1

2021 SegmentFault D-Day 大前端前沿技术实践
source link: https://segmentfault.com/a/1190000040435530
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
本文参与了 SegmentFault D-Day 征文,欢迎正在阅读的你也加入。
淘系web前端架构开发实践
- 插件式六边形架构,提供插件生命周期,插件间通信机制;
- 工程化打包工具可选:webpack、vite、gulp、rollup...;
- 研发模式升级,同仓库、同依赖、同命令;
- 前后端同构开发,通过midway及hooks函数进行构建,结合serverless进行全链路开发;
如何进行前端性能的观测
- 可观测性:提供监控可视化语料库,数据库选择、自定义同一查询语言;
- 链路追踪:OpenTracing规范,调用关系图;
- 日志分析:容器日志、应用日志、主机系统日志关联分析;
面向未来与浏览器规范的前端DDD架构设计
- 前端DDD:组件服务化,分治抽象,子域分割及定义限界上下文,做好防腐,拥有更精确的缓存及按需加载粒度;
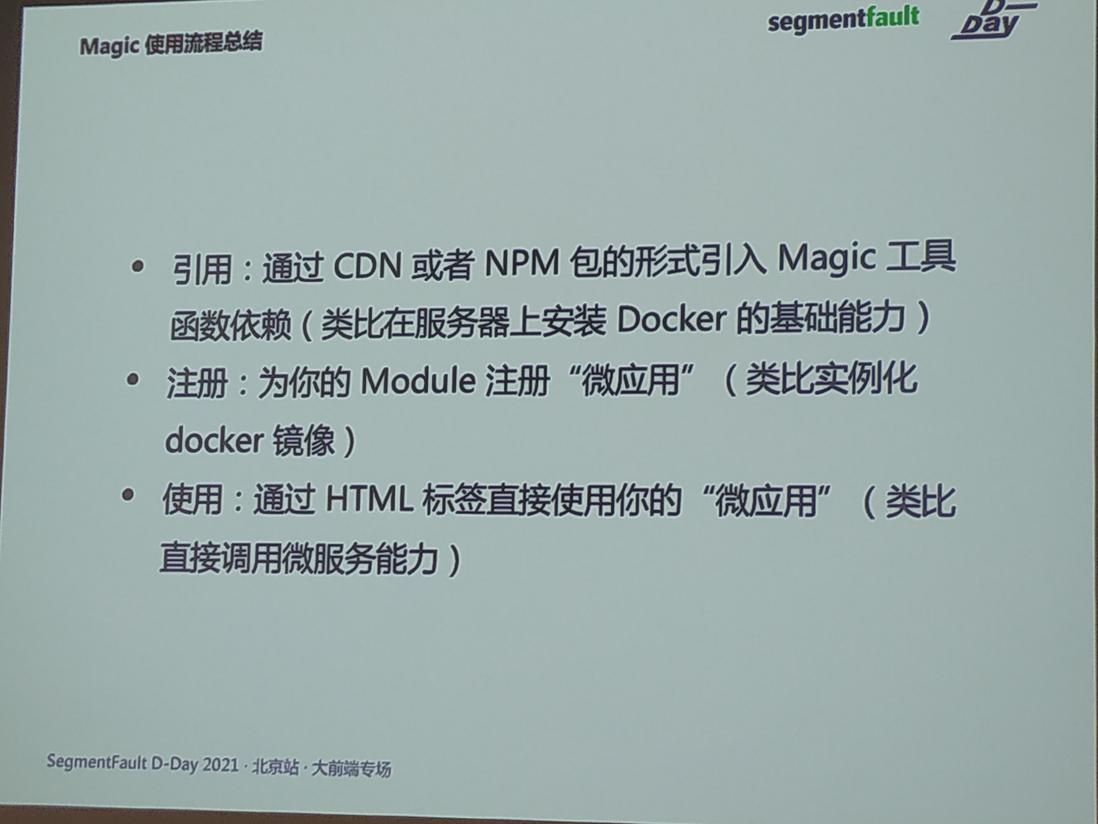
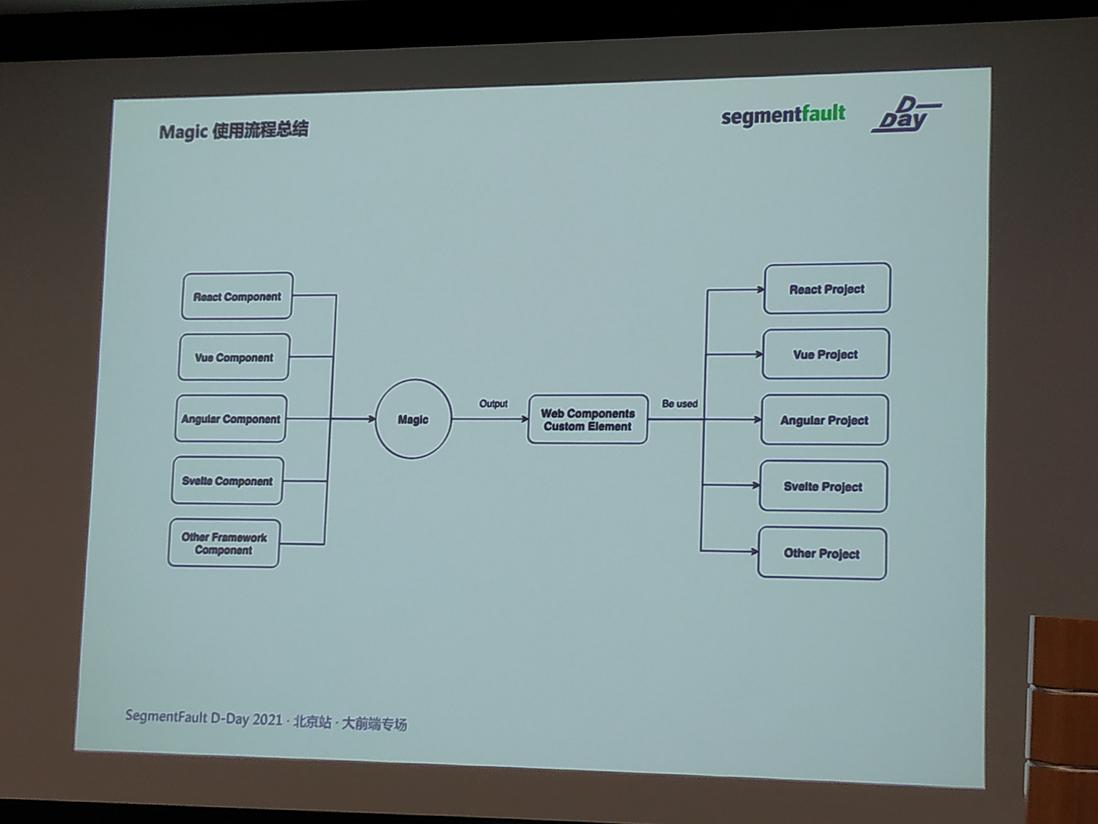
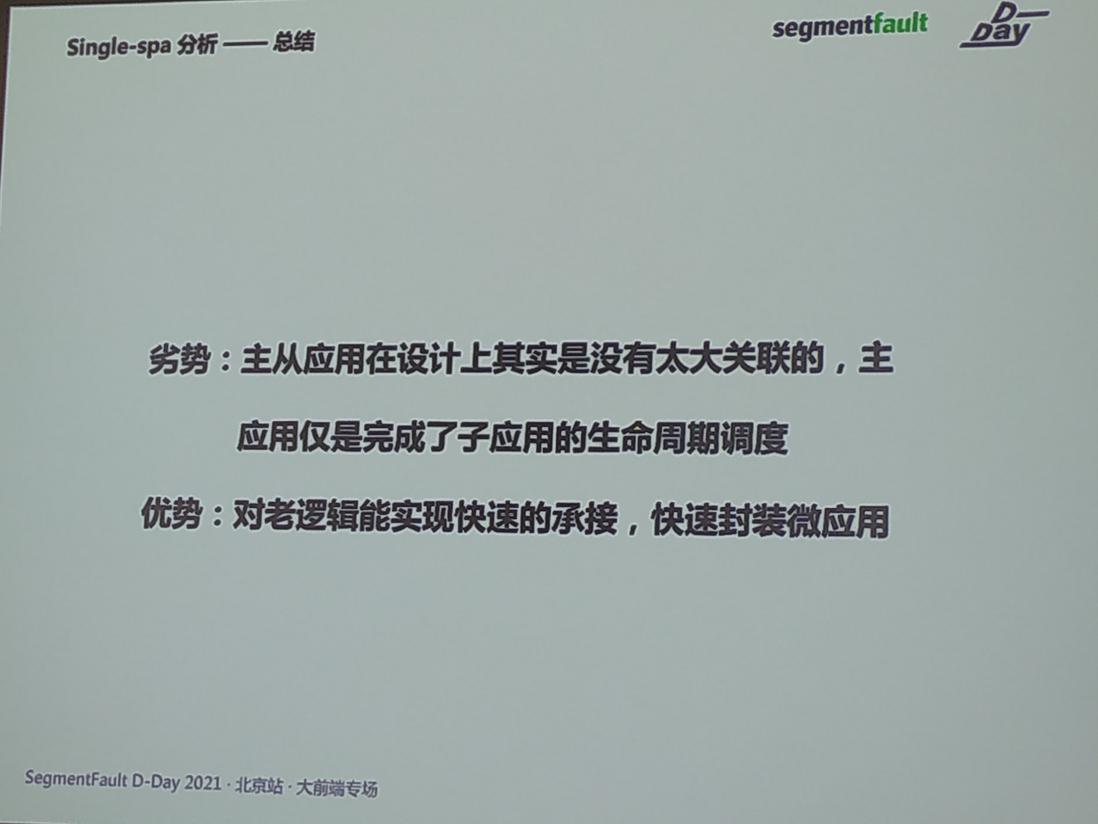
- Web Components对接类Single-SPA生命周期;
- portals作为iframe的替代,能更好的深度定制sandbox;
- 所有的render本质都是一个appendChild,框架是个围城,应该贴近浏览器原生api的发展方向才是趋势
前端电子表格技术分享
- 在线表格:单元格基于行模式的稀松矩阵存储,构建计算公式先后的依赖计算链
React对全球前端框架发展的影响
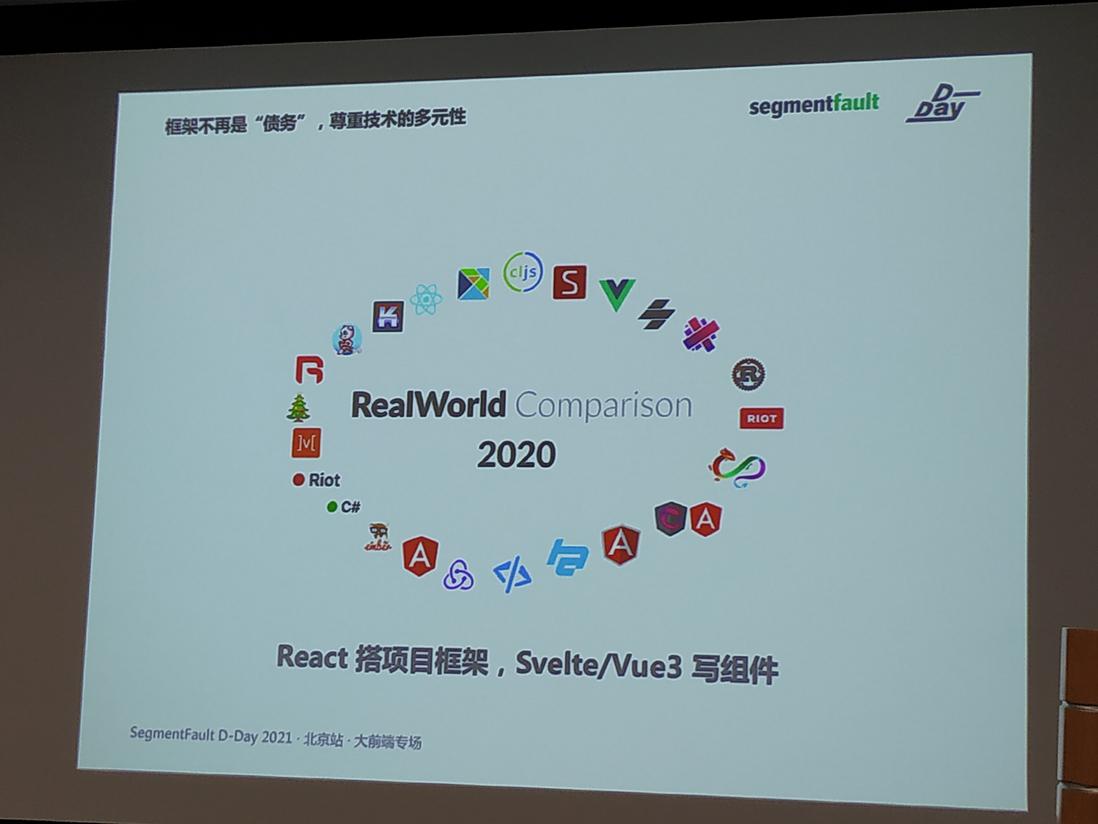
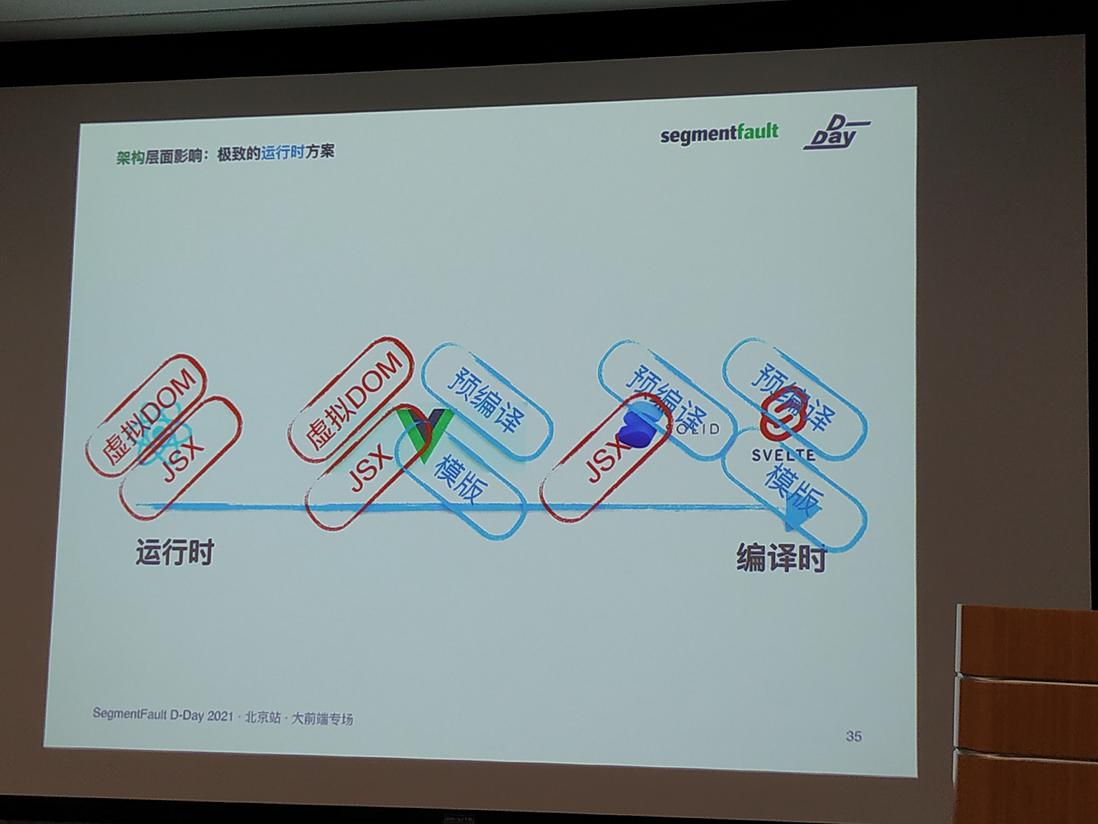
- 框架设计:React是一个极致的运行时方案,NG、Svelte、Solid等是极致的编译时方案,Vue介于二者之间,可运可编;
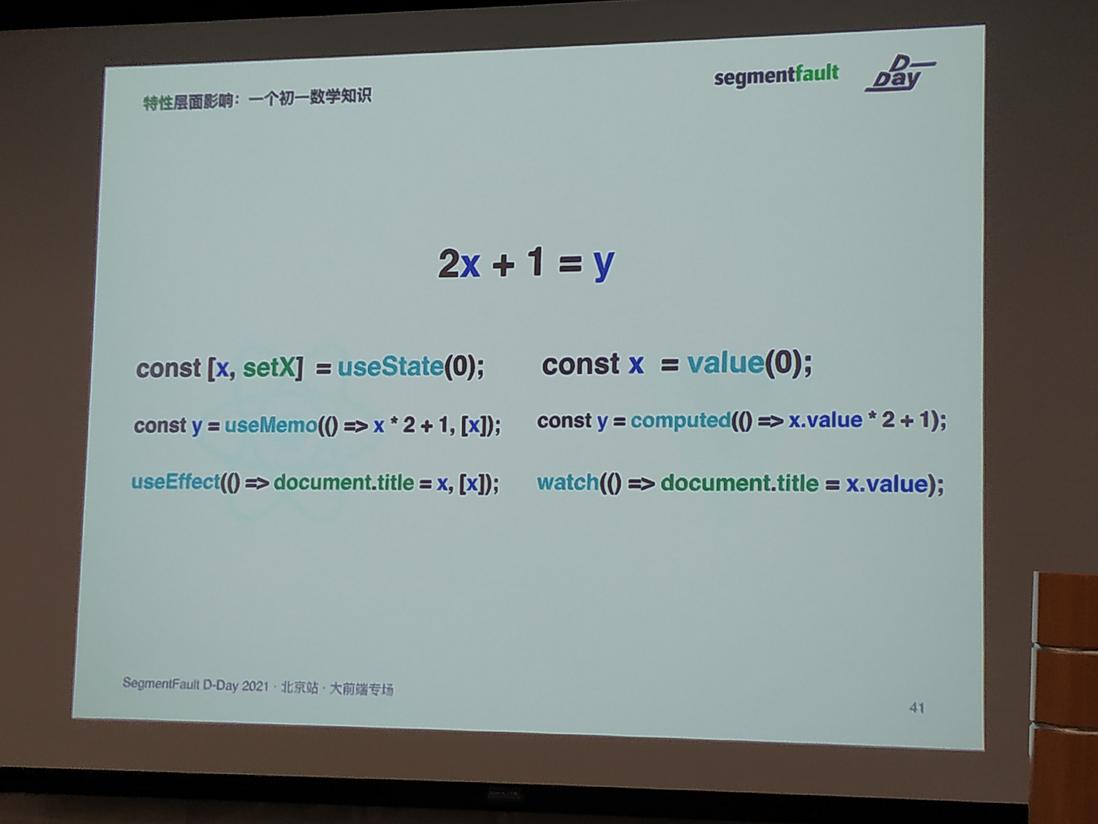
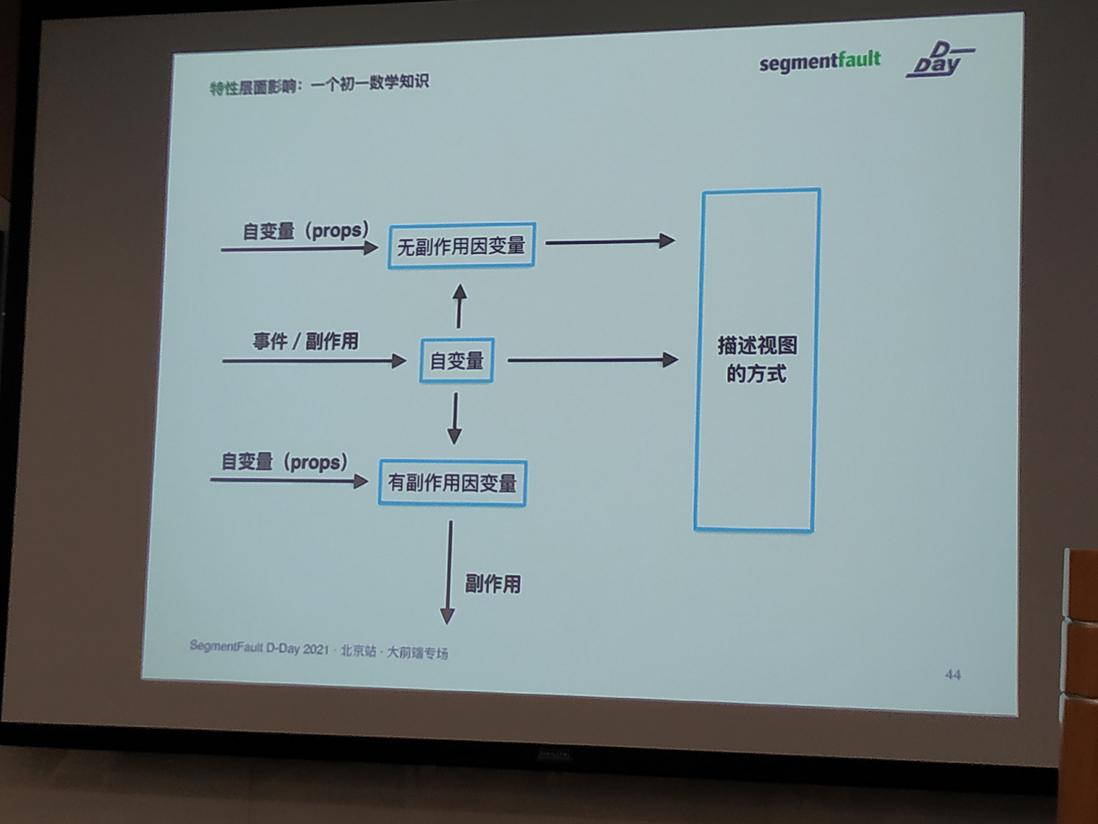
- React Hooks本质是一种React的ui=F(state),即ui是一种数据的设计哲学践行,是函数式编程的最佳实践,也更适配Serverless的lambda函数践行
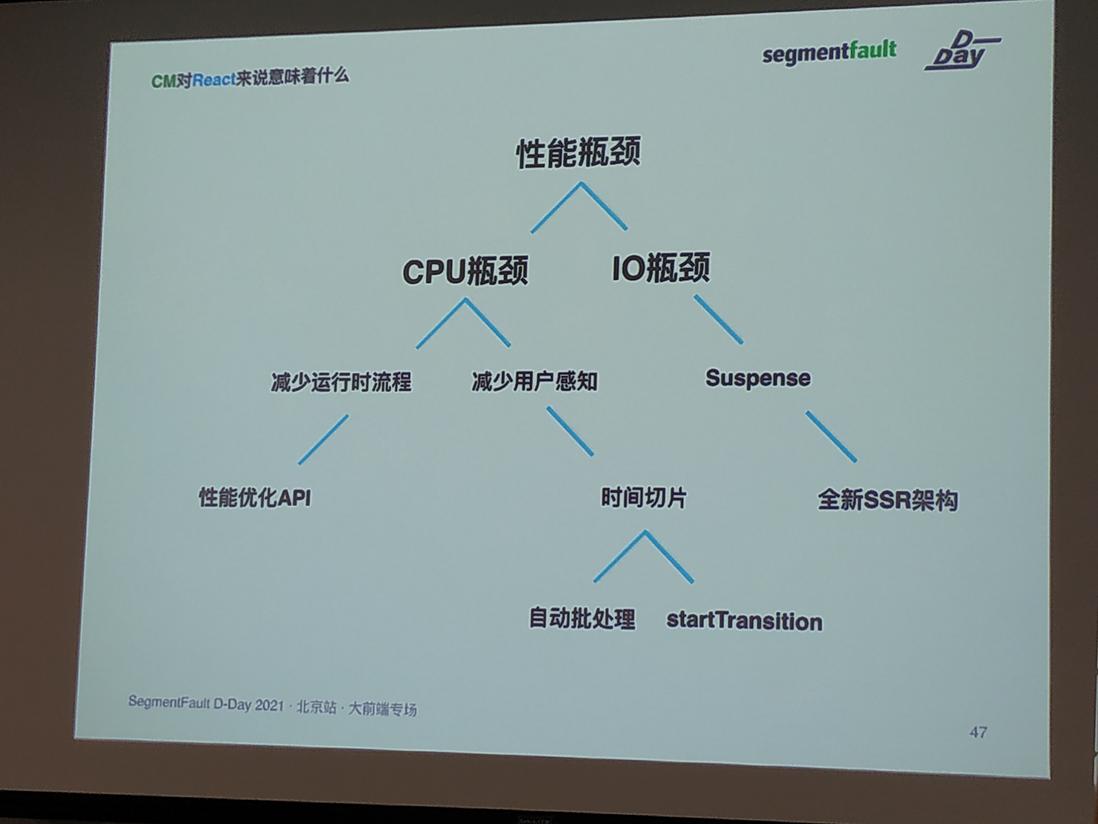
- CPU瓶颈:1、提供性能优化API(底层减少运行时流程);2、时间分片,如批处理及startTransition等(减少用户感知)。IO瓶颈:Suspense,全新SSR
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK