

Handful Collection of Bottom Navbars.
source link: https://uxplanet.org/handful-collection-of-bottom-navbars-6487259810ec
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Micro-interaction 3
Handful Collection of Bottom Navbars.
A curated package of amazing and easy to use tab bars.

A tab bar will appear at the bottom of the application screen, allowing users to quickly switch between different parts of the application. The label bar can contain number of labels, but the number of visible labels depends on the size and orientation of the device.
If some tabs cannot be displayed due to limited horizontal space, the last visible tab becomes the advanced tab, which opens the other tabs in the list on a separate screen.
Typically, tab bars are used to organize information at the application level. The tab bar is a great way to organize the information hierarchy while providing access to multiple categories or peer-to-peer information patterns.
The tab bar is only for navigation. Do not use the buttons in the tab bar to activate actions. If you need to provide controls that act on items in the current view, use the toolbar instead.
When users navigate to different areas of the application, do not hide the tab bar. The tab bar provides global navigation for your application, so it should remain visible everywhere. The modal view is an exception. The personal experience discarded after completion is not part of the overall navigation of the application.
If its function is not available, do not delete or deactivate the tab. If tabs are available in some situations but not in others, the user interface of the application can become unstable and unpredictable.
For more in depth details about bottom navbar:
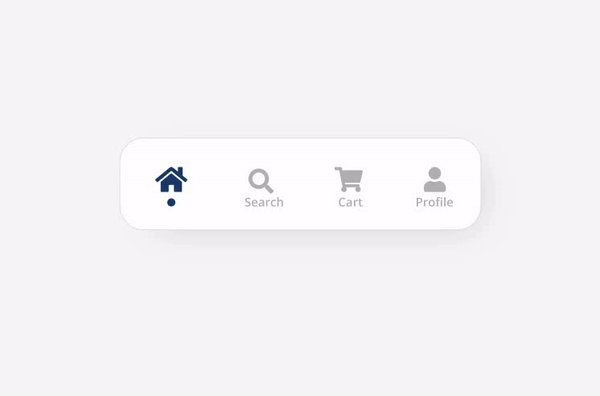
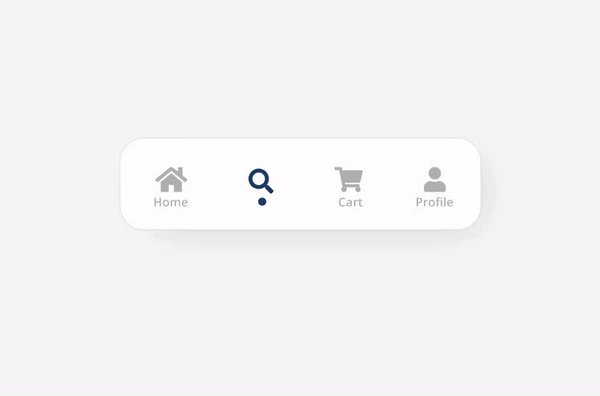
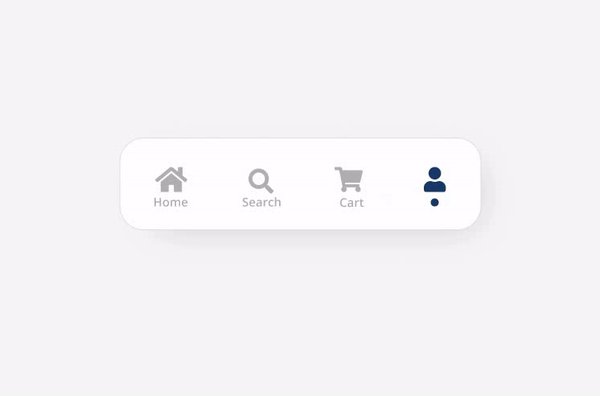
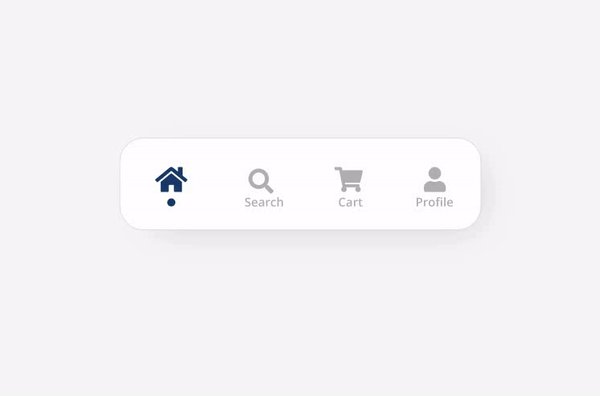
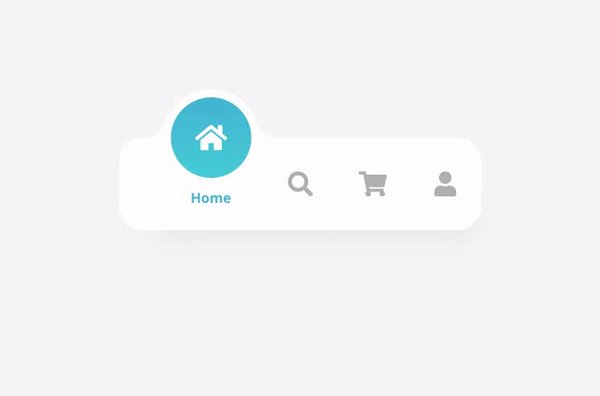
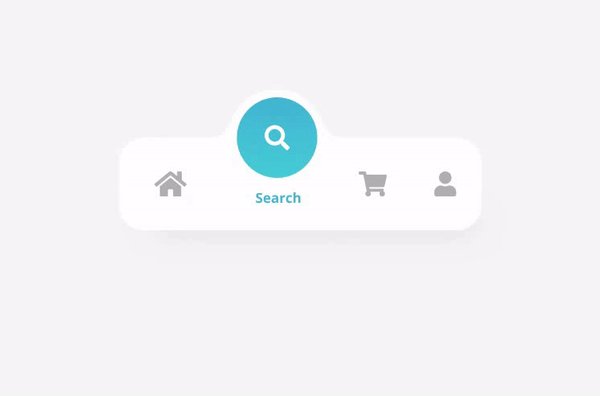
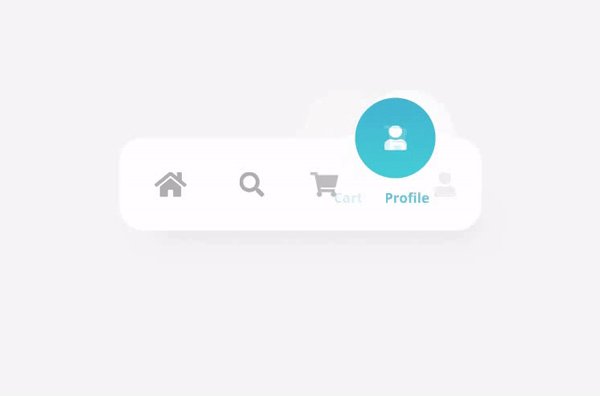
Few micro-interactions of bottom navbars:
#1 - Simple Navbar
#2 - With text

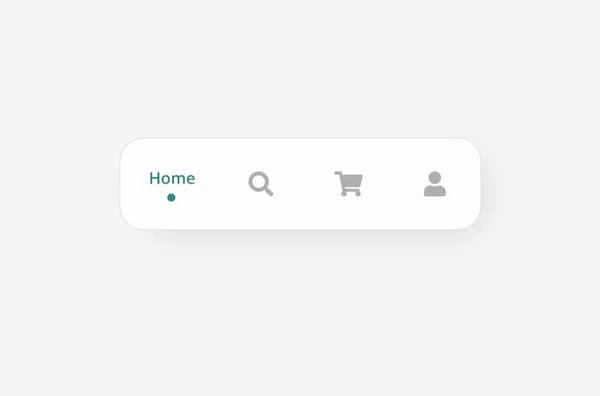
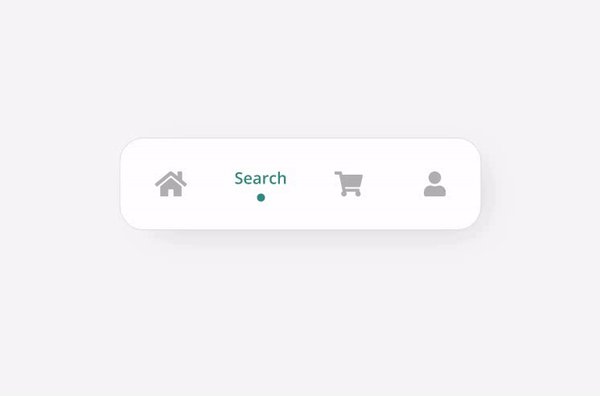
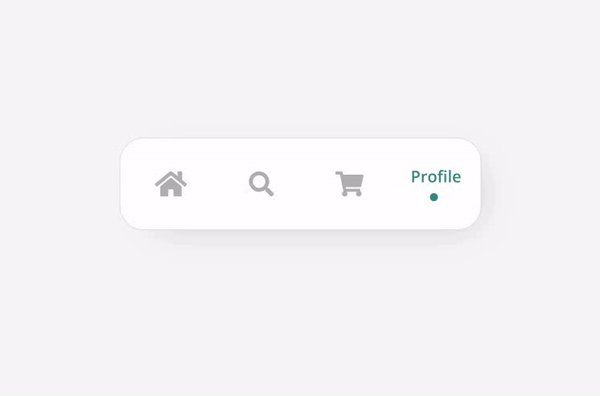
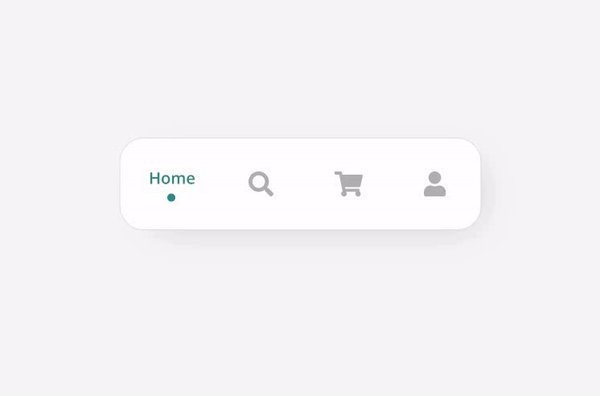
#3 - With dot indicator

#4 - With line indicator

#5 - Circular navbar

#6 - Expanded navbar

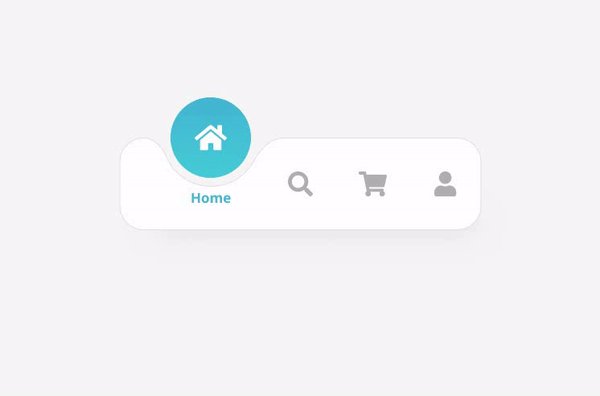
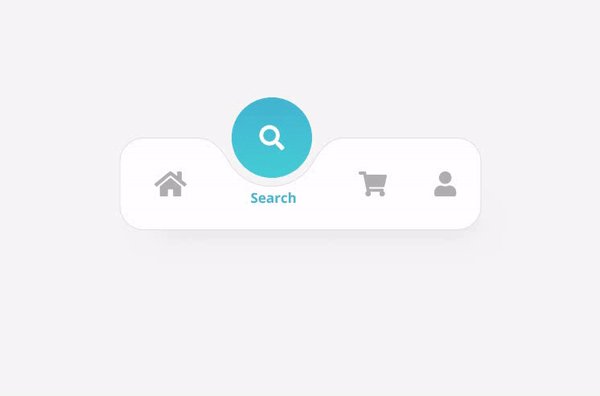
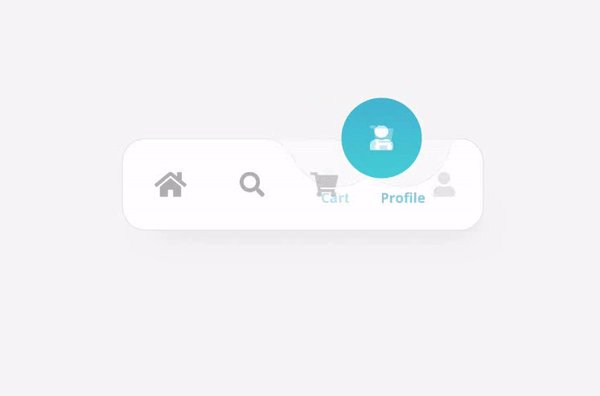
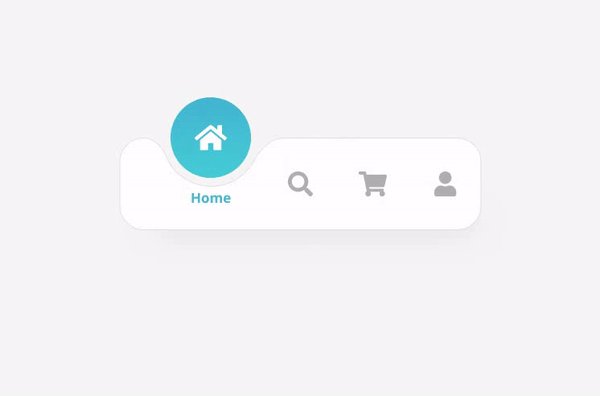
#7 - Curved/Convex Type

#8 - Round/Concave Type

#9 - Flash

Wrapping up!
Download link for the all the micro-interactions mentioned and others.
It’s time to build the perfect app with all these powerful features and make it easy for your customers to access.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK