

设计模式|输入线索:如何让用户清楚该输入什么?
source link: https://zhuanlan.zhihu.com/p/386723106
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

设计模式|输入线索:如何让用户清楚该输入什么?
本文是《设计模式周周看·Ant Design 为你讲透设计模式》周刊第五期内容,上期内容,我们介绍了一种跟输入相关的设计模式:
这一期,我们继续介绍一种跟输入相关的设计模式:输入线索。
What 是什么
简介:「输入线索」是指用示例输入或说明文本以占位符(Placeholder)的形式显示在输入框中,以帮助用户理解需要输入的内容,或给出相关线索的一种设计手段。
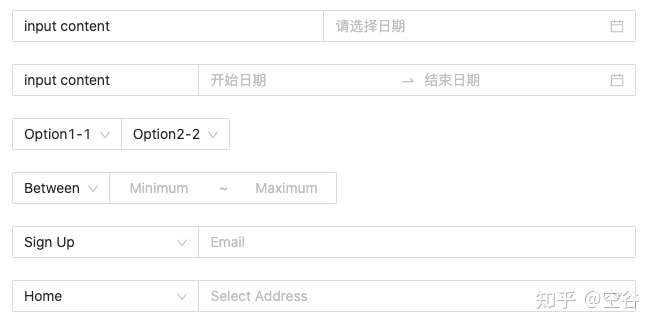
例子: 在 Ant Design 输入框组件 的示例中(如下图),我们可以看到「输入线索」可以更好地帮助界面说明输入字段的内容或解释输入字段的功能。

相关模式:输入说明
Why 为什么
「输入线索」这种设计模式可以让界面不言自明。由于输入线索的内容位于用户输入的位置,因此用户不会忽略这个信息。
对比:「输入线索」VS「输入说明」
「输入说明」与「输入线索」都是辅助用户输入的设计模式,这些模式可以帮助用户明确输入信息的内容形式。那么这两种模式有什么差异性呢?
使用「输入说明」这种模式时,快速浏览用户界面的用户可能会轻易地忽略说明信息,因为用户的目标是尽可能快地完成表单,然后进入下一步操作(虽然有的场景下这也是其中一个设计目标,但在这里不讨论)。因此,过多的文本说明会给用户带来较大的心智负担。
下表展示了两种设计模式的差异性:
要素输入说明输入线索心智负担较重较轻空间诉求较多空间较少空间输入内容相关性相关性较弱相关性较强Google 注册账号页是个结合使用「输入说明」与「输入线索」的典型案例。通过使用「输入线索」告诉用户需要填写的内容,通过「输入说明」来补充填写信息的相应意图,进而使得用户可以清晰地填写相应信息。
Google 注册账号页When 什么时候使用
用户可能不一定清楚需要在输入框中输入的内容。在设计上,你可能不希望在输入框附近上添加更多的字,造成视觉压迫。还有一种情况下,如果界面空间有限,无法使用「输入说明」时,可以考虑使用「输入线索」。当出现下拉菜单或者组合输入框时,往往需要配合该模式进行使用。
使用条件:
- 输入框要求输入的内容可能不容易让人马上理解;
- 设计上不希望在其他地方补充新的内容;
- 可以承载文本的输入空间可能没有太多;
- 配合下拉菜单或者组合输入框使用;
How 如何使用
1. 选择适当的提示文本
- 对于下拉列表,使用 “选择”、“选取”等单词,英文使用 Select Choose 或者 Pick 等;
- 对于文本输入框,使用“输入”等单词,英文使用 Type 或 Enter;
- 尽量使用祈使句,以动词短语开头;
- 以描述输入内容的名词结尾,例如“选择状态”,“在此处输入消息”或“输入患者姓名”等;
2. 提示文本的位置
有关文本提示的位置应该和输入值的位置一致。 比如,提示本身不应该是下拉菜单中的可选值。
Example 案例
案例一:Ant Design Pro 登录功能预览
用户需求:用户登录功能的预览与体验
Ant Design Pro 是一个中后台开发的模板脚手架,其并不提供真实账号登录服务。因此 Ant Design Pro 的开发者为了模拟真实使用环境,提供了一个可正常登录的账号,账号密码分别 user 和 ant.design ,其余情况下用户输入的账号密码均会提示不正确。
在这个场景下,通过将正确的账号密码以输入线索的方式显示在占位符中,巧妙地告诉体验 Ant Design Pro 的用户正确的账号密码。
案例二:163 邮箱登录页面
用户需求:登录账号
163邮箱登录页面的账号输入框中的输入线索非常有用。正常用户在看到后缀有 @http://163.com 时可能并不一定能意识到可以输入手机号码。而通过在占位符中 显示「邮箱账号或手机密码」,高效便捷地提示了用户可以直接输入手机号码进行登录。
案例三:小米账号登录页面
用户需求:输入账号密码
「输入线索」有一种设计上的变体,称为「浮动标签」。因为一般来说,当用户激活输入框时,占位符文本会消失。而「浮动标签」不会消失,通过移动位置和更改大小驻留在界面中。这种设计方式可以使得界面变得简洁、优雅。
你可以在下方查看「输入线索」更多的案例:
当然,如果你觉得你也有好的案例想要提交给我们,欢迎在下方输入提交~
为了便于查阅,本文将同步沉淀到 Ant Design 的知识库《设计模式》中,欢迎关注:
注:本模式来源《Designing Interfaces》,案例由 Ant Design 团队收集整理,如有侵权请联系删除。
2021 年期 Ant Design 设计周刊《设计模式周周看——Ant Design 为你讲透设计模式》,是由 Ant Design 的设计师编写的设计方法内容。欢迎大家关注 @AnT Designer 及 Ant Design 专栏,获取第一时间更新:
我们怀着满腔热情,希望可以将这份周刊作为交互体验教案级别的内容呈现给大家,也欢迎大家向我们提出宝贵意见。
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK