

Custom Scrollbars In CSS
source link: https://ishadeed.com/article/custom-scrollbars-css/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.

Custom Scrollbars In CSS
Custom scrollbars are getting more popular nowadays, and I’m very keen to dig into them. There are different reasons why to customize a scrollbar. For example, the default scrollbar can make an app UI look inconsistent across multiple operating systems, and here we can get the benefit of having a unified style.
I have always been interested in learning about how to customize a scrollbar in CSS but didn’t get the chance to do so. In this article, I will take the opportunity and learn about them and document this journey.

Introduction
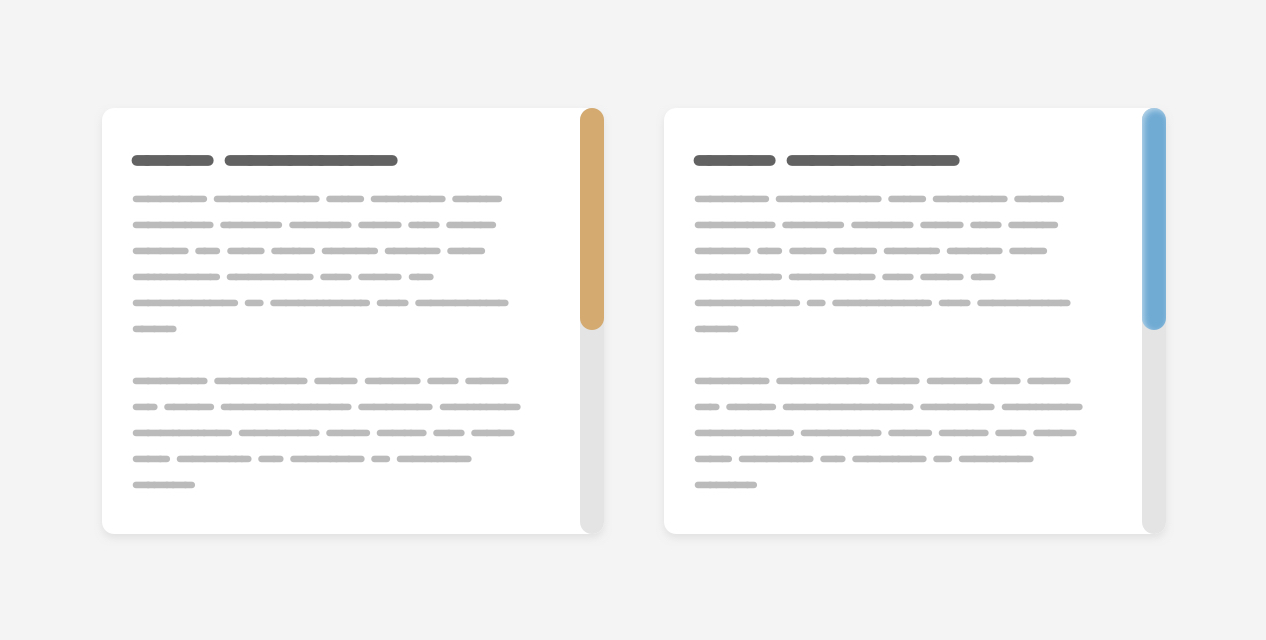
The first thing that I want to explain is the components or the parts of a scrollbar. A scrollbar contains the track and the thumb. Here is a visual that shows them:

The track is the base of the scrollbar, where the thumb is what the user drag to scroll within a page or a section.
There is one important thing to keep in mind that a scrollbar can work horizontally or vertically, depending on the design. Also, that can change while working on a multilingual website that works in both left-to-right (LTR) and right-to-left (RTL) directions.

Customizing a scrollbar design
Having a custom scrollbar used to be webkit only so Firefox and IE were out of the game. We have a new syntax that works only in Firefox and will make things easier for us when it’s fully supported. I will go through the old Webkit syntax, and then the new one.
The old syntax
The scrollbar width
First, we need to define the size of the scrollbar. This can be the width for vertical scrollbars, and the height for horizontal ones.
.section::-webkit-scrollbar {
width: 10px;
}
With that set, we can style the scrollbar itself.
The scrollbar track
This represents the base of the scrollbar. We can style it by adding background colors, shadows, border-radius, and borders.
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
The scrollbar thumb
Once we have the base of the scrollbar ready, we need to style the scrollbar thumb. That is important as the user might drag this thumb to interact with the scrollbar.
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
With that, we have covered the old way of styling a custom scrollbar in CSS. Let’s explore the new syntax.
The new syntax
Scrollbar width
As it says, this defines the scrollbar width and the values we care about most are auto and thin. Unfortunately, we can’t define a specific number like in the webkit syntax.
.section {
scrollbar-width: thin;
}
Scrollbar color
With this property, we can define a color for both the scrollbar track and thumb as pair values.
.section {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
As simple as this new syntax is, but it’s limiting. We can only apply solid colors. We can’t add shadows, gradients, rounded edges, or anything like that. What we’re allowed to customize is the colors only.
Specifying the scope of the custom scrollbar
An important thing to know is that where to customize the scrollbar. Do you want the style to be generic and work for all scrollbars on the website? Or do you want it for specific sections only?
With the old syntax, we can write the selectors without attaching them to an element, and they will be applied to all scrollable elements.
::-webkit-scrollbar {
width: 10px;
}
::-webkit-scrollbar-track {
background-color: darkgrey;
}
::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
However, if you want to apply for a specific section only, you need to append the element before the selectors.
.section::-webkit-scrollbar {
width: 10px;
}
.section::-webkit-scrollbar-track {
background-color: darkgrey;
}
.section::-webkit-scrollbar-thumb {
box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3);
}
For the new syntax, it’s almost the same. The thing that I noticed is that if you want a generic style, it should be applied to the <html> element, not the <body>.
html {
scrollbar-color: #6969dd #e0e0e0;
scrollbar-width: thin;
}
I tried adding the above for the <body> but it didn’t work as expected.
Now that we know how the old and new syntax work, let’s get into customizing some scrollbar designs.
Customizing a scrollbar design
Example 1

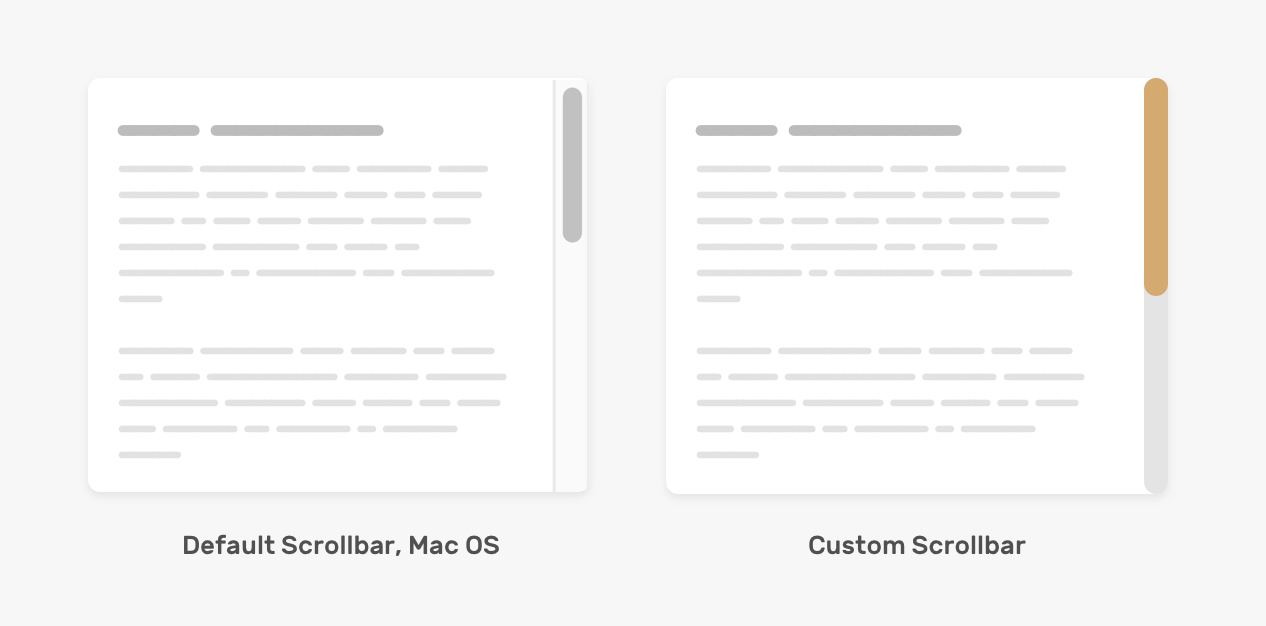
Before diving into customizing the scrollbar, it’s worth talking about the default style in Mac OS. Here is how it looks:
- The scrollbar track has a border on the left and right sides, with a solid background color.
- The scrollbar thumb is rounded and with space around it from the left and right sides.
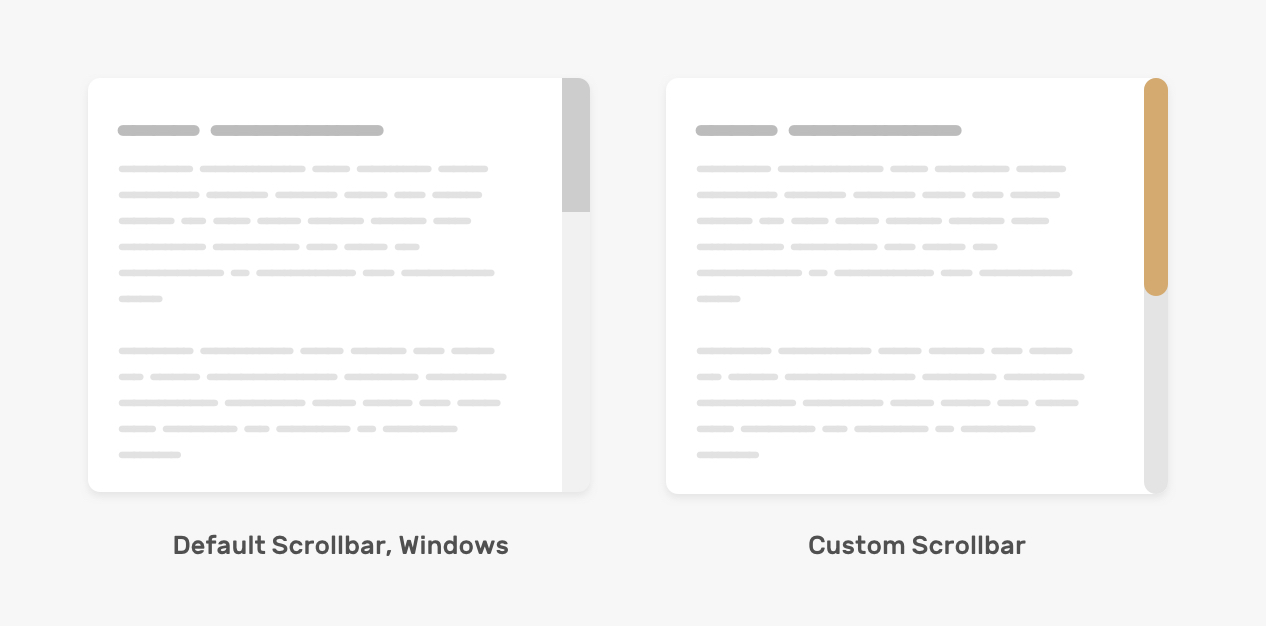
For windows, it’s a bit different.

Here is how we can customize the scrollbar based on the mockup above.
.section::-webkit-scrollbar {
width: 16px;
}
.section::-webkit-scrollbar-track {
background-color: #e4e4e4;
border-radius: 100px;
}
.section::-webkit-scrollbar-thumb {
background-color: #d4aa70;
border-radius: 100px;
}
Adding the border-radius for both the track and thumb is necessary, as it won’t work on the ::webkit-scrollbar.
With the new syntax, we can’t adjust the width of the scrollbar, and what’s only possible is to change the track and thumb background color.
.section {
scrollbar-color: #D4AA70 #e4e4e4;
}
Note: the next examples only work with the webkit syntax. For a real-life project, you can add both the webkit and the new syntax.
Example 2
For this example, the design is a bit heavier as it contains gradients and shadows. Is that doable? Yes, we can apply inner shadows and gradients to mimic that effect. Let’s see how!

.section::-webkit-scrollbar-thumb {
background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%);
box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5);
border-radius: 100px;
}
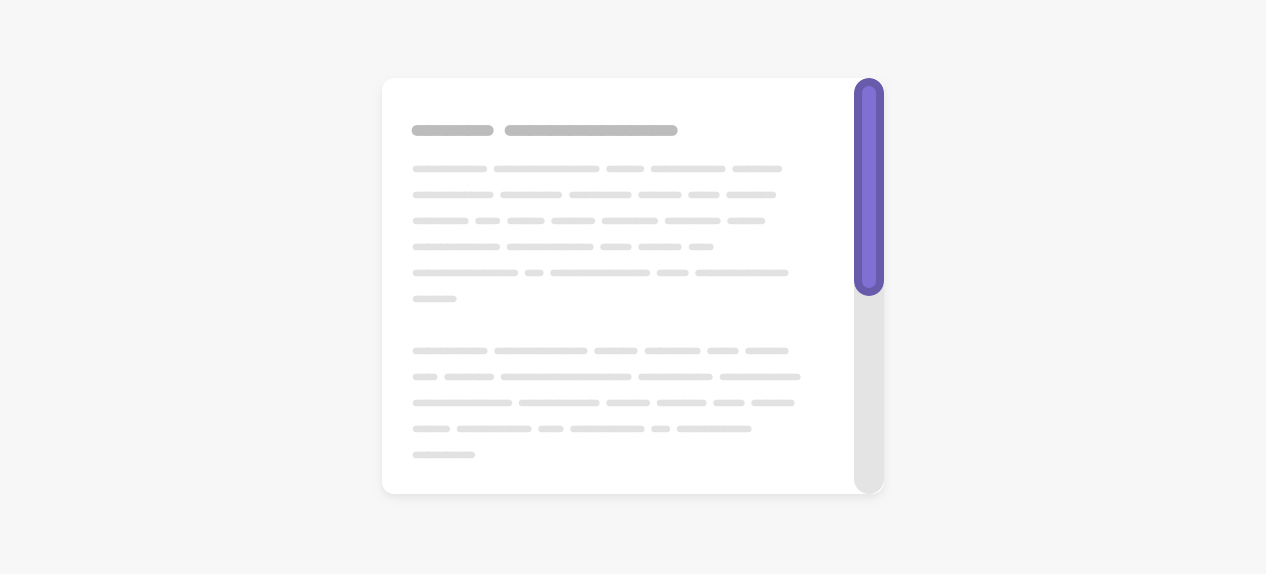
Example 3
We can also add borders to the thumb and track, which can help us with some tricky designs.

.section::-webkit-scrollbar-thumb {
border-radius: 100px;
background: #8070D4;
border: 6px solid rgba(0,0,0,0.2);
}
Based on the same example, we can reset the top and bottom borders to zero and get an interesting effect for the thumb. Notice those little elements at the top and bottom of the thumb.

Example 4
In this example, we want the scrollbar thumb to have an offset from all sides. Since it’s not possible to use padding with the scrollbar properties, we need a hack around that using CSS borders and background-clip. I learned about this idea from this great article by Gabriel Romualdo.

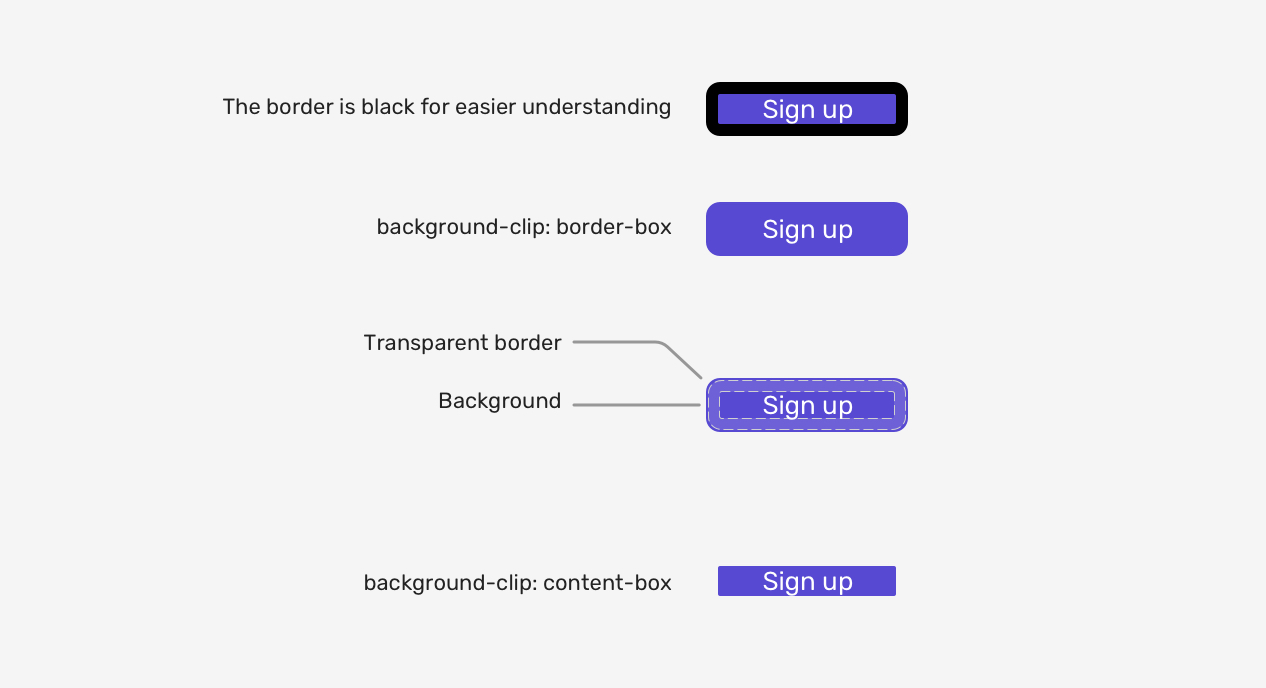
By default, when an element has a background and border, the browser will clip the border-box.
Consider the following example:

.button {
min-width: 100px;
border: solid 6px #000;
box-sizing: border-box;
background-color: #5749d2;
}
We have a button with a 6px black border. It doesn’t have padding for the sake of explaining the concept. Suppose that box-sizing is set to border-box, the border will be included within the size of the button. As a result, the border is appearing above the background.
Now, when we apply background-clip: content-box, the background will only appear around the content.
.button {
min-width: 100px;
border: solid 6px #000;
box-sizing: border-box;
background-color: #5749d2;
background-clip: content-box;
}

I hope the idea is clear. Let’s get back into the scrollbar thumb. To mimic the effect, we need to add the following:
.section::-webkit-scrollbar-thumb {
border: 5px solid transparent;
border-radius: 100px;
background-color: #8070d4;
background-clip: content-box;
}
And we’re done.
With that, we have explored how to customize different scrollbar designs. For Firefox, we can use the new syntax but again, it’s limited only to the thickness and solid colors.
Can we add hover effects?
Yes, we can add a hover effect to the scrollbar thumb for the old and new syntax.
/* Old Syntax */
.section::-webkit-scrollbar-thumb:hover {
background-color: #5749d2;
}
/* New Syntax */
.section {
scrollbar-color: #d4aa70 #e4e4e4;
transition: scrollbar-color 0.3s ease-out;
}
.section:hover {
scrollbar-color: #5749d2;
}
With the new syntax, we can add transitions, whereas with the old one, we cannot. This isn’t a big deal to me.
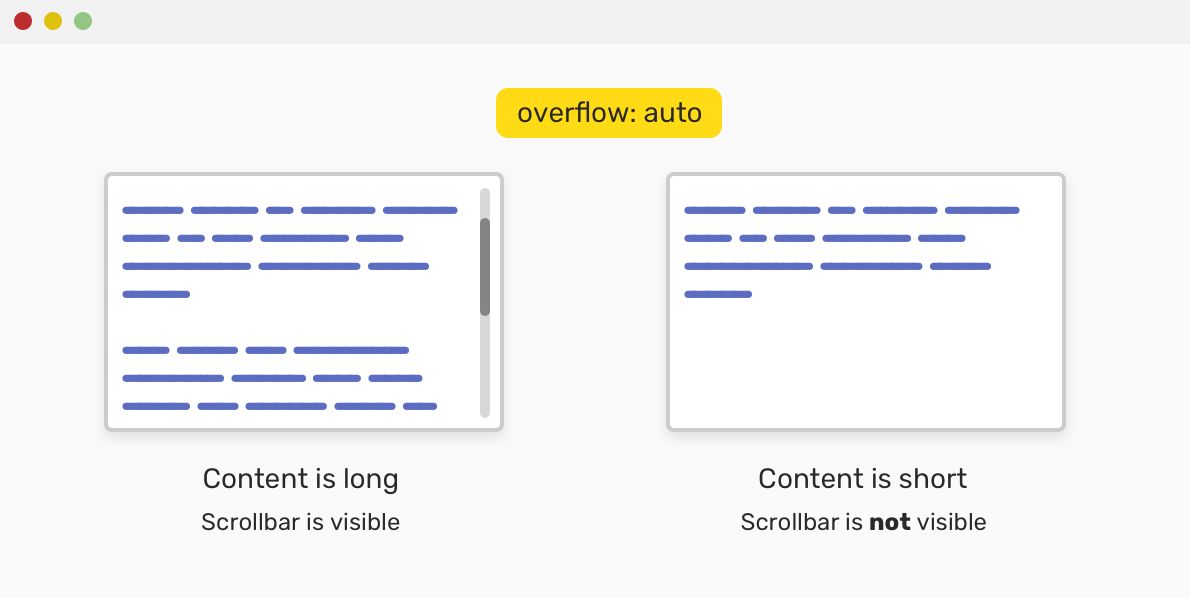
Show the scrollbar when it’s needed
Creating a scrollable element is possible by adding a value other than visible to the overflow property. It’s recommended to use the auto keyword as it will only show the scrollbar if the content exceeds its container.

.section {
overflow-y: auto;
}
Accessibility concerns
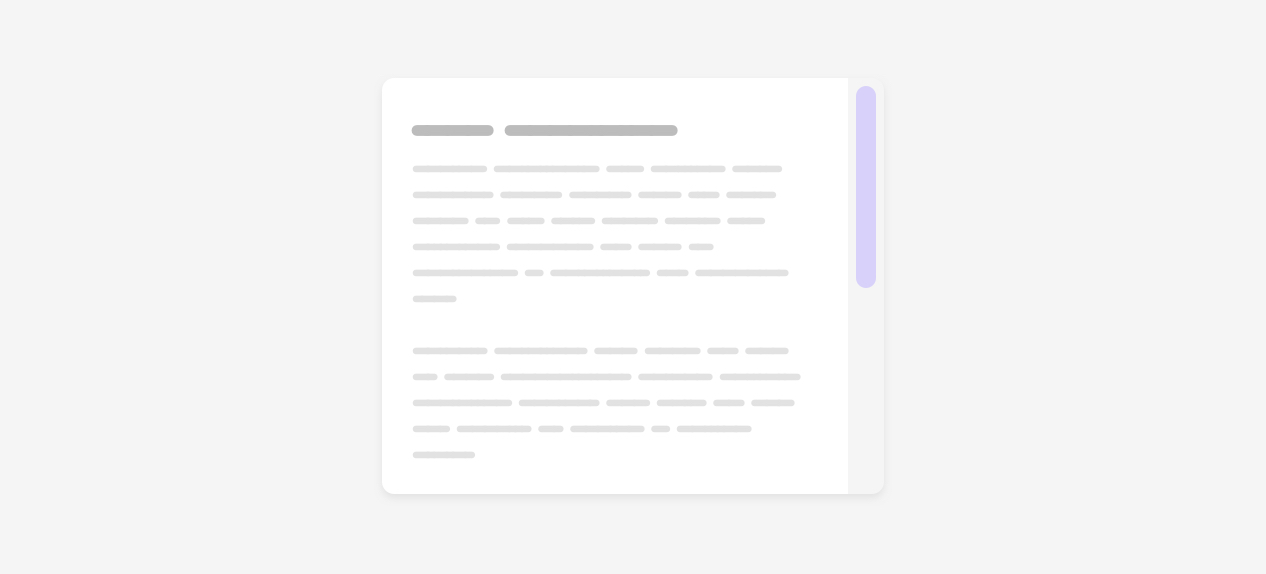
While customizing a scrollbar design, please keep in mind to have good contrast between the thumb and the track, so it can be easy to be noticed by the user.
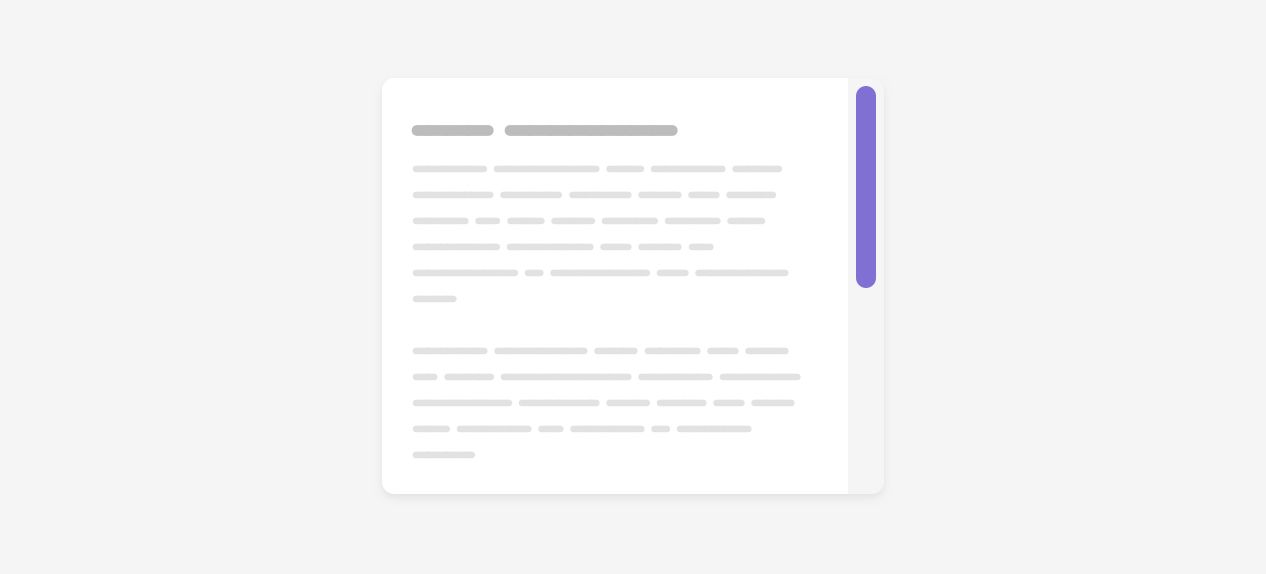
Consider the following “bad” example for a custom scrollbar.

The thumb color is barely noticeable. This is not good for the user as it will make it harder in case they are used for scrolling via the thumb.
Further resources
Thank you for reading!
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK