI Template) -
JWT Authentication: users can register, Sign IN and logout -
Django API Backend: responsible with persistence
In order to use the product we need to build both parts: the API backend and the React Frontend. Both parts are already configured to work and communicate using compatible settings. Let's start compile the product and use it in the browser.
✨ Start the Django API Backend
To successfully compile the backend server, Python3 and GIT should be properly installed and accessible in the terminal window.
👉 Step #1 - Clone sources using GIT
$ git clone https://github.com/app-generator/api-server-django.git
$ cd api-server-django
👉 Step #2 - Create a virtual environment
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
👉 Step #3 - Install dependencies using
PIP
$ pip install -r requirements.txt
👉 Step #4 - Start the API server
$ python manage.py migrate
$ python manage.py runserver 5000
At this point, the server should run on port 5000 and we can test the interface using POSTMAN or curl to create and authenticate users.
✨ Start the React UI
The dependency for this part is NodeJS, a decent version closer to 12.x or above. Once the NodeJS is accessible via the terminal, we can clone the React UI from the public repository and start compiling the product.
👉 Step #1 - Clone sources using GIT
$ git clone https://github.com/app-generator/react-soft-ui-dashboard.git
$ cd react-soft-ui-dashboard
👉 Step #2 - Install dependencies via
NPMorYarn
$ npm i
// OR
$ yarn
👉 Step #3 - Start in development mode
$ npm run start
// OR
$ yarn start
At this point, we should see the login page rendered by the browser on port 3000. By default guest users are redirected to Sign IN page because all other pages like dashboard, user profile .. etc, are protected. Once the authentication is successful, we can access all private pages.
RTL Page - React Soft Dashboard
Thanks for reading! For more resources, please access:
- More React Apps - index provided by AppSeed
- Free React Dashboards - a popular article published on Dev
- React User Authentication - JWT Token Authentication | Blog Article
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK


