

jquery之图片左右切换动画效果
source link: https://www.zhangxinxu.com/wordpress/2009/08/jquery%e4%b9%8b%e5%9b%be%e7%89%87%e5%b7%a6%e5%8f%b3%e5%88%87%e6%8d%a2%e5%8a%a8%e7%94%bb%e6%95%88%e6%9e%9c/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

jquery之图片左右切换动画效果
这篇文章发布于 2009年08月31日,星期一,01:04,归类于 jQuery相关。 阅读 60391 次, 今日 3 次 13 条评论
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=100
我很喜欢jQuery,因为我发现只要我对css的了解的足够深入,即使我JavaScript不是很在行,一样能做出些不错的动画效果。
这里所要展示的是很常见的一种JavaScript交互效果,点击预览图,可以查看大图,大图和大图之间是以滑动效果进行切换的。一般这种效果实现大致原理是一样的,具体实现可能有差异,如果纯粹的JavaScript写,我估计要整好一会儿,但是使用jQuery,实现这类动画效果就像是踩棉花一样——松松的。
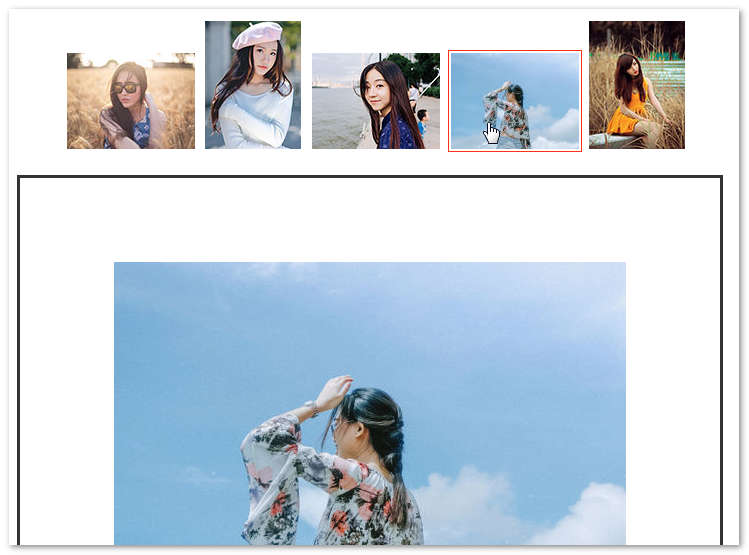
以下就是效果截图:

效果描述就是:您单击上面的小图,下面的大图就会迅速切换到对应的大图,效果酷就酷在一系列大图整体移动切换。
jQuery代码如下:
$(".pic_small").find("img").click(function(){
$(".pic_small").find("img").not($(this)).removeClass("current");
$(this).addClass("current");
$(this).parent().blur();
var picNum = parseInt($(this).parent().attr("href").slice(1));
var movePos = ($('#pic_chg_area li').width()*(-picNum));
$("#pic_chg_area").animate({left:movePos},500);
});
源文件下载:单击这里(右键另存为就可以了)
您可以狠狠地单击这里:图片滑动切换效果demo
最后还是提一下关键的原理吧:
一个长长的绝对定位层,放了5张大图,但是由于其父<div>宽度定死,且溢出隐藏,所以你只看到父<div>宽度显示的部分。然后通过js控制这个长长的绝对定位层的移动,就可以实现图片左右切换的效果了。至于具体细节,还得由您慢慢体味了!
Recommend
-
 171
171
我的CSDN博客同步发布:酷炫的Activity切换动画,打造更好的用户体验转载请注明出处:【huachao1001的简书:http://www.jianshu.com/users/0a7e42698e4b/latest_articles】毫无疑问,动画效果能提高用户体验。我们平时使用最多的动画基本上是属性动画和补间动画了...
-
 53
53
简介 之前一直在写微信小程序,想着实验下能不能把小程序的页面切换和缓存效果用到vue项目上来,所以做这个demo来实践下 并且重新熟悉下vue全家桶的使用。 写的这个webapp页面滑动效果主要使用了 better-scroll 滑动插件, 插件的作者(黄轶老
-
 10
10
Android新闻公告切换效果(上下滚动&左右滚动) ...
-
 11
11
jQuery之图片关联伸缩效果 这篇文章发布于 2009年08月31日,星期一,16:37,归类于 jQuery相关。 阅读 44878 次, 今日 160 次...
-
 5
5
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=477...
-
 13
13
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=498...
-
 8
8
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=552...
-
 6
6
TransX 一个小巧玲珑的 vue 组件切换动画库发布于 10 月 28 日TNTWeb - 全称腾讯新闻前端团队,组内小伙伴在Web前端、NodeJS开发、UI设计、移动APP等大...
-
 7
7
iPhone 14 Pro上手:灵动岛切换动画效果酷炫 2022年09月08日 07:24 10227 次阅读 稿源:
-
 6
6
【动画进阶】有意思的 Emoji 3D 表情切换效果 最近,群...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击