What if… you could use Visual Studio Code as the editor of in-browser Developer...
source link: https://christianheilmann.com/2021/10/12/what-if-you-could-use-visual-studio-code-as-the-editor-of-in-browser-developer-tools/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

What if… you could use Visual Studio Code as the editor of in-browser Developer Tools?
Tuesday, October 12th, 2021 at 4:21 pm
Starting with the next version of Microsoft Edge, we are running an experiment that allows you to use Visual Studio Code as the editor of the in-browser Developer Tools. Here’s a three minute video explaining why we think this is a good idea.
Developer Tools have excellent visual tools that allow you to tweak and debug front-end code. The problem is that the changes aren’t synced and once you reload the page, all is lost. Workspaces are a feature to work around that issue and I blogged about those some time ago. We wanted to use the sync capabilities of Workspaces and replace the in-built editor in the Sources tool with Visual Studio Code, effectively giving you the convenience of the editor you are used to and the visual tooling the browser DevTools provide.
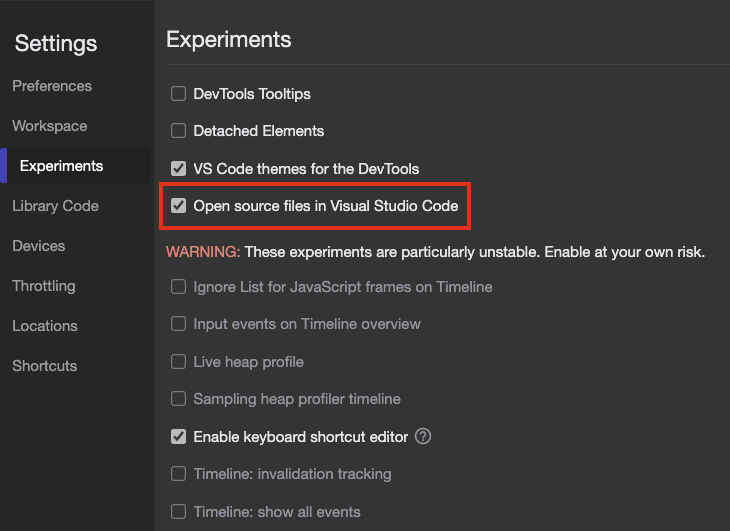
To this end, we came up with a new way to invoke a Workspace and make VS Code the editor of the browser. It is an experiment you need to turn on in DevTools by choosing the gear icon.
Once you enabled the “Open source files in Visual Studio Code” experiment, the browser will automatically detect when you work on a local file or local server.
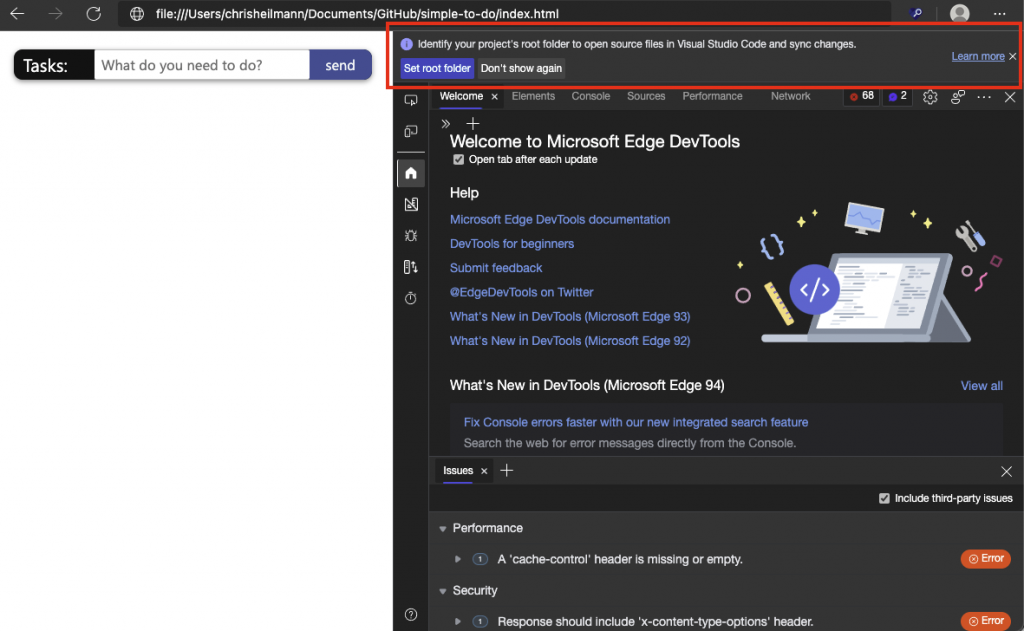
It then prompts you to define the root folder of this file and tell DevTools where to find it.
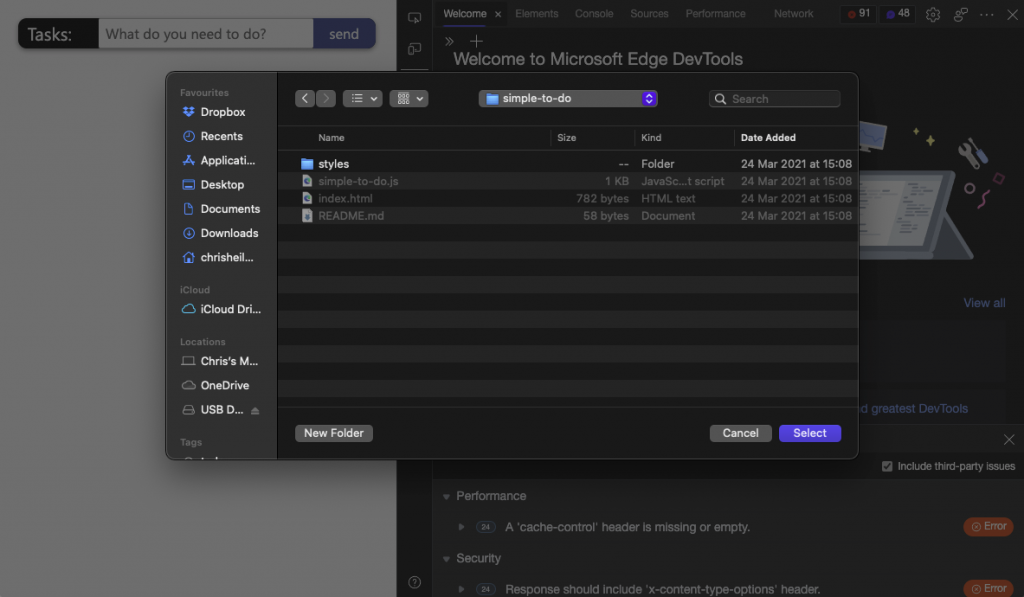
You can get more information, or skip setting up the functionality. Once you pressed the “Set Root Folder”, you can pick the folder using Finder or Explorer (or whatever other file manager you use).
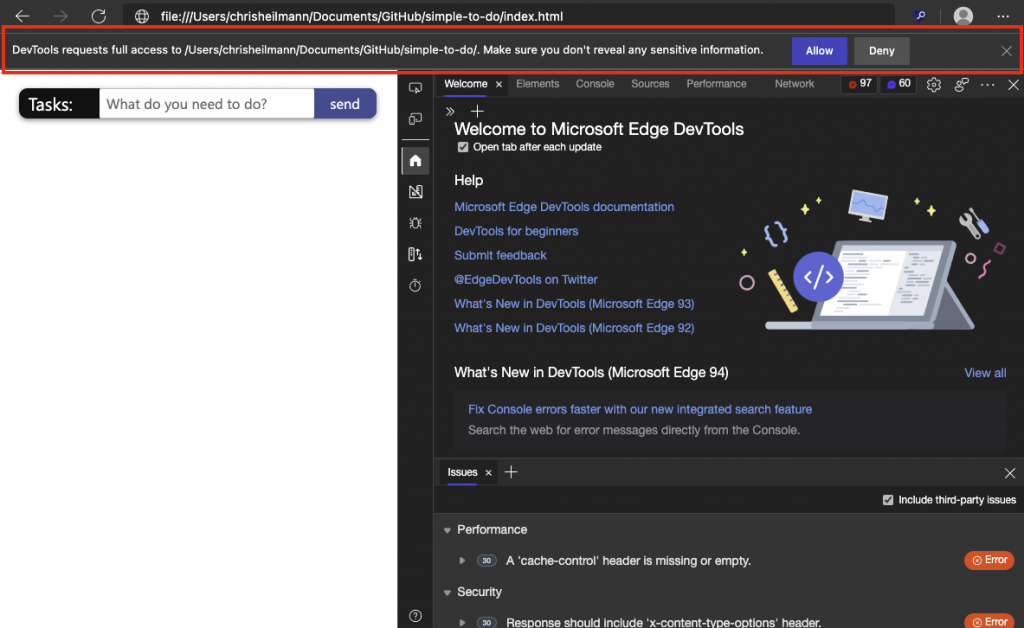
Once chosen, DevTools needs access to this folder to write files to it.
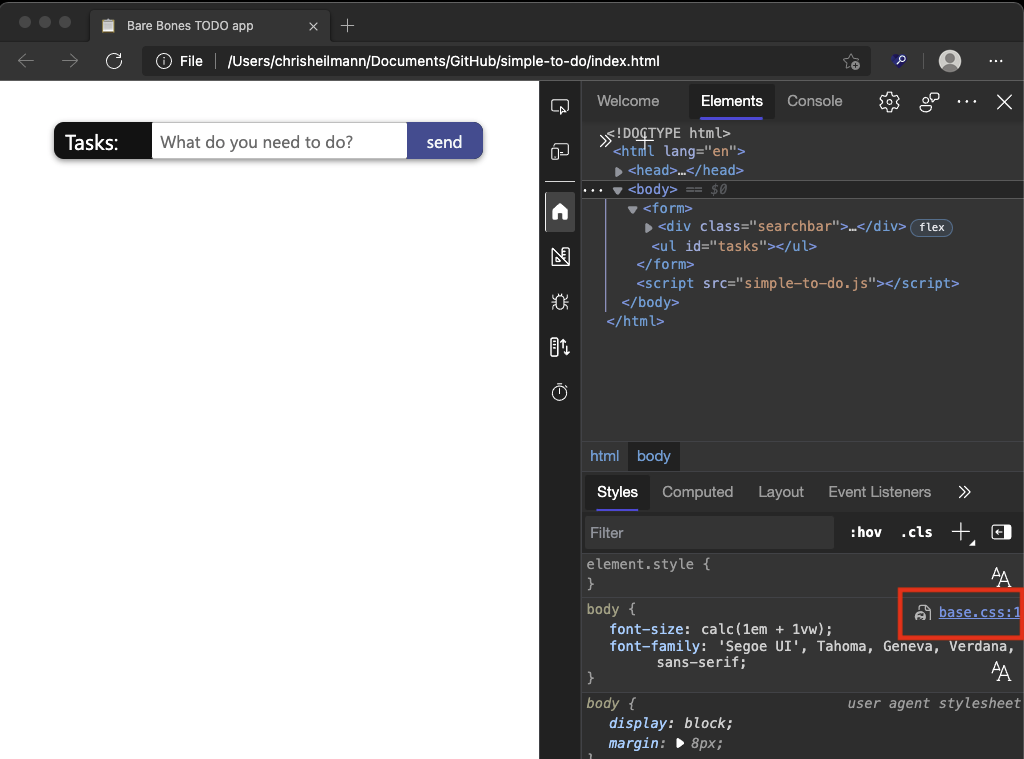
If you grant DevTools access, activating any link in the tools will now open the folder with all the files in Visual Studio Code instead of the in-built editor in the Sources tool.
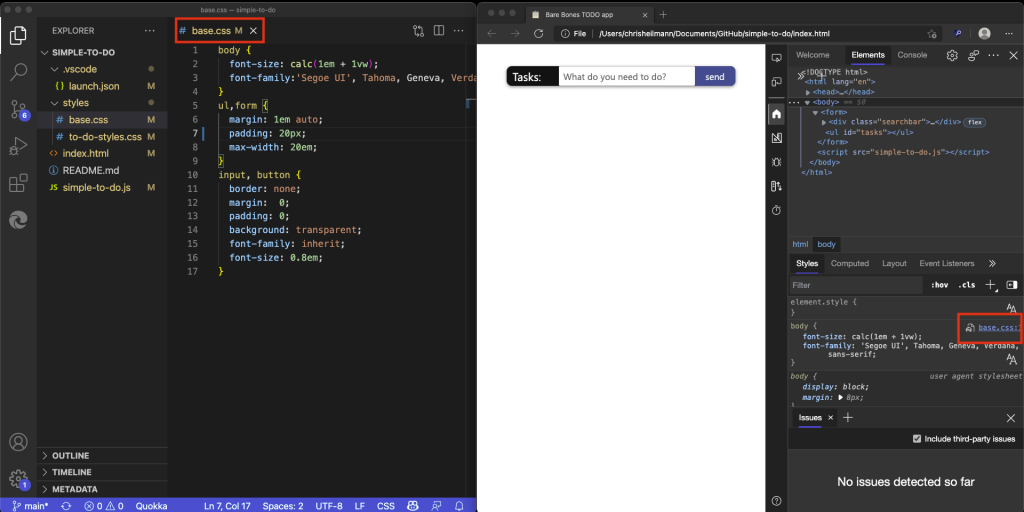
You get a new instance of VS Code and the file opens on the correct line.
Any of the changes you do now to the CSS in DevTools changes the file and is reflected inside VS Code. If you do a change in VS Code and save the file it also syncs live in the browser.
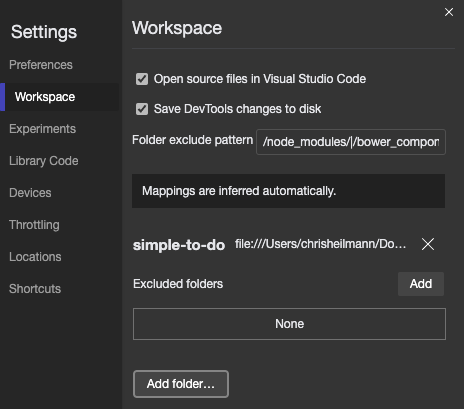
You can change the settings of the experiment to not open files in VS Code and to not live sync the changes.
You can read more about this on the official docs and we’d love to hear what you think of it. You can comment on Twitter at @EdgeDevTools or use the feedback mechanism built into the tools directly.
Recommend
-
 20
20
Daniel July 15th, 2020 With the release of Visual Studio 2019 16.7 Preview 4, you can now try out our new exp...
-
 12
12
Visual Studio useful editor shortcuts Posted on August 5, 2020 by Marius Bancila The Visual Studio editor has lots of functionalities, many of them...
-
 8
8
随着 Visual Studio 2019 16.7 Preview 4 的发布,现在可以尝试我们新的实验性 Razor 编辑器,用于本地开发,包括 MVC、Razor Page 和 Blazor。我们很期待你来试一试! 启用新的 Razor 编辑器 要在 Visual Studio 201...
-
 10
10
Improvements to the new Razor editor in Visual Studio
-
 14
14
[Video] How to debug web projects using the browser developer tools inside Visual Studio code Friday, March 5th, 2021 at 8:08 pm With the 1.1.4 release of the
-
 16
16
Announcing the Azure Cloud Shell editor in collaboration with Visual Studio Code Posted on July 17, 2018
-
 9
9
Easier browser debugging with Developer Tools integration in Visual Studio Code Written By p...
-
 9
9
0:00 / 1:25:34 ...
-
 1
1
Locking editor panes in Visual Studio Code prevents unwanted multi-tab experiences Wednesday, September 8th, 2021 at 8:19 pm When using the
-
 9
9
Visual Studio 2022 Razor EditorAboutPressCopyright
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK