

How to remove unused JS and CSS with the Coverage tab from Dev Tools
source link: http://www.js-craft.io/blog/how-to-remove-unused-js-and-css-with-the-coverage-tab-from-dev-tools/
Go to the source link to view the article. You can view the picture content, updated content and better typesetting reading experience. If the link is broken, please click the button below to view the snapshot at that time.
How to remove unused JS and CSS with the Coverage tab from Dev Tools
These days a lot of my day-to-day work was centered around the loading speed of our pages. And a big bottleneck was unused code. We were serving too much JS and CSS code that was not used by that page.
While looking at how to improve this I've discovered how to use the Coverage tab. Great tool!
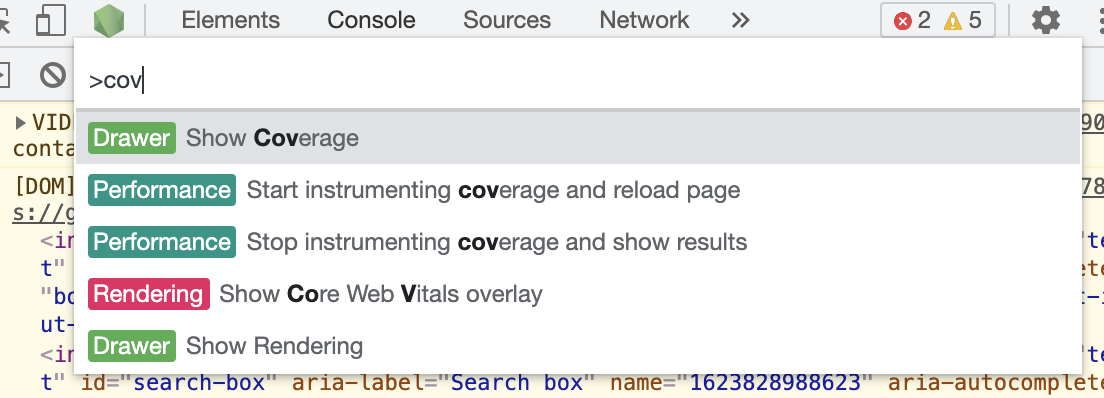
It's a bit hidden in the UI. To activate it you will need to press cmd + shift + p and search in the list for the Coverage tab.

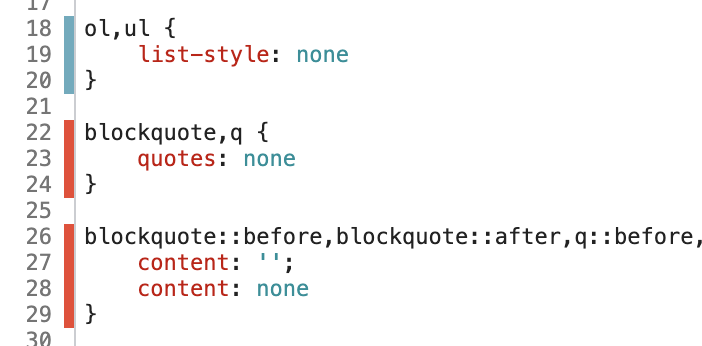
After you run it it will serve you a report like the one below point to the code that is not needed on your page. The blocks marked with red are not used on your page. This will work both for Javascript and CSS.

Jad Joubran has a nice video about it and how to use it.
It seems that the coverage tab was around for quite some while, but I've just found out about it only a few days ago 
I hope you have enjoyed this article and if you would like to get more articles about React and frontend development you can always sign up for my email list.
Newsletter subscribe:
Recommend
About Joyk
Aggregate valuable and interesting links.
Joyk means Joy of geeK