CSS Mirror Editing in Edge DevTools for VS Code
source link: https://christianheilmann.com/2021/09/16/css-mirror-editing-in-edge-devtools-for-vs-code/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

CSS Mirror Editing in Edge DevTools for VS Code
Thursday, September 16th, 2021 at 7:16 am
Summary: With the release of 1.3.1 of the Edge Tools for VS Code we introduce a better way to get changes you made in the Styles tool back into your source code. We’d love to know what you think of it and what we can do better. There’s a GitHub issue dedicated to feedback.
Developer Tools in browsers are a fantastic way to debug, edit and tweak the CSS of your web product. You get detailed insights into what CSS is applied to which element, and you get visual tools to aid you on your journey to create a beautiful and working interface.
The big drawback of Developer Tools is that you do not work on the source code of your product, but instead you work with what the browser created from these source files. This means that whilst you can change the code that runs in the browser to find out what needs to get fixed, you are not actually fixing the source code. You are debugging, not developing.
One of the unanswered questions of this process is how you get the changes to your styles back into your source files. The current solutions are suboptimal, as they mean you copy and paste what you created using the browser developer tools.
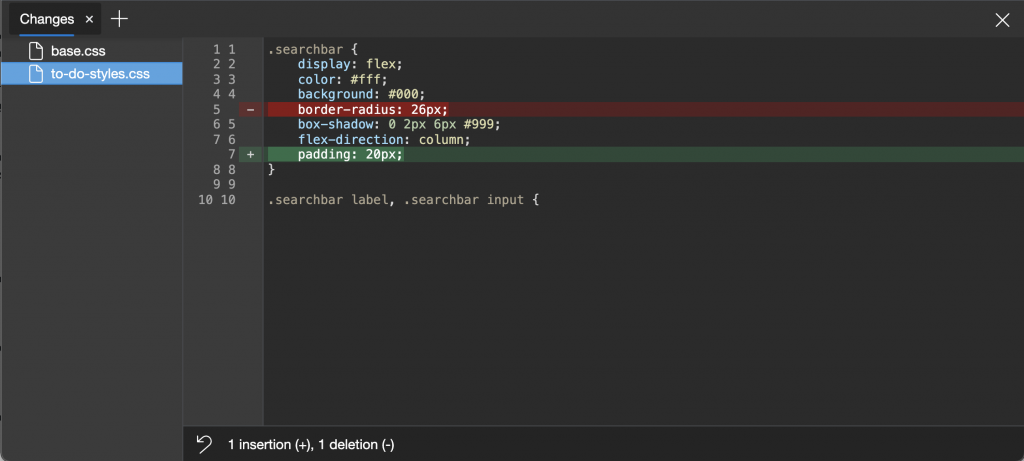
There is a bit of help available. Chromium based browsers like Microsoft Edge or Chrome have a Changes tool, which shows you what you changed in each file:
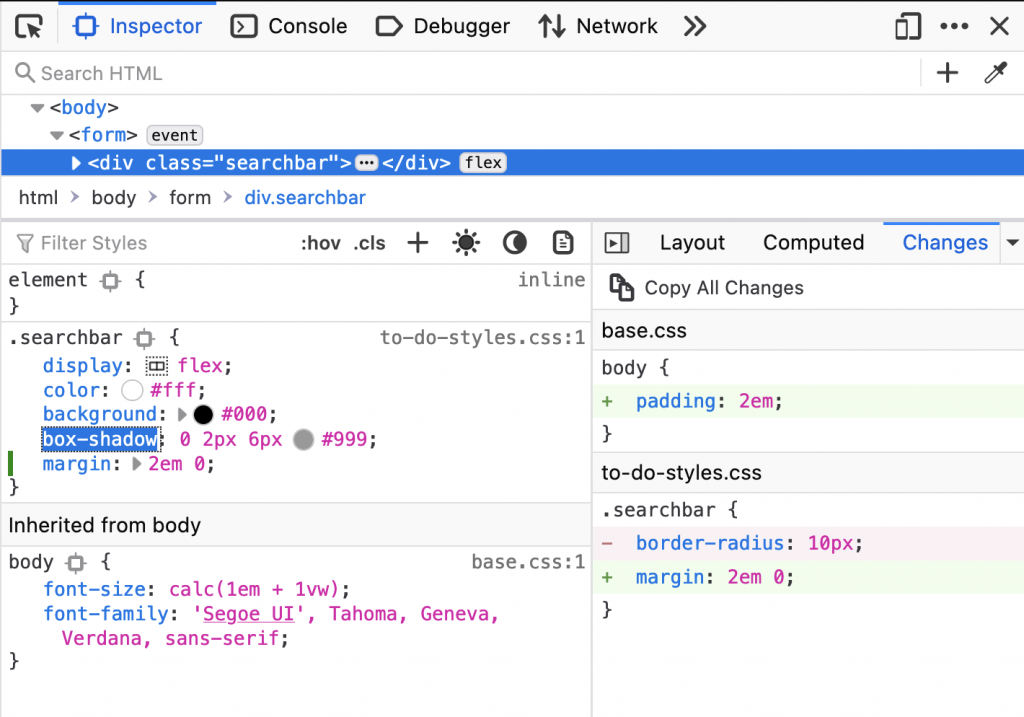
Firefox has a live version of this that changes whilst you tweak your CSS and has a “copy all changes” button that results in a CSS document with helpful comments.
Another existing process is that you can set up a Workspace in Developer tools, which means that any change to the styles will also change the source file on the hard drive.
This solution has the problem that you are constantly changing the files. This can have annoying side effects if you’re using a live reload server. And – even more importantly – it means that you have to undo all the changes you made during debugging. Often you will make a lot of changes until you end up at the desired outcome.
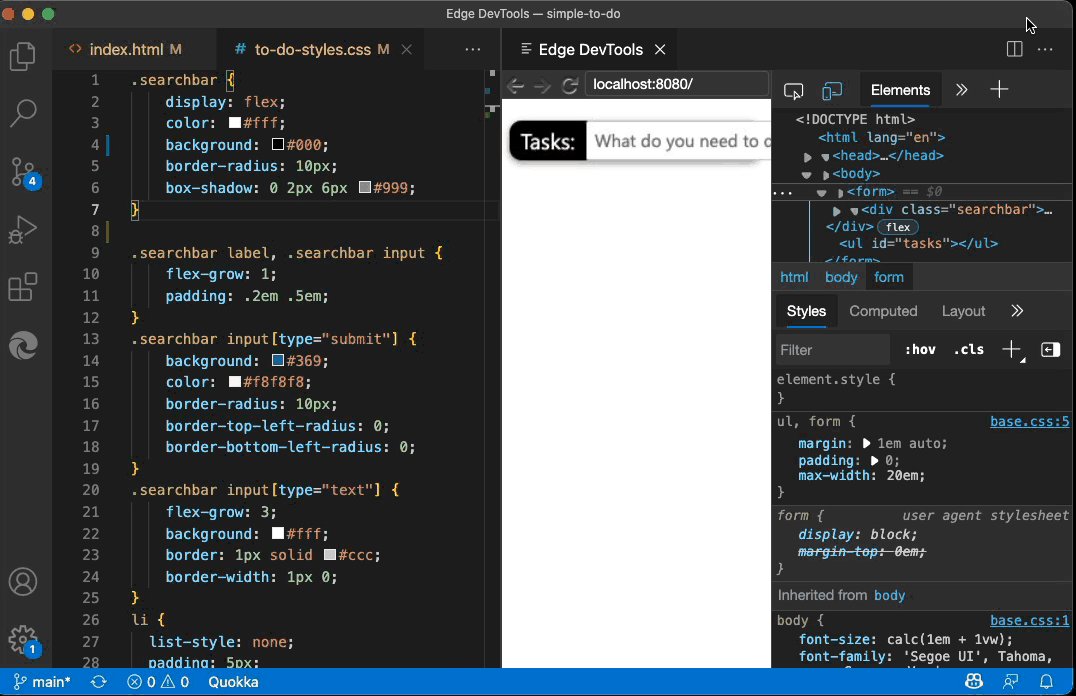
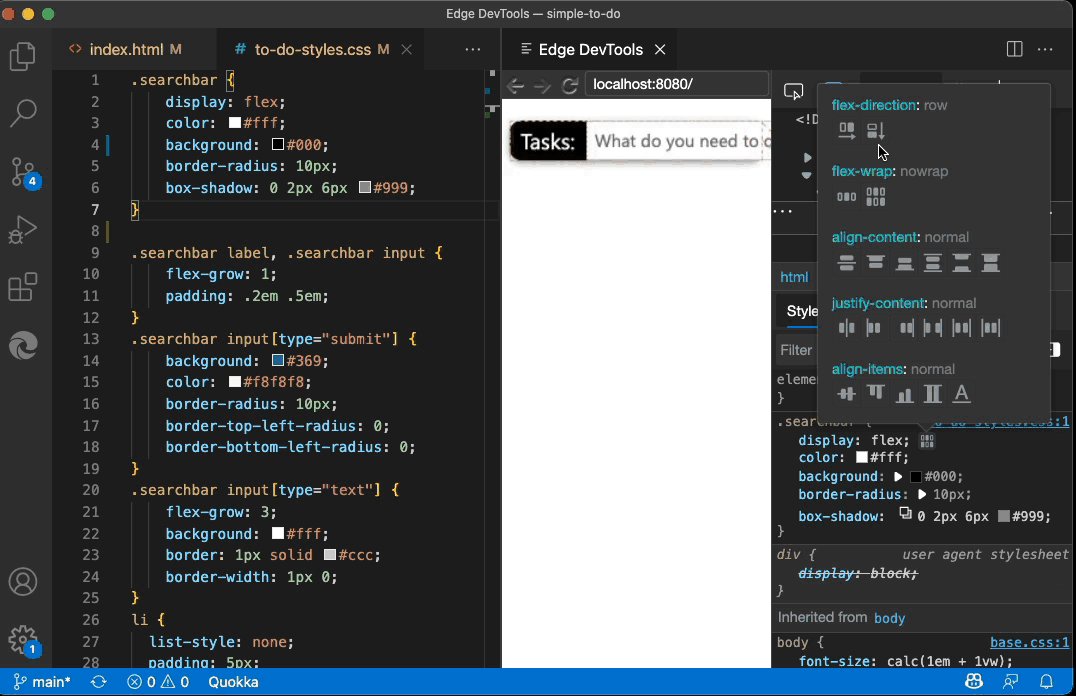
With the browser developer tools inside Visual Studio Code, we have a new environment to think about this issue and we would love to hear what you think of the solution we have right now in the Edge DevTools for VS Code extension which we call CSS mirror editing.
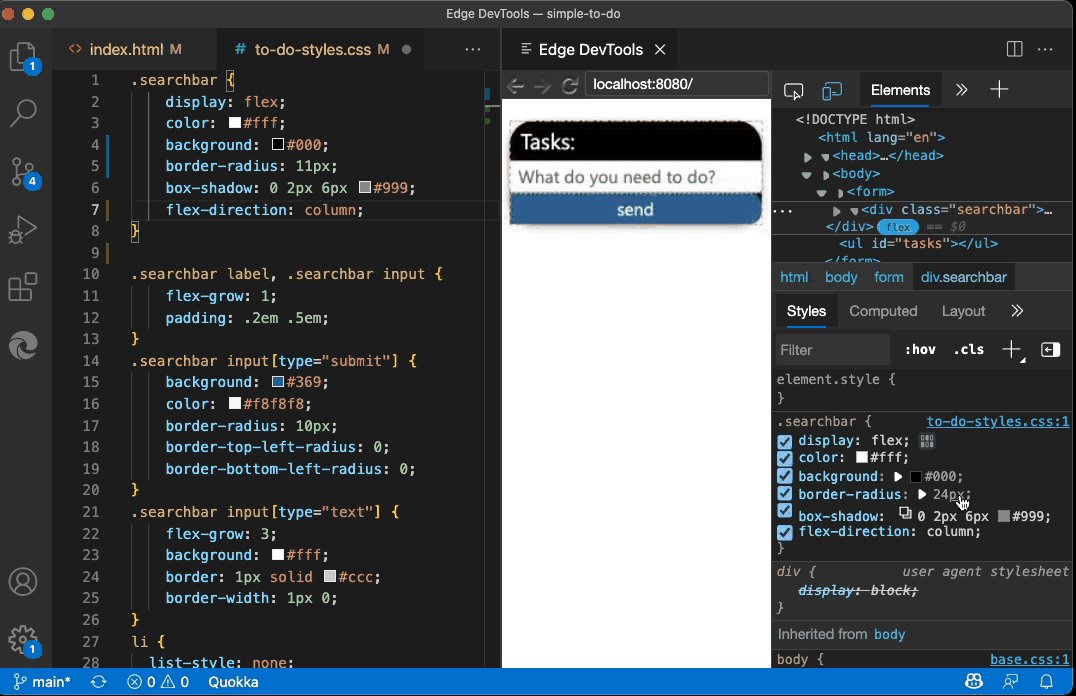
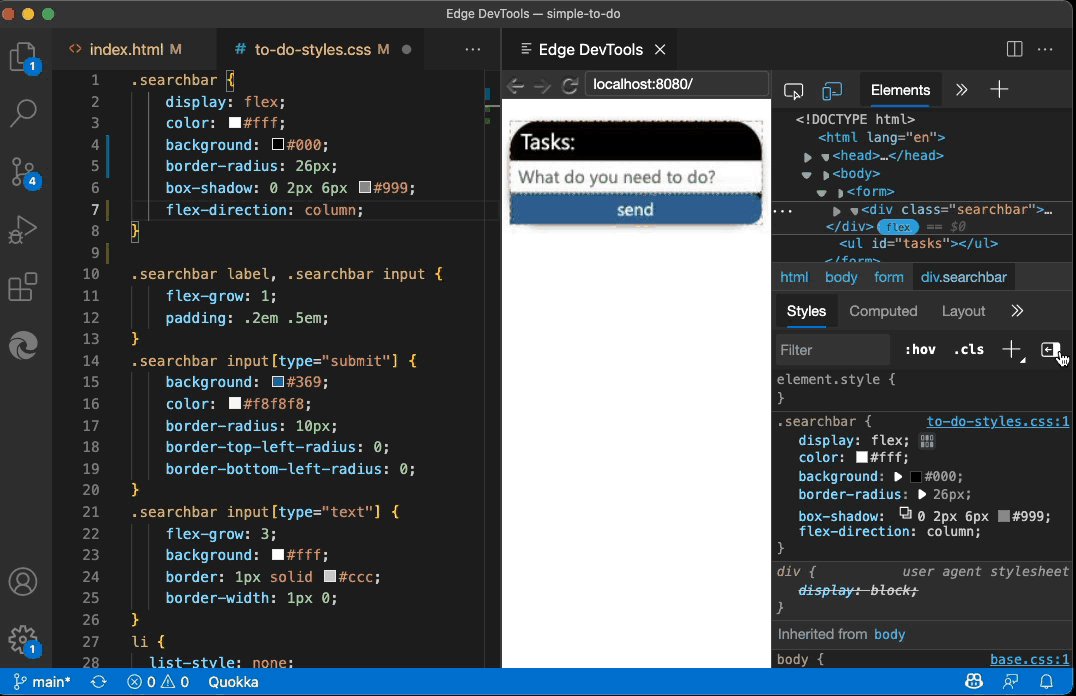
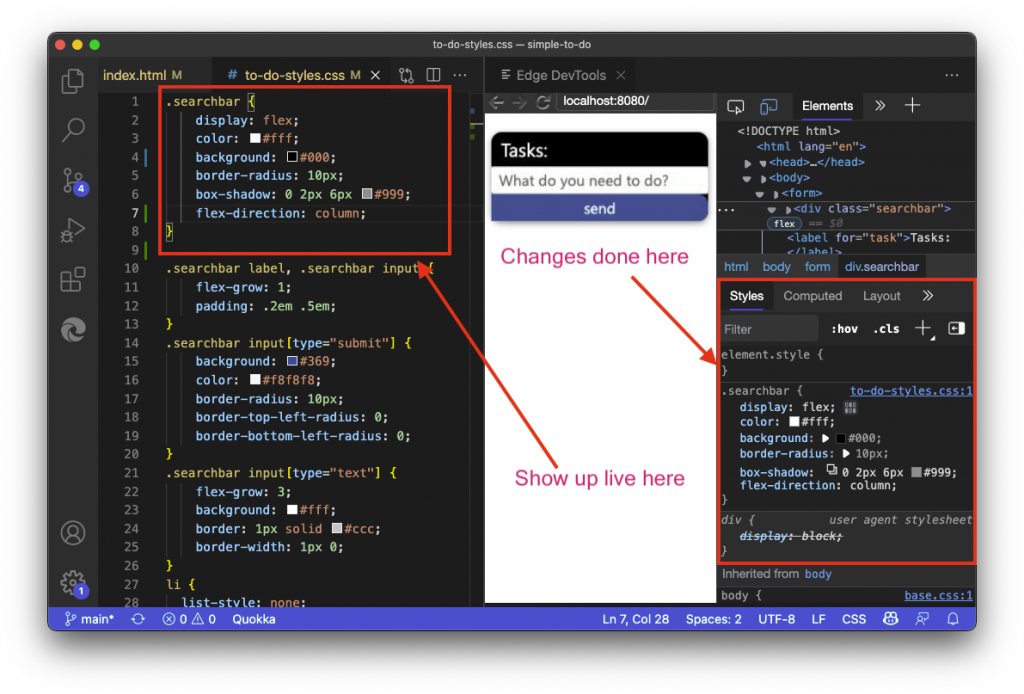
When mirror editing is enabled, any change to the CSS done in the Styles editor will also reflect in the source document. However, the document is not automatically changed, which means it doesn’t trigger any live server or watchers on the folder. Once you are happy with all the changes you did, you can save the document.
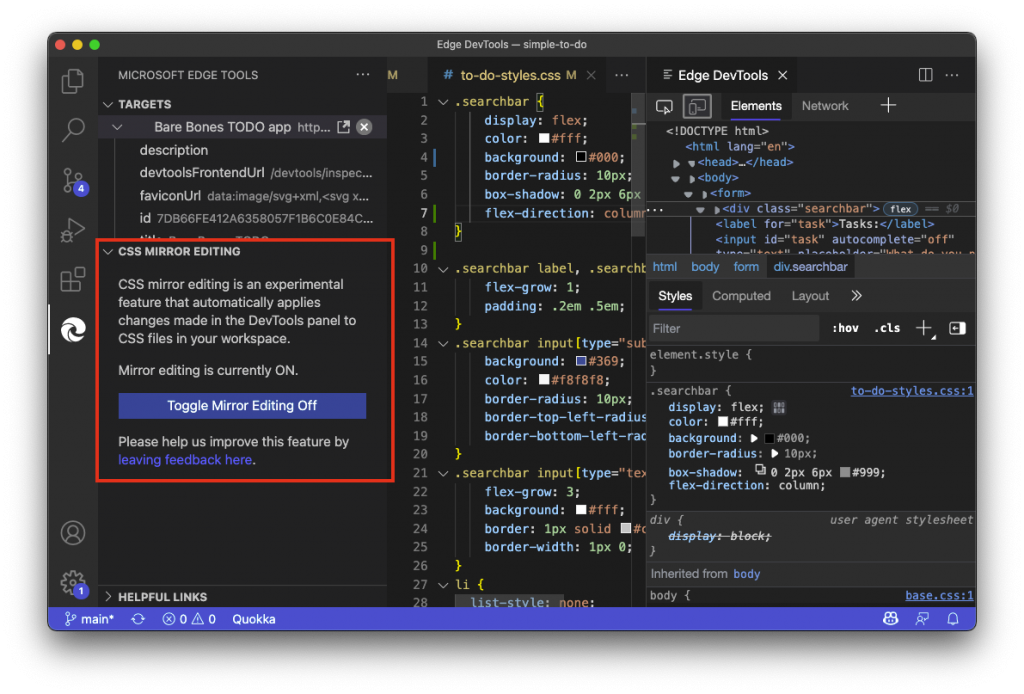
You can enable and disable Mirror Editing using the button in the extension side bar for now. We are looking into a few better ways to place this, and would like to know what would be best for you.
We would love to hear from you about the feature and what we could do differently. The best way to do that is to add to the Issue on GitHub provided as a link in the CSS Mirror Editing Sidebar.
Recommend
-
 6
6
Improving contrast in Microsoft Edge DevTools: A bugfix case studyCreating accessible products means most of all being aware of the usability issues your designs and code can cause. When creating new products, Microsoft follows a strict workf...
-
 13
13
September 14, 2021 Make Microsoft Edge DevTools your own There isn’t much you can’t do with web technologies nowadays. The web platform has evolved so muc...
-
 3
3
Grid Editing Made Simple with Chrome DevToolsCSS Grid Editor: Latest Addition for Chrome DevToolsThe CSS Grid editor is one of the latest features provided by Chrome Developer Tools. It allows...
-
 2
2
March 9, 2022 Improving DevTools together: Announcing the new Edge DevTools feedback repository ...
-
 8
8
CSS Mirror Editing with Sourcemapped files (Sass, React…) – we need you to make it better Friday, April 8th, 2022 at 1:14 pm Using the
-
 10
10
Edge DevTools for Visual Studio Code V2 – new browser preview with emulation and sourcemap support Thursday, May 5th, 2022 at 1:51 pm The V2 version of the
-
 10
10
Learn Static Web Apps with 30DaysOfSWA (22 Part Series) GL...
-
 7
7
Microsoft Edge DevTools improves 3D View tool to visualize Web Dev issues...
-
 5
5
Celebrating 1M installs of Edge DevTools for VS Code Thursday, September 15th, 2022 at 6:57 am The Edge DevTools for Visual Studio Code extension has over 1M d...
-
 10
10
December 14, 2023 Navigate the unexpected: using Copilot in Edge and DevTools
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK