字体风格辨识指南
source link: https://www.darmau.com/recognising-font-styles/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
原文:A Guide to Recognising Font Styles | 作者:Matej Latin
在我刚成为设计师的时候,分辨字体风格对我来说是最难的事情之一。自学出身的我唯一能看出的主要区别就是一个字体是衬线体还是无衬线体。但当我了解越多,我就越发现字体风格的世界其实非常庞大。
这篇指南是Matej Latin的书《Better Web Typography for a Better Web》的第三章节选。
现在我知道辨别字体风格为什么这么难。在排版层面,尤其是字体方面,一切都在细节里。很难想象设计一套字体需要多少工作量,也很难想象字体设计师在普通人看不见的细节里倾注了多少精力。所以要想找到辨别字体的线索,我们需要学习了解这些细节。但是首先,为什么我们想辨别字体风格?为什么不根据直接选一个搭配出来?
当然,你可以这么做。事实上,很长时间以来我就是这么做的,尤其是在我刚开始职业生涯的时候。但我有一个很大的问题,我对我的字体方面的决策很不自信,我也从来不确定我的字体组合是否合适。当然你可以复制别人的选择,或者干脆用最流行的字体方案,如Typewolf的《2019年最流行的字体》。但这样会不会导致字体的滥用?看看Helvetica、Gotham和Futura的现状吧。这些是应用最普遍的字体,你几乎在任何地方都能见到。结果就是它们失去了特色,它们变得平淡无奇。使用一个非常流行的字体是个安全的选择,但安全的选择只能让你刚好达标。但如果你对质量有更高的要求,你是否希望你的排版能跳脱出来或者更加融入进去?
这就需要你能准确识别字体风格了。当您能够做到这一点,并且知道特定样式背后的故事是什么时,则可以做出更好的决定。 您可以为正在做的Web设计项目的下一个字体选择做出明智的决定。 您可以更好地组合2种或更多字体样式,因为您知道哪些样式可以很好地结合使用,哪些不可以。 让我们看一下历史上最常见的字体样式,看看是什么定义了这些样式及其背后的故事。
Old style
最初的Old Style罗马体出现于15世纪,带来了最根本的样式的改变,因为它改变了古腾堡和他的活字印刷机使用的哥特体。更好的制作工具和更加精益的制作技艺使得这种精致的风格诞生。
哥特体 Blackletter typeface,又叫黑字体。主要用于中世纪阿尔卑斯山脉以北,称其为Blackletter是因为其黑度很大。有时也被称作“破笔字体"(broken letter),这是德语“弯折体”(gebrochene schrift)的英译。在德国,一直到20世纪前半页都普遍使用这种字体进行书籍排版。摘自小林章:《西文字体:字体的背景知识和使用方法》
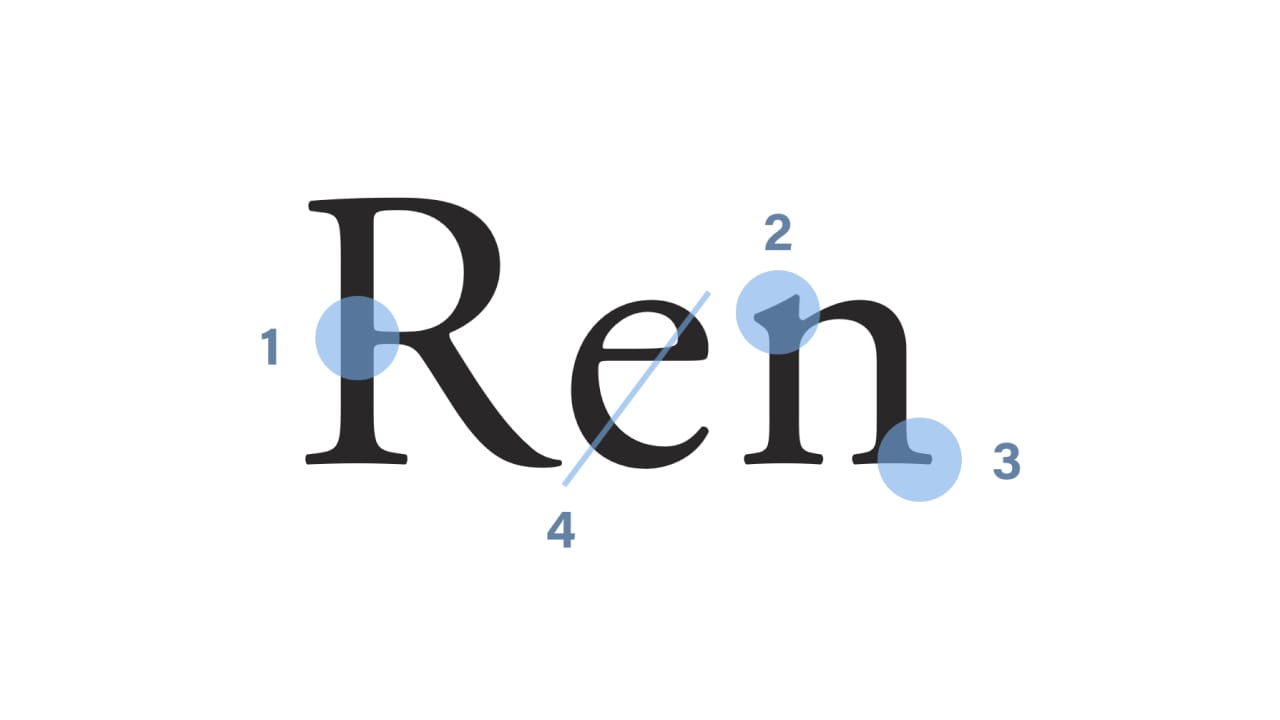
 Old Style罗马体的典型特点粗细对比度比较低1,极细线比我们通常看到的高粗细对比度的字体要重。头部衬线有角度2,底部衬线是弧线3,整体曲线向左偏4,x字高相对较小。这些样式很传统,在书中仍然很常见,让人联想起温暖和熟悉的感觉。 Garamond,Caslon和Bembo是这种风格的典型代表。粗细对比度
Contrast of stroke
极细线
Hairlines
x字高
x-height。与大写字母的大写字高相对,为了称呼小写字母的高度,用没有上下延伸部分的x作为小写字母的代表,其高度为x字高。
Old Style罗马体的典型特点粗细对比度比较低1,极细线比我们通常看到的高粗细对比度的字体要重。头部衬线有角度2,底部衬线是弧线3,整体曲线向左偏4,x字高相对较小。这些样式很传统,在书中仍然很常见,让人联想起温暖和熟悉的感觉。 Garamond,Caslon和Bembo是这种风格的典型代表。粗细对比度
Contrast of stroke
极细线
Hairlines
x字高
x-height。与大写字母的大写字高相对,为了称呼小写字母的高度,用没有上下延伸部分的x作为小写字母的代表,其高度为x字高。摘自小林章:《西文字体:字体的背景知识和使用方法》
 Garamond(图中为Adobe Garamond)是最典型的老式罗马正体
Garamond(图中为Adobe Garamond)是最典型的老式罗马正体Transitional
这是一种与模仿手写字母形式(人文主义和老式罗马体)的风格相距甚远的风格。 它诞生于18世纪的法国,主要由英国人约翰·巴斯克维尔(John Baskerville)定义,但最早在现代美国流行。 在《I Love Typography》上的一则帖子描述了Romain°Roi字体(King’s Roman,此样式的第一个字体):
Romain°Roi标志着与以前的老式罗马体类型有很大的不同,并且受手写字母形式的影响要小得多。 请记住,这是启蒙时代,其特征是对传统的抵抗,无论是艺术,文学,哲学,宗教还是其他。 因此,同一时代应该诞生完全不同的类型也就不足为奇了
 Transitional的典型特征粗细对比度明显更高1,头部衬线有少许倾斜2,底部衬线仍然是弧线3,字形垂直4——这是和手写体分道扬镳的最显著的特征。Baskerville是目前最典型的Transitional字体。
Transitional的典型特征粗细对比度明显更高1,头部衬线有少许倾斜2,底部衬线仍然是弧线3,字形垂直4——这是和手写体分道扬镳的最显著的特征。Baskerville是目前最典型的Transitional字体。 Baskerville是Transitional最完美的例子
Baskerville是Transitional最完美的例子Neoclassical和Didone
这种风格于18世纪首次出现在法国。 这种风格的第一个字体是由Firmin Didot设计的,因此得名。 此后,Giambattista Bodoni接管并生产了该字体。 他从巴斯克维尔的作品中汲取了灵感,但将灵感发挥到了极致。
 Didone字体的主要特点此类字体粗细对比度很高,并且粗细之间的过渡非常突然1,衬线末尾呈球型2,字形垂直3,并且衬线几乎没有弧度4。Bodoni,由之前提到的Giambattista Bodoni设计,是该风格最著名的代表。
Didone字体的主要特点此类字体粗细对比度很高,并且粗细之间的过渡非常突然1,衬线末尾呈球型2,字形垂直3,并且衬线几乎没有弧度4。Bodoni,由之前提到的Giambattista Bodoni设计,是该风格最著名的代表。 Bodoni是Didone风格最典型的字体
Bodoni是Didone风格最典型的字体这种风格是19世纪初随着工业革命在英国诞生的。 这是第一个目的与之前完全不同的字体。 老式罗马正体、过渡体、Didone都是用于书籍。 它们是为较长的文本而设计的。 Slab是第一种为广告而设计的字体,旨在脱颖而出。 这种字体通常在大字体时看起来不错,但通常不应缩小用于正文。
 Slab的主要特点笔画粗细几乎没有变化1,字形垂直2,衬线很粗且没有弧线3。Roboto Slab是当代Slab字体的一个很好的例子,该字体也可以用于较小的尺寸,也可以用于正文(而大多数Slab字体不行)。
Slab的主要特点笔画粗细几乎没有变化1,字形垂直2,衬线很粗且没有弧线3。Roboto Slab是当代Slab字体的一个很好的例子,该字体也可以用于较小的尺寸,也可以用于正文(而大多数Slab字体不行)。 Roboto Slab是现代Slab字体的典范。容易阅读并且仍保留有“工业感”
Roboto Slab是现代Slab字体的典范。容易阅读并且仍保留有“工业感”Clarendon
Clarendon风格起源于19世纪中叶,是能让Slab风格在较小尺寸上也使用的设计。 将Clarendon与Slab风格进行比较,它们的结构相似性很明显,但是仍有细微的区别。 Clarendon显然“更柔软”并且更悦目。
 Clarendon的特点粗细对比度肉眼可见1,字形角度垂直2,衬线中等长度3,更细,且具有弧度。同名的字体Clarendon是典型代表。
Clarendon的特点粗细对比度肉眼可见1,字形角度垂直2,衬线中等长度3,更细,且具有弧度。同名的字体Clarendon是典型代表。 Clarendon是这个风格的代表
Clarendon是这个风格的代表Grotesque
Grotesque不是最早的无衬线体,但却是最早在商业上获得成功的无衬线体。最早于18世纪设计出来,但在19世纪才开始应用。这种字体最初被称为“奇形怪状的”,是因为当时人们认为这种字体比其他现代字体丑。
 Grotesque主要特点横竖笔画粗细不同1,通常小写“g”采用双层写法2,即在底部有个圈,通常有种很方正的感觉,字形呈垂直状态3。Franklin Gothic和Akzidenz Grotesk是典型的Grotesque字体。
Grotesque主要特点横竖笔画粗细不同1,通常小写“g”采用双层写法2,即在底部有个圈,通常有种很方正的感觉,字形呈垂直状态3。Franklin Gothic和Akzidenz Grotesk是典型的Grotesque字体。 Franklin Gothic是典型的Grotesque风格
Franklin Gothic是典型的Grotesque风格Neo grotesque
Neo grotesque是Grotesque的更加精致和时尚的版本。 诞生于20世纪中叶,受到原来Grotesque风格(最著名的是Akzidenz Grotesk)的启发,字体设计师的目标是制作中性且合理的字体。
 Neo grotesque字体主要特点粗细对比度很低1,通常小写“g”采用单层写法2,给人的感觉并不是方正,字形呈垂直状态3。广为人知的Helvetica就是最有名的Neo grotesque字体。
Neo grotesque字体主要特点粗细对比度很低1,通常小写“g”采用单层写法2,给人的感觉并不是方正,字形呈垂直状态3。广为人知的Helvetica就是最有名的Neo grotesque字体。 Helvetica是最有名的Neo grotesque字体
Helvetica是最有名的Neo grotesque字体Geometric
Geometric起源于1920年代的德国。 这些字体在很大程度上受到包豪斯运动的影响,它们基于基本的几何形状:三角形、正方形和圆形。 例如,字母“ O”通常是无衬线的几何风格的完美圆圈。
 Geometric的主要特点粗细对比度极低1,字母“o”几乎是个完美的圆形2,这类字体以采用单层写法而闻名,如图中的小写“a”3。
Geometric的主要特点粗细对比度极低1,字母“o”几乎是个完美的圆形2,这类字体以采用单层写法而闻名,如图中的小写“a”3。 Futura是典型的Geometric字体
Futura是典型的Geometric字体Humanist
这是一种无衬线样式,其灵感来自于传统的字母形式,主要是衬线体,甚至还有书法。 最早的Humanist设计于20世纪初,1916年的Johnston和1928年的Gill Sans。Edward Johnston(设计Johnston的人)是书法家,并从经典的字母形式(包括Roman capital)汲取了灵感。
 Humanist的特点从这里可以看出更多的向书法学习23,粗细对比度很低以致于很难辨认出1。
Humanist的特点从这里可以看出更多的向书法学习23,粗细对比度很低以致于很难辨认出1。 Gill Sans是典型Humanist字体
Gill Sans是典型Humanist字体Neo humanist
Frutiger字体(由Adrian Frutiger设计)标志着新的Neo humanist风格的开始。 这些设计的主要重点是可读性。 1970-1980年代,此类字体获得了更多的支持和吸引力,以满族早期低分辨率计算机屏幕上对高清晰度字体的需求。
 Neo humanist字体的特点
Neo humanist字体的特点The contrast is higher, especially compared to other sans serif styles (1) and the x-height is larger (2). Dax Pro is a good example of a neo humanist typeface.
粗细对比度很大,尤其是和其他无衬线体对比1,x字高也更大2。Dax Pro是其中典型。 Dax pro是典型Neo humanist字体
Dax pro是典型Neo humanist字体字体风格快查表
这些就是了,最常见的字体风格。这可能还有很大优化空间,所以我创建了一个两列的清单,里面包含本文提到的所有风格。在这里你可以看到这些风格的小故事和定义它们的特点。完全免费下载,如果你喜欢可以购买我的书来获得更多表格、实例、源代码、Sketch文件和更多关于网页排版的酷玩意。
 免费下载
免费下载Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK