

How to Add Visual Studio Code Browser Preview Extension
source link: https://dev.to/brunoblaise/how-to-add-visual-studio-code-browser-preview-extension-3k2i
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.


How to Add Visual Studio Code Browser Preview Extension
Jul 31
・1 min read
Sometimes, it is hard to switch between your browser and your editor this is a huge problem for people who like to share screens or do record screens for videos not only them but even us who don't do it. It is not easy since it involves switching between browser and editor, so today it will be a history starting from now no more pain let try to get started.
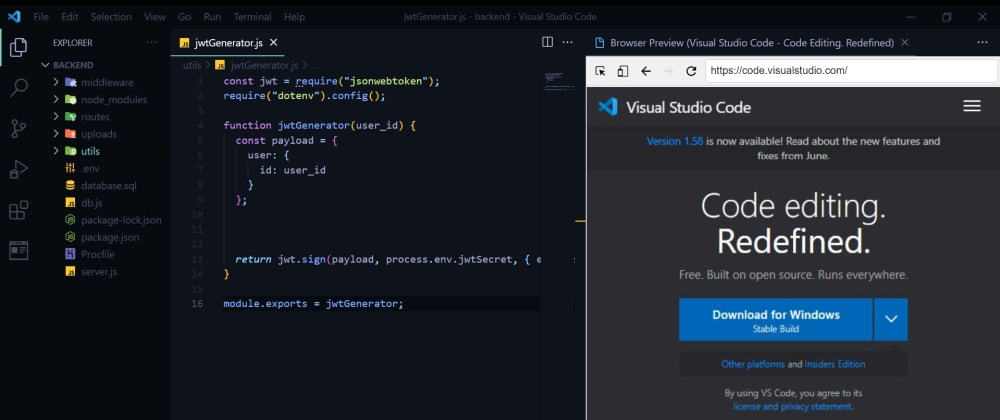
Open vscode
and go to extension or just click ctrl + shift + x
Search for Browser Preview it should look like this and then install
now click ctrl + shift + p to open command palette
search for Browser Preview and then click enter it should look like this
As a conclusion, I am happy to see this extension because it is going to make life much easy and I am super happy to see what you can do with it and I am posting every day about pern stack and some other technologies. Thank you and have a nice day.
Recommend
-
 13
13
Visual Studio Code adds extension troubleshooting Latest monthly update to Microsoft’s open source code editor features an extension bisect feature that uses a binary search algorithm to quickly identify an extension causi...
-
 12
12
Exploring the Visual Studio Code REST Book extension for native Notebooks Sponsored By My co-worker Tanha Kabir has a cool
-
 10
10
Announcing Visual Studio Code extension for Tye Pratik...
-
 9
9
Introduction Visual Studio Code is a code editor from Microsoft available on Windows, Linux, and macOS. It offers extensions that you can install through the
-
 11
11
Remote Repositories June 10, 2021 by Brigit Murtaugh, @BrigitMurtaugh, Eric Amodio, @eamodio We're excited to present the new
-
 6
6
Syncfusio’s Blazor Visual Studio Code Extension includes Blazor project templates, code snippets, conversion, and migration tools. It all...
-
 10
10
Updates Public preview: Visual Studio Code ext...
-
 10
10
Edge DevTools for Visual Studio Code V2 – new browser preview with emulation and sourcemap support Thursday, May 5th, 2022 at 1:51 pm The V2 version of the
-
 4
4
Updates Public preview: AKS DevX ex...
-
 8
8
Home
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK