

Using Jetpack Window Manager for foldable devices with Xamarin - Dual-screen | M...
source link: https://docs.microsoft.com/en-us/dual-screen/xamarin/jetpack-window-manager?WT_mc_id=WD-MVP-4025064
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Jetpack Window Manager for Xamarin beta
- 08/25/2021
- 3 minutes to read
Important
This article describes functionality and guidance that is in public preview and may be substantially modified before it's generally available. Microsoft makes no warranties, express or implied, with respect to the information provided here.
Xamarin.Forms users should reference the Xamarin.Forms.DualScreen NuGet for Surface Duo support, with its DualScreenInfo and TwoPaneView classes.
Window Manager is intended for developers working with Xamarin.Android projects.
Jetpack Window Manager (currently in beta) provides a standard API for working with all foldable devices. It contains two important classes:
- DisplayFeature - Identifies disruptions in the continuous flat screen surface such as hinges or folds. Window Manager will return a collection of display features from a layout change callback.
- FoldingFeature - Provides information about a specific feature of the device - while the Surface Duo only has one folding feature, it's possible that other devices might have more. The
FoldingFeatureclass provides information about the state of that part of the device, with properties forBoundsandIsSeparating, and methods forOcclusionType,Orientation, andState.
Samples using the Window Manager beta are available in the surface-duo-sdk-xamarin-samples repo.
The Xamarin.AndroidX.Window.WindowJava NuGet is intended to replace the need to add the Xamarin.DuoSDK NuGet to Xamarin.Android apps.
Instead of using the ScreenHelper class to determine IsDualMode or to GetHingeBoundsDip(), you can use the methods and properties on WindowInfoRepository directly.
To use the WindowInfoRepository in your code, follow the instructions below (from the Xamarin.Android Window Manager sample app):
Add dependency
To add the Window Manager NuGet:
Right-click on your Xamarin.Android project and choose Manage NuGet Packages...
Ensure that Include prerelease is checked, and search for Xamarin.AndroidX.Window.WindowJava.
Choose the highest version number to add to your project (currently 1.0.0.1-beta01).
The library name includes "beta" - the Window Manager APIs are currently still in preview.
Use Window Manager in your code
In the MainActivity class, declare a variable for the window information repository:
public class MainActivity : AppCompatActivity, IConsumer { WindowInfoRepositoryCallbackAdapter wir;Ensure that the correct
using AndroidX.Window.Layout;andusing AndroidX.Window.Java.Layout;statements are added to the top of the file.The activity also implements
IConsumer, see step 4 below for the code for theAcceptmethod required by this interface.Initialize the window manager in your activity's
OnCreate:protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); wir = new WindowInfoRepositoryCallbackAdapter(WindowInfoRepository.Companion.GetOrCreate(this));Now create function that returns an
IExecutorimplementation so we provide it to the callback as the first parameter and it will be invoked using it. We are going to create one that runs on the UI thread, you can create a different one that doesn’t run on the UI thread if required.IExecutor runOnUiThreadExecutor() { return new MyExecutor(); } class MyExecutor : Java.Lang.Object, IExecutor { Handler handler = new Handler(Looper.MainLooper); public void Execute(IRunnable r) { handler.Post(r); } }Define an inner class to handle the callback when the layout needs to change. The activity should have a TextView called
layoutChangeso that this method can update the displayed text:public void Accept(Java.Lang.Object newLayoutInfo) // Object will be WindowLayoutInfo { var newLayoutInfo = (newLayoutInfo as WindowLayoutInfo); // have to cast before use layoutChange.Text = newLayoutInfo.ToString(); configurationChanged.Text = "One logic/physical display - unspanned"; foreach (var displayFeature in newLayoutInfo.DisplayFeatures) { var foldingFeature = displayFeature.JavaCast<IFoldingFeature>(); if (foldingFeature != null) { alignViewToDeviceFeatureBoundaries(newLayoutInfo); if (foldingFeature.GetOcclusionType() == FoldingFeatureOcclusionType.None) { configurationChanged.Text = "App is spanned across a fold"; } if (foldingFeature.GetOcclusionType() == FoldingFeatureOcclusionType.Full) { configurationChanged.Text = "App is spanned across a hinge"; } configurationChanged.Text += "\nIsSeparating: " + foldingFeature.IsSeparating + "\nOrientation: " + foldingFeature.Orientation // FoldingFeatureOrientation.Vertical or Horizontal + "\nState: " + foldingFeature.State; // FoldingFeatureState.Flat or State.HalfOpened } else { Log.Info(TAG, "DisplayFeature is not a fold/hinge"); } } }The
WindowLayoutInfoclass has a collection ofDisplayFeatureitems, one or more of which could be instances ofFoldingFeature. Folding feature instances have properties forBoundsandIsSeparating, and methods forOcclusionType,Orientation, andStatethat you can query to make decisions about how to adjust your layout for the new state.In an
OnStartoverride, register theAddWindowLayoutInfoListenerhandler and pass the executor and a reference to the activity (because it implementsIConsumer).protected override void OnStart() { base.OnStart(); wir.AddWindowLayoutInfoListener(runOnUiThreadExecutor(), this); // `this` is the IConsumer implementation }Remember to remove the listener:
protected override void OnStop() { base.OnStop(); wir.RemoveWindowLayoutInfoListener(this); }When this code is run, the activity will update with the current device posture and display features (if spanned across the fold or hinge). Add additional code to the callback to check for additional information in the
FoldingFeatureobject.
Sample
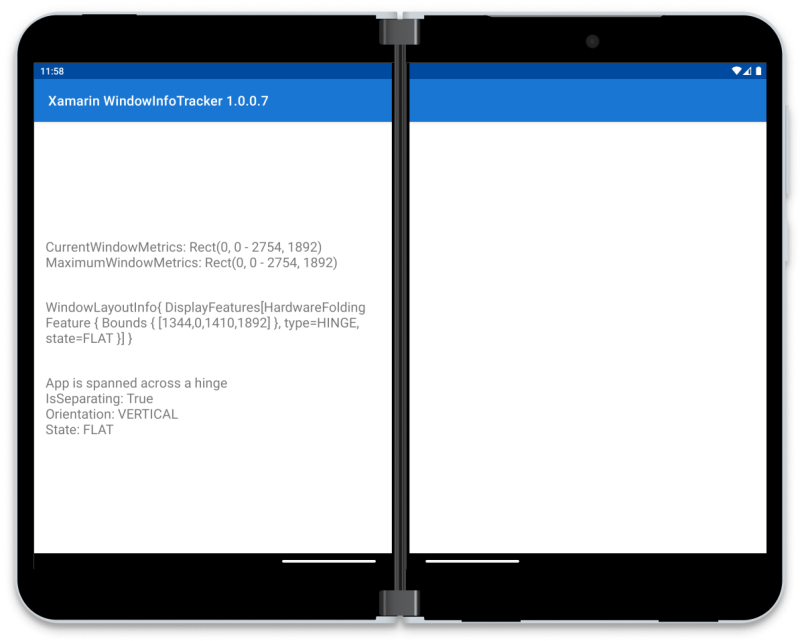
The Window Manager sample shows device information on the screen as shown in this screenshot:

Resources
Is this page helpful?
Recommend
-
 9
9
Dual-screen library update with Jetpack Window ManagerAndreiDecember 10t...
-
 14
14
Support foldable and dual-screen devices with Jetpack WindowManagerSelect an option
-
 7
7
Jetpack Compose foldable and dual-screen developmentMarch 25th, 2021
-
 10
10
Window Manager preview for Xamarin Craig ...
-
 6
6
eBook sample with Jetpack Window Manager Raymond
-
 12
12
Jetpack Window Manager alpha10 update Craig August 12th, 2021 Hello Android developers! Google recently r...
-
 14
14
Unity and Jetpack Window Manager Craig September 9th, 2021 Hello game developers! We’ve covered Jetpack W...
-
 6
6
Adapting to Android multi-window and foldable devices Craig September 30th, 2021 Hello Android developers! ...
-
 8
8
Foldable SDK update with Jetpack Window Manager Sorin January 27th, 2022 Hello Android deve...
-
 10
10
Jetpack Compose Crash when adding view to window manager 2022-06-11 背景:错误是类似这样: java.lang.IllegalStateException: ViewTreeLifecycleOwner is not...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK