

❤️使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面 ❤️
source link: https://blog.csdn.net/qq_44273429/article/details/120085442
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


响应式可过滤的游戏+工具展示页面 用于各种网站以按类别对图像进行排序。在本文中,我将向您展示如何借助 HTML CSS 和 javascript 创建响应式可过滤的游戏+工具展示页面。
可过滤作品集是一种流行的网络元素,可用于各种网站。它是一种作品画廊,大量作品整齐地排列在一起。值得注意的一点是,所有作品都可以在这里按类别排序。有一个导航栏,其中对所有类别进行了排序。单击这些类别中的任何一个时。然后可以看到该类别中的所有作品,而隐藏其余作品。结果,用户可以轻松地找到他选择的图像。
我首先在网页上创建了一个导航栏。在这里创建了五类按钮,一共使用了15张图片。如果需要,您可以使用这更换作品或者添加更多作品。在导航栏中的分类中,你可以看到与您点击的分类相关的作品。同样,当您单击另一个类别时,该类别的作品将被看到,其余的将被隐藏。我让它完全响应,以便它可以在所有设备上使用。
🍰 在线演示
🍺 在线演示地址
提示:源码相信大家应该都知道怎么获取,直接F12 或者ctrl+u ,感兴趣的小伙伴可以把网址收藏起来,后面我会继续更新,打造一个拥有100个游戏+工具的摸鱼网站。目前进度:15/100
🚀 bilibili演示视频
游戏工具展示集合
我已经通过下面的图文向初学者展示了如何为初学者制作它的完整步骤。当然,你也可以使用文章底部的下载按钮下载所需的源代码。
我使用下面的 CSS 代码完成了网页的基本设计。
body{
line-height: 1.5;
font-family: sans-serif;
}
*{
margin:0;
box-sizing: border-box;
}
.row{
display: flex;
flex-wrap: wrap;
}
img{
max-width: 100%;
vertical-align: middle;
}
⚓ 第 1 步:创建基本结构
我已经使用我自己的 HTML 和 CSS 代码创建了这个图片库的基本结构。这里我用background-color: # 2a2932 和 min-height: 100vh。
HTML
<section class="gallery">
<div class="container">
</div>
</section>
CSS
.gallery{
width: 100%;
display: block;
min-height: 100vh;
background-color: #2a2932;
padding: 100px 0;
}
.container{
max-width: 1170px;
margin:auto;
}
演示效果
是的,你没看错,现在就是一团黑。
🕍 第 2 步:为类别创建导航栏
现在我已经使用下面的 HTML 和 CSS 代码创建了一个导航栏。正如我之前所说,有一个导航栏,所有类别都在其中进行了排序。在这里,我使用了 5 个主题和 15 个图片。如果需要,你可以增加或减少类别的数量。
类别中的文本具有按钮的形状。这些按钮中的文字是font-size: 17px 并且颜色是白色的。 Border: 2px solid white 用于制作按钮大小的文本。
HTML
<div class="row">
<div class="gallery-filter">
<span class="filter-item active" data-filter="all">所有</span>
<span class="filter-item" data-filter="tool">工具</span>
<span class="filter-item" data-filter="game">游戏</span>
<span class="filter-item" data-filter="3D">3D风格游戏</span>
<span class="filter-item" data-filter="cellphone">手机端游戏</span>
</div>
</div>
CSS
.gallery .gallery-filter{
padding: 0 15px;
width: 100%;
text-align: center;
margin-bottom: 40px;
}
.gallery .gallery-filter .filter-item{
color: #ffffff;
font-size: 17px;
border: 2px solid white;
text-transform: uppercase;
display: inline-block;
border-radius: 20px;
margin-right: 8px;
cursor: pointer;
padding: 8px 20px 8px 20px;
line-height: 1.2;
transition: all 0.3s ease;
}
演示效果
我用下面的一些 CSS 代码设计了活动按钮。也就是说你在此处单击的类别会发生一些变化。这里的变化由下面的 CSS 代码决定。背景颜色和边框颜色将变为蓝色。
CSS
.gallery .gallery-filter .filter-item.active{
color: white;
border-color : #16b5ef;
background: #16b5ef;
}
演示效果
🥇 第 3 步:将图片添加到图库
现在我已经使用以下 HTML 代码添加了所有图像。在这里我添加了 15 个项目。在第一个 div (<div> </div>) 中给出了所使用的类别。这里我为每个图像使用了两个 div。
HTML
<div class="row">
<div class="gallery-item game 3D cellphone">
<div class="gallery-item-inner">
<a href="http://haiyong.site/aircraft-avoid-obstacles"><img src="http://haiyong.site/wp-content/uploads/2021/07/aircraft-avoid-obstacles.png"></a>
</div>
</div>
<div class="gallery-item game 3D cellphone">
<div class="gallery-item-inner">
<a href="http://haiyong.site/penhuolong"><img src="http://haiyong.site/wp-content/uploads/2021/08/penhuolong.png"></a>
</div>
</div>
<div class="gallery-item game 3D cellphone">
<div class="gallery-item-inner">
<a href="http://haiyong.site/game/lion"><img src="http://haiyong.site/wp-content/uploads/2021/07/lion.png"></a>
</div>
</div>
<div class="gallery-item game cellphone">
<div class="gallery-item-inner">
<a href="http://haiyong.site/santa-claus"><img src="http://haiyong.site/wp-content/uploads/2021/07/santa-claus.png"></a>
</div>
</div>
//...等等一共15个小项目,太长我就不一一列出影响阅读了,需要源码在文首或文末自取
</div>
🎯 第 4 步:设计上面添加的项目
现在我已经使用 CSS 代码精美地排列了这些项目。在这里我在每列中使用了三个项目。使用代码width: calc (100% / 3)将这三个项目放在每一列中。在这里,如果你想在每列中放置四个图像可以使用 4 替换 3。
CSS
.gallery .gallery-item{
width: calc(100% / 3);
padding: 15px;
}
.gallery .gallery-item-inner img{
width: 100%;
border: 3px solid #d4dad9;
}
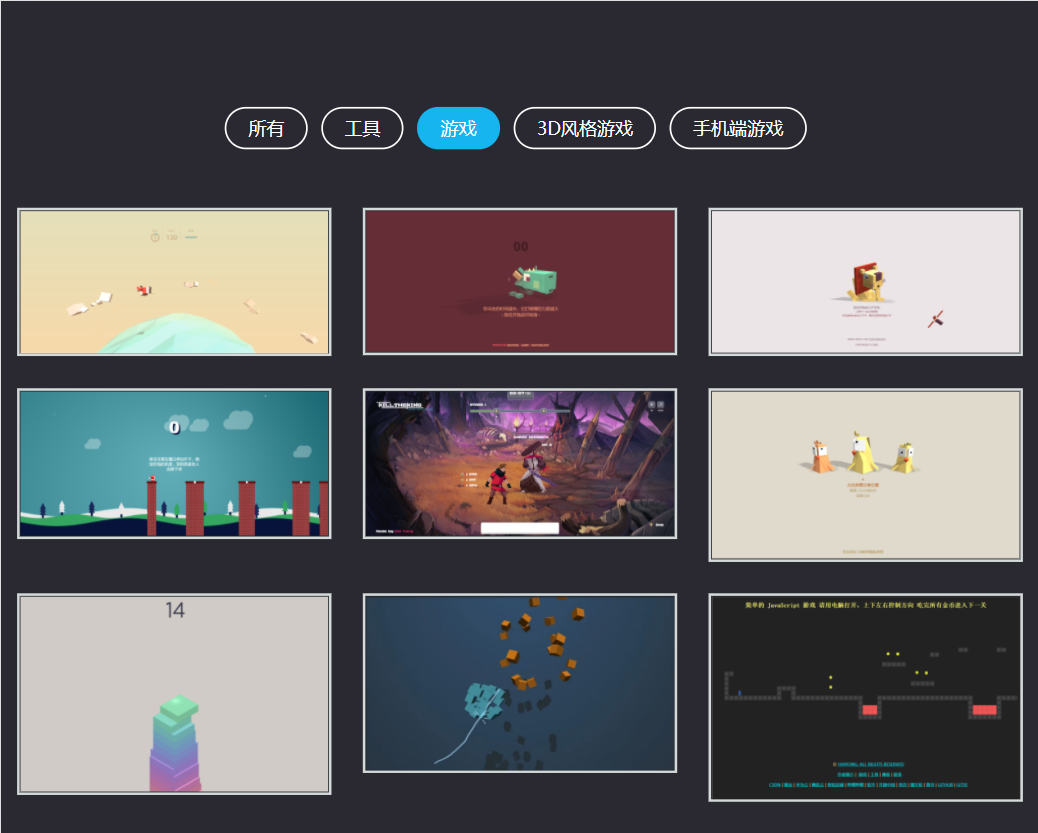
演示效果
我通过@keyframes 使用了动画。当你单击一个类别时,这些类别中的每一个都将与图像并排显示。例如,如果您单击具有四个图像的类别。第一行有两个图像,第二行有两个图像。
当您单击此类别时,该类别其余部分中的所有图像将被隐藏,所有四个图像将并排显示。以下代码已用于使此重定位更加生动。此处使用了 0.5 秒,这意味着更改该位置需要 0.5 秒。
CSS
.gallery .gallery-item.show{
animation: fadeIn 0.5s ease;
}
@keyframes fadeIn{
0%{
opacity: 0;
}
100%{
opacity: 1;
}
}
当您单击一个类别时,其他所有其他项目都将被隐藏。此时display: none已被使用,也就意味着无法看到这些项目。虽然它有效,但我是在 JavaScript 的帮助下完成的。现在我只是把信息放进去,然后我在 JavaScript 代码的帮助下实现了它。
CSS
.gallery .gallery-item.hide{
display: none;
}
🧀 第 5 步:使可过滤的图片库具有响应性
现在我已经使用 CSS 代码的媒体查询使它具有响应性。在这里,我们为移动设备和标签添加了单独的信息。
CSS
@media(max-width: 491px){
.gallery .gallery-item{
width: 50%;
}
}
@media(max-width: 667px){
.gallery .gallery-item{
width: 100%;
}
.gallery .gallery-filter .filter-item{
margin-bottom: 10px;
}
}
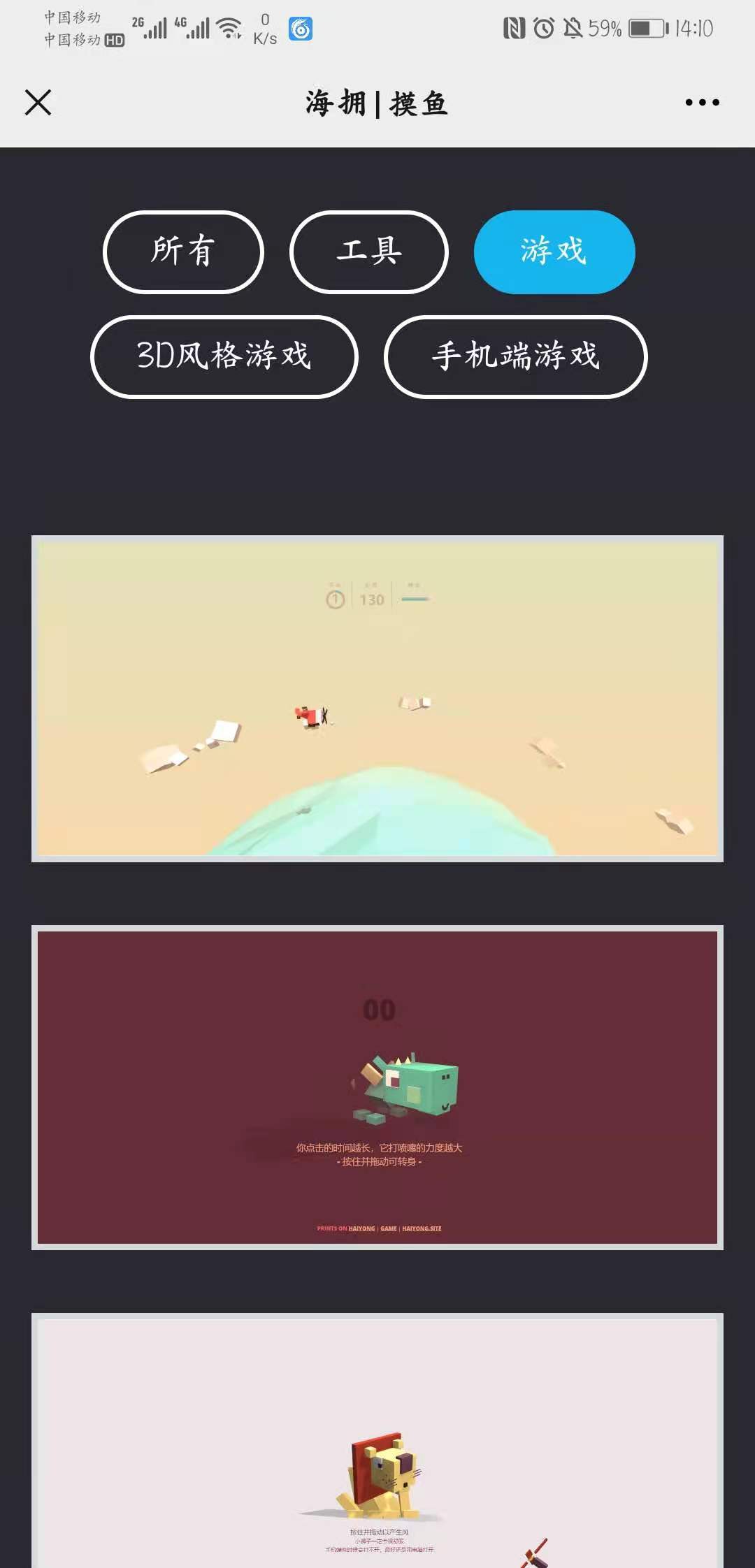
在我手机上的演示效果
🧯 第 6 步:现在使用 JavaScript 执行此设计
上面我们刚刚设计了它,现在我们将使用 JavaScript 代码实现它。换句话说,如果我们点击此导航中的类别,我们将执行该类别的图像,以便可以看到它们。
首先设置gallery-filter 和gallery-item 的常量。因为我们知道在 JavaScript 中没有任何 ID 或类函数可以直接使用。
JavaScript
const filterContainer = document.querySelector(".gallery-filter");
const galleryItems = document.querySelectorAll(".gallery-item");
我已经使用下面的 JavaScript 代码实现了这些类别按钮。
JavaScript
filterContainer.addEventListener("click", (event) =>{
if(event.target.classList.contains("filter-item")){
// 停用现有的 active 'filter-item'
filterContainer.querySelector(".active").classList.remove("active");
// 启用新的 'filter-item'
event.target.classList.add("active");
const filterValue = event.target.getAttribute("data-filter");
galleryItems.forEach((item) =>{
if(item.classList.contains(filterValue) || filterValue === 'all'){
item.classList.remove("hide");
item.classList.add("show");
}
else{
item.classList.remove("show");
item.classList.add("hide");
}
});
}
});
到此就完成了,希望从上面的教程中,你已经学会了如何创建这个可过滤的游戏+工具展示页面 。您可以直接在你自己的任何项目中使用它,因为它也采用了响应式。你可以看到我已经做过的更多这样的设计。
🛬 wuhu ! 起飞 !
希望通过本文,您已经学会了如何使用 HTML、CSS 和 JS 创建响应式可过滤的游戏+工具展示页面。我之前使用 HTML、CSS 和 JavaScript 制作了更多类型的小工具,如果您愿意,可以查看这些设计。
使用 HTML、CSS 和 JavaScript 制作的随机密码生成器
使用 HTML、CSS、JS 和 API 制作一个很棒的天气 Web 应用程序
你真的熟练运用 HTML5 了吗,这10 个酷炫的 H5 特性你会几个?
11个基于HTML/CSS/JS的情人节表白可爱小游戏、小动画【情人节主题征文】
我已经写了很长一段时间的技术博客,并且主要通过CSDN发表,这是我的一篇 Web 响应式可过滤的游戏+工具展示页面教程。我喜欢通过文章分享技术与快乐。您可以访问我的博客: https://haiyong.blog.csdn.net/ 以了解更多信息。希望你们会喜欢!😊
💌 欢迎大家在评论区提出意见和建议!💌
如果你真的从这篇文章中学到了一些新东西,喜欢它,收藏它并与你的小伙伴分享。🤗最后,不要忘了❤或📑支持一下哦。
完整的源代码:点击此处下载
Recommend
-
 7
7
系列导航及源代码#
-
 6
6
性能测试中过滤异常的响应时间#yyds干货盘点# 原创 FunTester 2022-03-03 23:17:01...
-
 10
10
问题介绍 在某些情况下,希望路由器下面的电脑只能登录QQ不能访问网页,在路由器行为管控 > 应用限制
-
 9
9
WordPress Hosting...
-
 5
5
编辑导语:自主式可用性测试对于用户研究来说十分重要,本篇作者分享了编写自主式可用性测试脚本的具体方法思路,根据工作经验总结整理出几个设计自主式测试脚本的诀窍和误区,一起来学习一下吧,希望对你有帮助。
-
 8
8
在线文本过滤小于指定长度工具_12204037的技术博客_51CTO博客 在线文本过滤小于指定长度工具
-
 8
8
表单文本框的使用(二) 输入过滤(合成事件)情景:输入框需要限制出现的字符,比如只能是数字。 输入框本身是没有这个功能的,但是我们可以通过JavaScript来实现。我们能实现向输入框中输入字符,...
-
 4
4
使用Python3.7配合协同过滤算法(base on user,基于人)构建一套简单的精准推荐系统(个性化推荐)首页 - Python/2020-0...
-
 9
9
2023-03-22 08:22 Roblox 推出其首批生成式 AI 游戏创建工具 据 Engadget 报道,元宇宙游戏平台 Roblox 宣布推出其第一批人工智能工具 Code Assist 和 Material Generato,旨在让“Roblox 的每个用户都成为创造者”,...
-
 8
8
我的 app 健康笔记主要是对数据的收集、管理,所以对于表单的实时检查、响应的要求比较高。因此制作一个对用于输入响应及时、反馈准确的 Form 十分重要。本文尝试提出一个 SwiftUI 下的 Form 开发思路。
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK