
5

Typora 里面图片放多了就奇卡无比
source link: https://www.v2ex.com/t/805658
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
我在一台 32G RAM 的电脑上面还勉强能用(速度跟 PPT 似的)
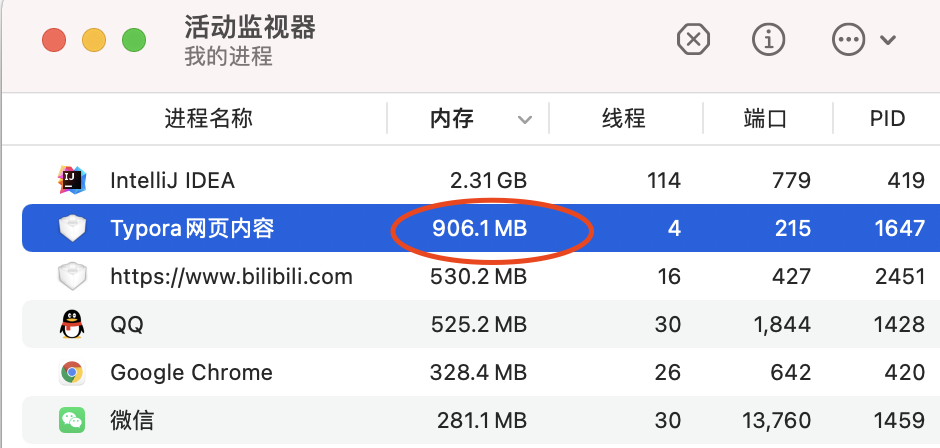
在另一台 8G RAM 的电脑里面就几乎动弹不得了

看了下,我这个 markdown 文件里面有 75M 的图片,这些图片都是本地路径的
为什么会这么卡?
15 条回复 • 2021-10-03 02:34:18 +08:00
![]()
ipwx 16 小时 14 分钟前
ummm 可能是因为图片控件用的是 RGB 图片,这种是不能压缩的。
你看 JPG 虽然小,但你用 width * height * 3 看看需要多少字节才能存下来?
压缩图片没法直接显示在屏幕上,需要解压成像素点的。
你看 JPG 虽然小,但你用 width * height * 3 看看需要多少字节才能存下来?
压缩图片没法直接显示在屏幕上,需要解压成像素点的。
![]()
ipwx 16 小时 10 分钟前  2
2
我觉得就是这个原因。你看虽然你一屏显示的图片有限,但是你总不应该图片划过去了就删除内存对象,划回来了再重新解码 jpg 吧?那这种时候就不是内存占用的问题,是滑动起来一卡一卡的。一个页面上的所有图片驻留在内存里,这个做法还是比较合理的做法呀。除非一开始就打算了要显示一堆图片,针对性优化的。。。(比如长 word 的显示就应该优化了,但是 typora 一个 markdown 文档,人家也没想过这种硬核应用场景)
![]()
ipwx 15 小时 12 分钟前
@delectate 优化过了吧。毕竟 firefox / chrome 都是一堆人开发,typora 只有一个人开发。
其实真的想要去优化大量图片的显示,肯定是有办法的。时间换空间,就好像我上面说的,想办法图片需要显示的时候再解压呗。再比如 Google snappy compression,压缩比不错速度又快( 1GB/s 级别的),拿来压缩裸图片二进制数据流肯定是行的。哪怕是直接每次显示图片都重新从磁盘读,优化的不好可能会卡,但是优化好了也不见得多卡。
图片可以预先扫一遍获得 height width 信息,内存里面只存图片的大小和源,排版过程中计算高度只用信息不用图片对象,想必也能搞定。Chrome / firefox 可能确实有各种复杂的优化在,但是 typora 就算用了 electron / webkkit 也不见得把这些功能都用上了呗。
其实真的想要去优化大量图片的显示,肯定是有办法的。时间换空间,就好像我上面说的,想办法图片需要显示的时候再解压呗。再比如 Google snappy compression,压缩比不错速度又快( 1GB/s 级别的),拿来压缩裸图片二进制数据流肯定是行的。哪怕是直接每次显示图片都重新从磁盘读,优化的不好可能会卡,但是优化好了也不见得多卡。
图片可以预先扫一遍获得 height width 信息,内存里面只存图片的大小和源,排版过程中计算高度只用信息不用图片对象,想必也能搞定。Chrome / firefox 可能确实有各种复杂的优化在,但是 typora 就算用了 electron / webkkit 也不见得把这些功能都用上了呗。
![]()
ipwx 15 小时 0 分钟前
@hst001 不过说真的,有些东西真不容易计算高度。比如公式,多行公式之类的。。。
Markdown 除了 typora 之外全都不能用的主要原因,就是图片、公式多了,左右同步滚动的高度计算就是 shit 。也就行内混合的模式能支撑这种复杂的应用了。前段时间好像还有人在开发行内混合的 markdown 编辑器( js 控件),milkdown 的,等一波看看后续发展。
Markdown 除了 typora 之外全都不能用的主要原因,就是图片、公式多了,左右同步滚动的高度计算就是 shit 。也就行内混合的模式能支撑这种复杂的应用了。前段时间好像还有人在开发行内混合的 markdown 编辑器( js 控件),milkdown 的,等一波看看后续发展。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK