

20 Figma plugins every designer must have
source link: https://uxplanet.org/20-figma-plugins-every-designer-must-have-9bd6f1733780
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
20 Figma plugins every designer must have
My favorite 20 plugins, which are important and necessary for every designer.
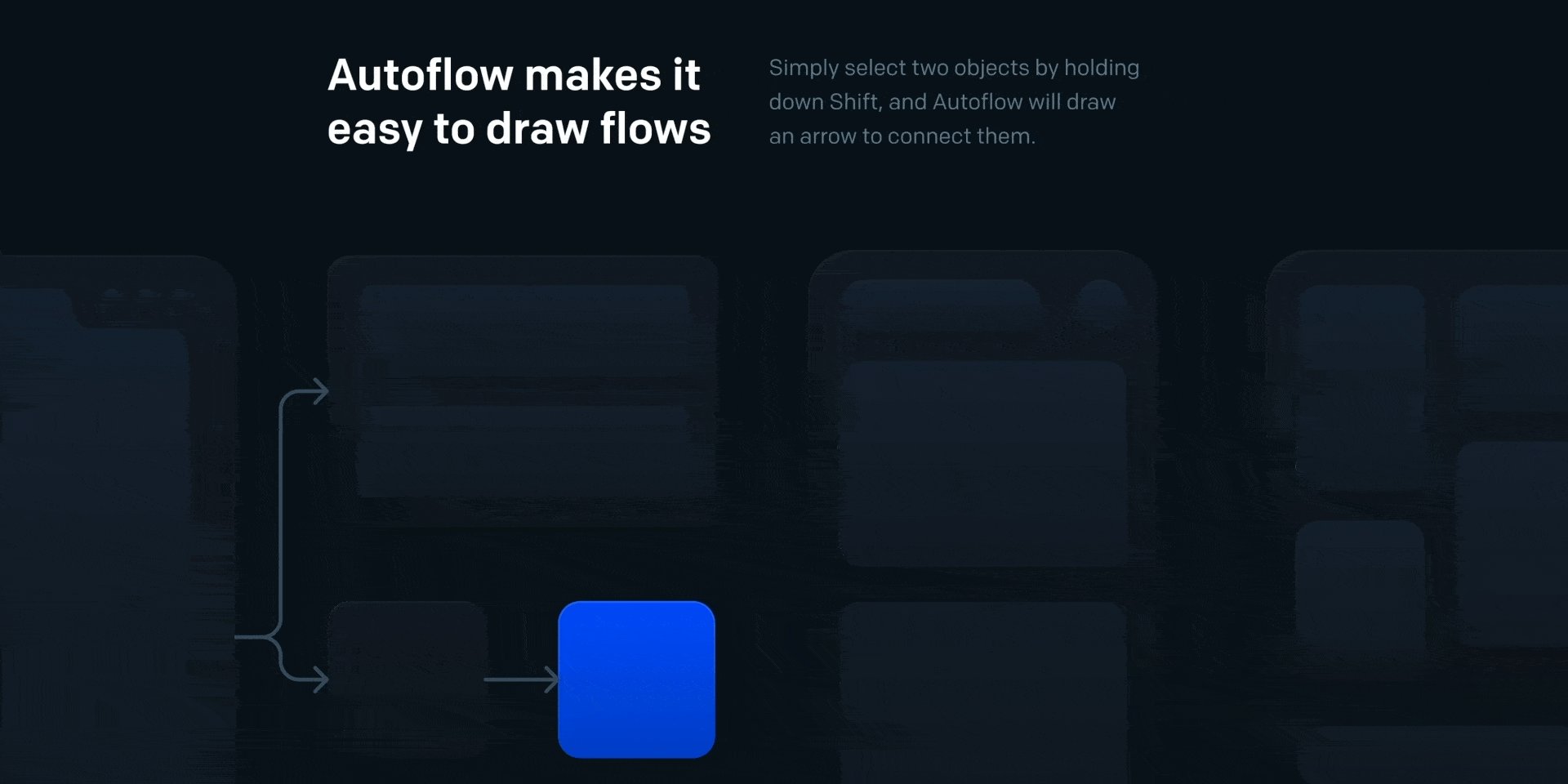
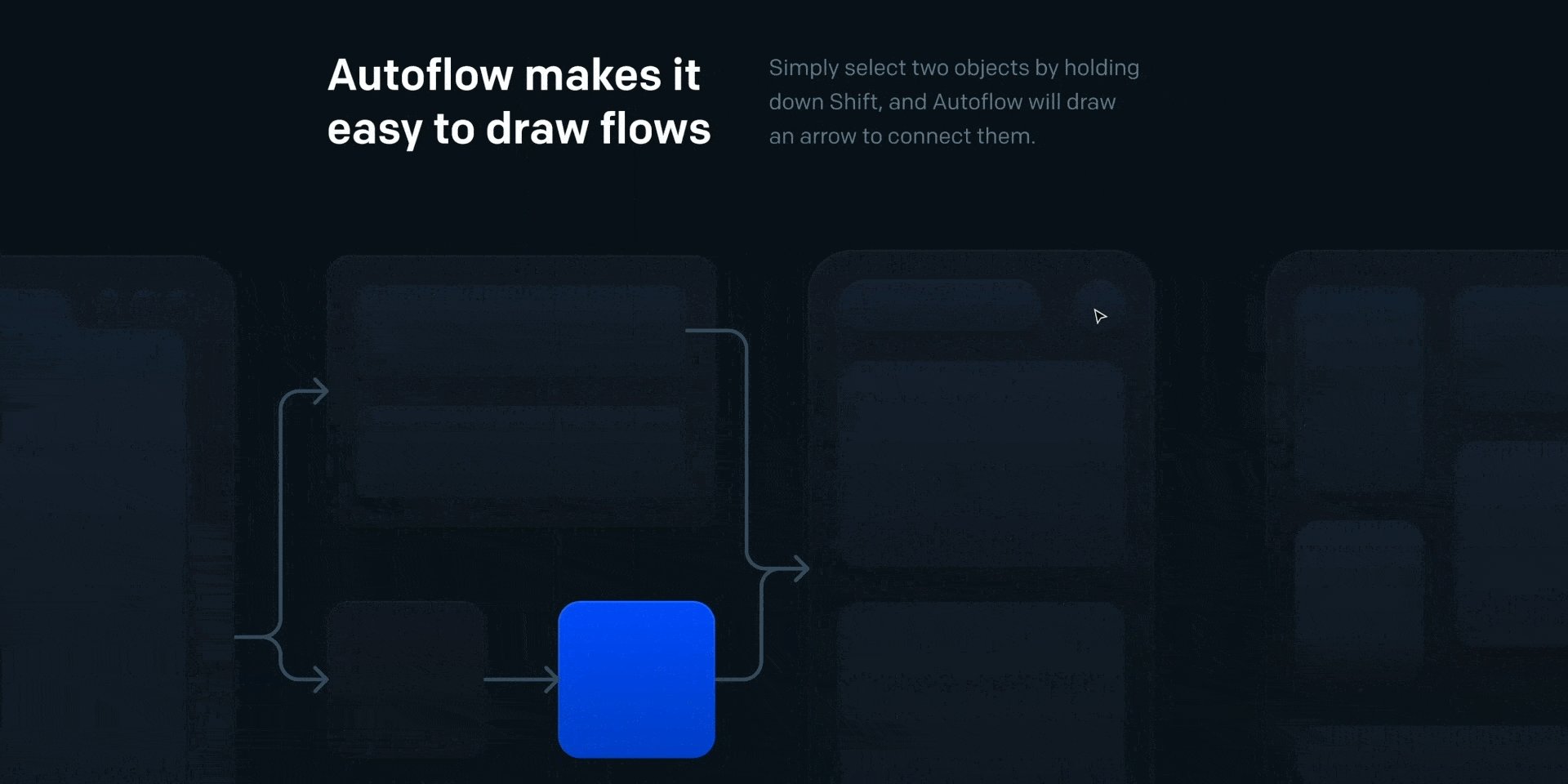
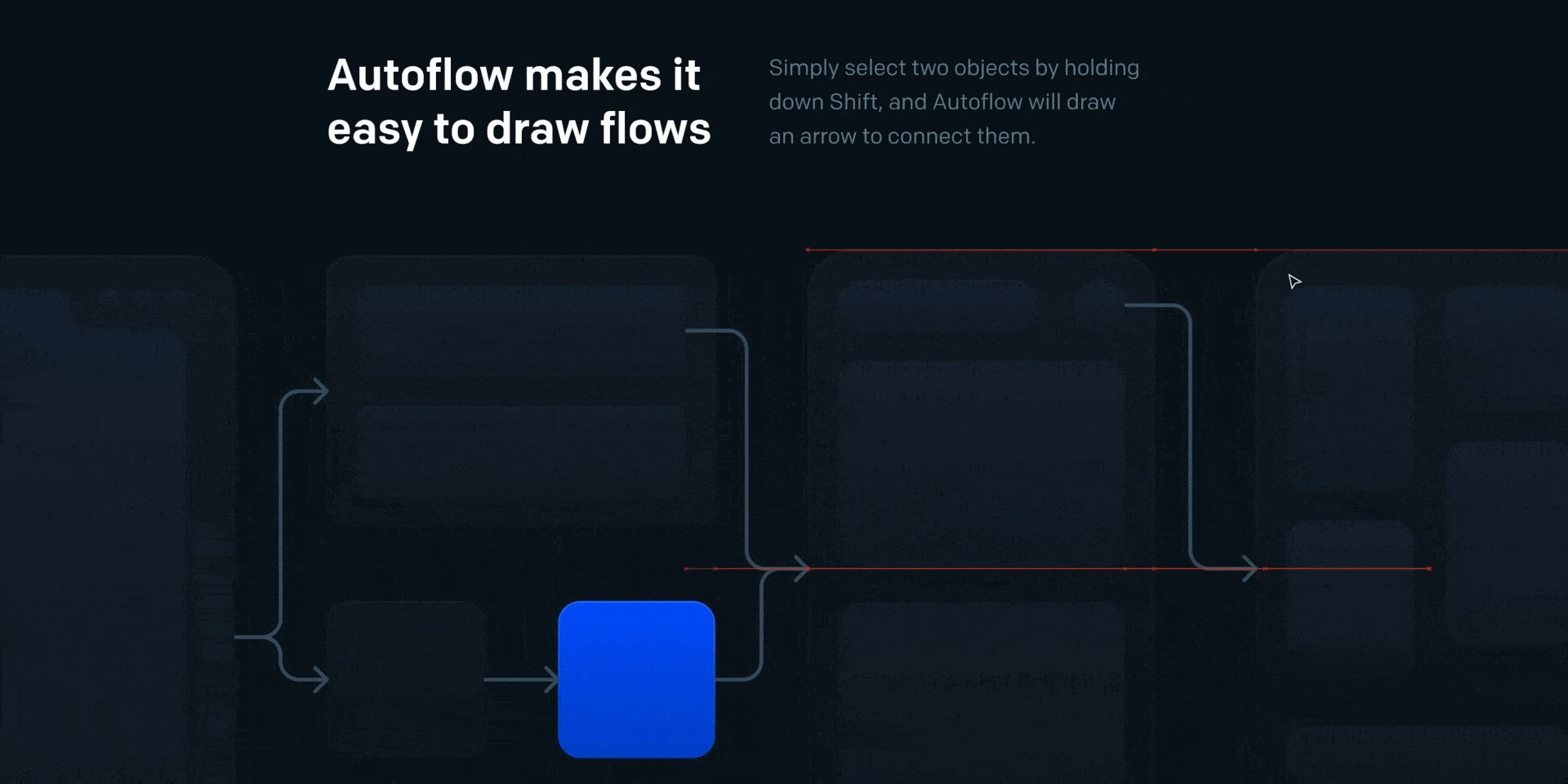
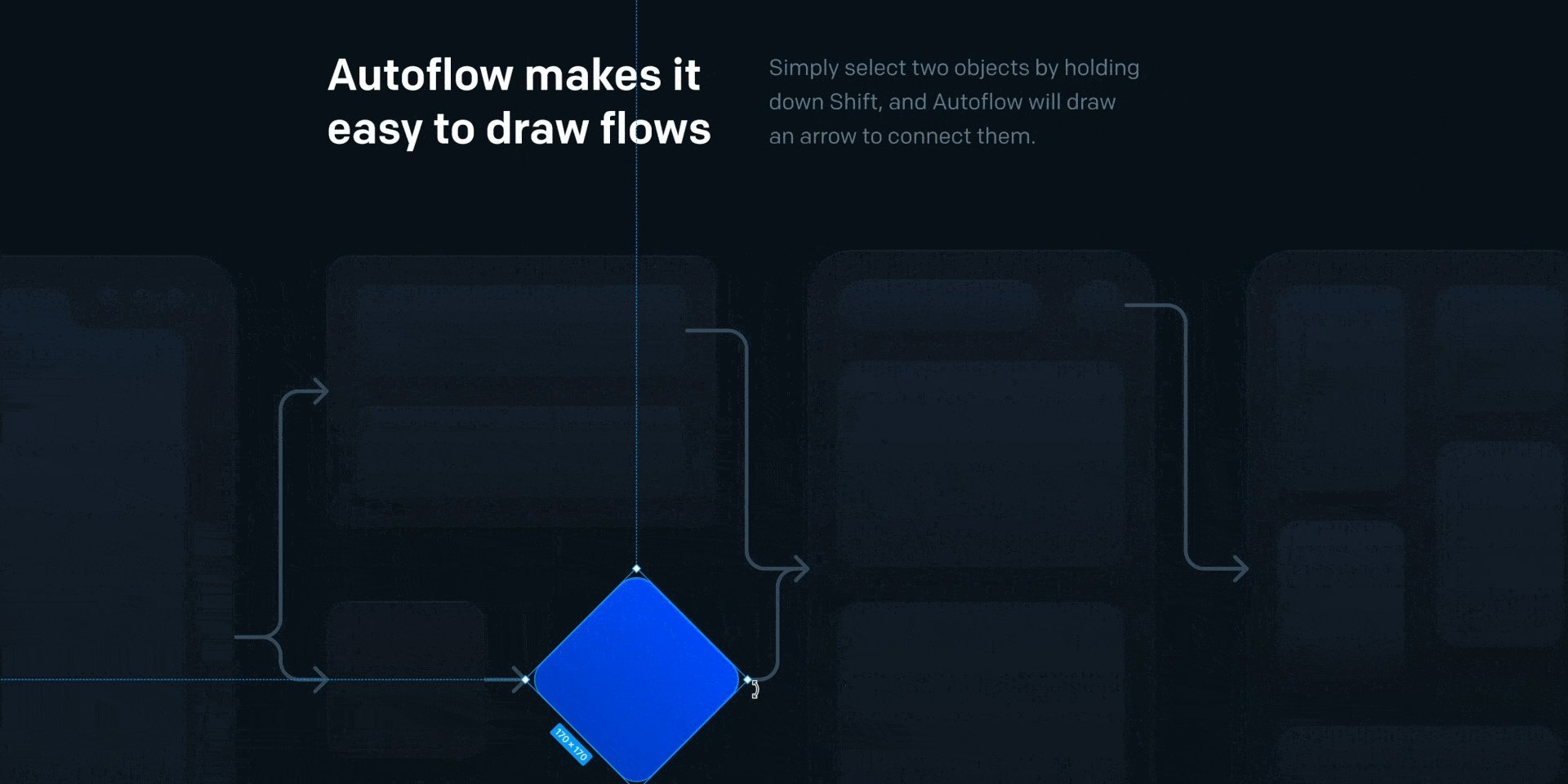
1. Autoflow
Autoflow is the best and easy tool to create a quick user flow. You can just create user flow in a wee bit of time by just creating shapes and connecting them.

2. Batch Styler
Batch Styler lets you change many multiple colors and fonts at once. This plugin will save a lot of time by changing the whole design system with a single click.

3. Blush
Blush is an astronomical illustration library where you can download and customize illustrations according to your requirements and the best part is there is no need for any premium subscription for downloading or using the illustrations in your designs.

4. Chart
The chart is a plugin for Figma that uses real random data to create the most popular charts. Chart supports copy-paste from editors like Excel, Numbers, Google Sheets, live connection with Google Sheets and remote JSON (REST API), local CSV, and JSON files.

5. Content Reel
Content Reel is one place where you can get EVERYTHING,literally everything; from images to text strings,to icons, and also Avatars. I use this plugin very often and this plugin is created by Microsoft. This is the most important and time-saving plugin for ME.

6. Dark Mode Magic
This is the crazy plugin we have in Figma. Dark mode magic changes your Light theme design to a Dark theme with just a single click. Though it doesn’t optimize all the colors but this plugin will help you a lot if you are converting a light theme design to a dark theme.

7. Feather Icons
Feather icons is an icon library with some basic icons. This is a really good plugin though it has a very less number of icons compared to other icon plugins.

8. Figma to HTML, CSS, React & more!
This is one of my favorite plugins. You can convert any website to a Figma design with a couple of clicks. Imagine converting any website to design and using that website component.

9. Figmoji
Figmoji is an emojis library pack that has a lot of emojis. Simply select the emoji you want and Figmoji will add the SVG of the selected emoji.

10. Icon Resizer
Importing a bunch of icons and resizing them manually is a very long procedure but you can resize all the icons which are selected with a single click. This plugin is really helpful when you are importing lots of icons.

11. Iconify
Iconify is the largest library of icons in the Figma plugins. Iconify has more than 100 icon sets containing over 100,000 icons which can be imported to Figma document as vector shapes.

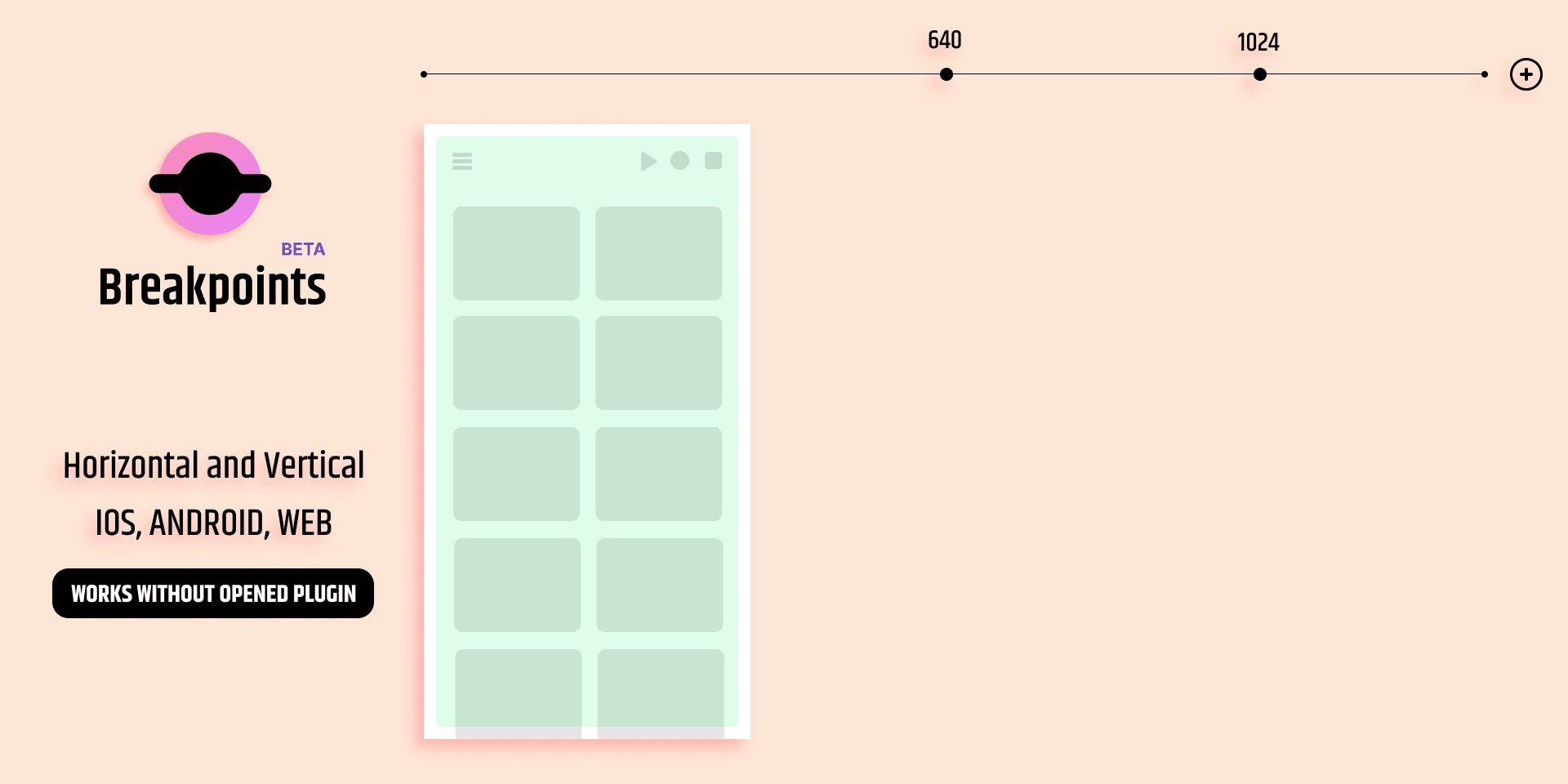
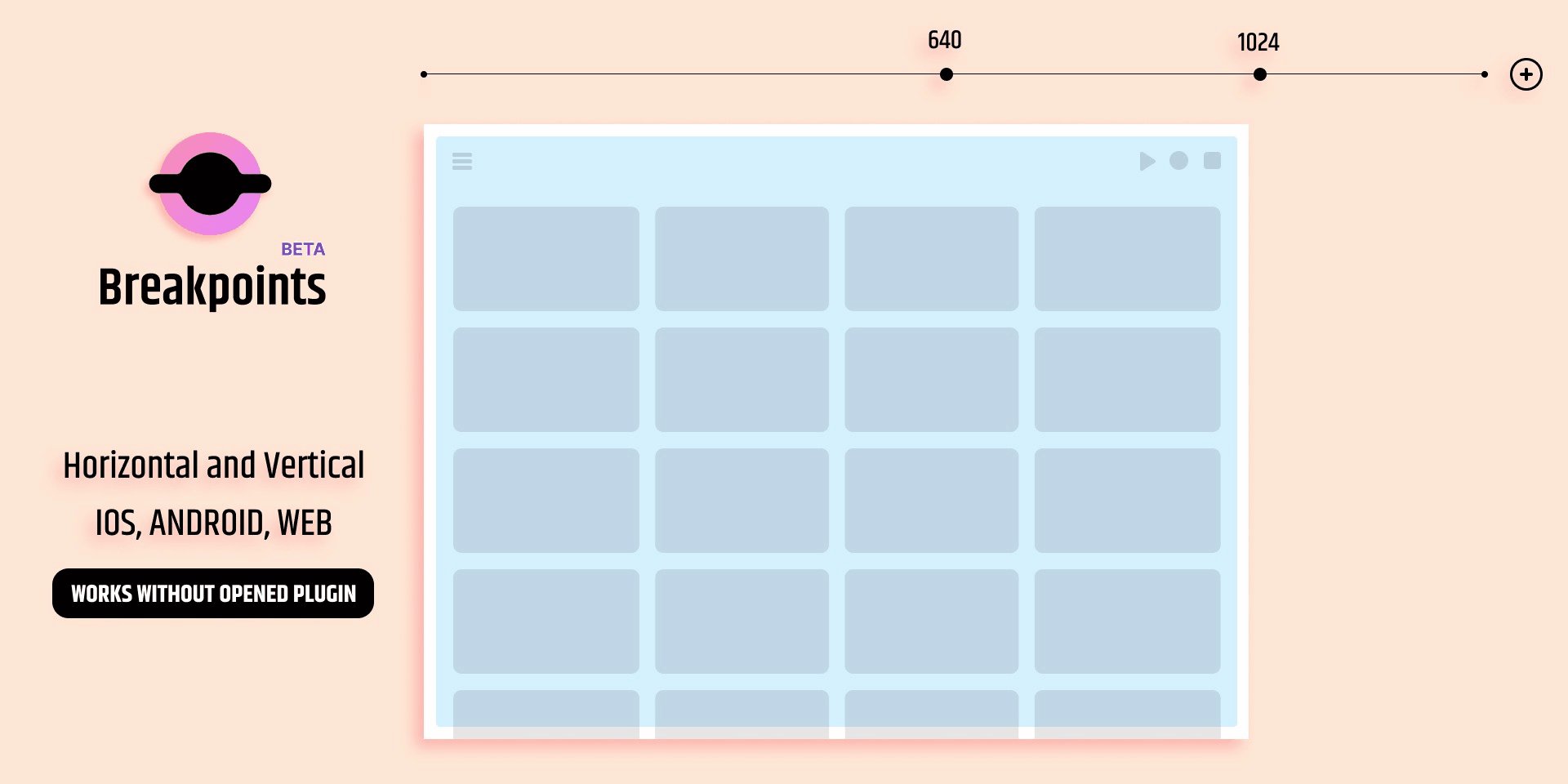
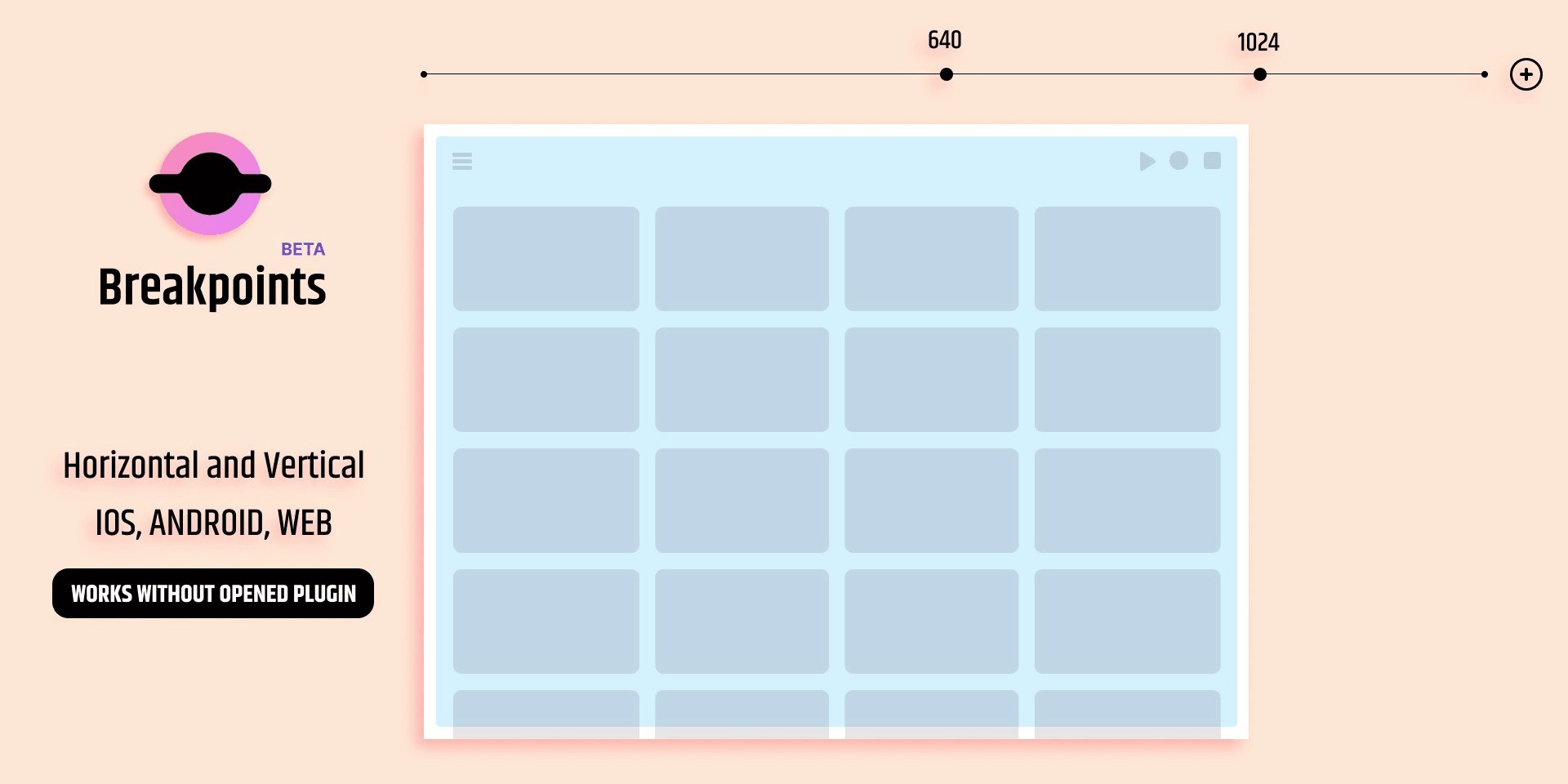
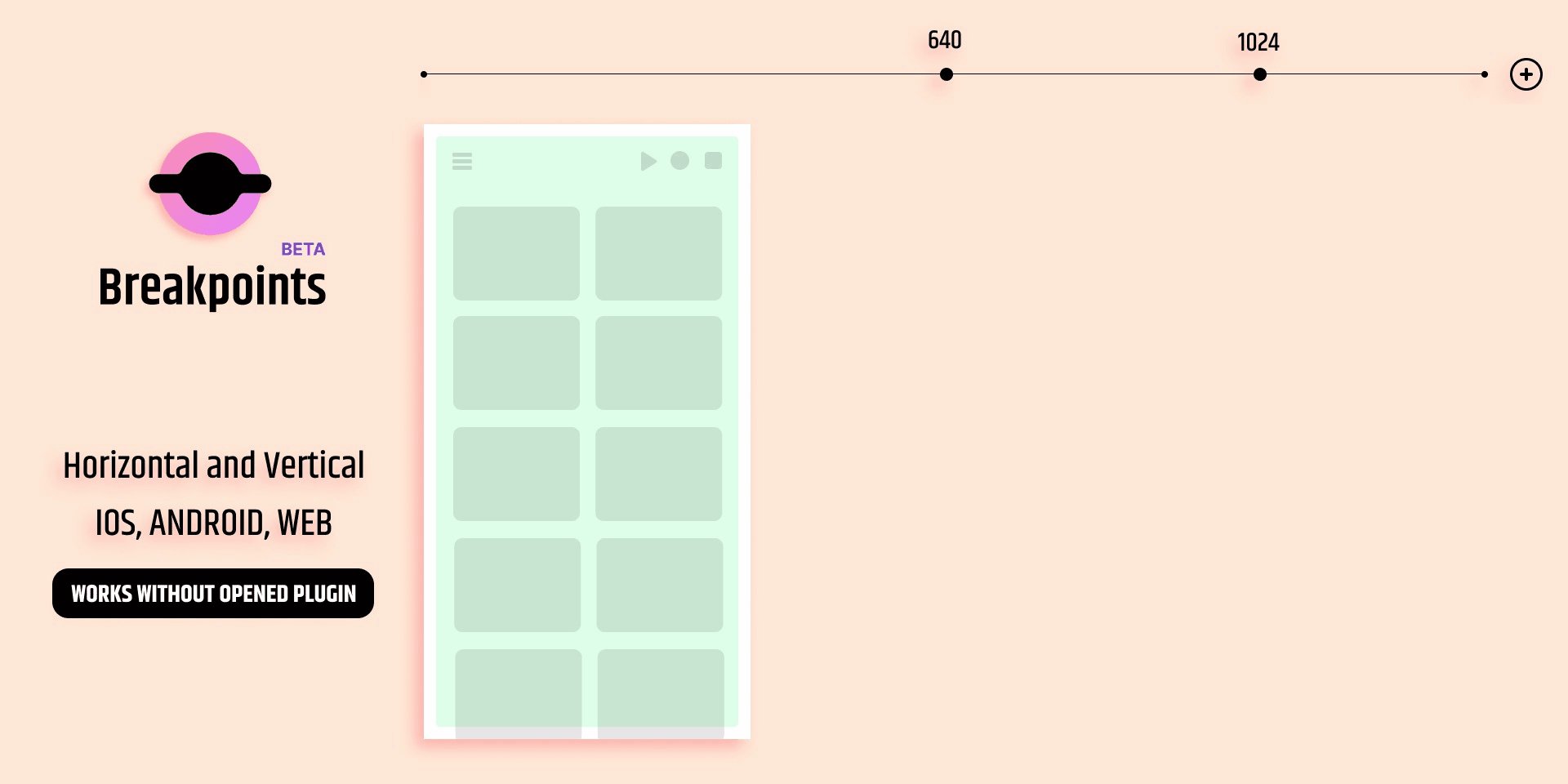
12. Breakpoints
You can Preview responsive design layouts inside a Figma frame. It works even without the opened plugin window and the best part is, anyone on your team can resize the frame without installing the plugin(Isn’t that AMAZING).

13. Isometric
Isometric allows you to create isometric layers without manually having to set them up. Isometric became a cool trend to use in designs.So it’s very easy making isometric designs.

14. Draw Connector
The connector lines and shapes are very helpful while creating user flows.
Draw Connector is an awesome plugin to label and connect your layers just like that.

15. LottieFiles
With the LottieFiles plugin, you can insert animations into your designs. You can either import SVG or GIF animations which are completely free and LottiFiles has 1000s of animations for your projects.

16. Mapsicle
Are you using screenshot images for maps in your designs? Never do that again, just use the Mapsicle plugin and easily create maps in your designs. You can search any location and use that location image as a map image in your designs.

17. Remove BG
If you are using any images and you want to remove the background of the images, then Remove BG is the best plugin to remove the background with a single click.

18. UIGradients
With this plugin, you can add a lot of gradients to your designs with a single click.

19. Unsplash
Unsplash is a very popular plugin in Figma, from which you can instantly import lots of images with a single click.

20. Typescale
As a designer, we all know the importance of typography and hierarchy. Typescale is the best tool to generate type scales quickly.

Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK