

Preview a device in landscape orientation with previewInterfaceOrientation
source link: https://sarunw.com/posts/preview-device-in-landscape-orientation-with-previewinterfaceorientation/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
Preview a device in landscape orientation with previewInterfaceOrientation
Table of Contents
New in iOS 15, SwiftUI has finally support preview in landscape orientation so we can remove all the hack we did.
To preview our content in landscape orientation, we use previewInterfaceOrientation() modifier which accept InterfaceOrientation as an argument.
func previewInterfaceOrientation(_ value: InterfaceOrientation) -> some ViewWe have four orientations to choose from. By default, device previews use portrait orientation.
portraitportraitUpsideDownlandscapeLeftlandscapeRight
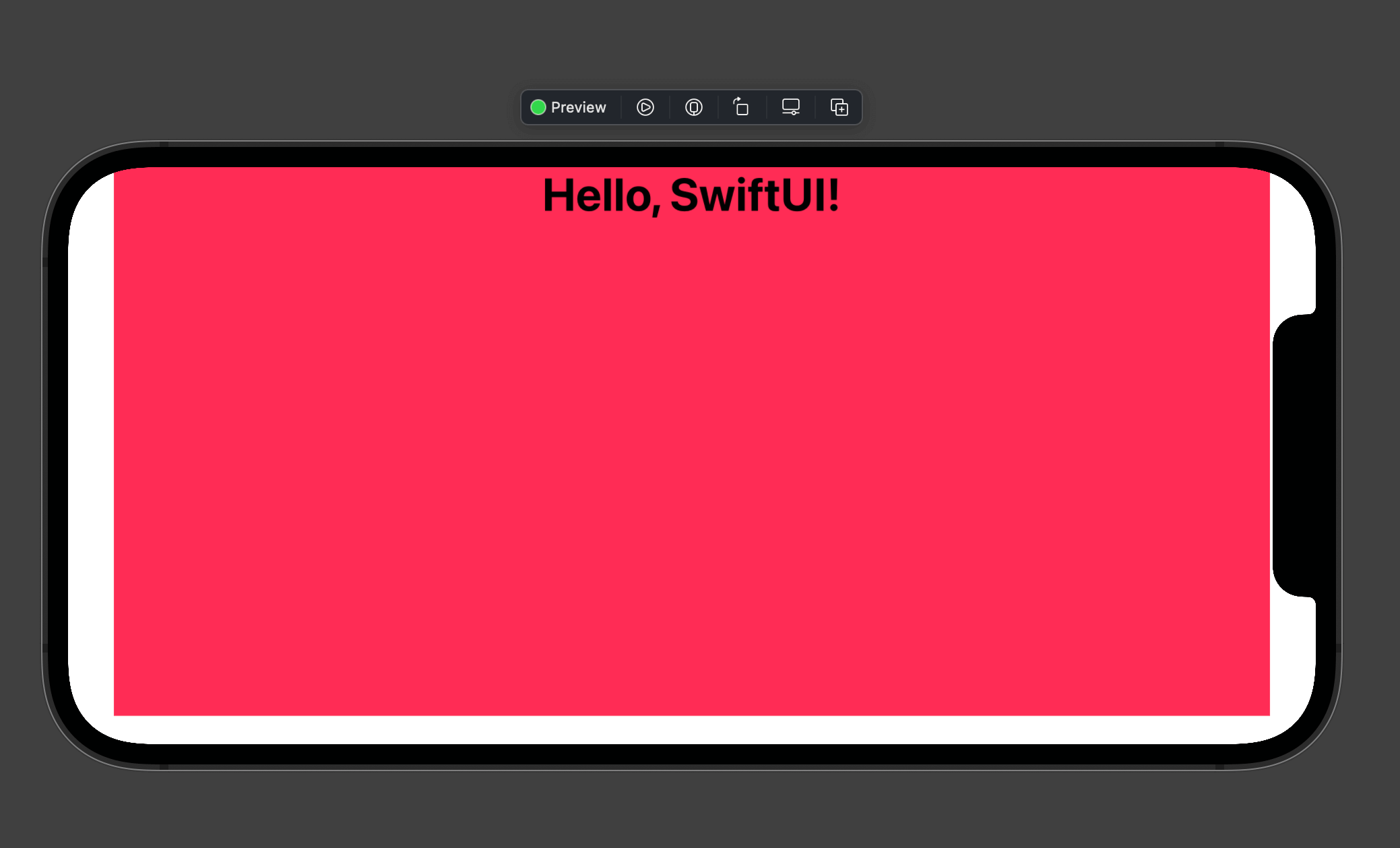
Here is an example preview in the landscape left.
struct ContentView: View {
var body: some View {
ZStack {
Color.pink
VStack {
Text("Hello, SwiftUI!")
.font(.largeTitle)
.bold()
Spacer()
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewInterfaceOrientation(.landscapeLeft)
}
}We got our content previews in landscape and respected all the safe area insets. This is better than our previous workaround.
 Landscape preview with previewInterfaceOrientation.
Landscape preview with previewInterfaceOrientation.You may also like
SwiftUI doesn't have a built-in way to preview for a device in landscape orientation at the moment, but we can simulate that with a few modifiers.
SwiftUI XcodeLeaning tips and tricks about the tool will help you down the road. Today, I will show you 4 Xcode shortcuts that I find helpful when dealing with SwiftUI.
SwiftUI XcodeRead more article about SwiftUI, Xcode,
or see all available topic
Get new posts weekly
If you enjoy this article, you can subscribe to the weekly newsletter.
Every Friday, you’ll get a quick recap of all articles and tips posted on this site — entirely for free.
Feel free to follow me on Twitter and ask your questions related to this post. Thanks for reading and see you next time.
If you enjoy my writing, please check out my Patreon https://www.patreon.com/sarunw and become my supporter. Sharing the article is also greatly appreciated.
How to use a pre-release Swift version with command-line tools
Each Xcode version comes with a specific Swift toolchain. If you want to prepare your app for a new feature and make it work with CI, you want to make your tools, e.g., Fastlane and xcodebuild know about the new toolchain. Let's see how we can switch between different Swift toolchains with command-line tools.
A better way to ask for a one-time user's location with the Location Button
Asking for sensitive data like location is hard. Learn how Apple makes it easier with the new Location Button.
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK