

How to preview image before upload using jQuery - FileReader()
source link: https://codepedia.info/html5-filereader-preview-image-show-thumbnail-image-before-uploading-on-server-in-jquery
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

How to preview image before upload using jQuery - FileReader()
jQuery show image before upload it on the server : Here this article explains how to preview an image before uploading it on the server. Let's suppose you have an application where the user uploads bulk photo and then the users want to upload only some selected photo, in this case, we as a developer don't want to upload all images photos on the server. As this effect on server load cost effect etc.
So using HTML 5 FileReader() we can able to preview an image before its get uploaded. By this user can view thumbnail photos on the client side and select or choose the photo which he/she wants to get upload.
Below I have added detailed code on how to preview image before upload using jQuery and live example.
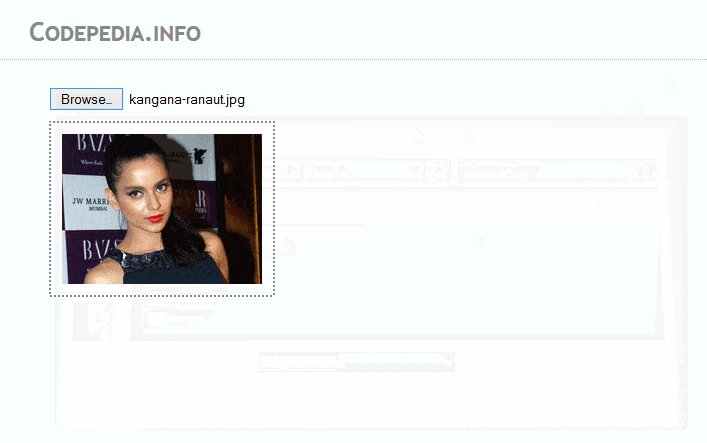
Output:
What is FileReader?
The FileReader object lets web applications asynchronously read the contents of files ( or raw data buffers ) stored on the user's computer, using File or Blob objects to specify the file or data to read, which means that your program will not stall while a file is being read. This is particularly useful when dealing with large files.
File objects may be obtained from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the mozGetAsFile() API on an HTMLCanvasElement.
The following code shows how to create a new instance of FileReader.
//*
var myReader = new FileReader();
//*FileReader includes 4 options for reading a file:
- FileReader.readAsBinaryString(Blob|File) : The result property will contain the file/blob's data as a binary string. Every byte is represented by an integer in the range [0..255].
- FileReader.readAsText(Blob|File, opt_encoding) : The result property will contain the file/blob's data as a text string. By default, the string is decoded as 'UTF-8'. Use the optional encoding parameter can specify a different format.
- FileReader.readAsDataURL(Blob|File) : The result property will contain the file/blob's data encoded as a data URL.
- FileReader.readAsArrayBuffer(Blob|File) : The result property will contain the file/blob's data as an ArrayBuffer object.
Once one of these read methods is called on your FileReader object, the onloadstart, onprogress, onload, onabort, onerror, and onloadend can be used to track its progress.
While for the browsers that support HTML5 i.e. Internet Explorer 10 and 11+, Mozilla FireFox, Google Chrome and Opera, and so the image preview is displayed using HTML5 FileReader API
# HTML MARKUP:
Here we have added an input file tag and a div tag. This div tag is used as holder where we show our thumbnail image .i.e preview image before uploading it to the server with jQueryexample given below.
//*
<div id="wrapper">
<input id="fileUpload" type="file" /><br />
<div id="image-holder"> </div>
</div>
//*# jQuery Code: To set preview / thumb image using FileReader():
Here first we bind a change event to our input file tag, then will check whether the browser supports HTML5FileReader method, if not then will show alert message .i. Your browser is not supported.
//*
$("#fileUpload").on('change', function () {
if (typeof (FileReader) != "undefined") {
var image_holder = $("#image-holder");
image_holder.empty();
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[0]);
} else {
alert("This browser does not support FileReader.");
}
});
//*BONUS - Multiple Image Preview before uploading in Jquery:
We have done with preview image before upload, so let go one step further. Now we are going to show you how to select multiple images and preview it before upload .i.e before the image is actually uploaded to the server using jQuery in Asp.net.
Also Read: How to preview videos before uploading on the server
For uploading multiple images, we need to add multiple attributes to our file input tag.
# HTML Markup:
<div id="wrapper">
<input id="fileUpload" type="file" multiple />
<br />
<div id="image-holder"></div>
</div># jQuery:
Now we store the file length in a variable and make a For loop over it, to access all the images. Finally, our code for multiple image preview before upload looks like as shown below.
$("#fileUpload").on('change', function () {
//Get count of selected files
var countFiles = $(this)[0].files.length;
var imgPath = $(this)[0].value;
var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase();
var image_holder = $("#image-holder");
image_holder.empty();
if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") {
if (typeof (FileReader) != "undefined") {
//loop for each file selected for uploaded.
for (var i = 0; i < countFiles; i++) {
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image"
}).appendTo(image_holder);
}
image_holder.show();
reader.readAsDataURL($(this)[0].files[i]);
}
} else {
alert("This browser does not support FileReader.");
}
} else {
alert("Pls select only images");
}
});You can also check these articles:
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to do a favor, then Buy me a coffee
Recommend
-
 53
53
README.md CVE-2019-5786 Chrome 72.0.3626.119 stable FileReader UaF exploit for Windows 7 x86. This exploit uses site-isolation to brute-force the vulnera...
-
 13
13
Tutorial How To Read and Process Files with the JavaScript FileReader API JavaScript
-
 7
7
人人网首页拖拽上传详解(HTML5 Drag&Drop、FileReader API、formdata) 浏览:1044次 出处信息 早在公元2011...
-
 7
7
Show Image Preview Before Upload in VueJs 1941 views 1 year ago VueJs If you optate to show image preview a...
-
 4
4
Laravel 8 - Image Resize Before Upload 1076 views 6 months ago Laravel I am able to explain one by one article...
-
 8
8
Introduction Images make up a significant proportion of data transmitted on the internet. More often than not, clients have to upload image files from their devices to the server. To ensure users upload image files of the correct typ...
-
 9
9
May 15th, 2022 I added a “notes” section to this website eight years ago. I set it up so that notes could be syndicated to Twitter. Ever since then, that’s th...
-
 9
9
HTML5 Resize image before upload without ajax Allows to resize a file input image before upload to the server. The resized image will be attached to original file input. Then you can submit your form without ajax or handl...
-
 13
13
How to Crop Image before Upload using Cropper Js in Laravel 7.x 46109 views 2 years ago Laravel Hi Guys, In this t...
-
 8
8
Angular 12 Crop Image Preview Before Upload using ngx-image-cropper 7742 views 9 months ago AngularJS In this ar...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK