

「自然交互·预判」如何根据用户行为做预判设计?
source link: http://www.woshipm.com/pd/4945326.html
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

编辑导语:理想的预判设计可以给用户在使用产品时起到引导作用,缩短用户行为路径,进而提升用户的产品体验,拉动用户留存与转化。那么,如何根据用户行为做好预判设计?本文作者总结了预判设计的原理与设计原则,一起来看一下。

一、什么是「预判设计」?
预判设计(Anticipatory Design)是一种能够引导用户、缩短用户行为路径的有效设计手段。使用预判设计方法设计的交互界面,在交互和视觉上的表现总是比用户更远一步。而且这些交互表现是在用户没有作出行动触发的情况下进行的。
预判设计的本质上是一种基于数据收集所做的用户习惯研究和智能推送的设计模式。UX 设计师 Joelvan Bodegraven 曾说过:“Anticipatory Design 是围绕机器学习、预测和用户预期的综合性设计模式。”
好的预判设计可以做到以下几点:
- 在用户初次体验某种功能时起到引导作用,避免用户产生疑问和不知所措;
- 提前判断出用户的下一步行为,利用合理手段和方法,缩短行为路径;
- 让用户感受到惊喜和关怀,对产品上瘾,产生好感和依赖感。
二、如何预判用户的行为?
我们可以从「人」、「时间」、「空间」三个维度探索用户行为预判的方法。
1.「人」的维度
从「人」的维度来看,就是预判用户的需求和行为,方法有以下几种。
① 预测用户所需
对用户即将做出的动作做出反馈,且适当突出反馈效果,帮助用户更轻易地看到想要的结果。

Apple 的 magic keyboard 在 iPad 上的鼠标效果,当鼠标圆点靠近功能热区时,系统预判用户需要点击按键,于是会产生自动吸附的 hover 效果

Mac 上的鼠标效果也做得很用心,当用户在一段时间内不断地摇晃鼠标时,系统判断用户可能是需要找到鼠标,因此会放大鼠标箭头的大小,提示用户鼠标的位置。
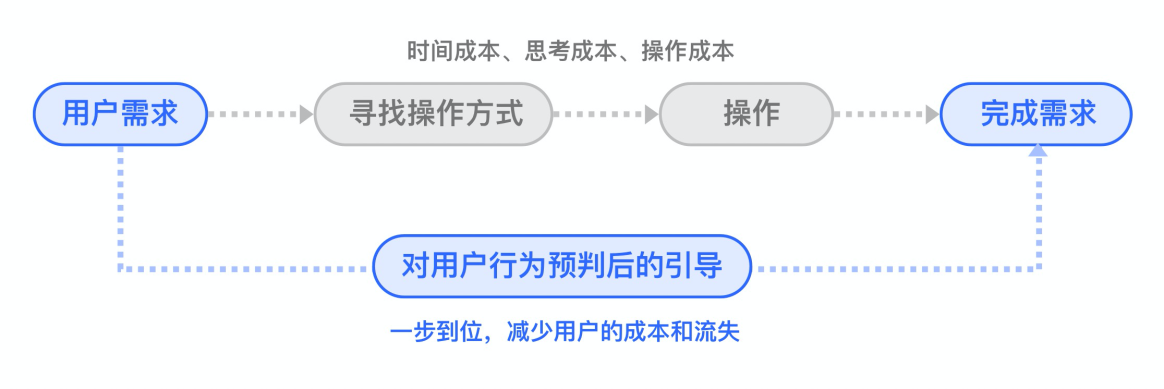
② 缩短行为路径
通过预测用户下一步的行为,对用户进行直接引导,缩短用户的行为路径,减少操作步骤。

(缩短用户的行为路径)

得到 App 预判用户的截图行为的下一步是分享,因此在截图后,可以点击「分享」直接分享到其他平台。

微信会在用户截图之后打开微信对话窗口点击「+」时,显示用户刚刚保存的、可能要发送的图片。

微信朋友圈会在用户再次打开时提示用户直接「跳到还没看的位置」,帮助用户快速定位之前离开的位置。
③ 分析历史数据
通过对用户的历史行为数据进行分析,对产品的功能和内容进行优化,符合用户的个性化需求,创造优质体验。

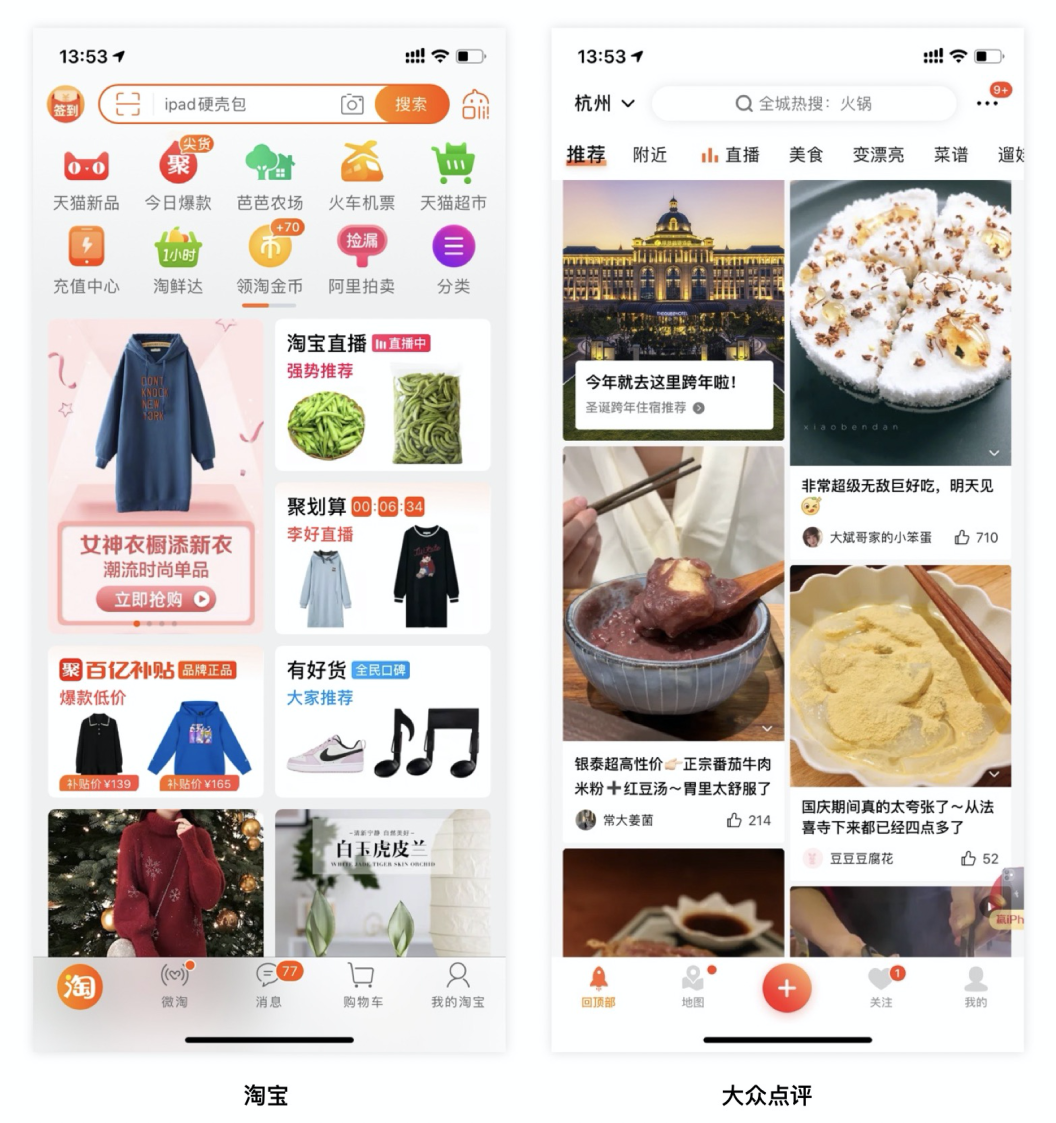
淘宝等电商平台会跟据用户之前浏览过的商品进行推荐,大众点评也会根据用户的饮食喜好进行美食推荐。

Google 翻译里,用户在第二次点击发音按钮时,读音播放的速度会明显比第一次缓慢,因为系统预判用户可能在第一次播放时没有听清,所以才需要播放第二次。
2.「时间」的维度
从「时间」的维度来看,是指在特定时间对用户的行为进行预判和推荐,方法有以下几种。
① 对有固定完结日期的功能/信息的提醒
对快要过期/马上到来/必须被使用的功能、信息做及时的提醒,避免用户忘记/逾期/迟到等。

生鲜电商平台会在优惠劵快要过期时给出提醒,行程类产品会在飞机/火车快出发时给出行程通知。
② 在特定的时间做功能的临时优化
在特殊的时间给用户适当的提醒(包括隐私提醒、天气提醒等),借助节日、活动等时机部分开放功能的限制,让用户觉得自己时刻被关注、被惦记,拉近与用户之间的关系。

美团外卖针对用户所在区域,提前推送天气变化,提醒用户提前下单,以免天气影响用餐时间。

七夕节到来,微信将原本最高 200 元的红包金额调整到了 520 元,是一个惊喜又有人文关怀的产品细节。
3.「空间」的维度
从「空间」的维度来看,是指在特定空间或者当地点切换时,对用户的行为进行预判,与用户产生合情合理的交互:

大众点评会在用户切换城市时给用户恰当的提示

使用支付宝刷地铁站出站的概念页面设计,清晰地展示了出站口的地点信息
三、预判用户行为的设计原则
预判设计(Anticipatory Design)的主体是用户行为,从用户的视角出发,建立在整个产品的交互里路程和功能框架上,对用户的行为深刻洞察后进行细节的改进。其设计原则有:
1. 化繁为简,缩短路径
从用户使用的流程出发,减少用户不必要的成本消耗,优化和缩短交互的路径。
2. 结合场景,分析原因
思考用户行为背后的逻辑和原因,做产品功能上的优化和调整。
3. 行之有度,点到即可
做体验设计改进时不能急功近利或显得过于生硬,要注意力度和用户心智的平衡关系。
4. 个性推荐,千人千面
预判设计应该使用户在界面的操作过程中感觉到自然,所以大部分预判设计是根据用户喜好量身定制的个性化设计。
最后,记住:用户在实际使用中不应该真正“看到”预判设计,但应该能够感觉到它的存在,并为之感到愉悦。
作者:元尧,蚂蚁集团设计师。
本文由 @Ant Design 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
Recommend
-
 97
97
10月20日,华为Mate10系列手机发布会在上海东方体育中心举行,现场有来自渠道及零售合作伙伴、业务合作伙伴、华为会员及花粉、媒体等数千人参加,气氛热烈。AI让Mate10手机升级为智慧助理显然,内置全球首颗人工智能芯片——麒麟970是M
-
 43
43
文|曾响铃 来源|科技向令说(xiangling0815) 浩浩荡荡的创业大潮中,真正修成正果的人少之又少。有数据报告显示,2017年我国约有100万家中小企业倒闭,也就是平均每分钟就有2家企业关门。
-
 52
52
新年过后,雷军很忙。 1月3日,小米宣布旗下红米品牌将独立运营;1月6日,小米宣布战略入股TCL集团,雷军表示公司今年将发力大家电;同日,雷军发微博称拍了人生第一支抖音视频,宣布与抖音战略合作;1月10日,小米、抖音将同步...
-
 30
30
为什么说谷歌其实不敢将Android私有化。
-
 43
43
电视业务再受青睐,绝非时光倒转。华为进军电视的背后,是它基于5G和IoT的战略构想。文丨《中国企业家》记者 梁睿瑶编辑丨齐介仑头图来源丨中企图库一波三折。在手机Mate20系列推出后,外界一直盛传华为会在2018年年内推出电视产品
-
 6
6
聚焦点:如何预判市场风格?本文来自微信公众号:
-
 8
8
编辑导语:防呆设计的应用可以减少用户发生错误的几率,让用户可以在无需集中注意力、或者不熟悉流程的情况下也正确地完成操作。那么,防呆设计有哪些原则?本篇文章里,作者就防呆设计的定义、原则与应用案例作了解读,一起来看一下。
-
 8
8
VR全新的交互方式来了!国内首款自然手势识别技术一体机方案“骐骥” • 2022年03月15日09:53...
-
 6
6
如何成为做战略分析师—— 商业分析方法论连载三 空白女侠 2022-07-10 0 评论...
-
 3
3
从健康、饮食到工作学...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK