

Cross Platform Material Alert and Prompt Dialogs for React Native
source link: https://reactnativeexample.com/cross-platform-material-alert-and-prompt-dialogs-for-react-native/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

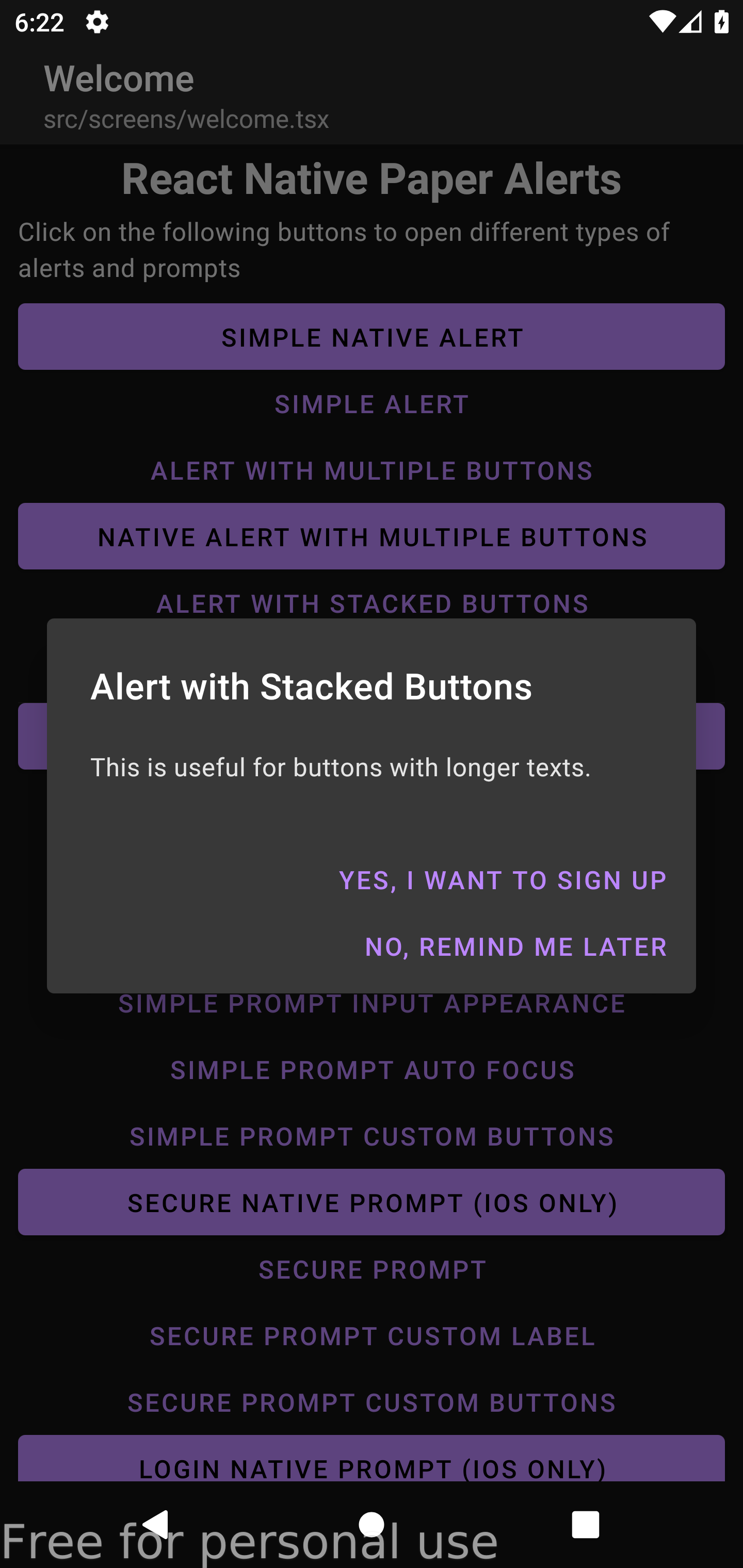
React Native Paper Alerts
Cross Platform Material Alert and Prompt for React Native. It tries to follow the API and function signature of React Native's built-in Alert Module and works on Android, IOS and Web.
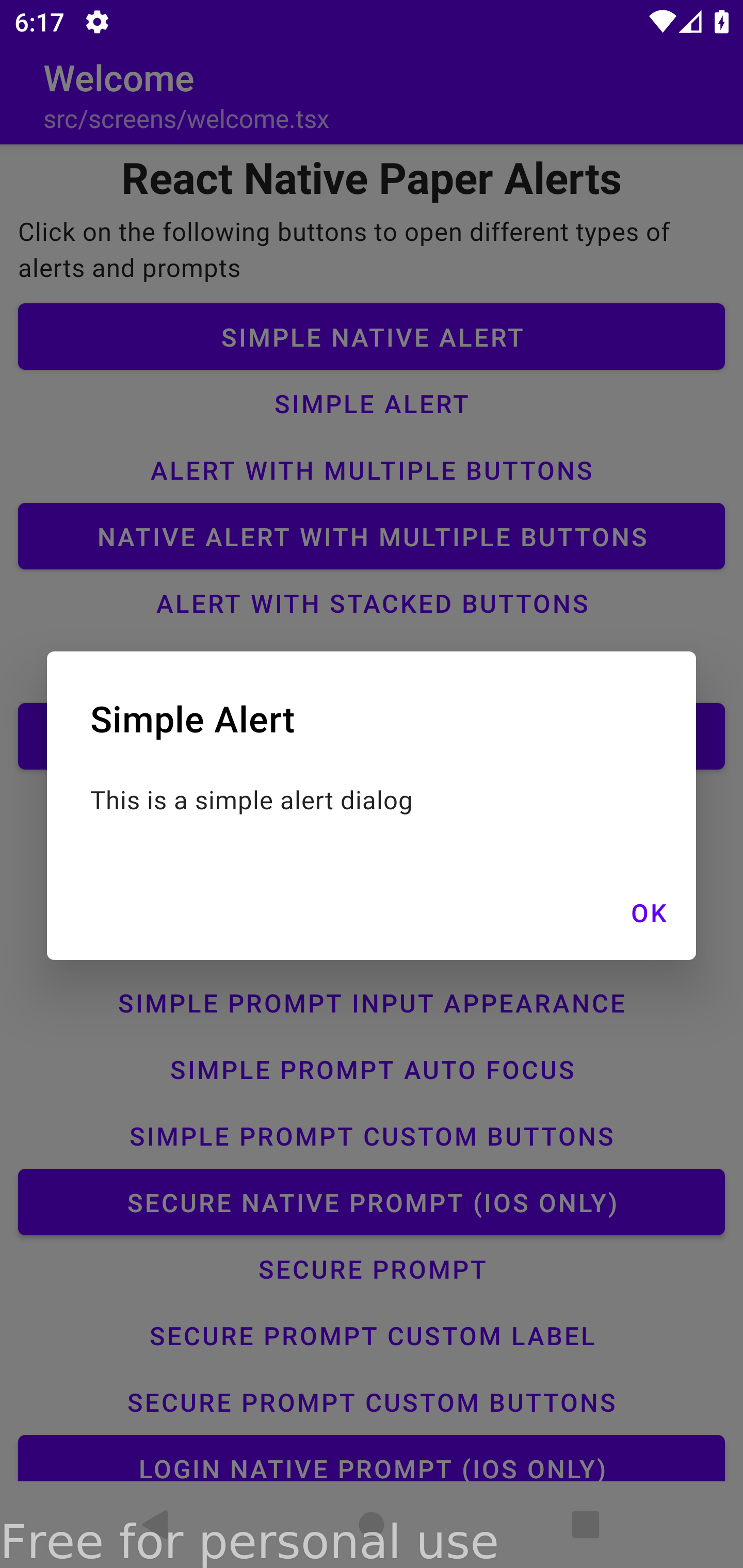
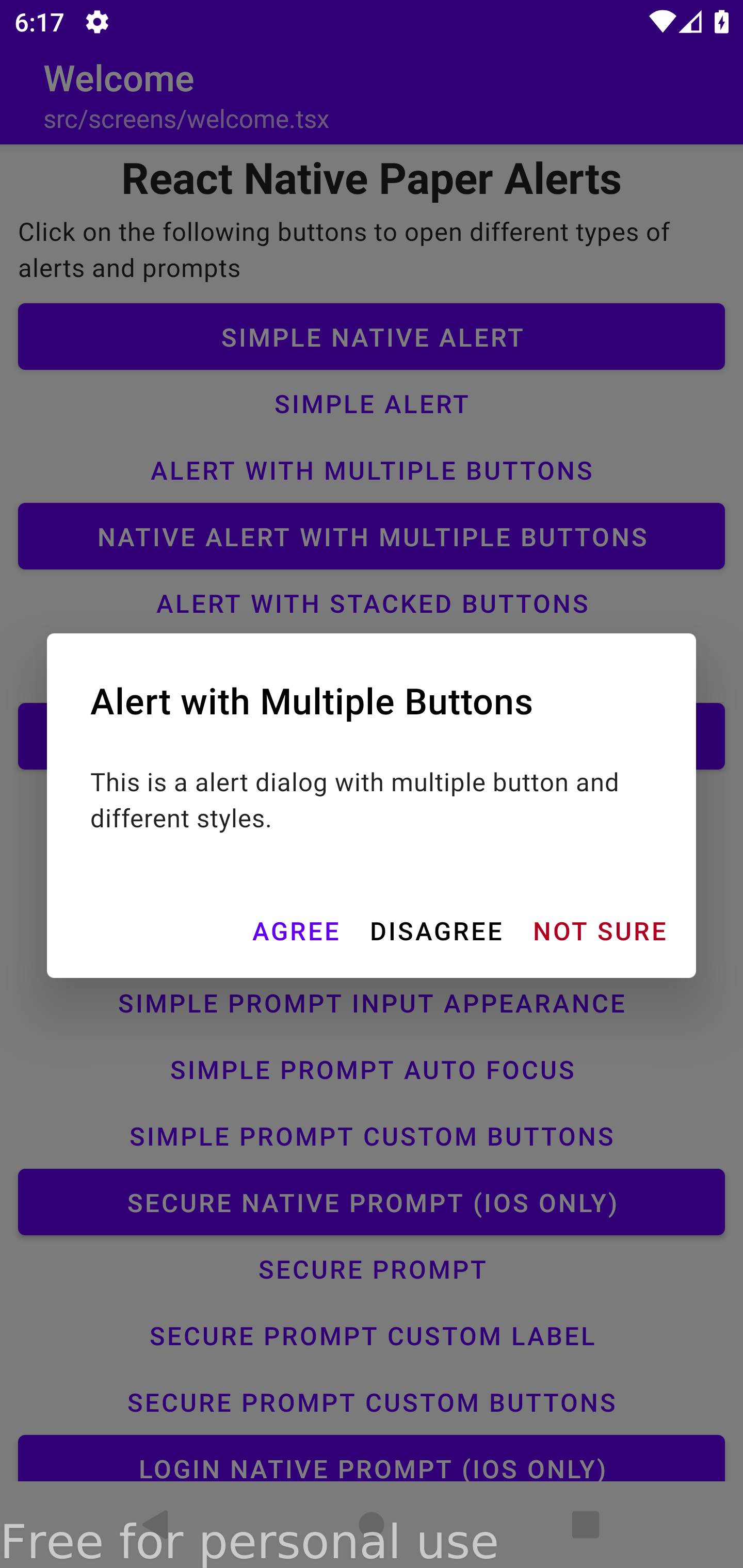
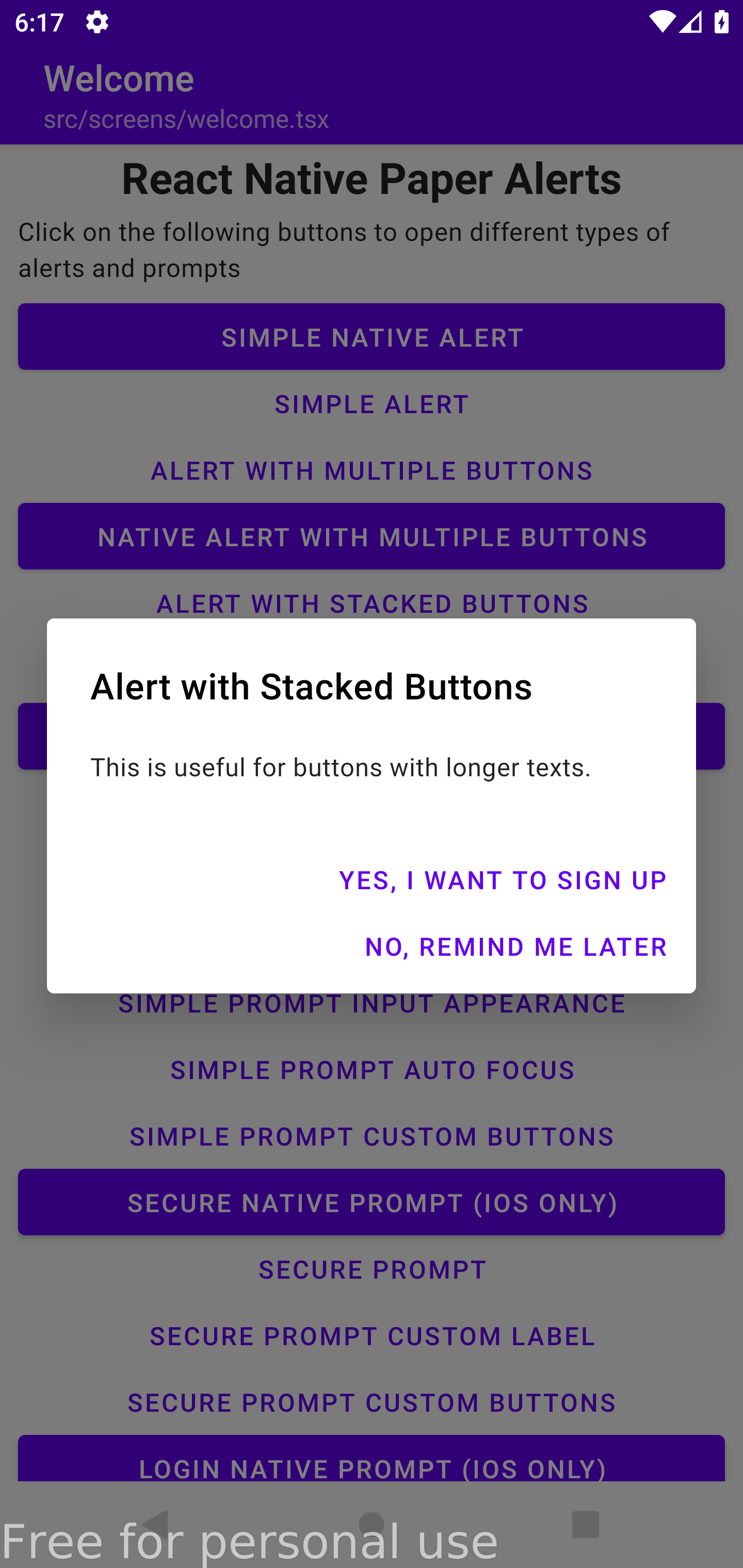
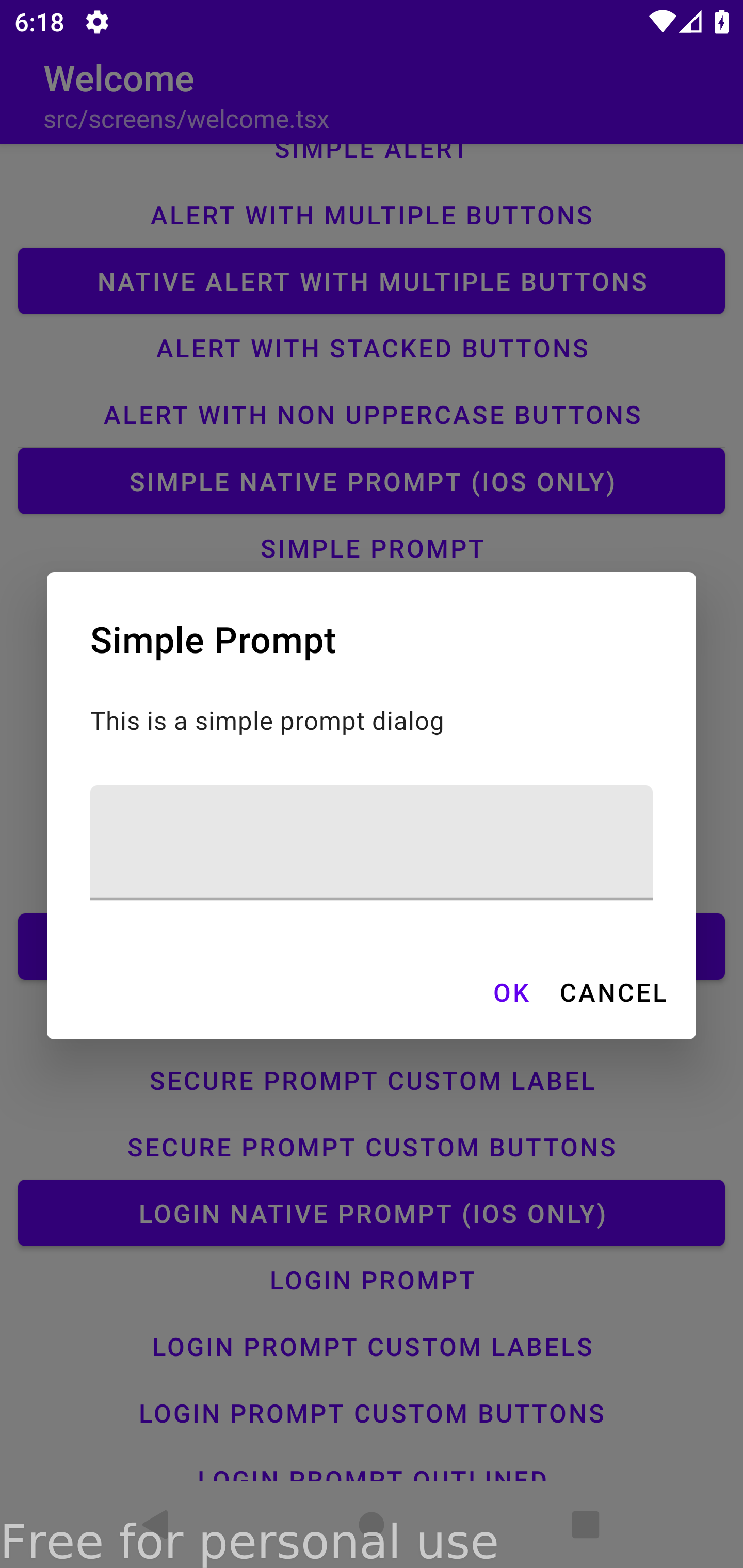
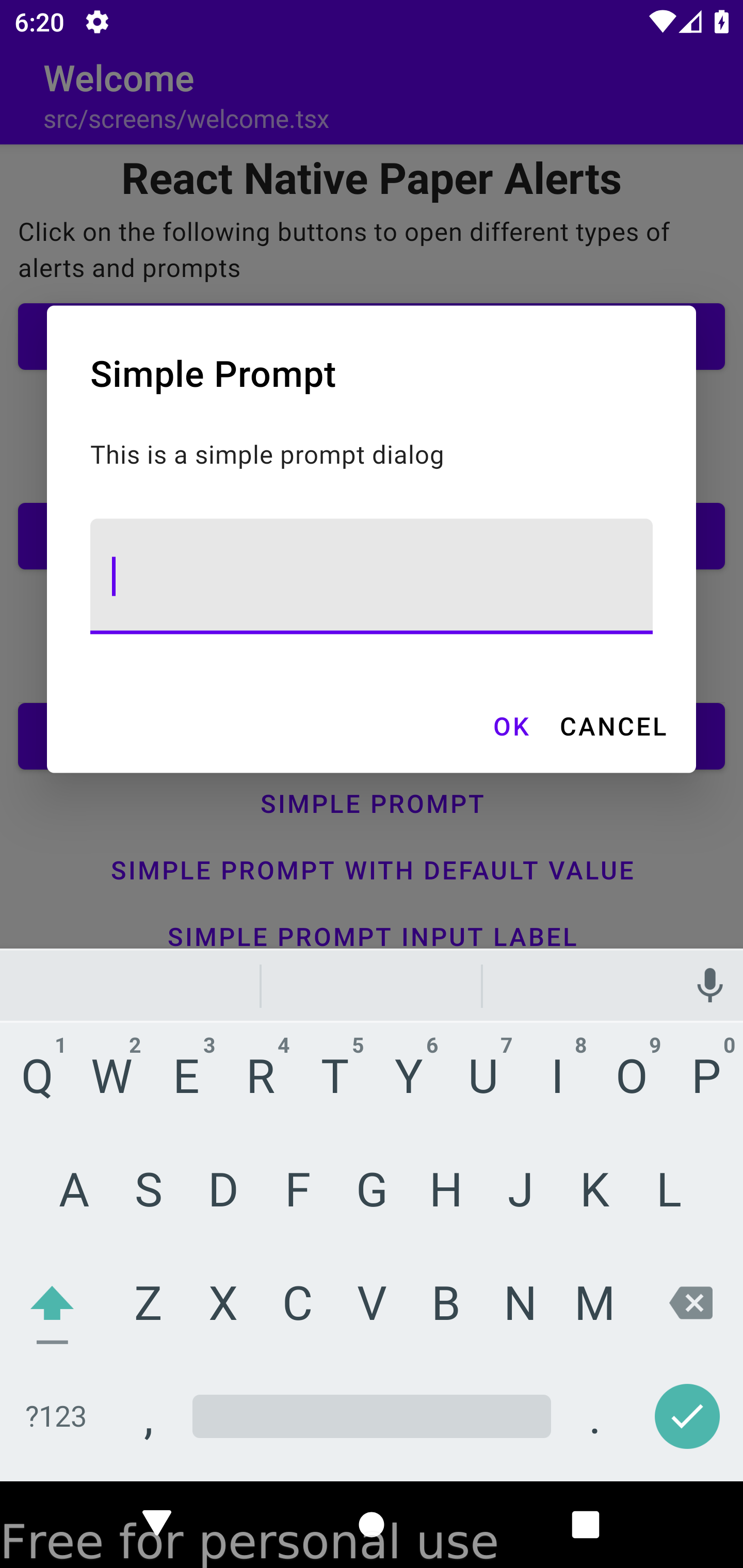
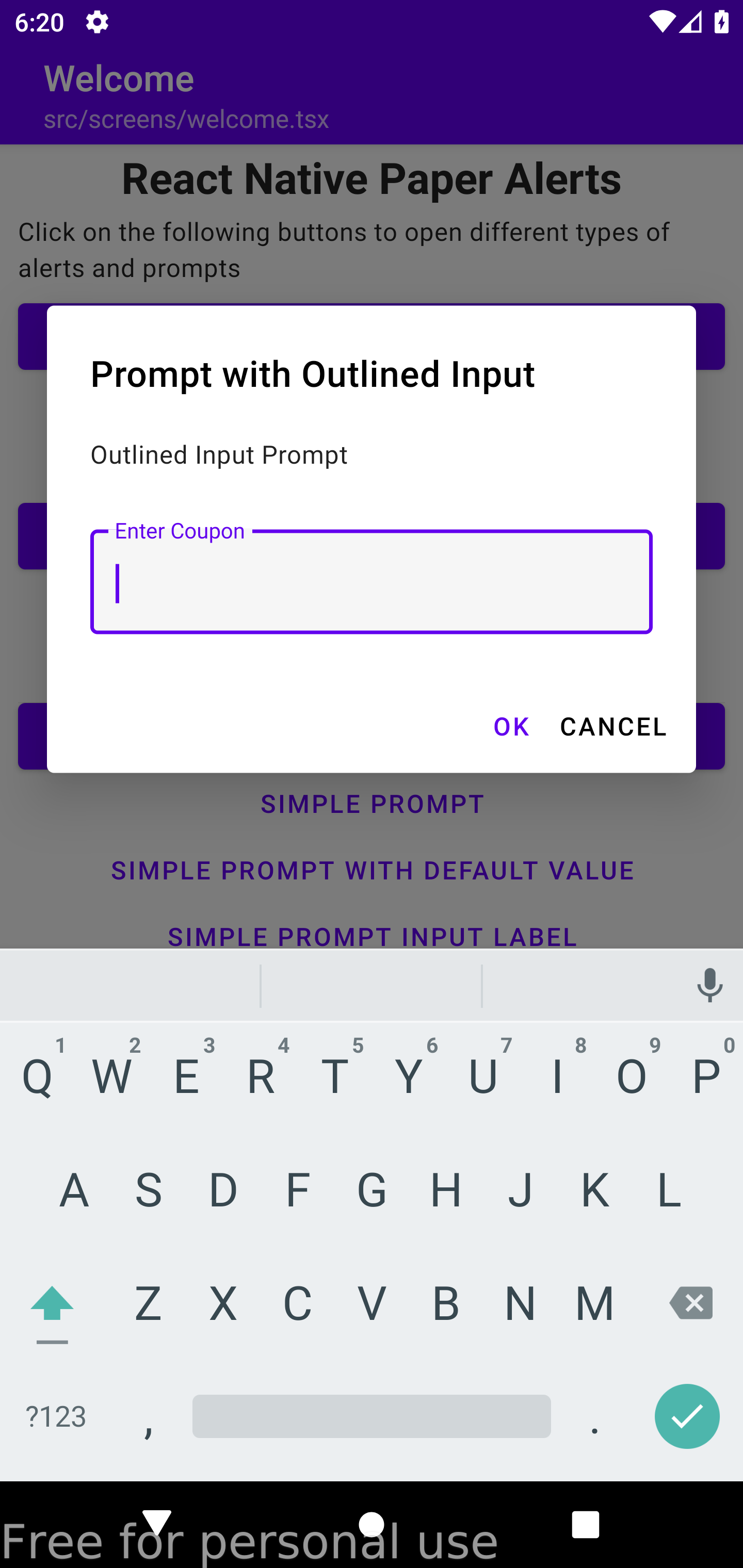
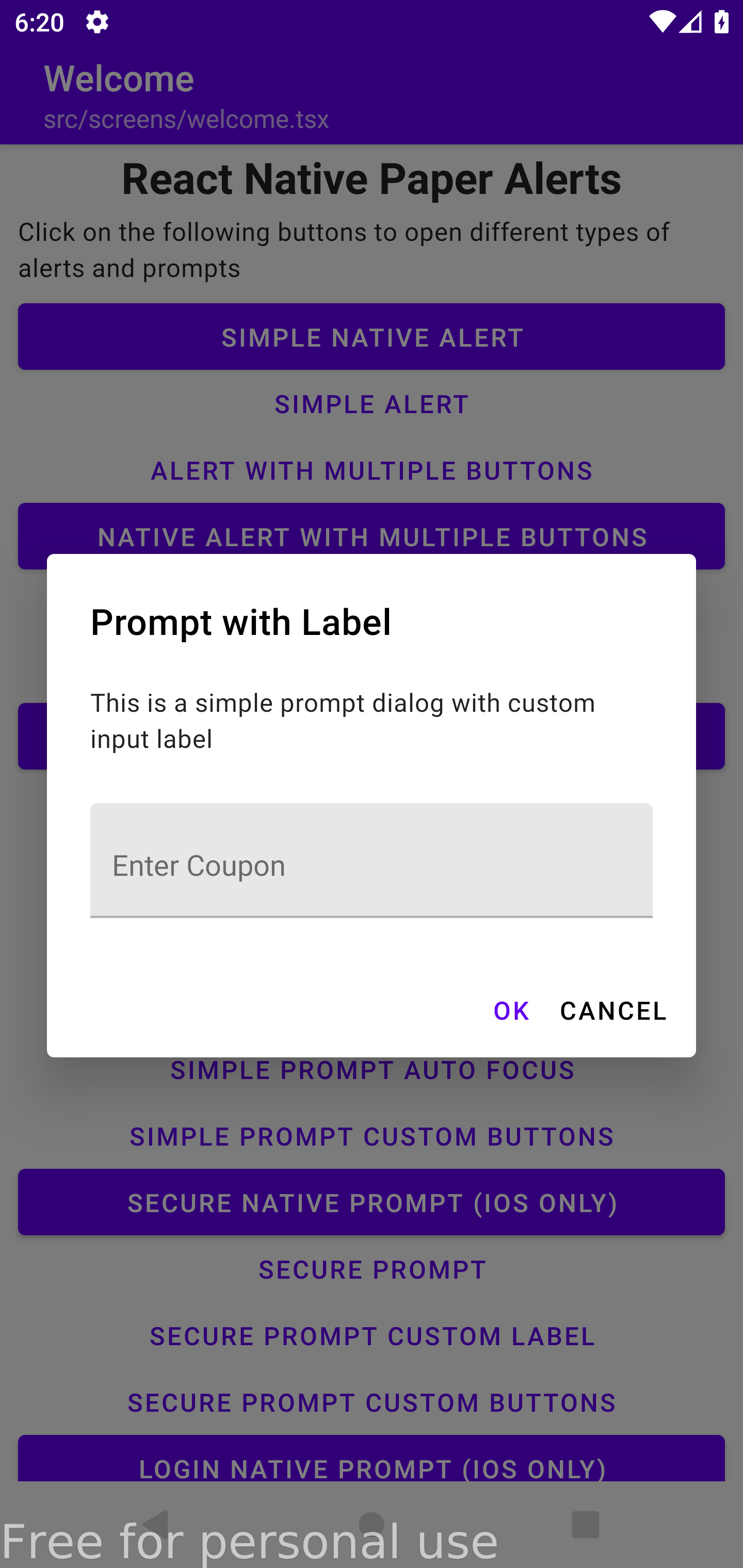
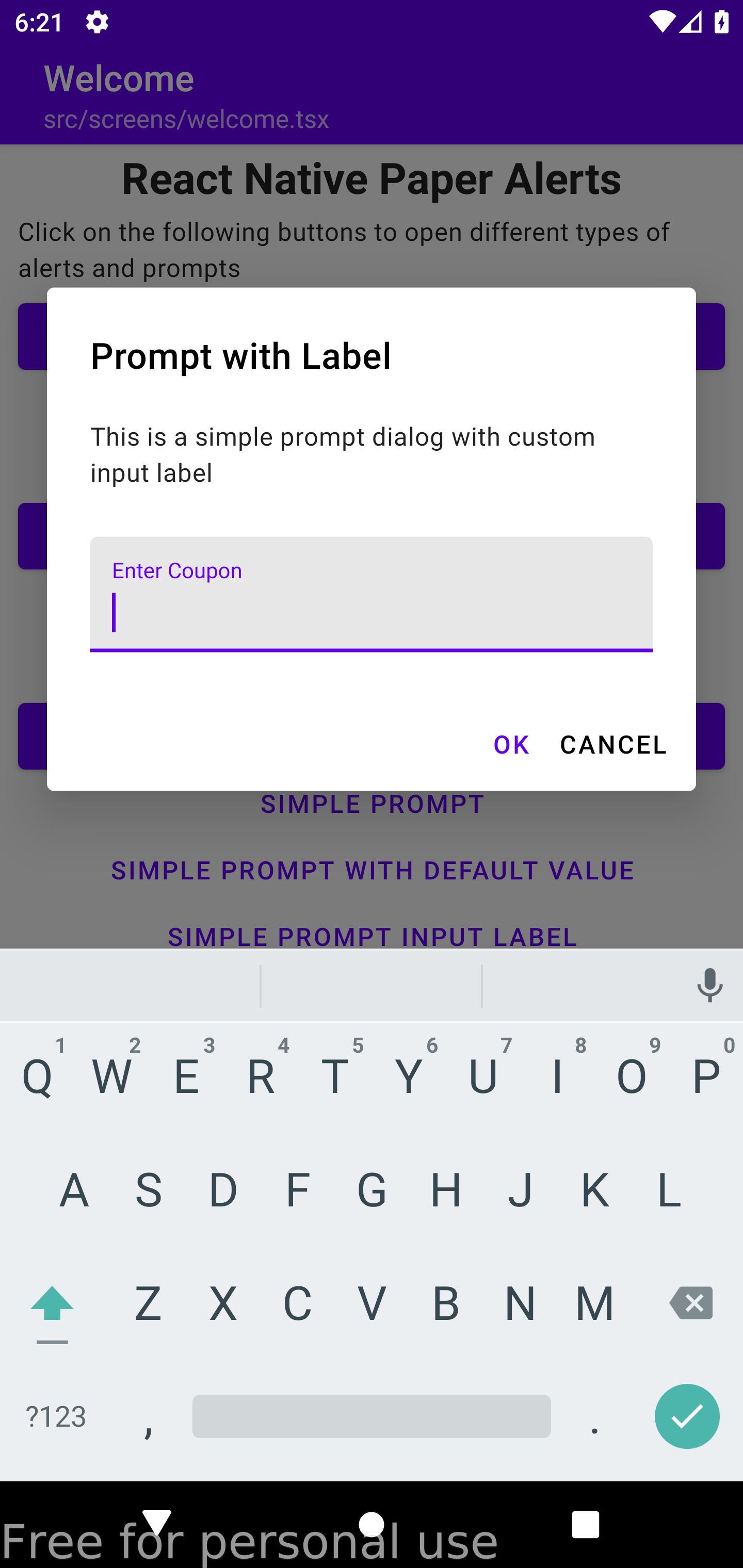
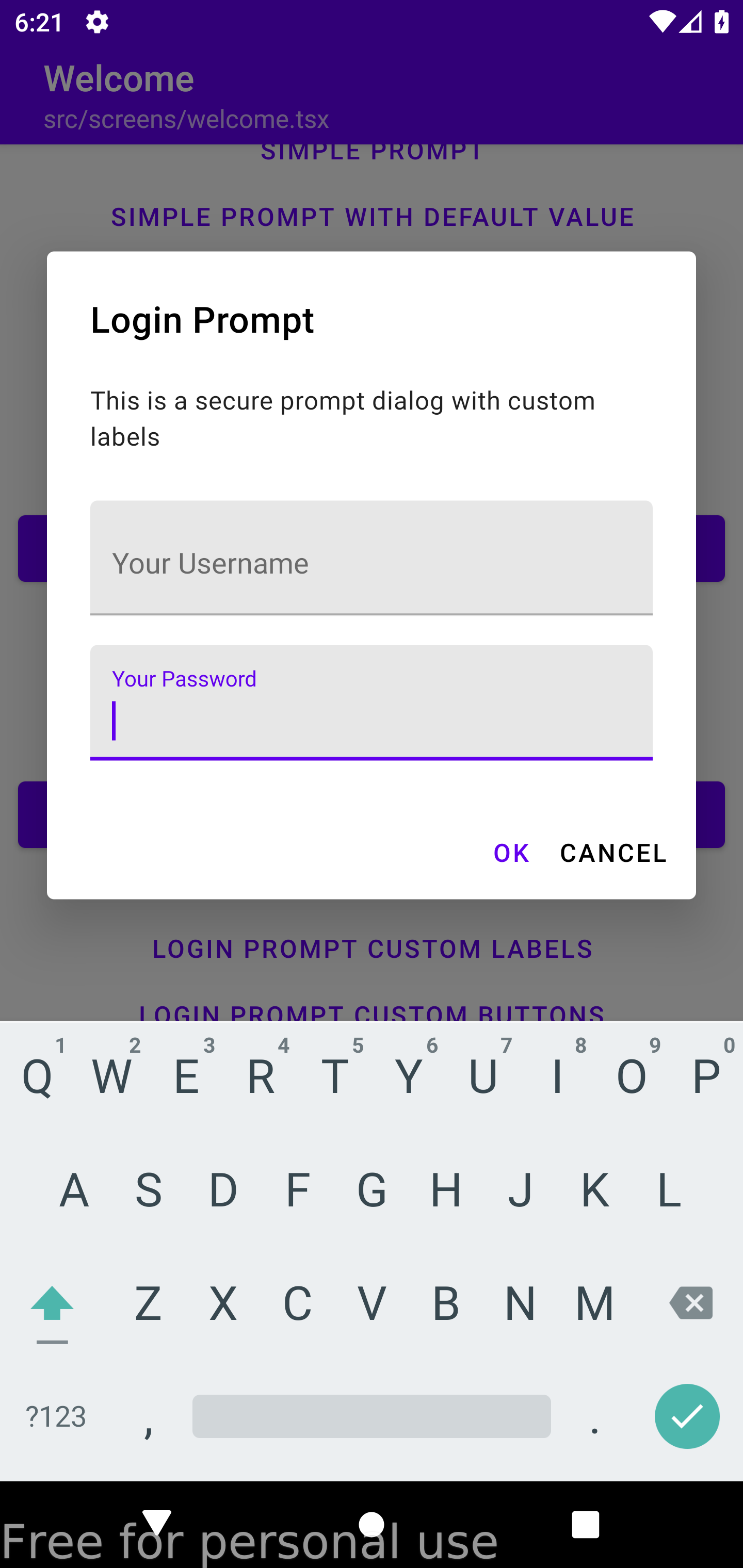
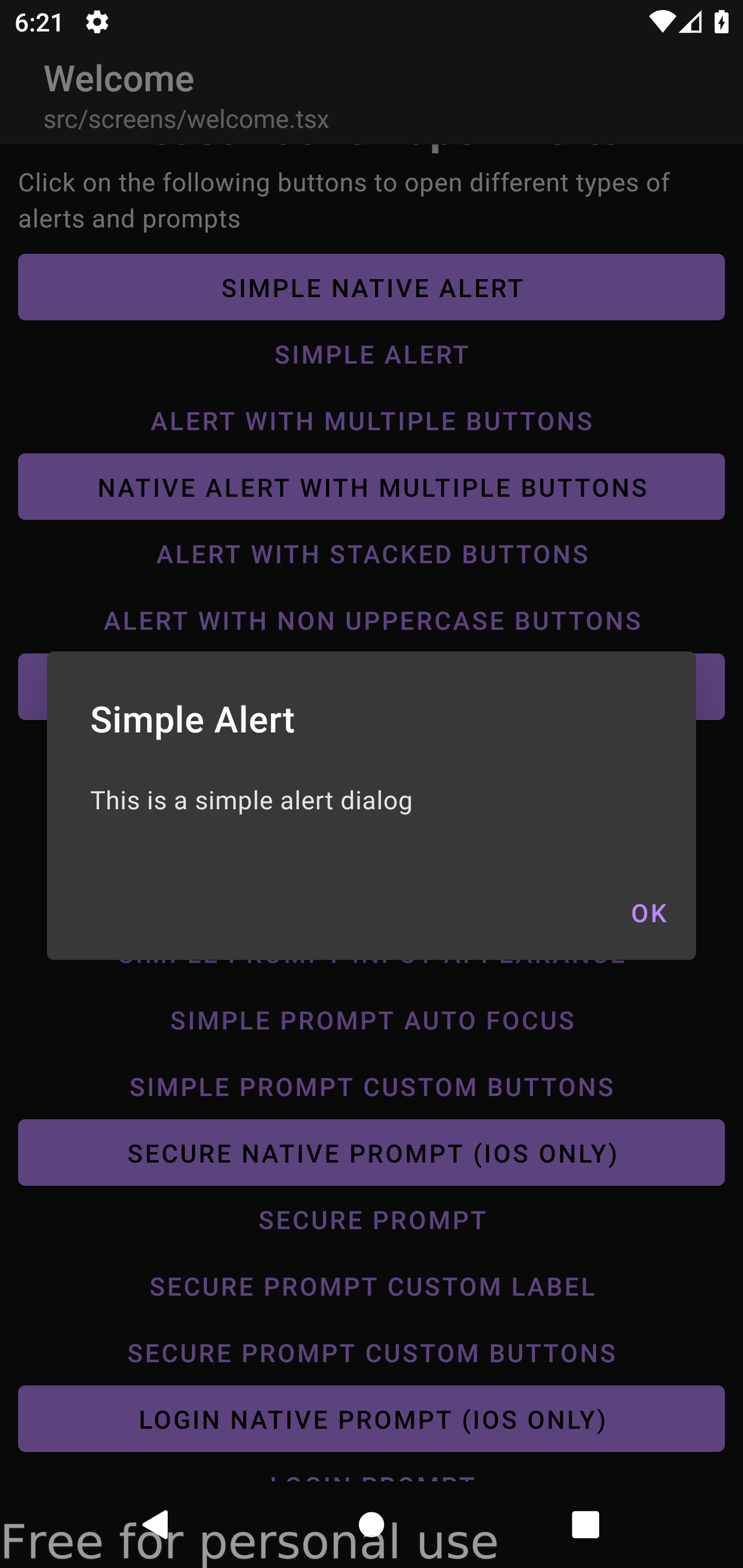
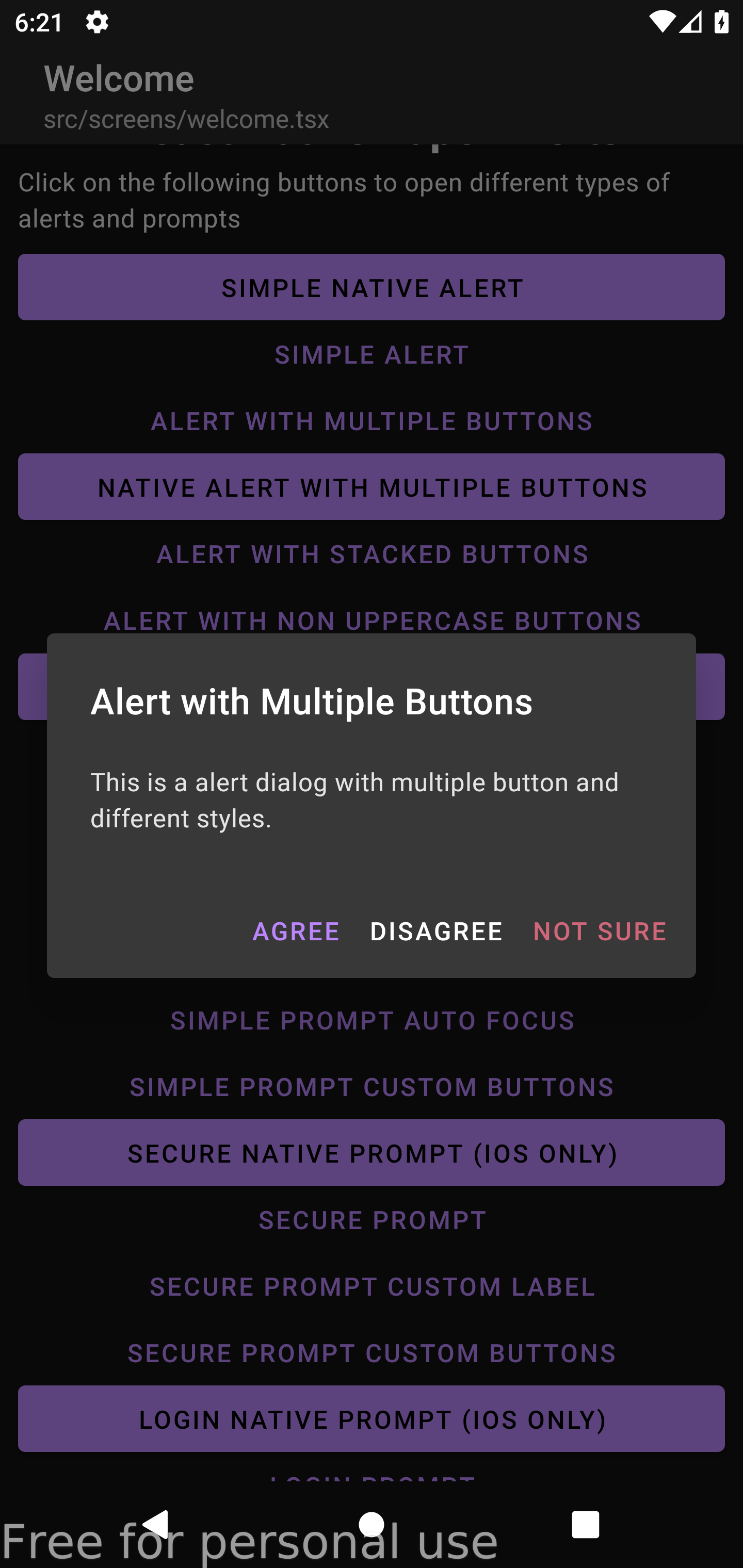
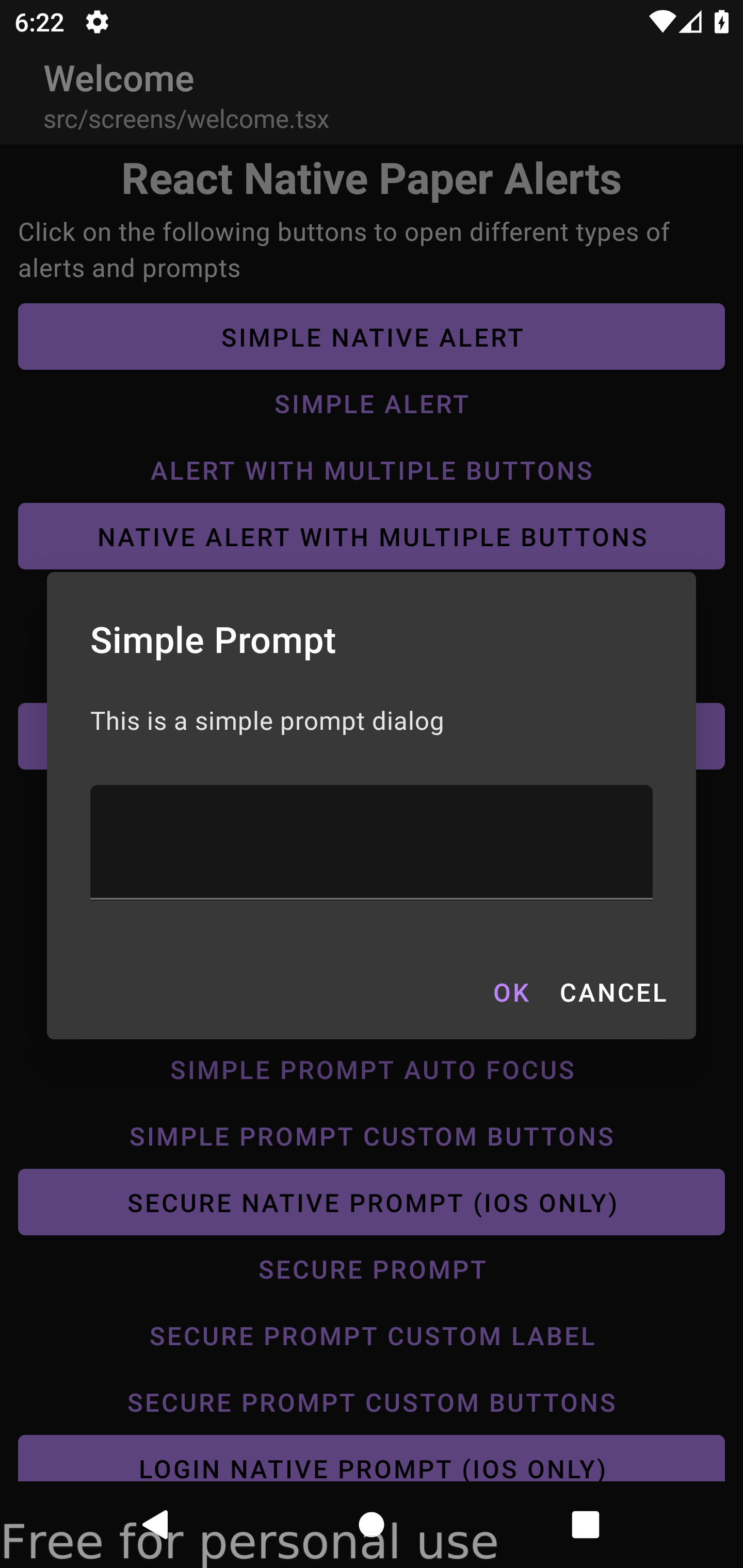
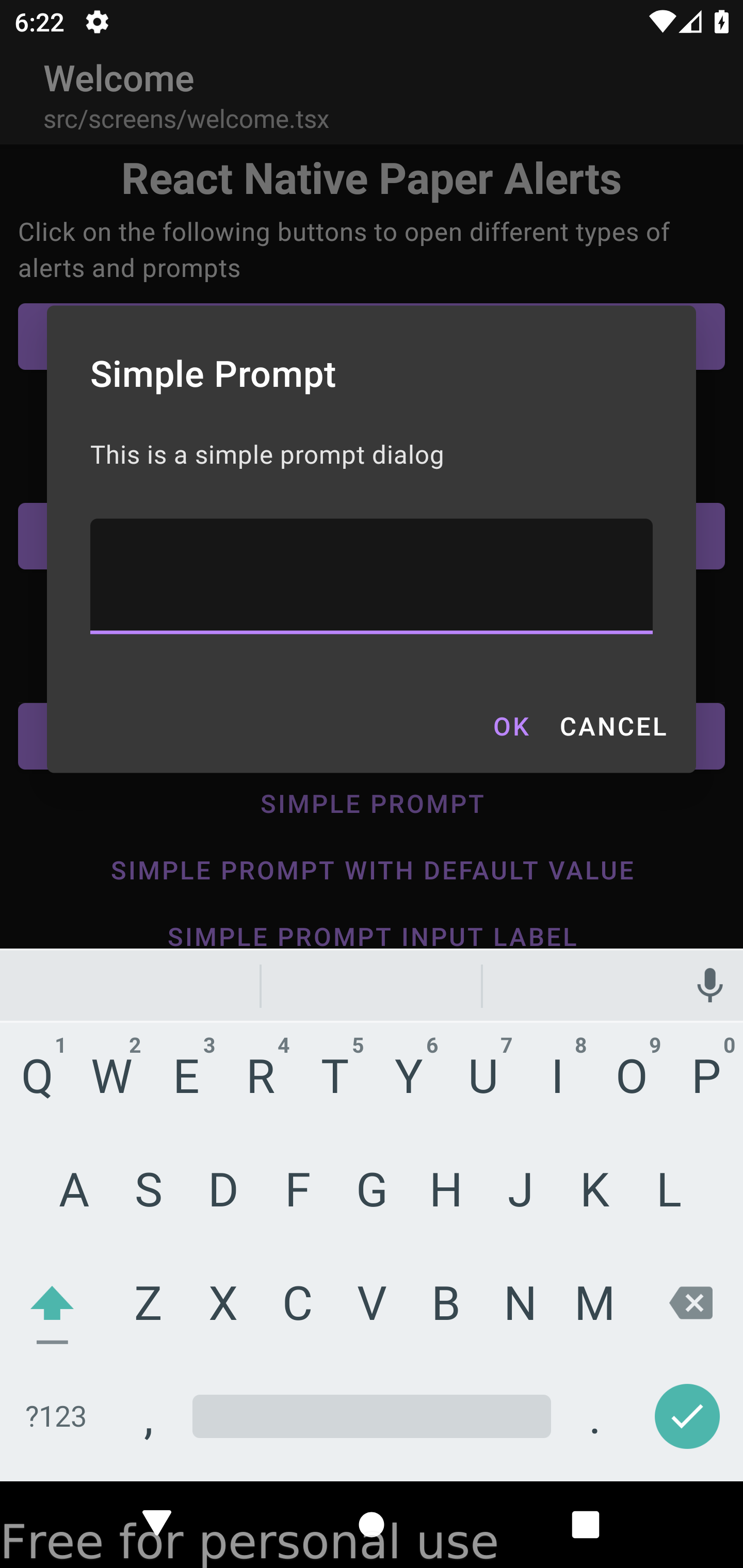
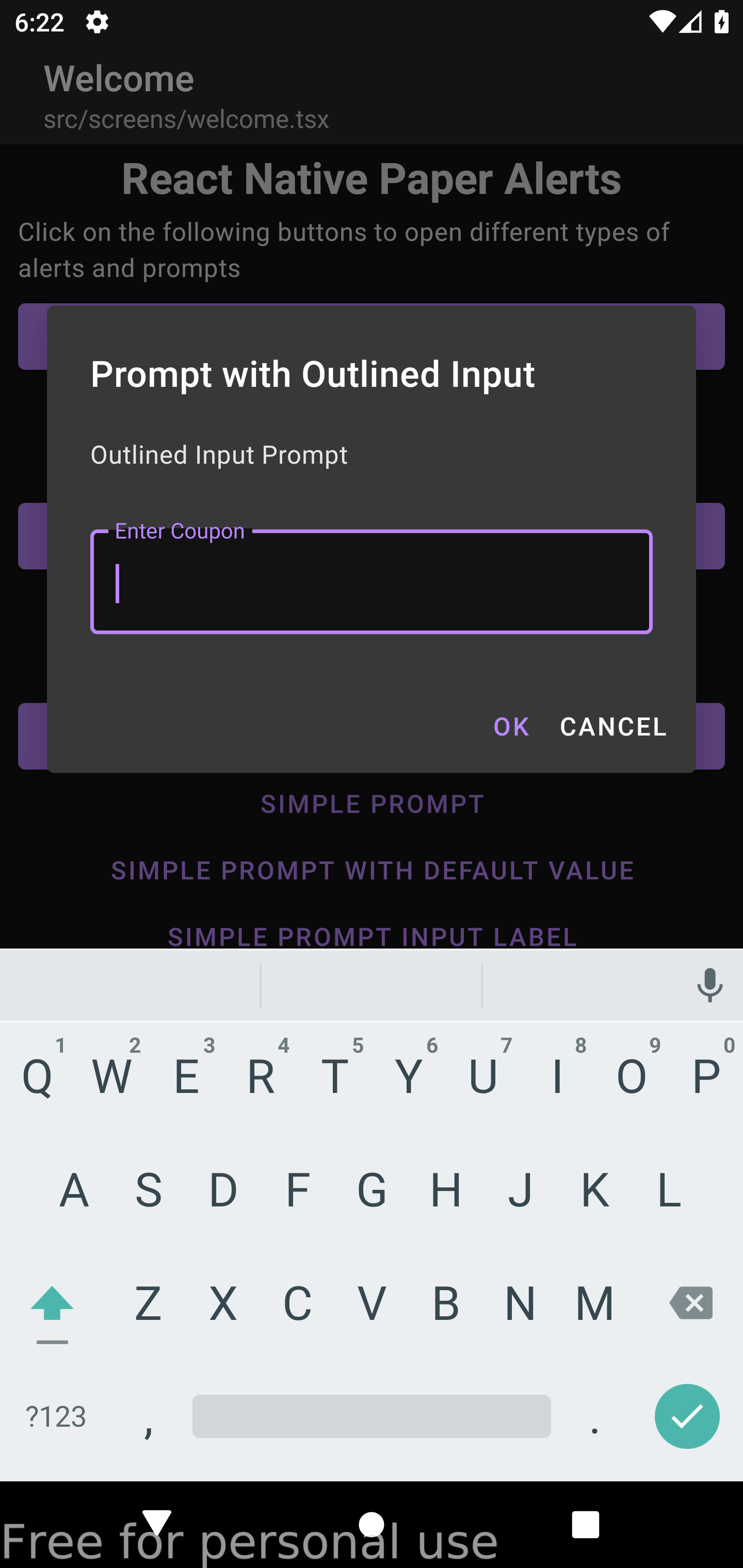
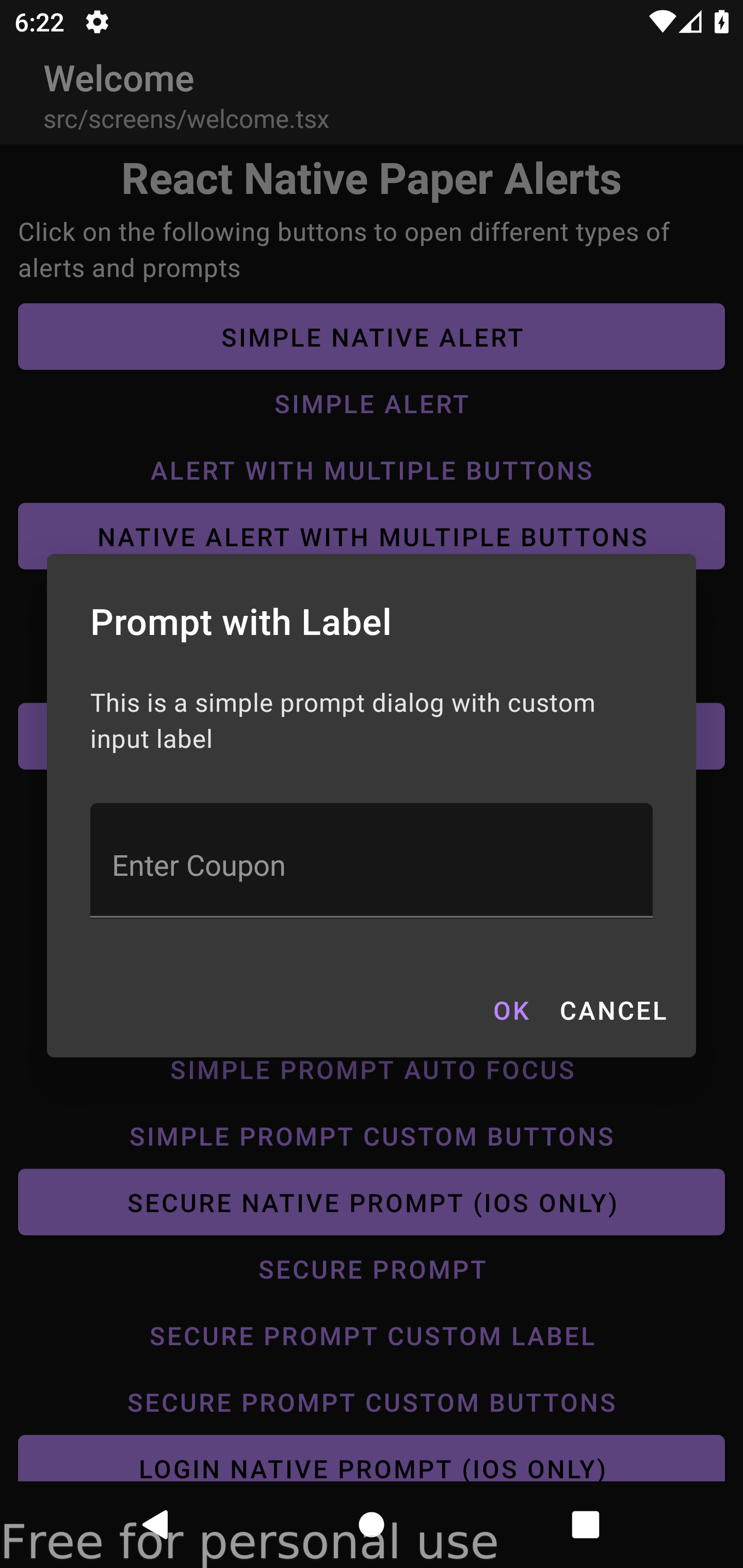
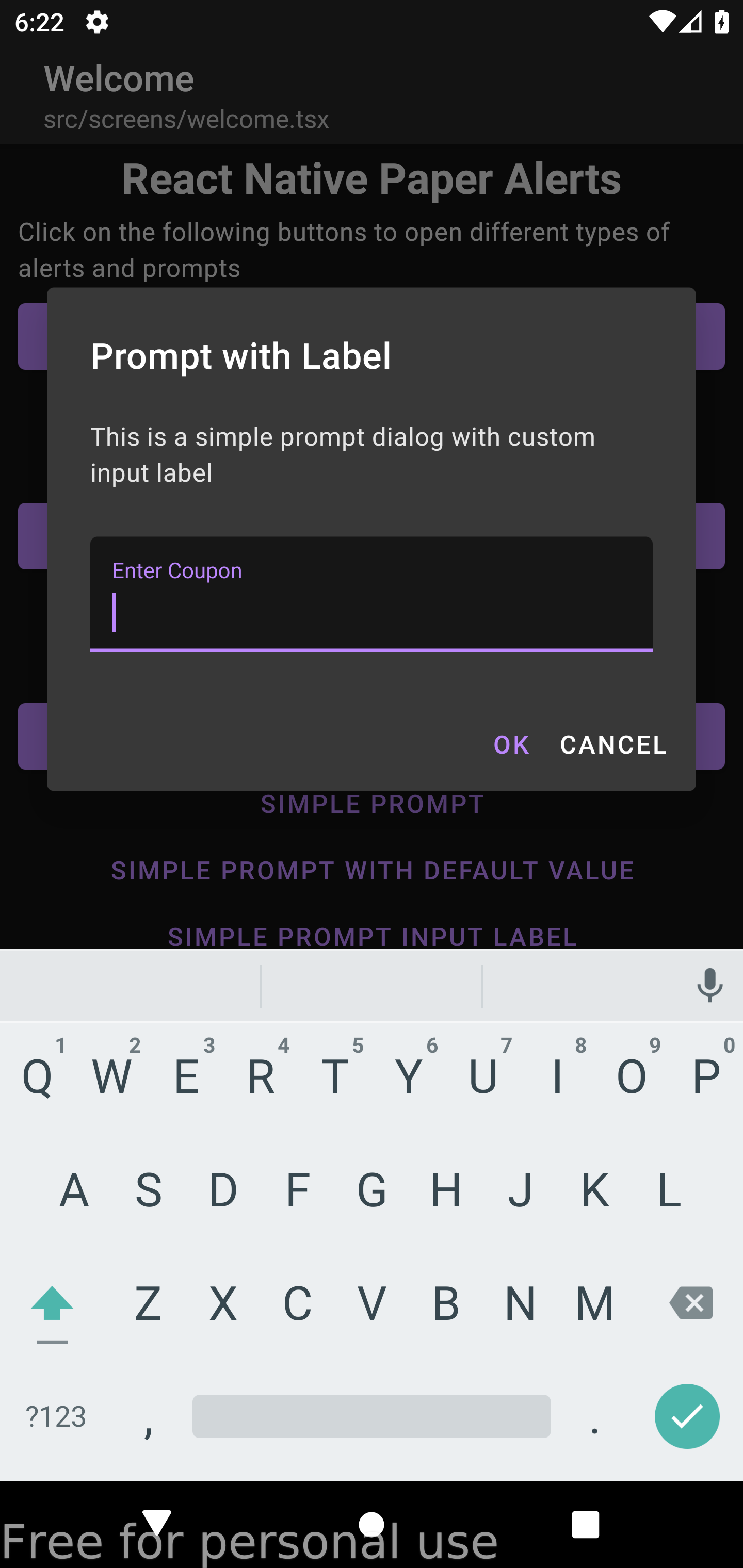
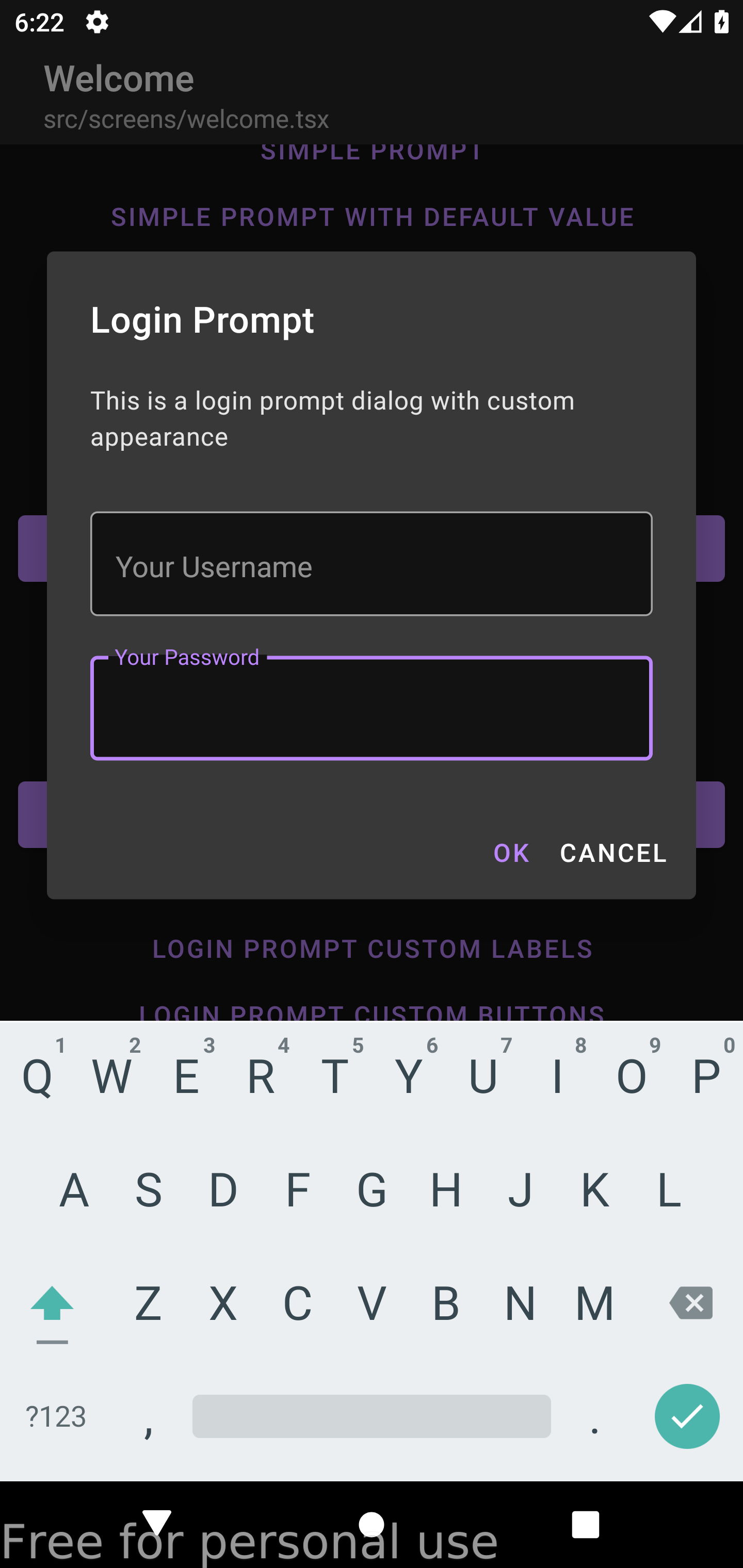
Color Scheme Simple Alert Alert With Multiple Butons Alert With Stacked Butons Simple Prompt Simple Prompt (Focused) Prompt With Outlined Input Prompt With Label Prompt With Label (Focused) Login Prompt Light







 Dark
Dark









Installation
yarn add react-native-paper-alerts
This library depends on React Native Paper. Please install it as well if you haven't already.
yarn add react-native-paper
Usage
- Wrap your component tree with AlertsProvider. This should be after SafeAreaProvider & PaperProvider!
// App.tsx
import React from 'react';
import { DefaultTheme, Provider as PaperProvider } from 'react-native-paper';
import { initialWindowMetrics, SafeAreaProvider } from 'react-native-safe-area-context';
import { AlertsProvider } from 'react-native-paper-alerts';
import Application from './application';
export default function App() {
return (
<SafeAreaProvider initialMetrics={initialWindowMetrics}>
<PaperProvider theme={DefaultTheme}>
<AlertsProvider>
<Application />
</AlertsProvider>
</PaperProvider>
</SafeAreaProvider>
);
}
- Import the
useAlertshook from the library. Calling it will return you an object with two functionsalertandpromptto open an alert or a prompt dialog respectively. The function signatures are compatible with theAlert.alertandAlert.promptfrom react-native and adds additional features on top of that.
import { useAlerts } from 'react-native-paper-alerts';
export const Screen: React.FC<Props> = (props) => {
const alerts = useAlerts();
// You can now alerts methods from handler functions, effects or onPress props!
// Call from handler function
const simpleAlert = () => alerts.alert('Simple Alert', 'This is a simple alert dialog');
const simplePrompt = () =>
alerts.prompt('Simple Prompt', 'This is a simple prompt dialog', (message) => {
toast.show({ message });
});
// Call from Effects
useEffect(() => {
login(username, password).then((v) =>
alerts.alert('Simple Alert', 'This is a simple alert dialog')
);
});
return (
<Surface>
<Button onPress={simpleAlert}>Simple Alert</Button>
<Button onPress={simplePrompt}>Simple Prompt</Button>
</Surface>
);
};
For more examples, see the example project
GitHub
Recommend
-
 16
16
Native or cross-platform application development – What to Choose? As a rule, the process of transferring any business to the Internet happens according to the following scenario: first, the company launches a website, then...
-
 31
31
Tabs A cross-platform Collapsible Tab View component for React Native Dec 03, 2020...
-
 20
20
See how Capacitor fits into the entire
-
 13
13
react-native-paper-dates Smooth and fast cross platform Material Design date and time picker for React Native Paper. Smooth and fast cross platform Material Design date picker and time pi...
-
 8
8
Tabs Smooth and fast cross platform Material Design Tabs for React Native Paper Dec...
-
 7
7
The code presented in this article is using compose rc01 Jetpack Compose brings us with a cool new UI toolkit, but some things are completely different from how we are used to it, one of these cases is AlertDialog
-
 7
7
Angular ...
-
 9
9
In an earlier post, I showed you how to create reusable confirmation dialogs with angular material components. In this video, we’ll cover how...
-
 20
20
Compose Material Dialogs Easy to use library to help you build complex dialogs using Jetpack Compose
-
 6
6
Meta Adds New Account Switching and Cross-App Alert Tools as it Looks to Maximize Engagement Published Sept. 26, 2022 By
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK