

IE6下z-index犯癫不起作用bug的初步研究
source link: https://www.zhangxinxu.com/wordpress/2009/12/ie6%e4%b8%8bz-index%e7%8a%af%e7%99%ab%e4%b8%8d%e8%b5%b7%e4%bd%9c%e7%94%a8bug%e7%9a%84%e5%88%9d%e6%ad%a5%e7%a0%94%e7%a9%b6/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=471
一、匆匆带过的概念
关于CSS中层级z-index的定义啊什么的不是本文的重点,不会花费过多篇幅详细讲述。这里就简单带过,z-index伴随着层的概念产生的。网页中,层的概念与photoshop或是flash中层的概念是一致的。熟悉photoshop或是flash的应该知道,层级越高(图层越靠上),越在上面显示,如果层发生重叠,层级高的会覆盖层级低的,如果非透明或半透明,则会遮挡。
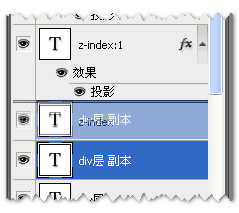
在photoshop中,层的高低就是靠手动调的,鼠标拖拽,或是ctrl+]或是ctrl+shift+[快捷键改变层的次序。如下图,鼠标拖移改变层次序的过程中:

在flash中,类似,可以手动改变图层次序,或是使用as脚本,例如:容器对象.setChildIndex(显示对象,0)就是让对象底层显示,而容器对象.setChildIndex(显示对象,容器对象.numChildren-1)就是最上面显示。
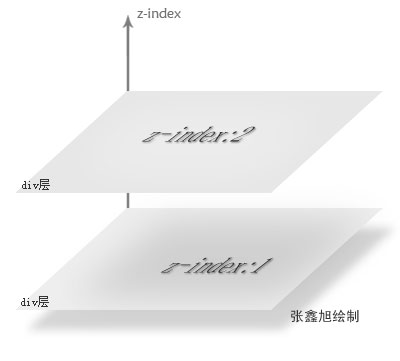
在CSS中,显然,只能通过代码改变层级,这个属性就是z-index,要让z-index起作用有个小小前提,就是元素的position属性要是relative,absolute或是fixed。就像生孩子一样,一个人不顶用,需要配合。下为z-index的业余示意图:

按照正常的思维,z-index层级越高,内容越应该在上面显示。在大部分的浏览器在大部分的情况下,确实如此,但是不绝对。尤其遇到IE6,这家伙,估计是后妈带大的,从小营养不良,结果后来健康问题一堆又一堆。z-index的问题就是其中之一,而本文就是要讲讲这个IE6下z-index不起作用的问题。
二、关于效果截图的些必要说明
下面的不是废话,是为了更容易的理解我下面唾沫横飞的内容。
以下所有结果截图的大背景如下:
1、页面上固定不动的,一成不变的,送豪宅也不会从良的是一个黑色背景,透明度40%,几乎满屏显示的层级为1的绝对定位层。HTML为:
<div id="blank"></div>
对应CSS为:
#blank{width:100%; height:600px; background:black; opacity:0.4; filter:alpha(opacity=40); position:absolute; left:0; top:0; z-index:1;}
作用是为了让层级关系一目了然。看:

这说明内容在z-index为1的绝对定位层之下。

这说明内容在z-index为1的绝对定位层之上。
2、页面上做对比的是美女图片,图片在半透明黑色绝对定位层的上面还是下面很容易辨别,这样,您就能够对我所说的z-index不起作用有很直观的认识了。
三、IE6的抱怨:浮动让我沉沦
现在开始真正的讲述问题的产生,原因以及解决了。首先讲讲第一种z-index无论设置多高都不起作用情况。这种情况发生的条件有三个:
1、父标签position属性为relative;
2、问题标签无position属性(不包括static);
3、问题标签含有浮动(float)属性。
您可以拿下面的代码自己做个简单测试:
<div id="blank"></div> <div style="position:relative; z-index:9999;"> <img style="float:left;" src="mm2.jpg" /> </div>
丫的,这z-index都9999了,层级够高吧,但是,看下面的图:


这一对比就知道问题了,可能有人会疑问,这会不会是IE6的relative自己感冒了,而不是浮动(float)携带了“甲流病毒”。好,我现在去掉浮动,HTML代码如下:
<div id="blank"></div> <div style="position:relative; z-index:9999;"> <img src="mm2.jpg" /> </div>
结果IE6下:

您可以狠狠地点击这里:在线demo测试
我想,问题应该都清楚了,至于原因,我起初以为是haslayout搞的鬼,后来,用zoom一测试,发现不是(IE7下无此bug也证明不是haslayout的原因),似乎就是这个float会让z-index失效。由于将外部div的position:relative属性改为absolute可以解决这一问题,我就怀疑是不是浮动让relative发生了些变化,float与relative在水平定位上可以说是近亲,会不会是因为这两者搅和在一起所以什么“畸形”“体弱多病”就出现了。这仅是我的猜测而已,真正的原因还是去问IE6的后妈吧。
解决方法有三:
1、position:relative改为position:absolute;
2、去除浮动;
3、浮动元素添加position属性(如relative,absolute等)。
四、固执的IE6:它只认第一个爸爸
可能不少人知道,这IE6下,层级的高低不仅要看自己,还要看自己的老爸这个后台是否够硬。用术语具体描述为:
父标签position属性为relative或absolute时,子标签的absolute属性是相对于父标签而言的。而在IE6下,层级的表现有时候不是看子标签的z-index多高,而要看它们的父标签的z-index谁高谁低。
有一定经验的人可能都知道上面的事实。但是,相信这里面很多人不知道IE6下,决定层级高低的不是当前的父标签,而是整个DOM tree(节点树)的第一个relative属性的父标签。有时平时我们多处理一个父标签,z-index层级多而复杂的情况不多见,所以难免会有认识上的小小偏差。
好,下面展示这个bug。
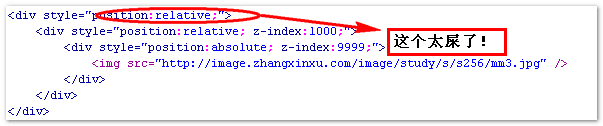
条件很简单,只要绝对定位的第一个元素的第一个爸爸,或者说是最老的那个爸爸级别的人的relative属性小于黑色半透明层的z-index层级。例如下面的HTML代码:
<div id="blank"></div>
<div style="position:relative;">
<div style="position:relative; z-index:1000;">
<div style="position:absolute; z-index:9999;">
<img src="mm3.jpg" />
</div>
</div>
</div>
可以看到,mm3图片的父标签div是绝对定位,层级9999,比1大多了,绝对定位的父标签层级1000(10000也一样),也比黑色半透明层的z-index:1大多了,但是,我们可怜的IE6童鞋——

再看看以Firefox为代表的其他童鞋:

IE7与IE6有着同样的bug,原因很简单,虽然图片所在div当前的老爸层级很高(1000),但是由于老爸的老爸不顶用,可怜了9999如此强势的孩子没有出头之日啊!

知道原因解决就很轻松了,给第一任老爸添加z-index后的HTML代码如下:
<div id="blank"></div>
<div style="position:relative; z-index:1;">
<div style="position:relative; z-index:1000;">
<div style="position:absolute; z-index:9999;">
<img src="mm3.jpg" />
</div>
</div>
</div>
结果IE6童鞋喜笑颜开,春光灿烂:

您可以狠狠地点击这里:改变父标签层级在线demo测试
五、必要的结语
老实讲,我对z-index研究的精力其实比较有限,本文的两个bug研究都属于停留在表层的。z-index这玩意深不可测,里面所蕴含的知识不是CSS手册上的那点东西,那只是冰山一角。这涉及到border及background的堆叠模型,涉及到同层级的显示问题,以及浏览器显示的些机制等,这是很深的一潭水。
总之,慢慢来,慢慢积累,慢慢研究,一定会一步一步揭开z-index的本质面纱的。
Recommend
-
 81
81
文章从外驱动力角度出发,对如何利用用户心理设置有效的激励体系展开分享。 为什么奖品免费送,活动还是没人参加? 为什么设置了排行榜,用户还是不受激励? 为什么设置了积分、等级和勋章,活跃度还是没有提高? 说到用户激励,大家可能马上就会想到积分、等级体...
-
 33
33
The bittersweet consequence of YouTube’s incredible growth is that so many stories will be lost underneath all of the layers of new paint. This is why I wanted to tell the story of how, ten years ago, a small team of web...
-
 26
26
The bittersweet consequence of YouTube’s incredible growth is that so many stories will be lost underneath all of the layers of new paint. This is why I wanted to tell the story of how, ten years ago, a small team of web developers conspired to....
-
 21
21
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=3835
-
 8
8
IE6下png背景不透明问题的综合拓展 这篇文章发布于 2009年08月22日,星期六,00:18,归类于 Web综合。 阅读 274270 次, 今日 165 次...
-
 12
12
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=783...
-
 16
16
上周接到一个需求,有人反馈淘宝的搜索结果页会对某些资源文件进行重复不停地重新载入,问题严重。经过一系列排查,最终发现问题所在: IE6在...
-
 6
6
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=723...
-
 12
12
The IE6 nightmare might be back soonand you can blaim Apple for itI’ve been thinking about this one for a while and I think I found the new IE6 and yes… I’m scared.Every web developer remembers t...
-
 6
6
兼容ie6,是一个创造价值的过程本文摘自 勾三股四 更早时期的 不老歌 博客。本月末的Web标准...
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK
 是不是学到了很多?可以
是不是学到了很多?可以 有话要说?点击
有话要说?点击