

Effective web apps development: 12 tips to best use data grids
source link: https://itwire.com/guest-articles/effective-web-apps-development-12-tips-to-best-use-data-grids.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Wednesday, 01 September 2021 09:32
Effective web apps development: 12 tips to best use data grids
By Alyssa Nicoll, Senior Developer Advocate, Developer Tools, ProgressAlyssa Nicoll, Senior Developer Advocate, Developer Tools, Progress
Guest Opinion: Developers have never been so critical to business innovation and digitisation, in particular when it comes to making sense of a growing number of data sets to deliver flawless web applications.
Data grids are a simple way to effectively use all that data, by displaying tables of data on a page and providing users with many insights.
Unfortunately, they are often used poorly and lack critical capabilities which hinders user experience. Many also get lost in trying to create meaning when data sets prove formidable.
Here are 12 tips on how developers can make their lives easier and choose the right grid for their web applications to ultimately achieve the full potential of grids.
The images used below are extracted from Progress’ Kendo UI Grid.
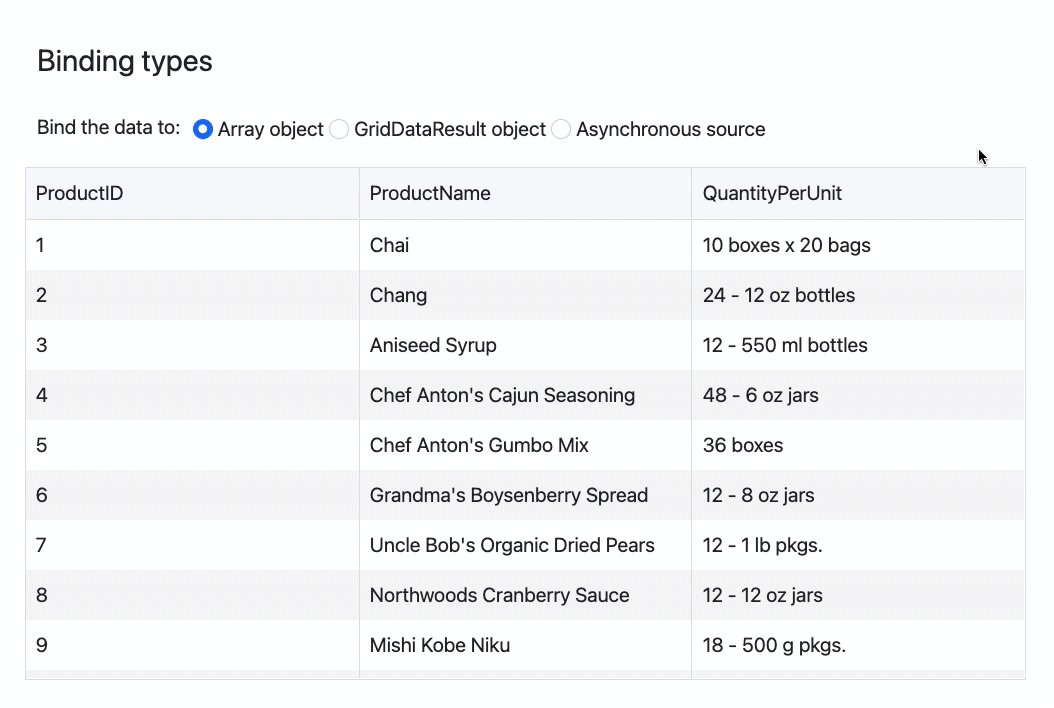
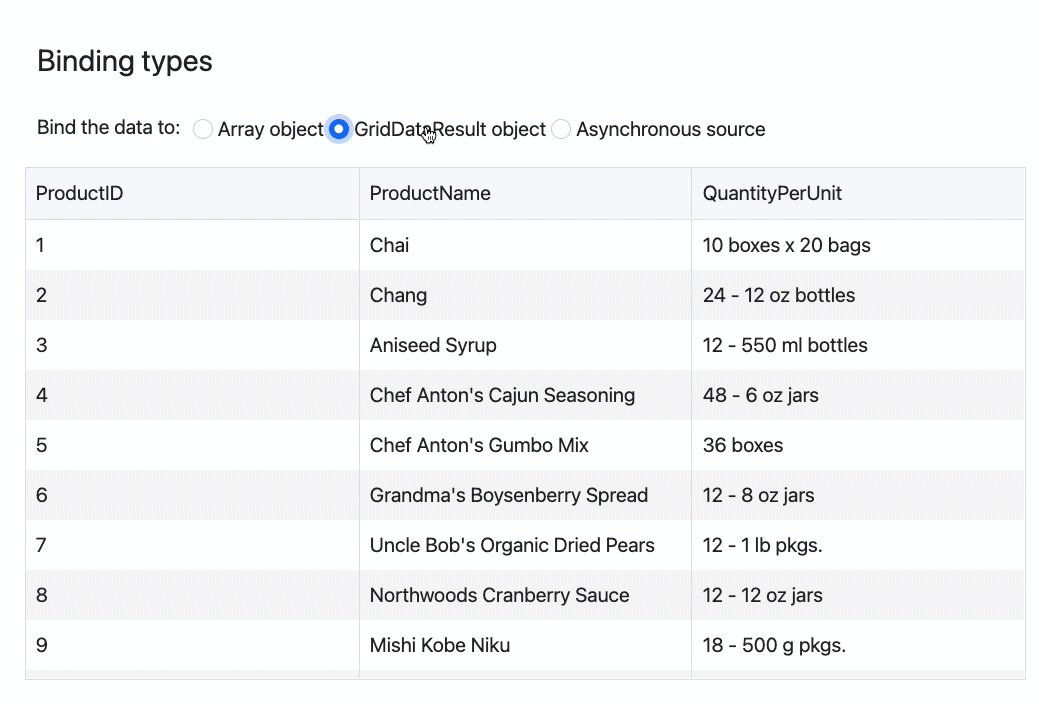
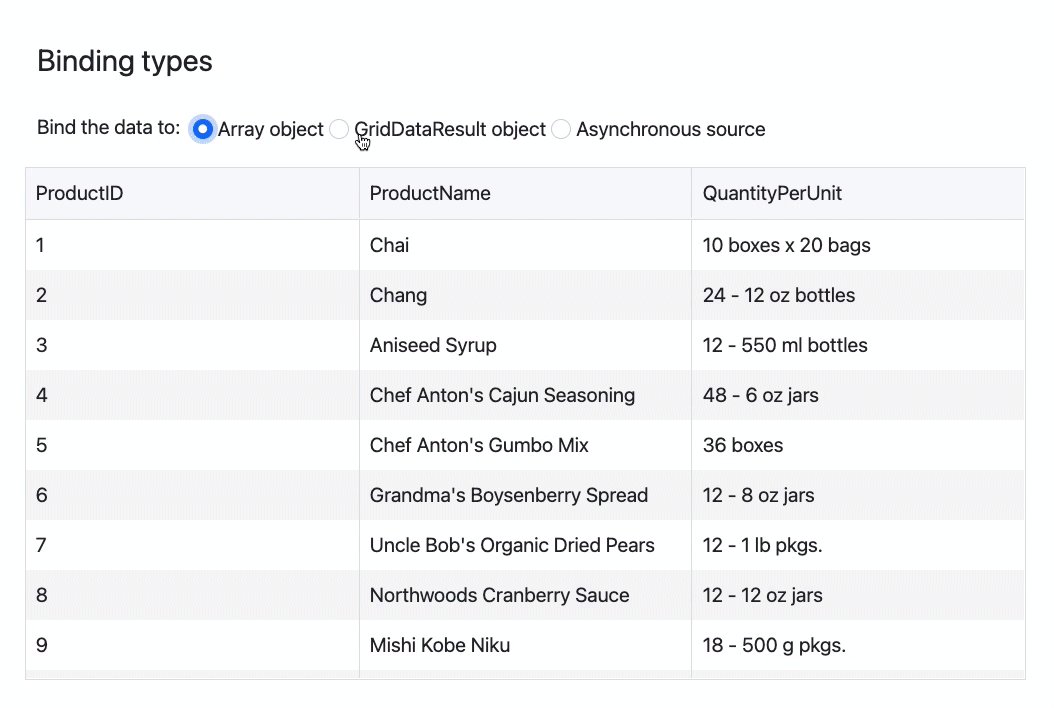
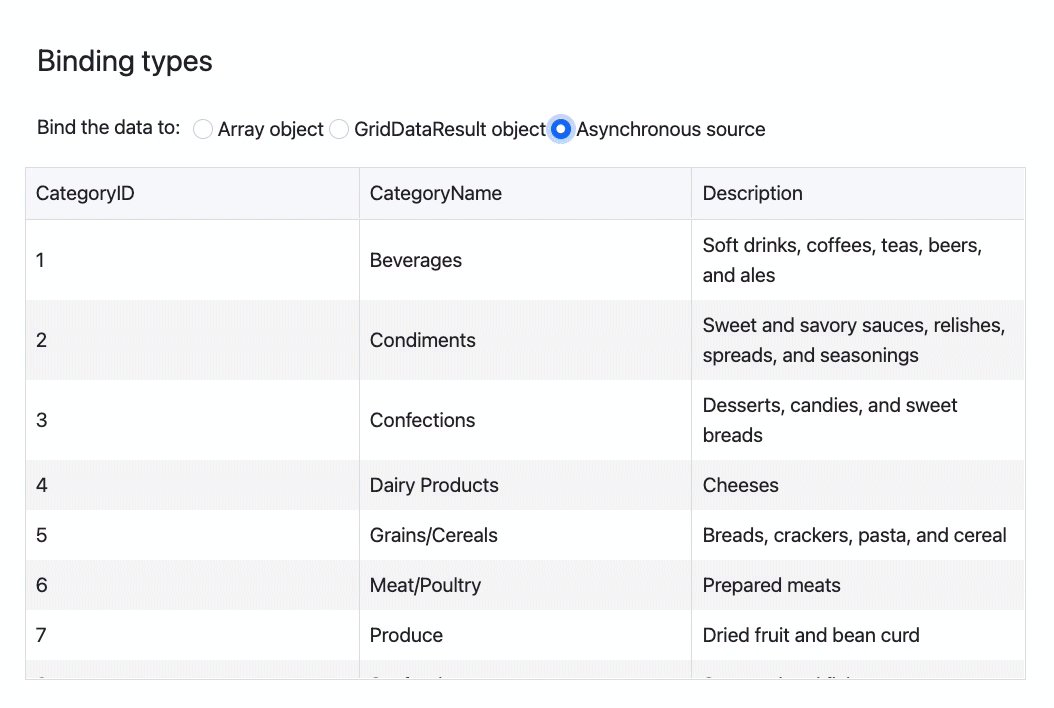
#1 Use the right data format
Devs should avoid converting data from one format to another since it can impose a performance penalty when binding data to a grid. A robust grid should be able to bind to data in these formats.

#2 Support caching for offline applications
Caching can greatly improve the overall performance and scalability of web apps. However, with offline application support it’s useful to have grids support a local cache of data on the client itself to improve the overall user experience.
#3 Enable data virtualisation
Fetching and processing a large number of data can impose a significant runtime performance penalty due to limited browser resources. Virtualisation displays the data in the grid as it’s needed by displaying the items for the current page index and retrieving items on-demand.
With grids like Kendo UI it is also possible to group data while virtual scroll is enabled, providing powerful tooling for handling incredibly large amounts of data.
#4 Leverage extensible paging
Few grids go beyond the paging capabilities fundamentals. It is important to use grids where paging works in conjunction with other features like extensibility to support custom paging, sorting and filtering.
#5 Utilise effective data binding to remote data
In a grid it’s often the task of retrieving data that poses the greatest challenge. It's important for a grid to support binding to both local and remote data sources and provide support for binding to remote endpoints that expose data.
#6 Take advantage of push notifications
Web pages are often viewed as static resources with updates to the data occurring behind the scenes. Supporting protocols such as SignalR and WebSockets in grids facilitates the ability for grids to receive real-time push notifications from endpoints, providing an improved user experience.
#7 Support the exporting of data to multiple formats
Once a grid is loaded with data, users may wish to export the data to popular file formats like Word or PDF which many grids don’t allow. A grid should support exporting bound data to these popular file formats as well as simpler representations like JSON or XML.
#8 Provide type-aware filtering
Grids can easily become overpopulated, making it more difficult for users to gain insights. Efficient grids allow devs to apply filters on the data for individual columns with type-aware operators like “greater than” or “less than”, and they provide features such as paging and sorting.
#9 Leverage templates for data layout and appearance
Templates provide the ability to control the layout and appearance of data contained in grids, which is sometimes overlooked. Templates are a powerful extensibility mechanism that should be prioritised when evaluating grids.
#10 Support for responsive design
The web isn’t just isolated to the desktop browser, it’s available on a wide range of devices with different resolutions. Grids must be able to support a responsive design out of the box in order to provide a good user experience.
#11 Use embedded data visualisations
Data can be hard to understand—that’s why we use charts and graphs to visualise it, help spot trends and gain insights. A grid should support this capability through sparklines and/or embedded charts.
#12 Use aggregates to provide insights into data
Aggregates are often found at the bottom of grid groups or columns and provide insights into grouped data without the need for additional columns. An effective use of aggregates in grids provides these summaries whenever they are available to be displayed.
Data grids are a powerful tool for developers, which is why Progress’ Kendo UI Grid has been built to include all of the components and features listed below. Progress is proud to create tools that not only support the developers using them, but also the people using the applications created with them. Kendo UI is available for free trial and comes with examples and extensive documentation.
Subscribe to ITWIRE UPDATE Newsletter here
GRAND OPENING OF THE ITWIRE SHOP
The much awaited iTWire Shop is now open to our readers.Visit the iTWire Shop, a leading destination for stylish accessories, gear & gadgets, lifestyle products and everyday portable office essentials, drones, zoom lenses for smartphones, software and online training.
PLUS Big Brands include: Apple, Lenovo, LG, Samsung, Sennheiser and many more.
Products available for any country.
We hope you enjoy and find value in the much anticipated iTWire Shop.
INTRODUCING ITWIRE TV
iTWire TV offers a unique value to the Tech Sector by providing a range of video interviews, news, views and reviews, and also provides the opportunity for vendors to promote your company and your marketing messages.We work with you to develop the message and conduct the interview or product review in a safe and collaborative way. Unlike other Tech YouTube channels, we create a story around your message and post that on the homepage of ITWire, linking to your message.
In addition, your interview post message can be displayed in up to 7 different post displays on our the iTWire.com site to drive traffic and readers to your video content and downloads. This can be a significant Lead Generation opportunity for your business.
We also provide 3 videos in one recording/sitting if you require so that you have a series of videos to promote to your customers. Your sales team can add your emails to sales collateral and to the footer of their sales and marketing emails.
See the latest in Tech News, Views, Interviews, Reviews, Product Promos and Events. Plus funny videos from our readers and customers.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK