

React Native: Native Bottom Sheet - Text View
source link: https://reactnativeexample.com/react-native-native-bottom-sheet-text-view/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
react-native-bottom-sheet-text-view
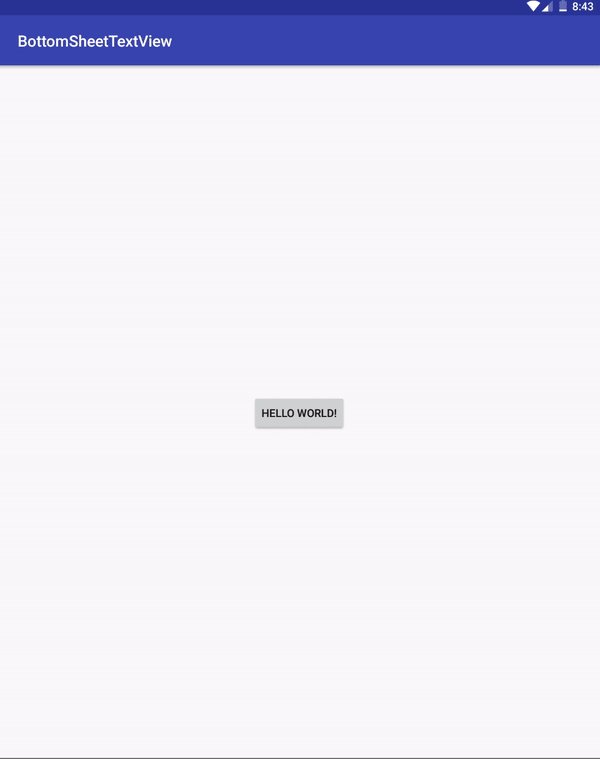
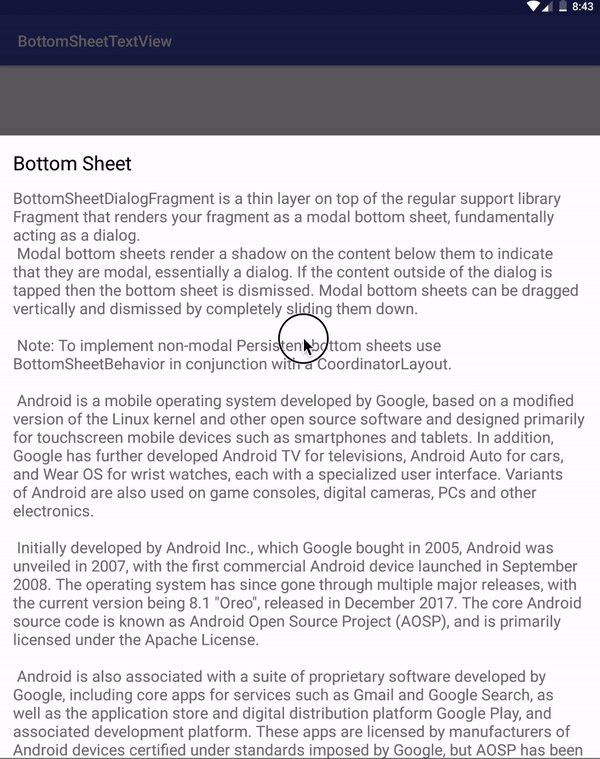
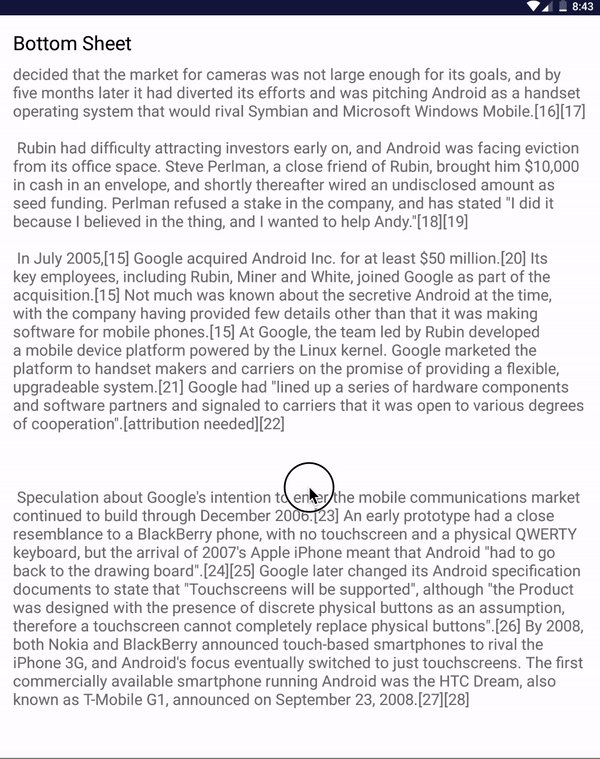
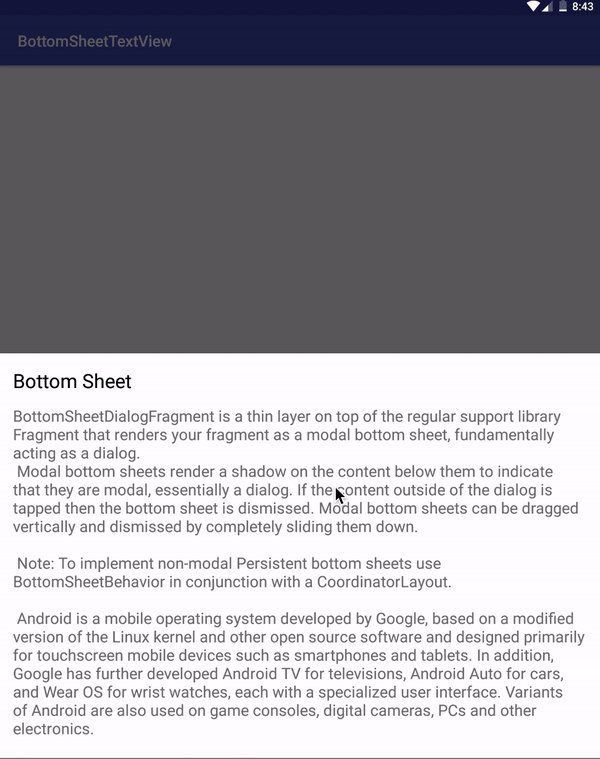
ReactNative: Native Bottom Sheet Text View (Android/iOS): Deprecated
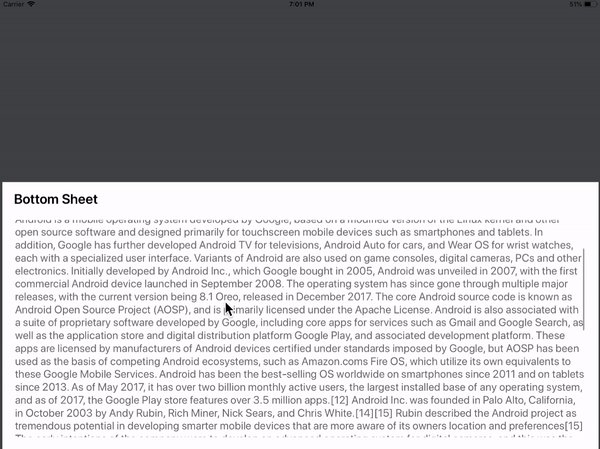
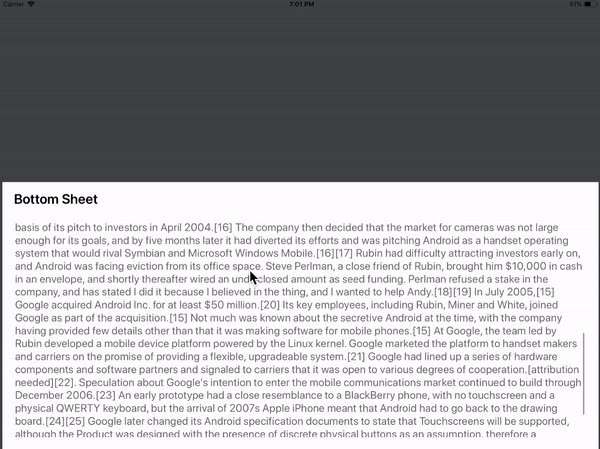
This library is a wrapper around native bottomsheet which is modified to show a large text view:
Android: prscX/BottomSheetTextView.Android iOS: prscX/BottomSheetTextView.iOS
iOS: prscX/BottomSheetTextView.iOS

📖 Getting Started
$npm install react-native-bottom-sheet-text-view
$react-native link react-native-bottom-sheet-text-view
-
Android
- Please add below script snippet in your app
build.gradle
- Please add below script snippet in your app
buildscript {
repositories {
jcenter()
maven { url "https://maven.google.com" }
}
...
}
allprojects {
repositories {
jcenter()
mavenLocal()
maven { url "https://maven.google.com" }
...
}
}
dependencies {
compile 'com.github.prscX:BottomSheetTextView.Android:0.0.1'
}
Note: Android SDK 27 > is supported
- iOS
- After
react-native link react-native-bottom-sheet-text-view, please verifynode_modules/react-native-bottom-sheet-text-view/ios/containsPodsfolder. If does not exist please executepod installcommand onnode_modules/react-native-bottom-sheet-text-view/ios/, if any error => trypod repo updatethenpod install
- After
💻 Usage
import { RNBottomSheetTextView } from 'react-native-bottom-sheet-text-view'
RNBottomSheetTextView.Show({
title: '',
description: ''
});
💡 Props
- Props: Generic
Prop
Type
Default
Note
title
string
Specify the title of bottom sheet
description
string
Specify the description of bottom sheet
titleSize
number
25
Specify the font size of title
descriptionSize
number
20
Specify the font size of description
titleColor
string: HEX-NUMBER
#000000
Specify the color of title
descriptionColor
string: HEX-NUMBER
#757575
Specify the color of description
GitHub
https://github.com/prscX/react-native-bottom-sheet-text-view
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK