

jQuery How to Get Table Cell Value TD Value [4 ways]
source link: https://codepedia.info/jquery-get-table-cell-td-value-div
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

jQuery How to Get Table Cell Value TD Value [4 ways]
jQuery Get Table Cell TD Value: This article explains how to get table cell value on click event in jquery. Our table cell values may contain simple text values or some HTML element .i.e (div,span, textbox). So today will learn how to read these table cell value (TD value) using jquery on row selection .i.e how to get or accessing div content inside the TD using jquery. Also, will see how to store complete HTML table data into a JSON array.
By the end of this tutorial, we learned how to get values from table row, which can be used further to send data using jquery ajax or it can be used to perform some calculation based on TD cell values in jquery. There are many ways to get a value of a TD using jquery and we going to explain four simple ways to get table cell value by row and column.
For better understanding am breaking this post into 4 sections.
First, we need to download and import the latest jquery library in our web page head tag. You can import from your server-hosted jQuery file, or you can also use it from the Google-hosted site (recommended). Let's head to the coding part and go through each section step by step.
EXAMPLE:


Video:
#1: Get the table cell TD values on click using jquery
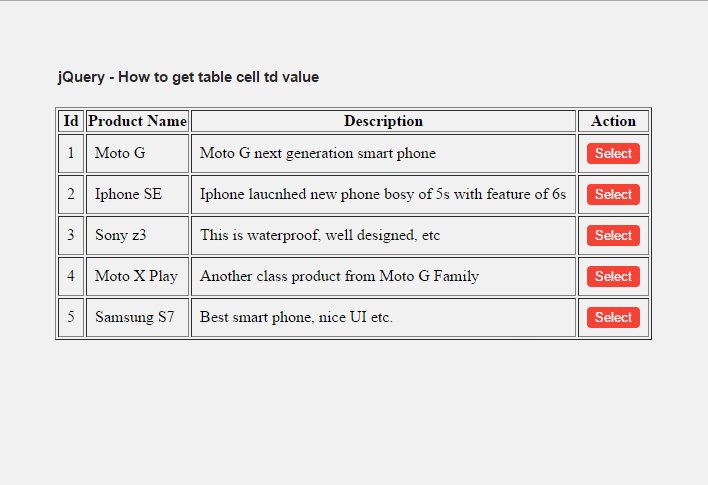
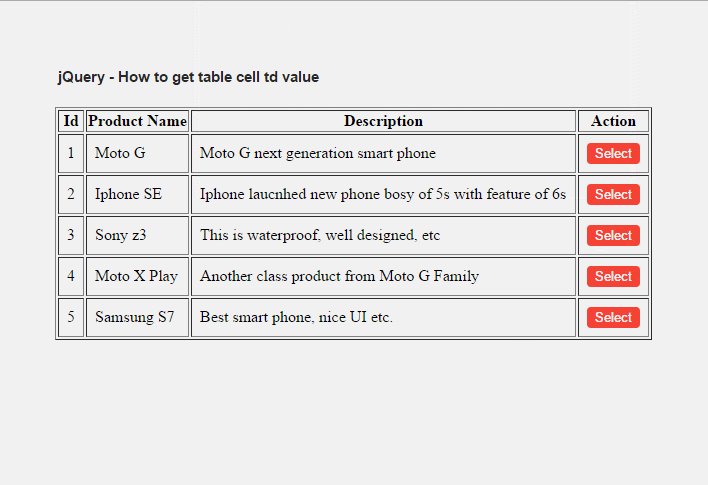
As we downloaded and imported the Jquery js file to our web page, now we are ready to use the jquery function.HTML Markup: Add HTML Table with dummy data.
Next, we have to add HTML markup .i.e HTML Table whose data we want to read. You can create a dynamic HTML table in jquery with JSON data, but for simplicity, I hardcoded add HTML table with the column as Id, ProductName, Description, Action, and added some dummy data into it.So this is how our HTML markup looks like as written below.
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td>1</td>
<td>Moto G</td>
<td>Moto G next generation smart phone</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>2</td>
<td>Iphone SE</td>
<td>Iphone laucnhed new phone bosy of 5s with feature of 6s</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>3</td>
<td>Sony z3</td>
<td>This is waterproof, well designed, etc</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>4</td>
<td>Moto X Play</td>
<td>Another class product from Moto G Family</td>
<td><button class="btnSelect">Select</button></td>
</tr>
<tr>
<td>5</td>
<td>Samsung S7</td>
<td>Best smart phone, nice UI etc.</td>
<td><button class="btnSelect">Select</button></td>
</tr>
</table>
jQuery: code to get TD text value on button click.
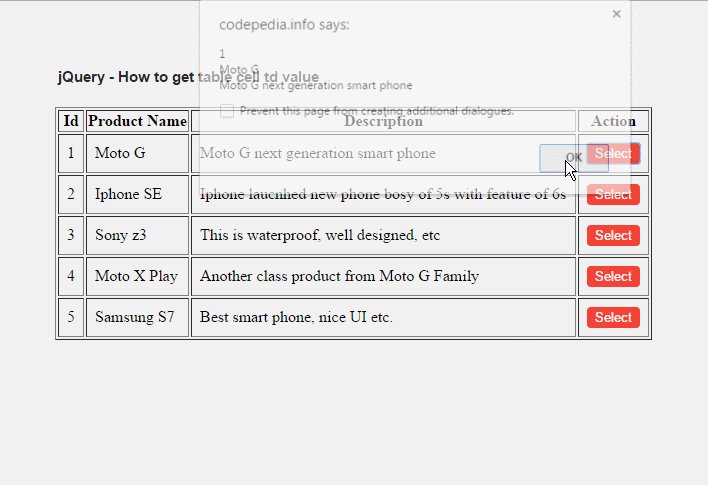
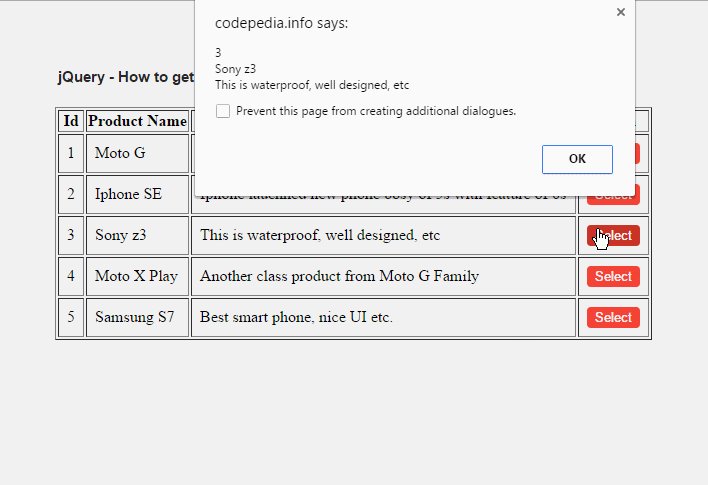
Now we bind a jquery click event on our select button (red color button) which we already added in each table row. Using the jQuery .text() method we get the TD value (table cell value) i.e This is how our code looks like as written below.
//*
$(document).ready(function(){
// code to read selected table row cell data (values).
$("#myTable").on('click','.btnSelect',function(){
// get the current row
var currentRow=$(this).closest("tr");
var col1=currentRow.find("td:eq(0)").text(); // get current row 1st TD value
var col2=currentRow.find("td:eq(1)").text(); // get current row 2nd TD
var col3=currentRow.find("td:eq(2)").text(); // get current row 3rd TD
var data=col1+"\n"+col2+"\n"+col3;
alert(data);
});
});
//*#2 : How to read the table cell value which contains HTML element ie( div,span, textbox ) using jquery.
HTML Markup: Add HTML Table and data with some HTML element.
Here we are going to learn how to get HTML table cell value that contains HTML content inside it. In a real development scenario, there is a standard requirement, i.e., to fetch HTML content from a table cell. And append it later to another HTML element. Here we added HTML data into our table.This is how our HTML markup looks like as written below.
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td><span>1</span></td>
<td><strong>Moto G</strong></td>
<td>Moto G next generation smart phone</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>2</span></td>
<td><strong>Iphone SE</strong></td>
<td>Iphone laucnhed new phone bosy of 5s with feature of 6s</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>3</span></td>
<td><strong>Sony z3</strong></td>
<td>This is waterproof, well designed, etc</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>4</span></td>
<td><strong>Moto X Play</strong></td>
<td>Another class product from Moto G Family</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>5</span></td>
<td><strong>Samsung S7</strong></td>
<td>Best smart phone, nice UI etc.</td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
</table>Jquery: code to get HTML element inside (TD ) table cell value on button click.
First we bind click event on our select button and using jquery .html() method we get HTML content. Earlier we use .text() method which returns on text data of table cell td value. So to return HTML data,here we use .html() method which fetch all the html data inside our table cell.So now our code looks like as written below
//*
$(document).ready(function(){
// code to read selected table row cell data (values).
$("#myTable").on('click','.btnSelect',function(){
// get the current row
var currentRow=$(this).closest("tr");
var col1=currentRow.find("td:eq(0)").html(); // get current row 1st table cell TD value
var col2=currentRow.find("td:eq(1)").html(); // get current row 2nd table cell TD value
var col3=currentRow.find("td:eq(2)").html(); // get current row 3rd table cell TD value
var data=col1+"\n"+col2+"\n"+col3;
alert(data);
});
});
//*#3: How to get the table cell-specific span or div HTML content using jquery.
HTML Markup:Add HTML Table and data with some HTML element.
Here in this section, we are going to see how to get a specific div or span element value inside a TD (table cell ). The previous section has shown how to fetch HTML content from a table cell, now we see how to fetch a particular HTML element from a table cell (TD) using jquery. i.e., how to find the element in a table row or find class inside TD using jquery.<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td><span>1</span></td>
<td><strong class='pd-name'>Moto G</strong></td>
<td><p>Moto G next generation smart phone <span class="pd-price">50$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>2</span></td>
<td><strong class='pd-name'>Iphone SE</strong></td>
<td><p>Iphone laucnhed new phone bosy of 5s with feature of 6s<span class="pd-price">500$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>3</span></td>
<td><strong class='pd-name'>Sony z3</strong></td>
<td><p>This is waterproof, well designed, etc<span class="pd-price">250$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>4</span></td>
<td><strong class='pd-name'>Moto X Play</strong></td>
<td><p>Another class product from Moto G Family<span class="pd-price">150$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>5</span></td>
<td><strong class='pd-name'>Samsung S7</strong></td>
<td><p>Best smart phone, nice UI etc.<span class="pd-price">450$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
</table>jQuery: code to get table cell value of specific HTML element (div or span) content using jquery.
As we need to access specific div/span content inside table TD, we will use jquery .find() method. Using .find() method and pass class-name of a specific HTML element we able to get the table cell value of specific div / span content.Here we only want to fetch the price value from the last table cell. So now our code looks like as written below to access specific elements inside a table cell.
//*
$(document).ready(function(){
$("#myTable").on('click', '.btnSelect', function() {
// get the current row
var currentRow = $(this).closest("tr");
var col1 = currentRow.find(".pd-price").html(); // get current row 1st table cell TD value
var col2 = currentRow.find(".pd-name").html(); // get current row 2nd table cell TD value
var data = col1 + "\n" + col2;
alert(data);
});
});
//*#4: How to get all the table row cell values using jquery.
Here now we read all the data of a given HTML table. In a real scenario many times we need to send complete table data to the server .i.e fetch table value and store it in JSON array, which later passes it to the server-side. Let make this section very simple by just reading the HTML table data using jquery and store it in a JSON object.First, we create an HTML table with dummy data and a button which do the magic work .i.e convert HTML table data to a JSON object. So this is how our HTML table looks like
<button id="myButton"> Click Me</button>
<table border='1' id="myTable">
<tr>
<th>Id</th>
<th>Product Name</th>
<th>Description</th>
<th>Action</th>
</tr>
<tr>
<td><span>1</span></td>
<td><strong class='pd-name'>Moto G</strong></td>
<td><p>Moto G next generation smart phone <span class="pd-price">50$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>2</span></td>
<td><strong class='pd-name'>Iphone SE</strong></td>
<td><p>Iphone laucnhed new phone bosy of 5s with feature of 6s<span class="pd-price">500$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>3</span></td>
<td><strong class='pd-name'>Sony z3</strong></td>
<td><p>This is waterproof, well designed, etc<span class="pd-price">250$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>4</span></td>
<td><strong class='pd-name'>Moto X Play</strong></td>
<td><p>Another class product from Moto G Family<span class="pd-price">150$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
<tr>
<td><span>5</span></td>
<td><strong class='pd-name'>Samsung S7</strong></td>
<td><p>Best smart phone, nice UI etc.<span class="pd-price">450$</span><p></td>
<td>
<button class="btnSelect">Select</button>
</td>
</tr>
</table>jQuery: code to fetch HTML table data values and save in JSON object.
//*
$("#myButton").on('click',function(){
var arrData=[];
// loop over each table row (tr)
$("#myTable tr").each(function(){
var currentRow=$(this);
var col1_value=currentRow.find("td:eq(0)").text();
var col2_value=currentRow.find("td:eq(1)").text();
var col3_value=currentRow.find("td:eq(2)").text();
var obj={};
obj.col1=col1_value;
obj.col2=col2_value;
obj.col3=col3_value;
arrData.push(obj);
});
alert(arrData);
console.log(arrData);
});
//*View Demo
Conclusion: This article covers a complete tutorial on how to read an HTML table cell TD value in jquery on a button click. Hope you like this tutorial.
Other Reference:
You can also check these articles:
Thank you for reading, pls keep visiting this blog and share this in your network. Also, I would love to hear your opinions down in the comments.
PS: If you found this content valuable and want to do a favor, then Buy me a coffee
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK