

Organizing Code by Feature using Vertical Slices
source link: https://codeopinion.com/organizing-code-by-feature-using-vertical-slices/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

I’ve written about organizing code by feature and vertical slices instead of technical concern quite a bit on this blog. However, it doesn’t seem to have caught on as much as I’ve hoped. I’m always seeing posts on Twitter about this concept where people finally catch on and make the discovery.
Organize by feature/capability instead of technical concern. While we're at it for c# folks, dare I say put more than one class in a file. https://t.co/PgTTDrF80g
— Derek Comartin (@codeopinion) September 24, 2020
YouTube
Check out my YouTube channel where I post all kinds of content that accompanies my posts including this video showing everything that is in this post.
Technical Concern
I’ve always found it interesting that layers or technical concerns ended up being seemingly the most important thing when organizing code. I’m curious how this came to be. My guess is there are many reasons, but I think project template/scaffolding are a culprit.
If you create a brand new ASP.NET Core MVC application, you’re going to get a folder for Models, Views, and Controllers. By default everything is organized by technical concern.
What I find interesting about this is you usually end up having Models, Views, and Controllers all be a 1:1:1. Meaning a ViewModel is likely only used in one View which is only used in one Controller Action. If this is the case, why benefit does having these files/classes live in a project structure based on technical concern?
What does your application do?
I care about capabilities. Features. I care about what an application does.
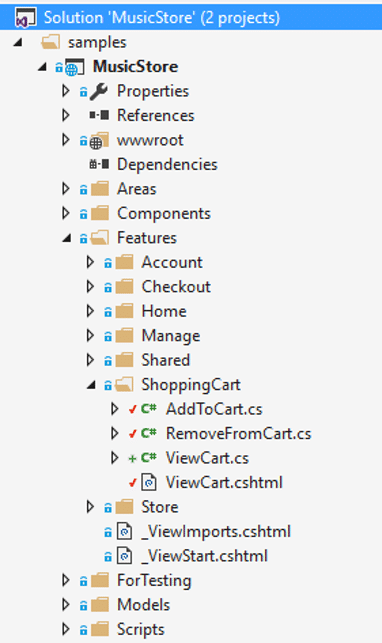
When I’m looking at a project structure and see a ManageController file, that gives me no insights into features or capabilities that bring to the system. Looking at this project structure below, of course, it’s an e-commerce site, but what are the rich set of features it provides?
Change
When I was creating systems in layers, my pain point was making simple changes to an existing feature or adding a new feature.
Having to edit multiple files across multiple projects seemed absurd and cumbersome.
Data is flowing throw layers. When a user invokes a request, data must flow through all the layers to ultimately hit a database. The same occurs when you need to present data to a user.
In some situations, you could be editing more than 6 files for a simple change.
- DataAccess/ShoppingCartModel.cs
- DataAccess/ShoppingCartRepository.cs
- BusinessLogic/ShoppingCartServices.cs
- Controllers/ShoppingCartController.cs
- ViewModels/ShoppingCartViewModel.cs
- Views/ShoppingCart/View.cshtml
Organize Code by Feature

When you start organizing code by feature you get the benefit of not having to jump around a codebase. Things that related in behavior are placed together. From the screenshot above, if you need to make a change to how products are added to a Shopping Cart, guess which file you’d be changing?
Layers in Features
I’m not saying to throw out layers. Layers ultimately live inside the vertical slice of a feature.
The way I like to describe this is think of your system/service as a cake that has multiple layers. Each layer represents a technical concern. If you have a data access layer, it controls all of the data access within that service/system.
Instead of it being application wide, cut a slice out of that cake.
You still have layers. You still have technical responsibilities, but you’ve made those boundaries to within the vertical slice of a feature.
Dependencies
The biggest win when you start organizing by feature, is now your dependencies are within the vertical slice. This allows you to manage dependencies per vertical slice.
If you wanted to move from EF6 to EF Core, you could do this one vertical slice at a time. It does not mean you have to re-write an entire data access layer to migrate from one to the other.
Follow @CodeOpinion on TwitterLeave this field empty if you're human:
Recommend
-
 145
145
Cthulhu: Organizing Go Code in a Scalable RepoPosted 2017-10-10 in
-
 20
20
What is a Vertical Ruler in VS Code? In VS Code, the vertical ruler is a static, customizable design element to give your code an unenforced right-side boundary, meaning it won’t word-wrap your code This vertical rul...
-
 15
15
Intro Hello today we are going to code a files organizer using python script it will organize the files by their types for example it will put all files with extension (.png) in a folder called Pictures let's code ... (this p...
-
 10
10
Organizing My Application Layers Using Z-Index Stacking Contexts In CSS By Ben Nadel on September 14, 2021 Tags:
-
 2
2
Spotify tests TikTok-like vertical video featurePublished1 day agoImage source, ReutersSpotify is the latest app to experiment with a vertical video feed similar to TikTok's su...
-
 9
9
OnePlus made a mechanical keyboard that can sit vertical when you are not using it...
-
 6
6
You are working on a PHP application or a package. You have decided that you want to use: infection/infection for...
-
 10
10
Vertical rhythm using CSS lh and rlh unitsPublished: 2023.05.16 · 2 minutes readVertical rhythm is a design concept that helps to create a harmonious layout by following consistent spacing between elements, typica...
-
 9
9
Node.js is a popular server-side runtime engine based on JavaScript to build and run web applications. Organizing our source code right from the start is a crucial initial step for building large applications. Otherwise, the code soon becom...
-
 5
5
About this Episode Joël shares a unique, time-specific bug he encountered, which causes a page to crash only in January. This bug has been fixed in previous years, only to reemerge due to...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK